
バルーンファイト風アクションゲームの第4回目は、風船(バルーン)を割ったときに割れた風船が消える代わりに得点を浮かび上がらせる部分のプログラムを作っていきます。
登場するキャラクター・コスチューム・背景などはすべてScratchに標準で備わっている素材を使っているので、インターネットから素材をダウンロードするなどの手間は掛かりません。
この記事を読んでいただくと、バルーンファイト風ゲームで風船(バルーン)を割ったときに得点を表示するプログラミングの方法が分かります。
バルーンファイトは、キャラクターが風船を着けて空中をふわふわ飛び回り障害物を避けながら敵の風船を割って進む固定画面型アクションゲーム。主人公と敵がぶつかった時、下にいた方の風船が割れる。敵は風船が割れるとパラシュートで降下して、地上に降りると風船をふくらませて再び飛び立とうとする。敵が地上に降りている間に敵に体当たりすると、その敵を倒すことができる。任天堂が1984年アーケードゲームを、1985年にファミコン版を発売。
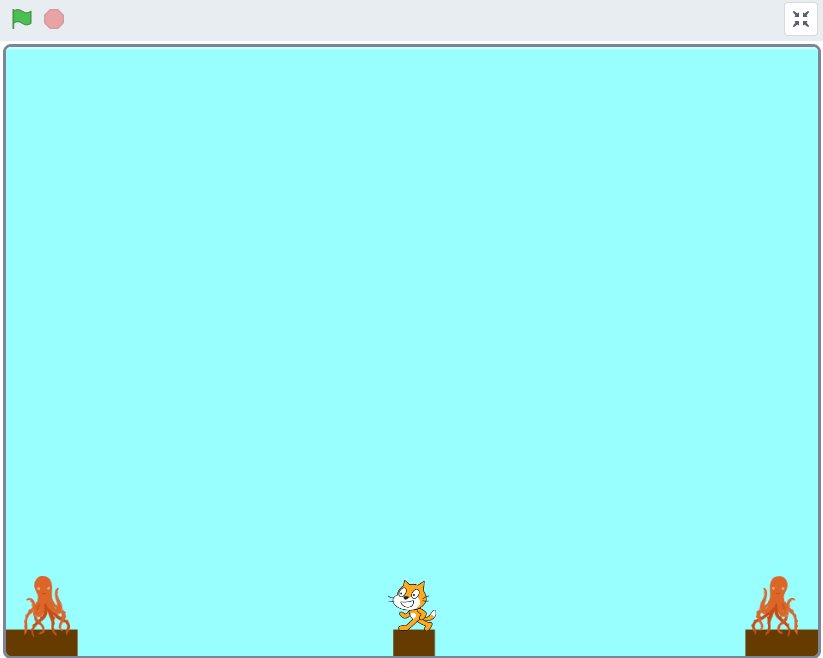
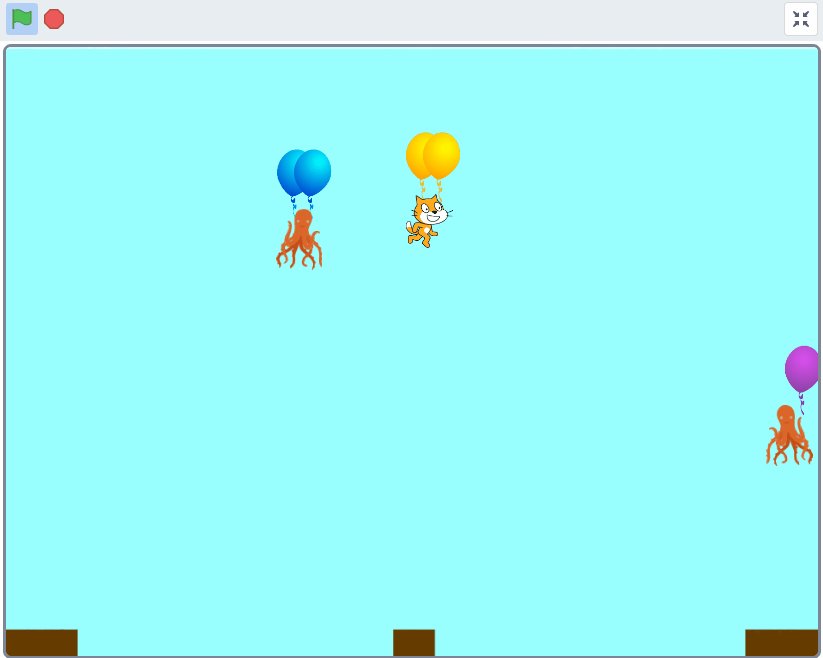
完成品
この章の内容をご自身のScratch環境に反映すると、同じ動きを再現することができます。
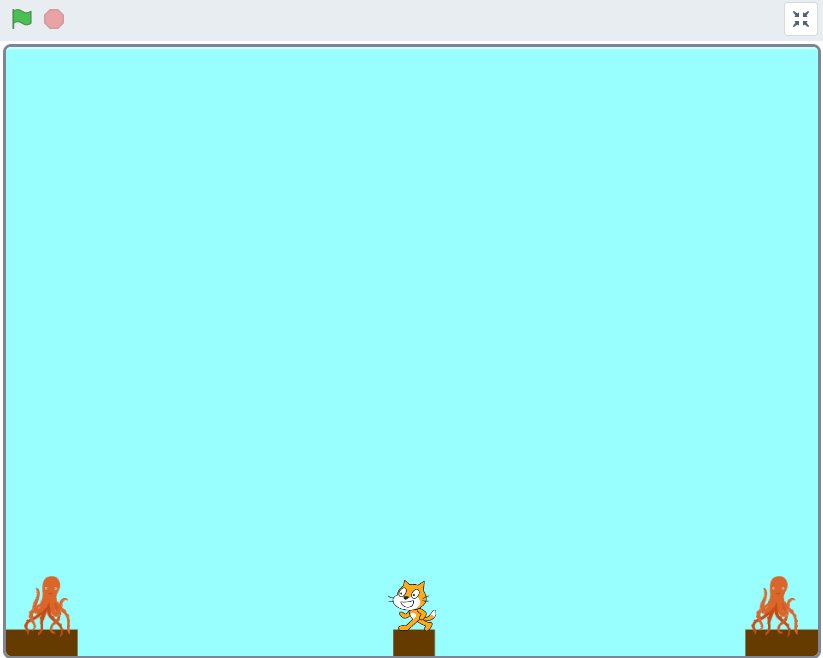
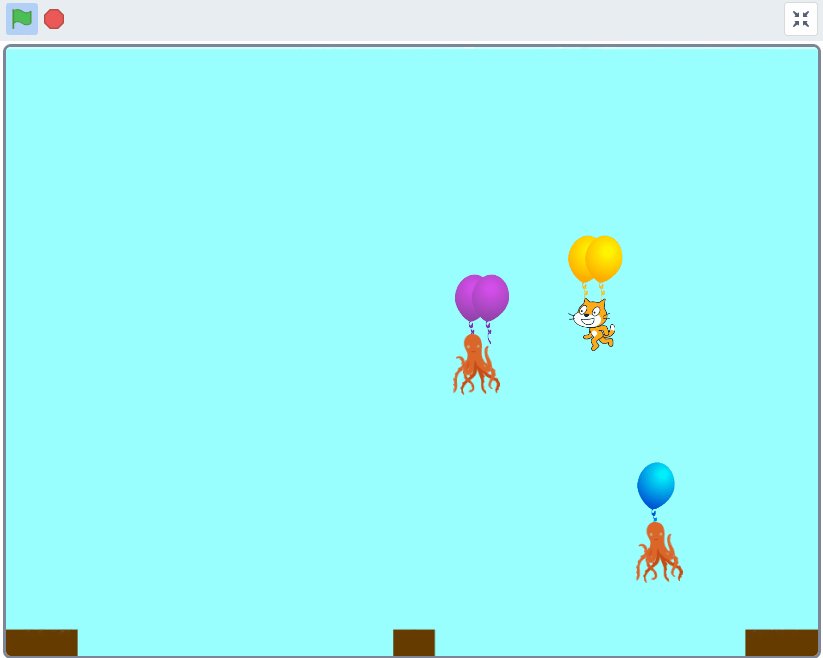
