
ドンキーコングやスーパーマリオブラザーズなどのアクションゲームは、別名プラットフォームゲームとも言われ、その名のとおりプラットフォーム(足場)を飛び移ったりしながらゴールを目指すゲームです。
前回までの記事でアクションゲームのキャラクターの動作とアニメーションや背景スクロールのプログラミングを行いましたので、今回の記事ではブロックのスプライトを使って足場や壁を追加して当たり判定のプログラムテクニックを紹介していきます。
この記事を読んでいただくと、アクションゲームで画面上に足場や壁をつくって、乗ったりぶつかったりする当たり判定のプログラミングの方法が分かります。
なお、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
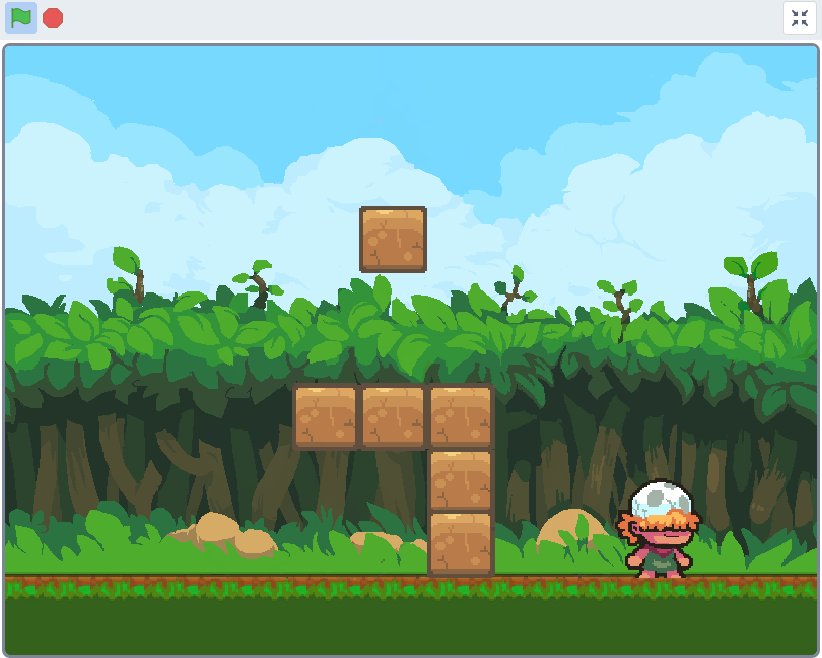
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
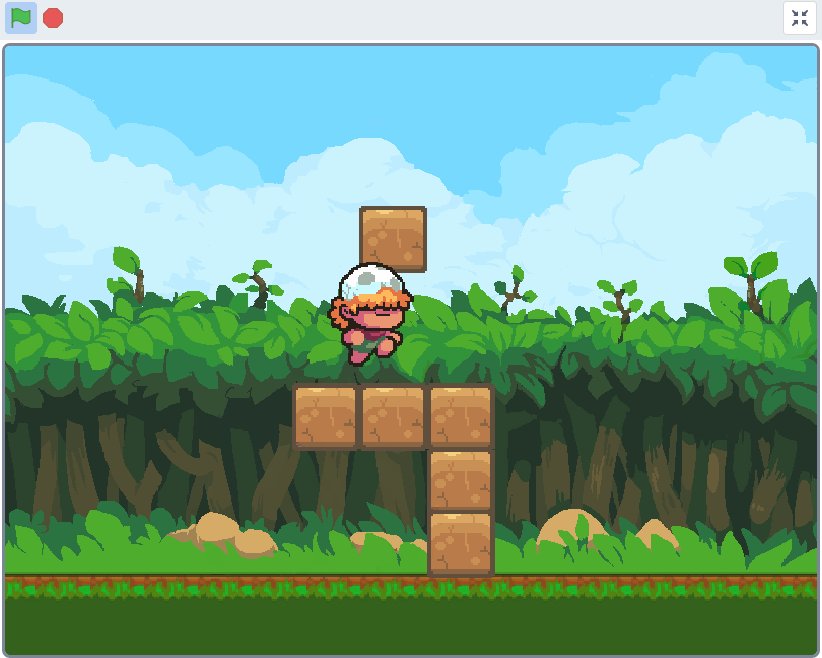
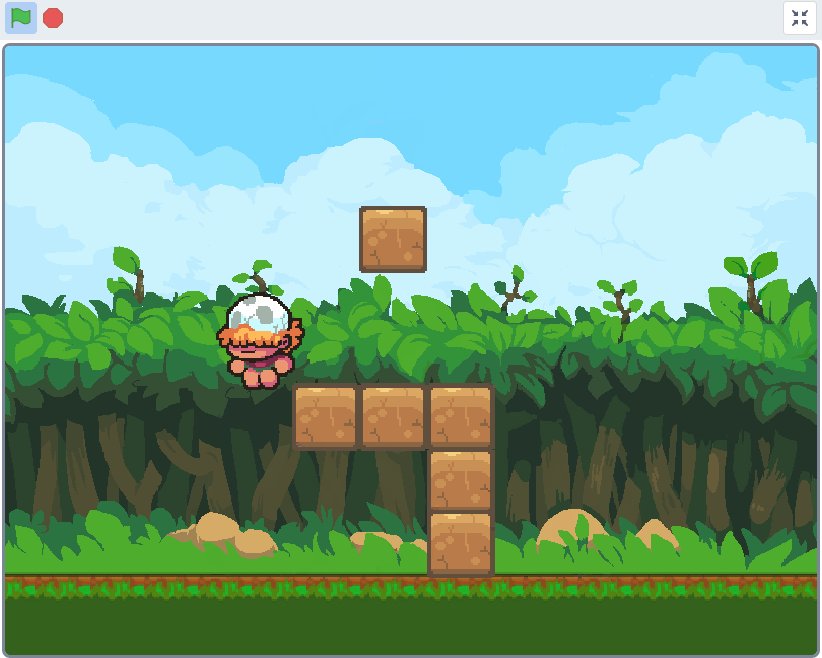
完成した動き
上下左右の矢印キーでキャラクターが動きます。(上矢印キーはジャンプ、下矢印キーは回転)
ブロックに横から当たっても頭突きをしても跳ね返されますが、ブロックに乗ることはできます。
横から当たったときは、ぼーんと跳ね返るのではなくピタッと止まっているように見せています。
また、ブロックの上でジャンプして別のブロックに飛び乗ることもできますし、そのまま地面に着地することもできます。

