今回は、1つのボタンだけであそべる簡単な障害物ゲームを作ってみます。
変数・クローン・メッセージを送る・定義ブロックなどを含んでいるので、Scratchでゲームプログラミングをするときに必要ないくつかの基本的なテクニックが分かるようになります。
スクリプトの作り方
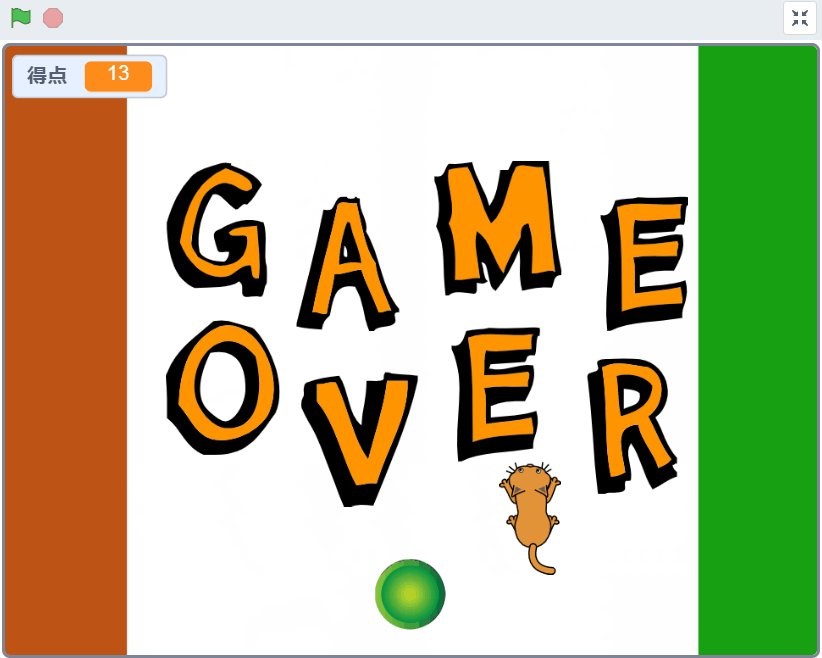
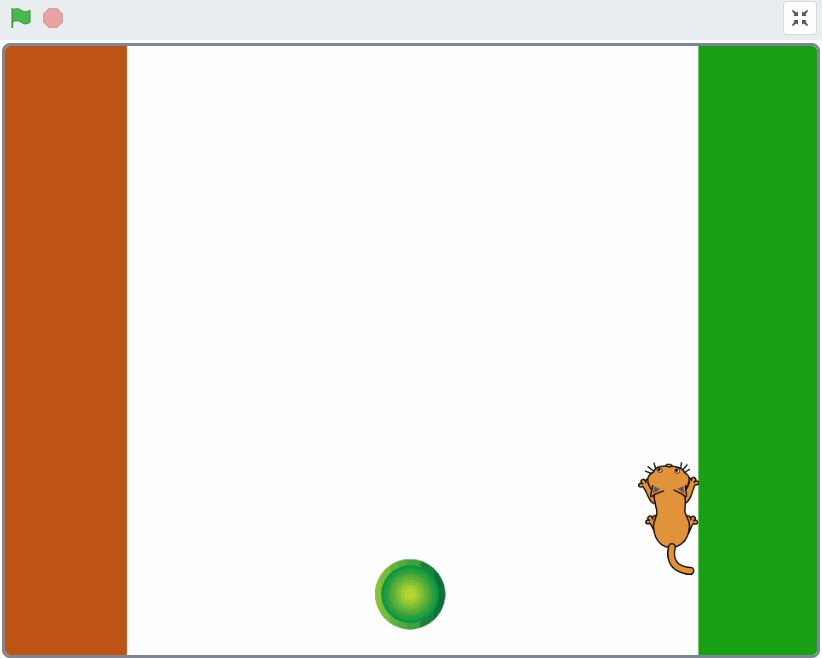
完成した動き
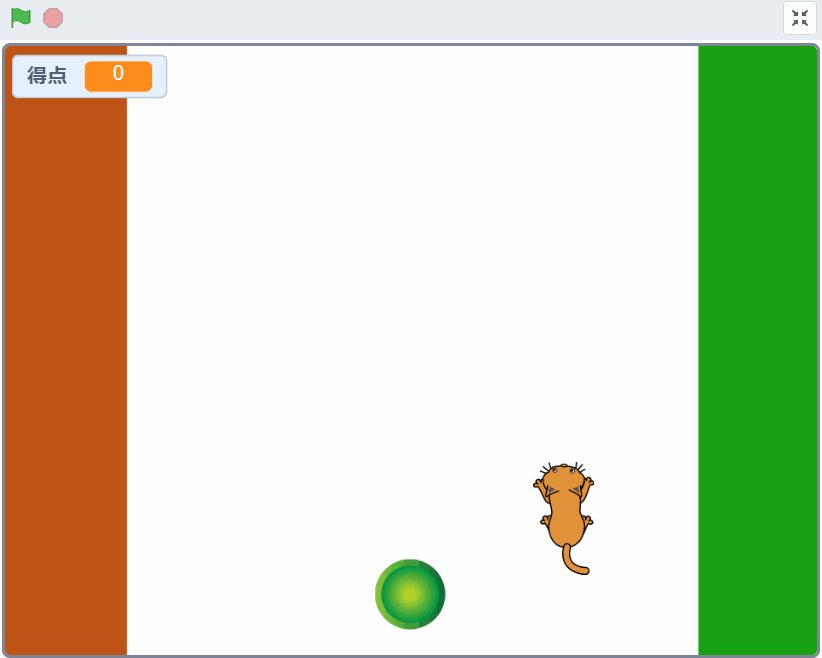