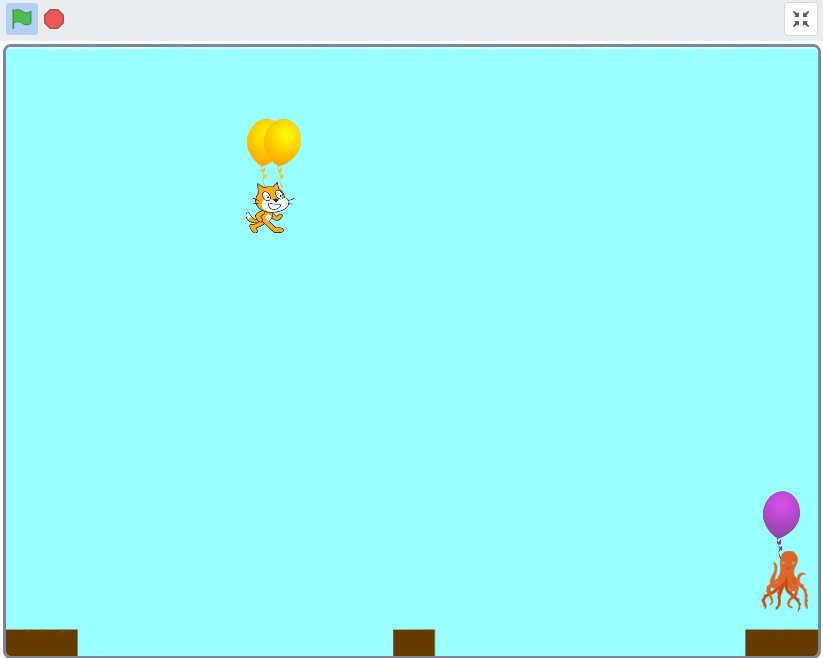
完成した動き
風船(のクローン)がキャラクターに体当たりされると1つずつ減っていきます。
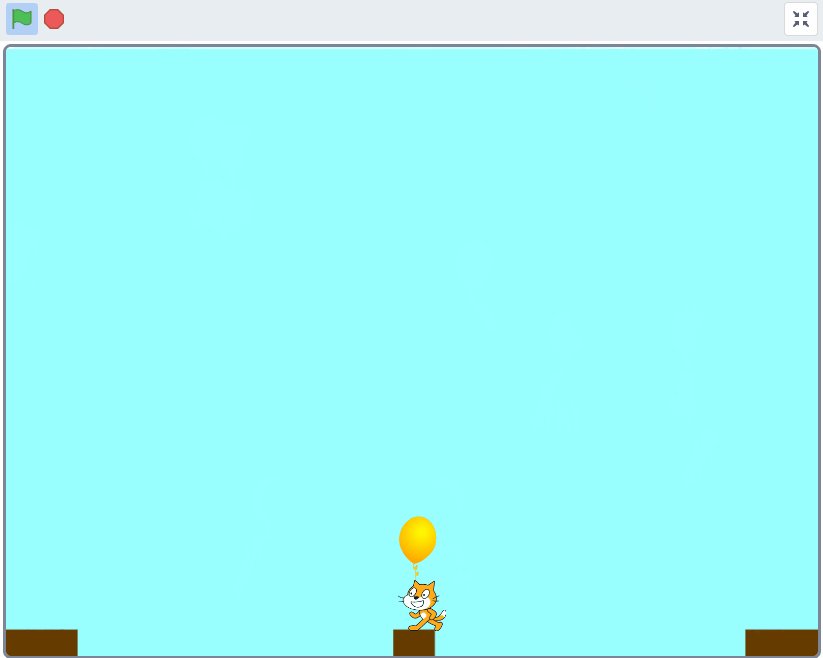
主人公の風船が2つとも割れた後は、コントロールができずに落下してゲームオーバーになり、敵キャラクターの風船を2つとも割ると落下してステージから消えます。(ここまでは前回説明済み)
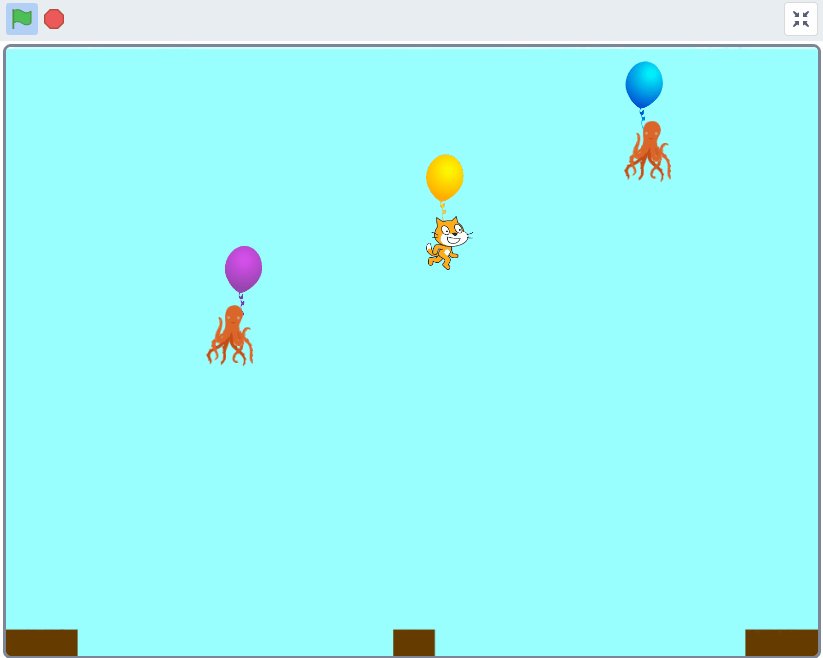
敵のキャラクターの風船が割れときには得点100の文字が浮かび上がって消えていきますが、主人公の風船が割れるときには得点は表示されません。