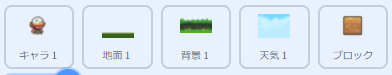
使用したスプライト
スプライトは「キャラ1」「地面1」「背景1」「天気1」「ブロック」の5つです。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

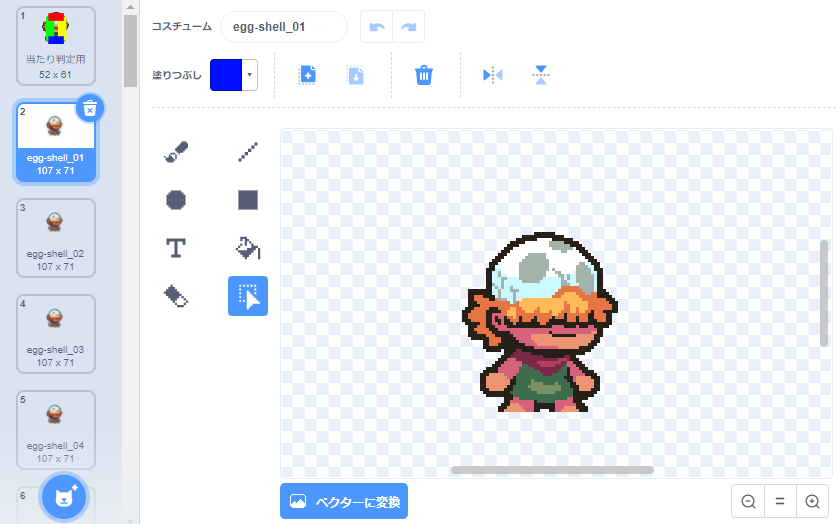
キャラ1 
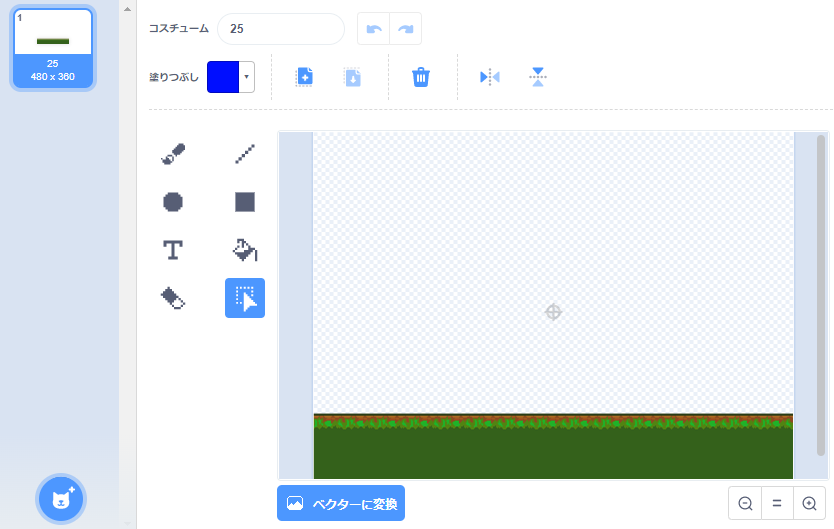
地面1 
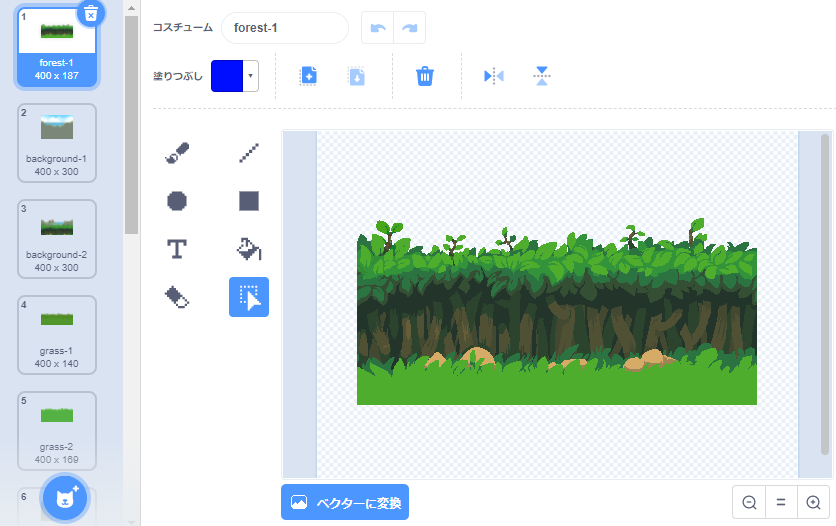
背景1 
天気1 
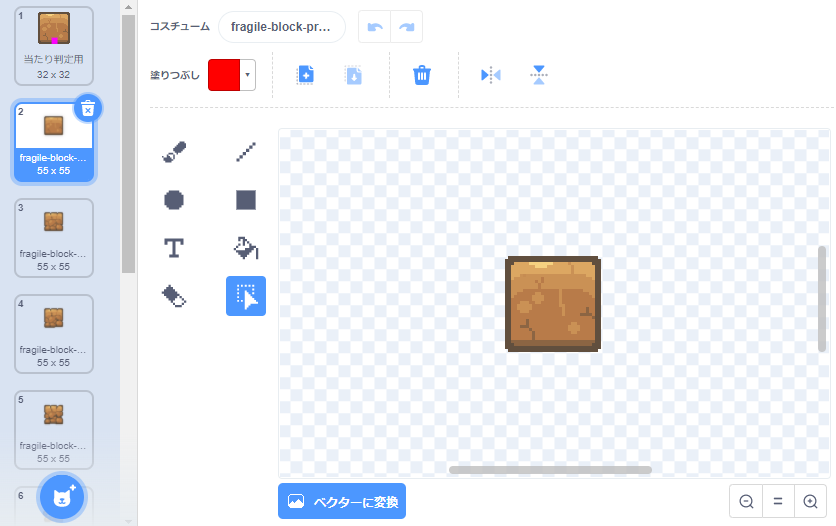
ブロック
【キャラ1・地面1・背景1・天気1のスプライト】
「ブロック」以外のスプライト(キャラ1・地面1・背景1・天気1)については、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
【ブロックのスプライト】
「ブロック」スプライトは、スーパーパワーアセットパックの「prehistoric-platformer\background-elements」フォルダ内にある「fragile-block-preview.gif」ファイルを使用しています。
このファイルはGIFアニメーションになっているので、Scratchのスプライトとしてそのまま読み込むと自動的に9個のコスチュームに分割されて保存されます。
プログラム中では読み込んだGIF画像のうち、最初のコスチュームのみ使用しています。