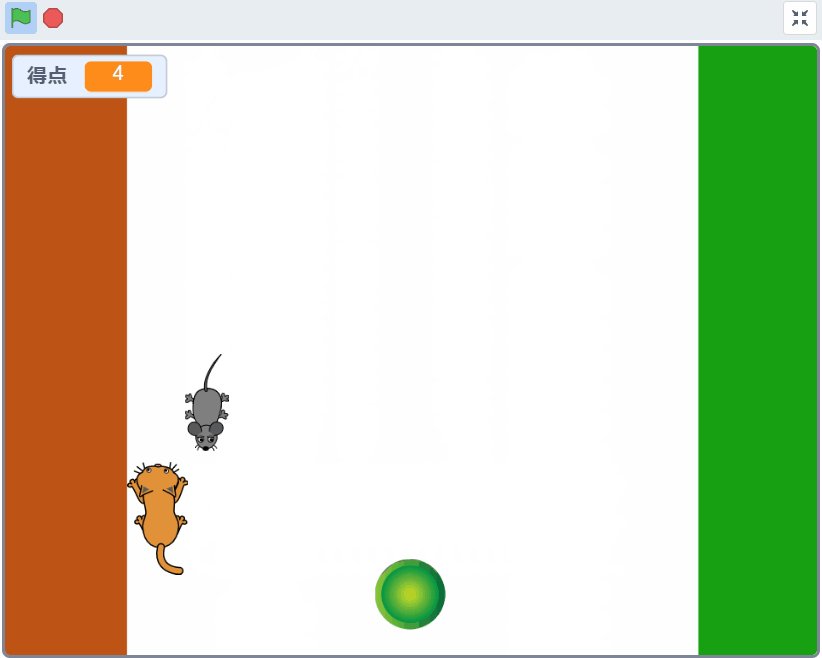
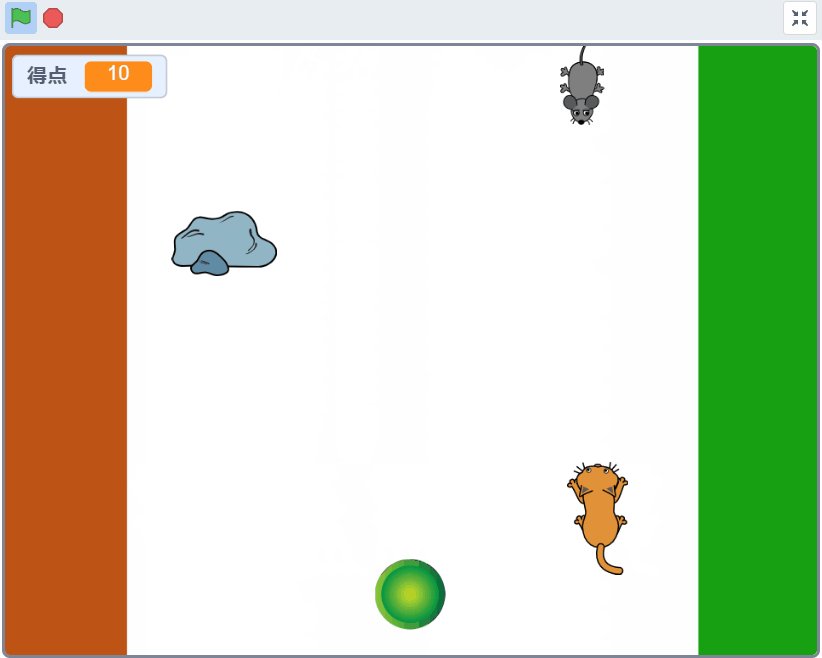
緑の旗でスタートして、ネコを動かしてネズミに触れると得点が1つずつアップし岩に触れるとゲームオーバーになります。
ステージの下の方にある緑色のボタンを押すたびにネコが左右の移動方向を変えます。移動できるのは、背景が白色の範囲だけで緑色の部分と茶色の部分は壁になっています。上下には移動しません。