使用したスプライトと背景
スプライトは「ネコ」「バルーン」「タコ1」「タコ2」「得点」の5つ、それと「ステージ」です。

【ネコのスプライト】
「ネコ」スプライトの作り方は以前の記事で説明済みなのでこちらを参照してください。↓↓↓
【Scratch 3.0】アクションゲーム バルーンファイト風 風船を背負って空中をふわふわ移動する方法(Tips)
【バルーンのスプライト】
「バルーン」スプライトの作り方は以前の記事で説明済みなのでこちらを参照してください。↓↓↓
【Scratch 3.0】アクションゲーム バルーンファイト風 風船を背負って空中をふわふわ移動する方法(Tips)
【タコ1・タコ2のスプライト】
「タコ1」と「タコ2」スプライトの作り方は前回説明済みなのでこちらを参照してください。↓↓↓
【Scratch 3.0】アクションゲーム バルーンファイト風 敵キャラクターを追加して動かす方法(Tips)
【得点のスプライト】
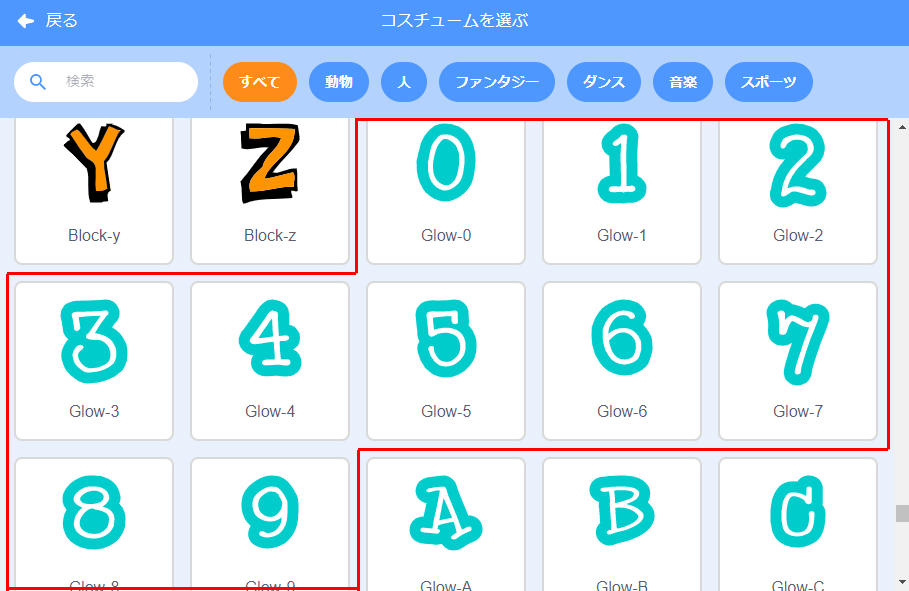
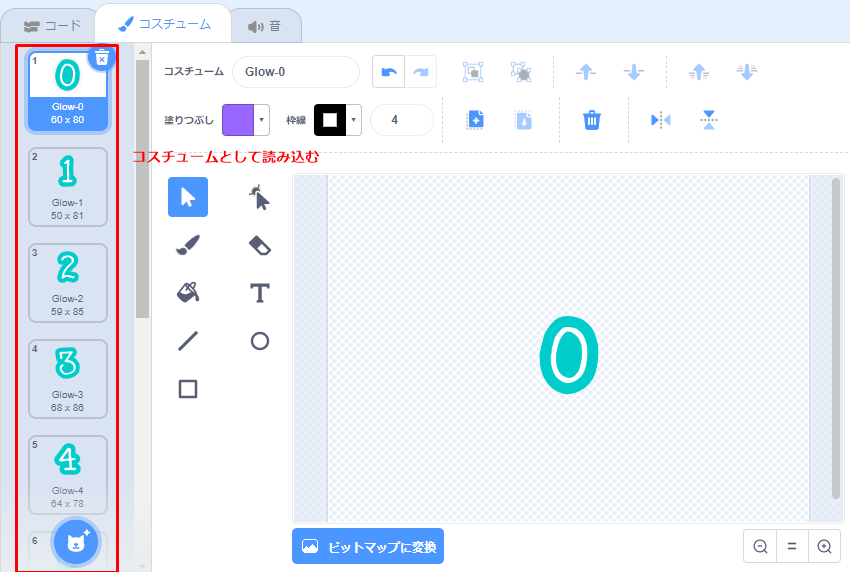
「得点」のスプライトは、すらっちに用意されている「Glow-0」~「Glow-9」までの10個の数字の絵柄を選んでコスチュームに読み込みます。
これらは1度に読み込むことはできないようで、1つ1つ選択しなければいけないので少し面倒です。

下の図のようにコスチュームとして読み込みます。名前はそのままでOKです。

【ステージ】
「ステージ」に設定する背景の作り方は以前の記事で説明済みなのでこちらを参照してください。↓↓↓
【Scratch 3.0】アクションゲーム バルーンファイト風 風船を背負って空中をふわふわ移動する方法(Tips)
完成したスクリプト
完成したスクリプトの全体です。
今回のテーマである「風船が割れたときに得点を表示する」ために追加・修正したブロックを赤枠で囲っています。
【ネコのスクリプト】
「ネコ」のスクリプトは前回の記事とまったく同じなのでこちらの記事を参照してください。↓↓↓
【Scratch 3.0】アクションゲーム バルーンファイト風 体当たりして風船(バルーン)を割る方法(Tips)
【バルーンのスクリプト】