完成したスクリプト
完成したスクリプトの全体です。
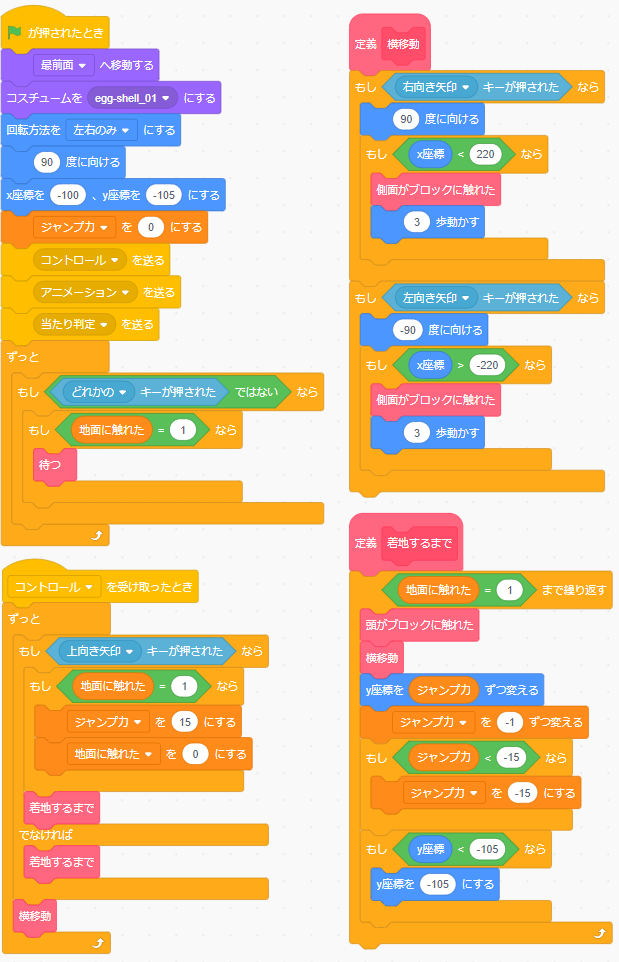
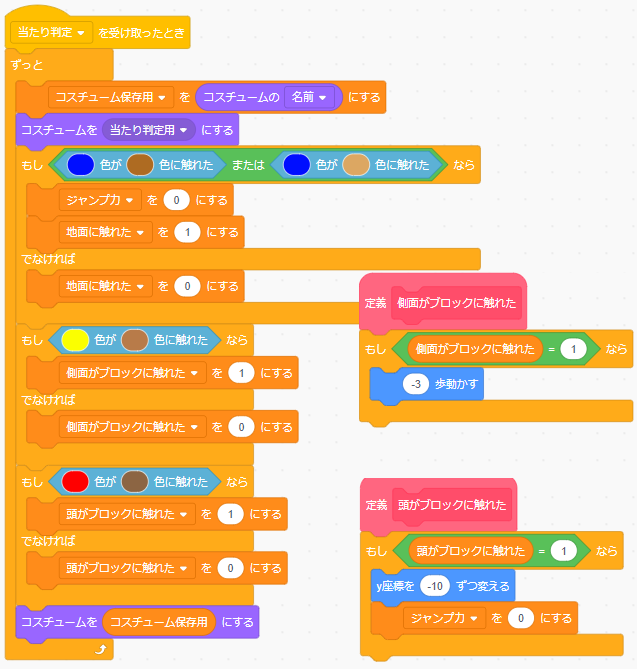
【キャラ1のスクリプト】
説明が分かりやすくなるようにこの記事のテーマである『ブロックと当たり判定』に必要なスクリプトに絞っているので、背景スクロール部分のスクリプトは以前の記事の内容から削っています。
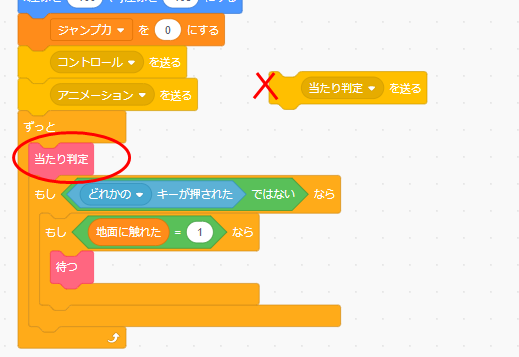
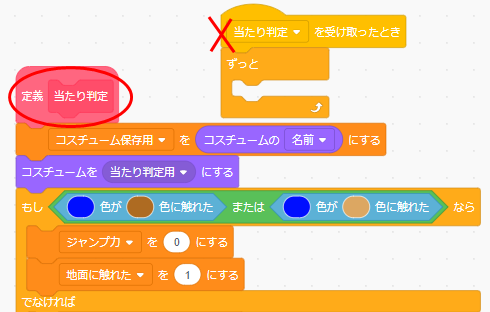
また、以前までの記事では「当たり判定」を定義ブロックにまとめていましたが、今回から「当たり判定を送る」という形に変更しています。
- ジャンプ力:このスプライトのみ
- 地面に触れた:このスプライトのみ
- 側面がブロックに触れた:このスプライトのみ
- 頭がブロックに触れた:このスプライトのみ
- コスチューム保存用:このスプライトのみ