【タコ1・タコ2のスクリプト】
「タコ1」と「タコ2」のスクリプトは前回の記事とまったく同じなのでこちらの記事を参照してください。↓↓↓
【Scratch 3.0】アクションゲーム バルーンファイト風 体当たりして風船(バルーン)を割る方法(Tips)
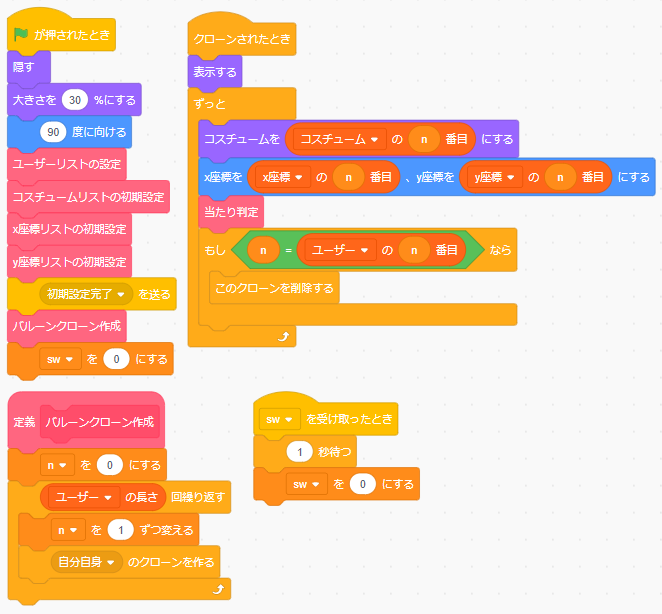
【得点のスクリプト】
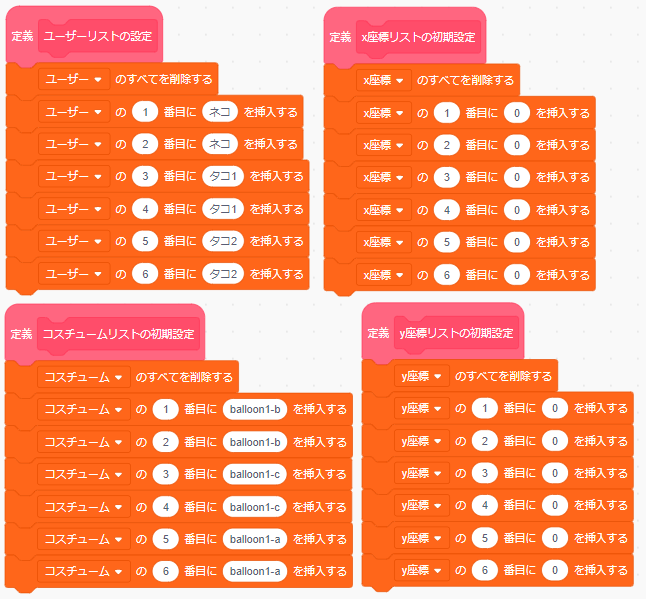
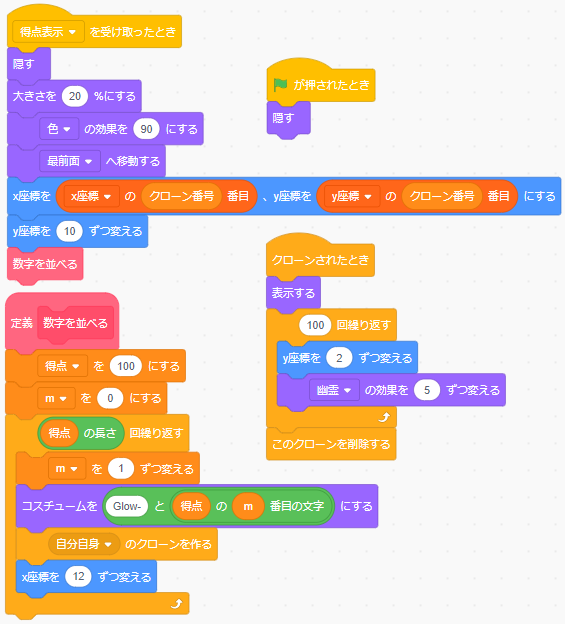
今回追加したスクリプトです。
- クローン番号:すべてのスプライト用
- 得点:このスプライトのみ
- m:このスプライトのみ
- x座標:すべてのスプライト用
- y座標:すべてのスプライト用

【ステージのスクリプト】
「ステージ」のスクリプトはありません。
スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:割れた風船がどれかを特定する
今回実現したいことは『主人公以外のバルーンが割れたときに得点を表示する』というものです。そのため、主人公とそれ以外のバルーンを区別しなければいけません。
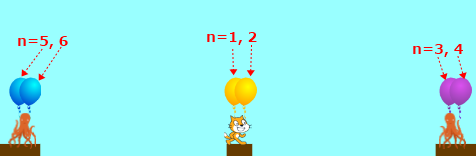
バルーンを1つ1つ区別する方法として、前回までの記事で説明した変数「n」を使うことで実現します。変数「n」は「このスプライトのみ」でつくっていてクローンごとに「1~6」の別々の値を持たせています。↓↓↓

この変数「n」を判別するには「クローンされたとき」ブロックの下で行う必要があります。このブロックの下にあるスクリプトは、各クローンによって並行して実行されます。
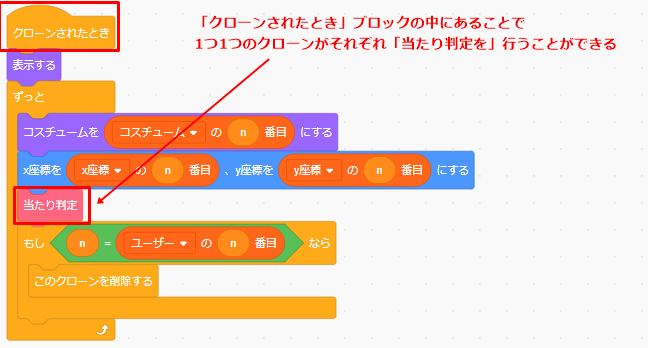
今回のテーマである『得点を表示する』ために追加したブロックは、「クローンされたとき」ブロックの中にある「当たり判定」定義ブロックの中にあります。

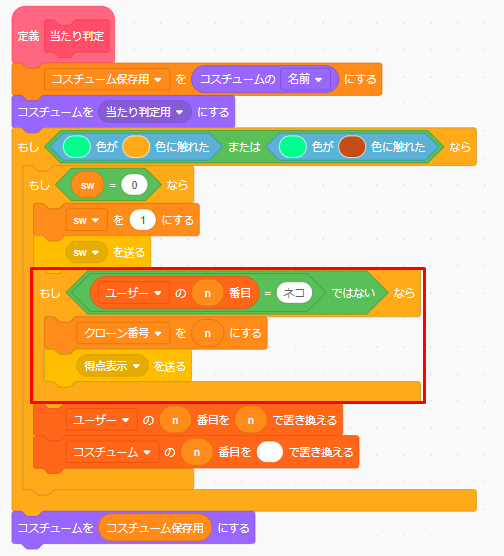
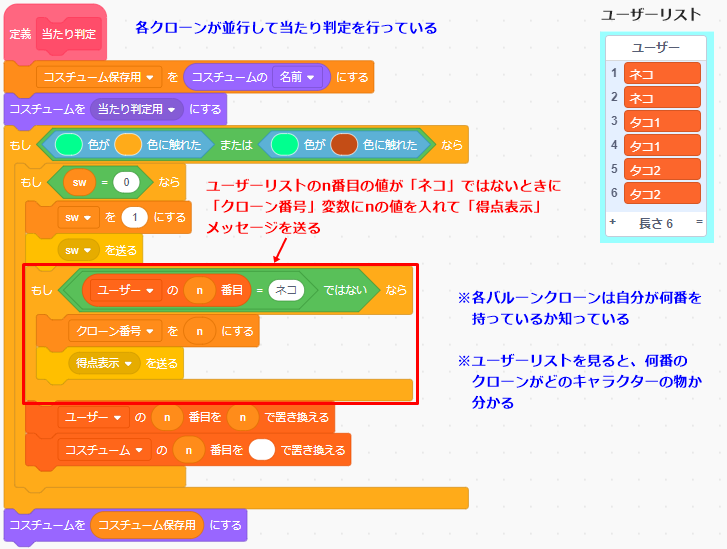
「当たり判定」定義ブロックに下図赤枠内のブロックを追加してあります。
ここでは「ユーザー」リストのn番目の値がネコ以外だったら得点表示する対象になるので、「クローン番号」変数にnの値をセットして「得点表示」メッセージを送るようにしています。
わざわざ「クローン番号」変数に値をセットしている理由は、クローン別に持っているローカル変数「n」の値はクローンの中でしか参照できないため、グローバル変数である「クローン番号」変数に入れ直さないとクローンの外では値を参照できないためです。

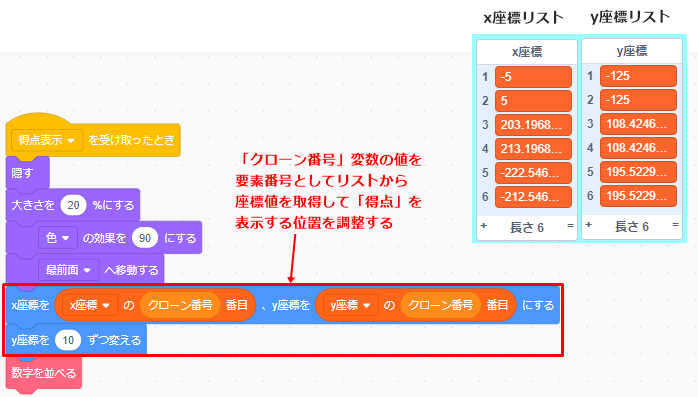
ポイント②:割れた風船の位置に得点を表示する
バルーン(風船)の位置、つまりx座標とy座標は「x座標」リストと「y座標」リストの中にあって常に最新状態に保たれています(更新しつづけられている)。
なので、割れたバルーンがどの要素番号のものかを特定することができればOKということになります。このときにポイント①で説明した「クローン番号」変数を使用します。