その他のスクリプトとして、キャラクターが「歩く」「ジャンプ」するなどのアニメーション部分がありますが、ここに貼り付けると非常に長くなるのと以前ご紹介した記事の内容と完全に重複するのでここでは省略します。内容を確認されたい場合はこちらの記事を参照してください。↓↓↓
【地面1のスクリプト】

【背景1のスクリプト】

【天気1のスクリプト】

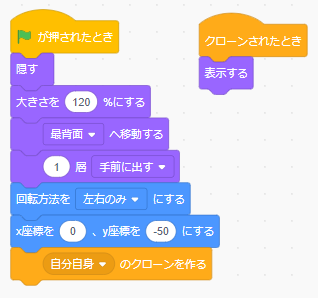
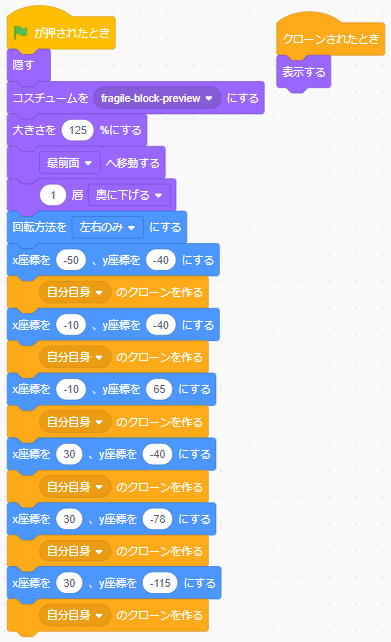
【ブロックのスクリプト】

スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
まず、「キャラ1」スプライトと「ブロック」スプライトの当たり判定の仕様を以下のようにしました。
- キャラクターがブロックの上に乗ることができる
- キャラクターがブロックの側面にぶつかると壁面で跳ね返される
- キャラクターがジャンプして頭がブロックにぶつかると跳ね返される
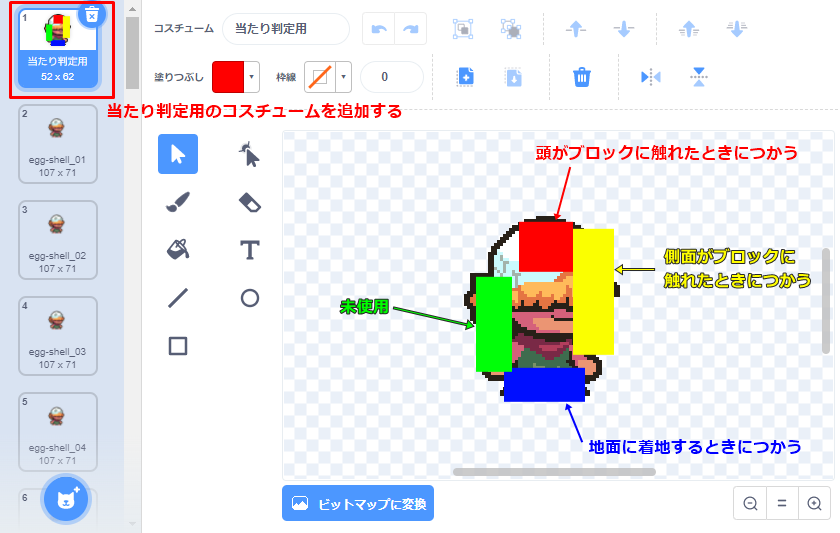
ポイント①:当たり判定用のコスチュームを用意する
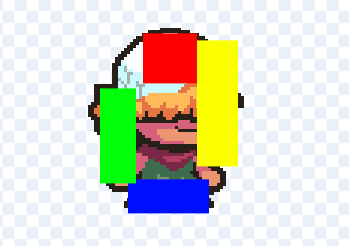
以前「ジャンプと地面にめり込まないように着地する方法」の記事でも書きましたが、頭・足・右側面・左側面それぞれに別々の色の当たり判定用の目印を付けくわえて、当たり判定用のコスチュームとして追加しておきます。(下図参照)
- 赤:頭がブロックに触れたときの当たり判定につかう色
- 青:足が地面やブロックに着地するときの当たり判定につかう色
- 黄:進行方向の側面がブロックに触れたときの当たり判定につかう色
- 緑:進行方向と逆の側面がブロックに触れたときの当たり判定につかう色

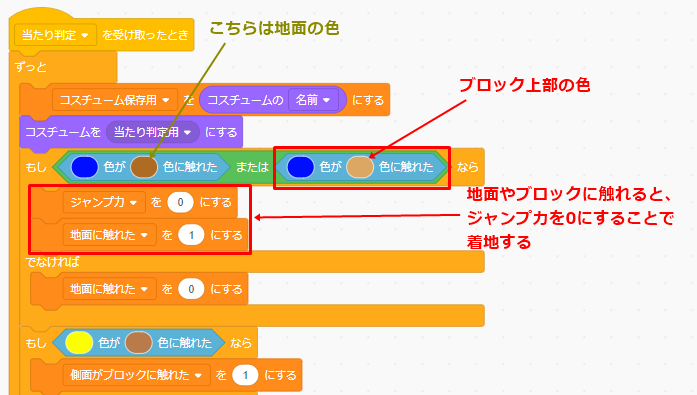
ポイント②:ブロックの上に乗るときの当たり判定を追加する
着地するときの当たり判定には、ポイント①で説明したキャラ1の当たり判定用コスチュームの「青色」部分をつかいます。
地面に着地する部分の当たり判定についてはこちらに説明があります。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
今回は、以前の記事で説明した判定条件の箇所に「~または~」ブロックを挟んでブロックの色を追加します。
当たり判定の条件を満たしたときのスクリプトは変更する必要はなく、「ジャンプ力を0にする」と「地面に触れたを1にする」のままでOKです。

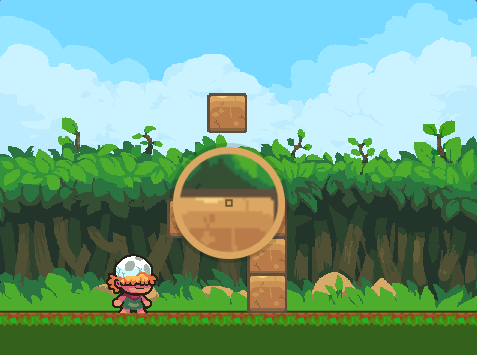
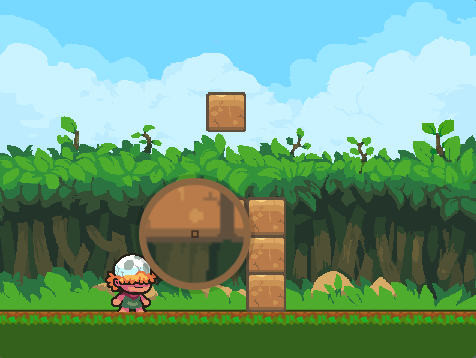
「ブロック」の上部の茶色は下の図の拡大した部分です。