上の説明で割れたバルーンの座標を特定できたので、その位置に「得点」スプライトのコスチュームから適切なロゴを選んで並べる処理を行います。
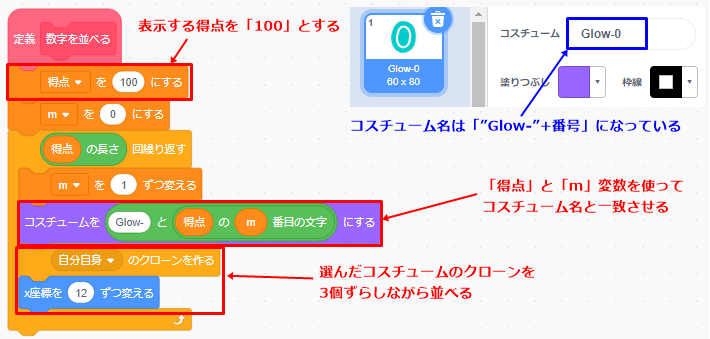
今回は表示する得点を「100」固定にしているので、「1」「0」「0」と3つのコスチュームを選んでそれぞれのクローンを作って並べます。
コスチュームの名前は固定文字「Glow-」と数字を組み合わせることで実現します。数字の部分は「得点」変数に入っている数字(今回は100)を1桁ずつ切り取っています。

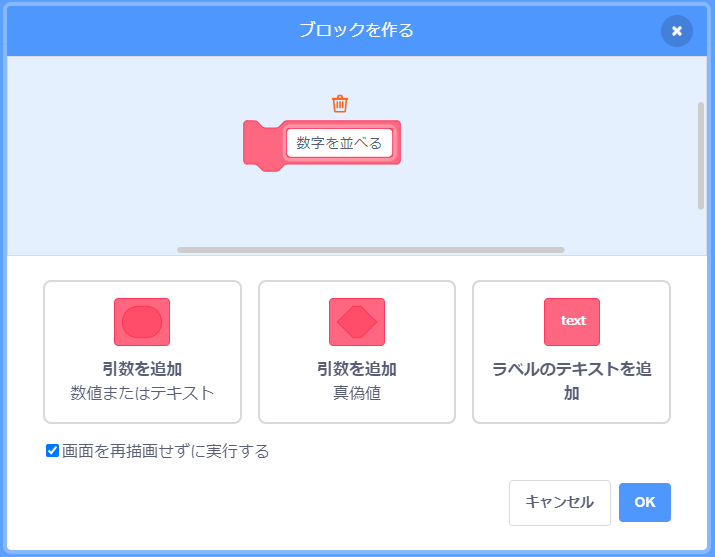
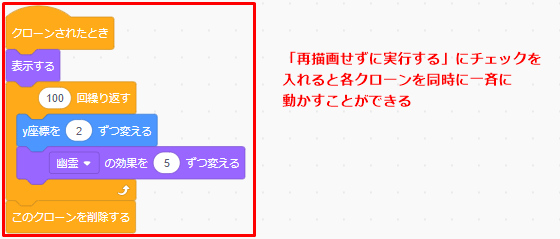
ここで大事なポイントがあります。「数字を並べる」定義ブロックは「画面を再描画せずに実行する」にチェックを入れてつくってください。

このチェックを入れることで「クローンされたとき」ブロック配下の処理を複数のクローンで一斉に動かすことができます。

このチェックを入れないときの動きを「失敗しやすいポイント」の章で説明します。
ここまでのポイントを押さえれば、バルーンファイト風ゲームで風船(バルーン)を割ったときに得点を表示するスクリプトを完成させることができると思います。
失敗しやすいポイント
定義ブロックの「画面を再描画せずに実行する」にチェックを入れない場合
今回の作品では「数字を並べる」定義ブロックをつくる際に「画面を再描画せずに実行する」にチェックを入れるのが正しいのですが、このチェックを外した場合の動きを確認していきます。

チェックを外しただけですが、下のアニメーションを見て動きがどのように変わったか分るでしょうか?実は得点の100が斜めに表示されています。
これはクローンが作成されてすぐに「クローンされたとき」ブロックで始まる処理が実行されます。クローンが作成されるのには時間差があるのでその時間の差だけ動きがずれてしまっているわけです。「画面を再描画せずに実行する」チェックは、この時間差を埋めることができます。