これでブロックの上に乗れるようになります。
ポイント③:ブロックの側面に触れたときの当たり判定を追加する
ブロックの側面に触れたときの当たり判定には、ポイント①で説明したキャラ1の当たり判定用コスチュームの「黄色」部分をつかいます。

「ブロック」の色は下の図の拡大した部分です。右からも左からも当たる可能性があるので、ブロックの左右の広い面積に採用されている色を取得します。

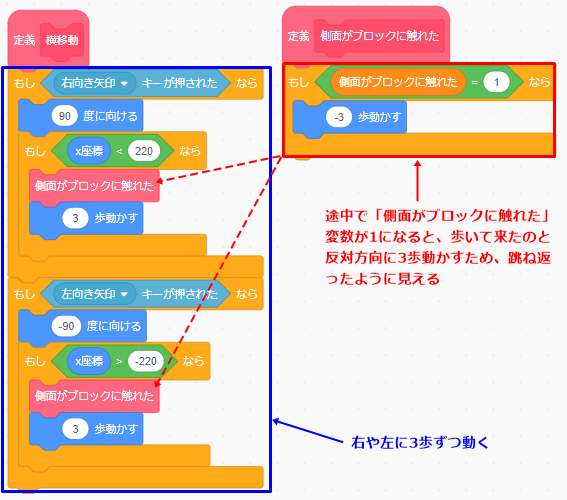
横に移動するプログラムは「横移動」定義ブロックにまとまっています。
この中で「右矢印キー」を押せば右方向へ、「左矢印キー」を押せば左方向へ3歩ずつ移動するようになっているので、この歩いている途中でブロックに触れるわけですから「3歩動かす」ブロックの前後どちらかに当たり判定を入れれば良いことになります。
今回2か所に同じブロックを入れる必要があるので、「側面がブロックに触れた」定義ブロックをつくりました。「側面がブロックに触れた」変数が1になったら、触れたことを検知します。

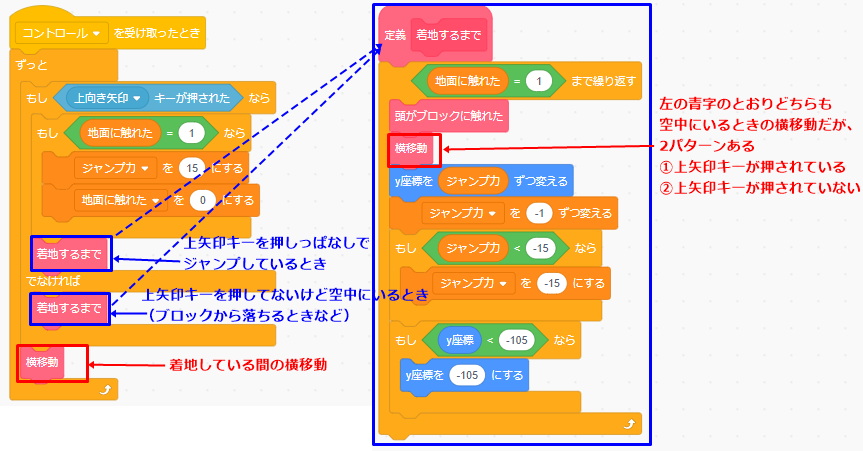
この「横移動」定義ブロックをどこに配置するかも考えるべきポイントです。結論は3か所ですが、そのうち2か所は「着地するまで」定義ブロックにまとめています。
配置する3か所とは、言葉で表すと以下の3か所になります。
- 空中にいるときで、上向き矢印キーが押されているとき
- 空中にいるときで、上向き矢印キーが押されていないとき
- 着地しているとき

これで空中であろうが着地していようが、ブロックの側面にぶつかったら跳ね返されるようになります。
ポイント④:ジャンプして頭がブロックに触れたときの当たり判定を追加する
ブロックを頭突きしたときの当たり判定には、ポイント①で説明したキャラ1の当たり判定用コスチュームの「赤色」部分をつかいます。