バルーンの座標を他のスプライトから参照した場合
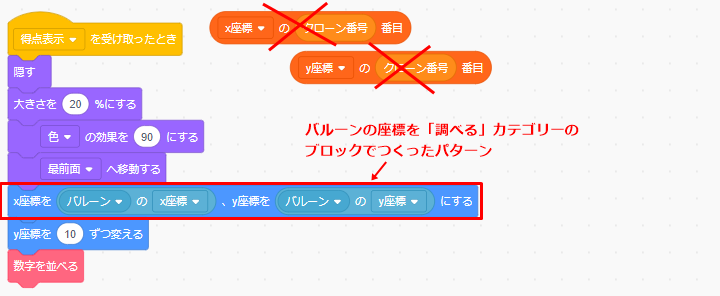
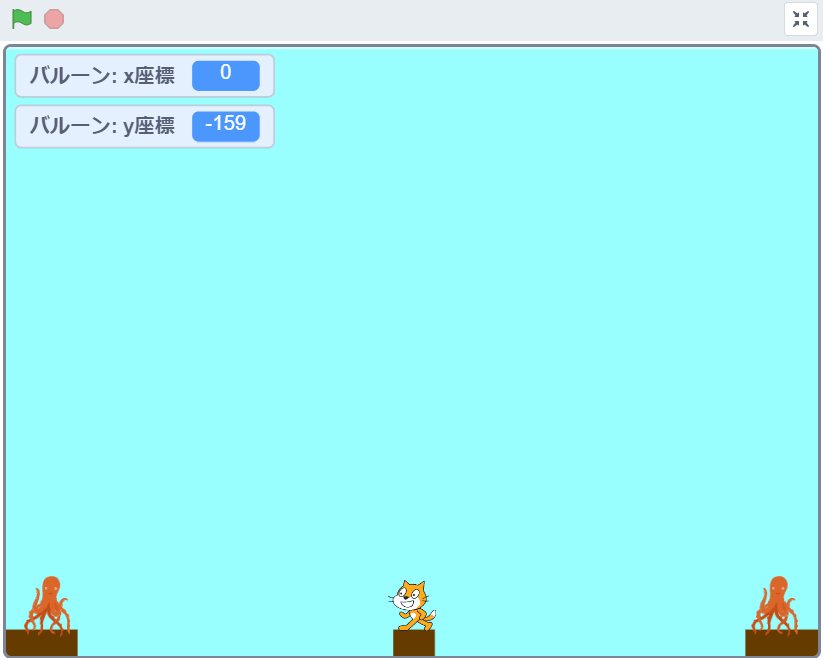
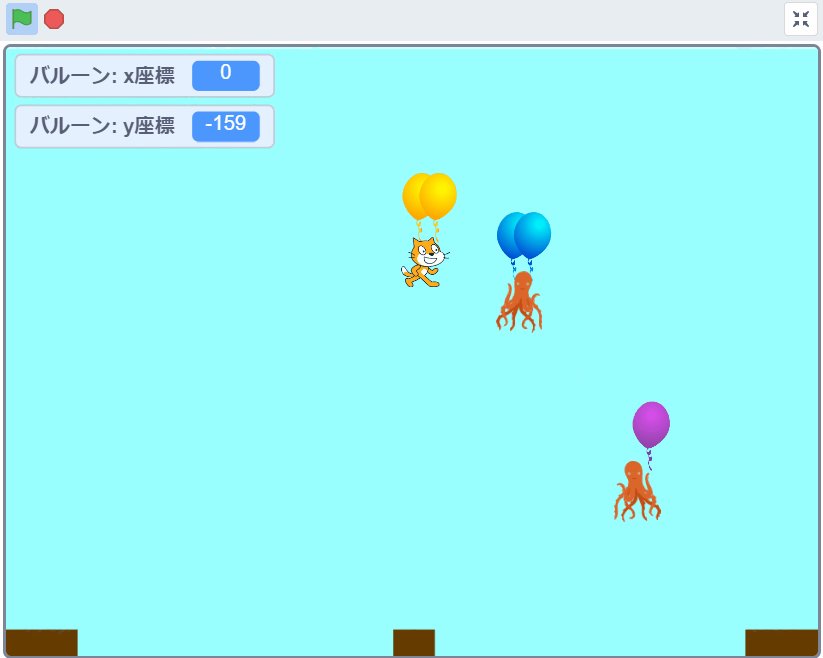
割れたバルーンの座標を取得する場合、「調べる」カテゴリにある「~の~」ブロックを利用してバルーンの座標を取得する方法を思い付くかもしれませんが、今回のケースではこの方法はNGです。

下図のアニメーションを見てもらうと、バルーンが割れたときに得点が表示される場所がステージ真ん中の下の方になっています。
これは「バルーン」スプライトの本体の座標(x:0, y:-159))を参照しているためです。バルーン本体は隠れていてスクリプトもないので動いていません(動かしているのはバルーンのクローンだけ)。そのため、常に同じ座標のまま動きません。

応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『バルーンファイト風ゲームで風船(バルーン)を割ったときに得点を表示するプログラミング』のポイントをまとめます。
- ポイント①:割れた風船がどれかを特定する(ローカル変数をつかう)
- ポイント②:割れた風船の位置に得点を表示する(グローバル変数をつかう)
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)