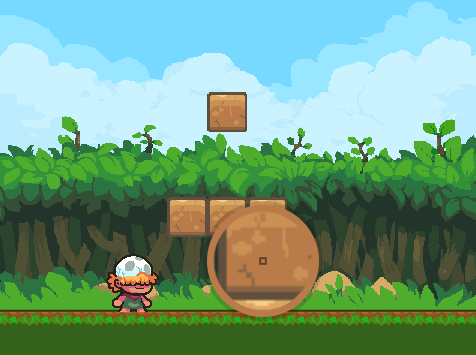
「ブロック」の色は下の図の拡大した部分です。ブロック下部に採用されている濃い目の茶色を取得しています。

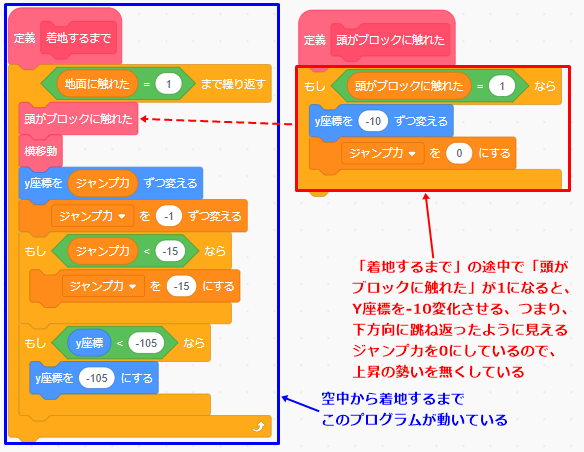
ジャンプした直後は、着地するまで空中にいます。このとき動作しているプログラムは「着地するまで」定義ブロックにまとまっています。
この空中にいる間に、頭がブロックに触れたかどうかを判定しつづけておけば良いことになります。
「頭がブロックに触れた」変数が1になったら、触れたことを検知します。

この「着地するまで」定義ブロックもどこに配置するかが考えるべきポイントです。
結論は上記のポイント③の図で示していますが2か所です。言葉で表すと以下の2か所になります。
- 空中にいるときで、上向き矢印キーが押されているとき
- 空中にいるときで、上向き矢印キーが押されていないとき
つまり、空中にいるときに当たり判定が機能すれば良いわけです。
ここまでのポイントを押さえれば、アクションゲームで画面上に足場や壁をつくって、乗ったりぶつかったりする当たり判定のスクリプトを完成させることができると思います。
失敗しやすいポイント
「当たり判定用」コスチュームはていねいに動作確認を
当たり判定用コスチュームは、1つ1つていねいに動作確認をした結果、赤・青・黄・緑のそれぞれの形が下の図のようになりました。
何となくいびつな形に見えますが、これらは大き過ぎると上手くいかなかったり、小さ過ぎても上手くいかなかったり、太すぎても細すぎても、位置が内側すぎても外側すぎてもダメだったりすることがありました。
上手くいかない理由が位置が少し上過ぎたとか、横幅を少し縮めたら上手くいったとかいうことがあったので、動作確認はしっかりと行うようにする必要があります。

「当たり判定」を定義ブロックにした場合
下の図のように「当たり判定」をメッセージを送るタイプのブロックから定義ブロックに変更してみましたが、時々当たり判定が上手くいかないことがありました。
原因はハッキリと分かりませんが、処理速度が追い付いていないような感じを受けました。そのため、メッセージを送るタイプの方が軽快に動いて良いと思います。
応用編
ブロックを壊れるようにする
前回記事までに紹介した背景スクロールとブロックが壊れるアニメーションを組み込んでみました。

まとめ
さいごに、今回の記事で説明した『アクションゲームで画面上に足場や壁をつくって、乗ったりぶつかったりする当たり判定のプログラミング』のポイントをまとめます。
- ポイント①:当たり判定用のコスチュームを用意する
- ポイント②:ブロックの上に乗るときの当たり判定を追加する
- ポイント③:ブロックの側面に触れたときの当たり判定を追加する
- ポイント④:ジャンプして頭がブロックに触れたときの当たり判定を追加する
今回紹介した内容は、アクションゲームをつくるときに『歩かせて』『ジャンプさせて』の次くらいに考えることではないでしょうか?
『足場をつくってジャンプしてその上に乗せる』と言っても、実は着地だけでなく、横から当たったときや下から当たったときで別々のスクリプトを考えなくてはいけません。
少し大変ですが、一度つくってしまえば部品にして使い回しもできるので最初だけはチャレンジしてみてください。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)