完成したスクリプト
使用したスプライトと完成したスクリプトの全体です。
【スプライト】
スプライトは「ネコ」「ネズミ」「岩」「文字」「ボタン」の合計5個です。
すべてScratchにあらかじめ用意されているスプライトを呼び出して使用しますが、「文字」スプライトだけは呼び出したスプライトそのままではなく複数の文字を1画面にコピーして「GAME OVER」という文字列をつくっています。

ネコ 
ネズミ 
岩 
文字 
ボタン
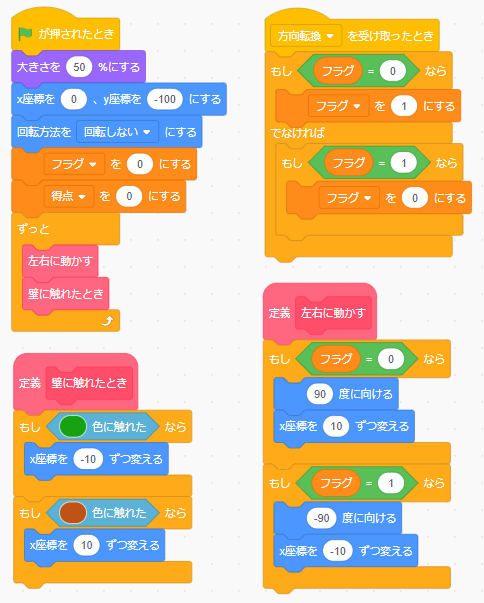
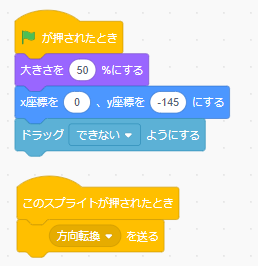
【ネコのスクリプト】
「フラグ」変数は「このスプライトのみ」でつくっています(ネコ以外のスプライトで変数の値を読み取ったり変更したりしないため)。「得点」変数は「すべてのスプライト用」でつくります(ネズミのスクリプトでも値を変更するため)。
- フラグ:このスプライトのみ
- 得点:すべてのスプライト用

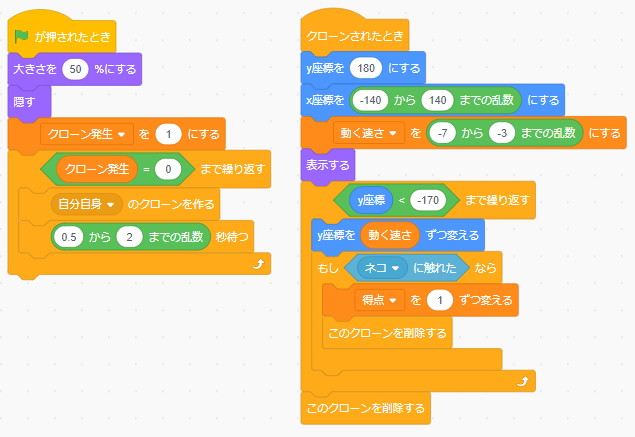
【ネズミのスクリプト】
「動く速さ」変数は「このスプライトのみ」でつくっています(ネズミだけの速さとするため)。「クローン発生」変数は「すべてのスプライト用」でつくります(岩のスクリプトでも読み書きするため)。
- クローン発生:すべてのスプライト用
- 動く速さ:このスプライトのみ

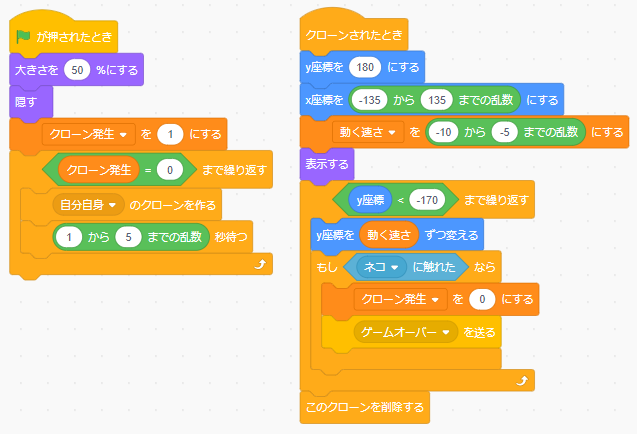
【岩のスクリプト】
「動く速さ」変数は「このスプライトのみ」でつくっています(岩スプライトだけの速さとするため)。
- 動く速さ:このスプライトのみ

【文字のスクリプト】
岩スプライトから送られた「ゲームオーバー」メッセージを受け取ると、「GAME OVER」の文字を少しずつ表示して、すべてのスクリプトを停止します。

【ボタンのスクリプト】
ボタンを押すと「(方向転換)を送る」ブロックでメッセージを送ります。送られたメッセージは、ネコのスプライト側で受け取ります。

スクリプトの説明
ここからはプログラムをつくっていく中でポイントとなる部分について説明します。
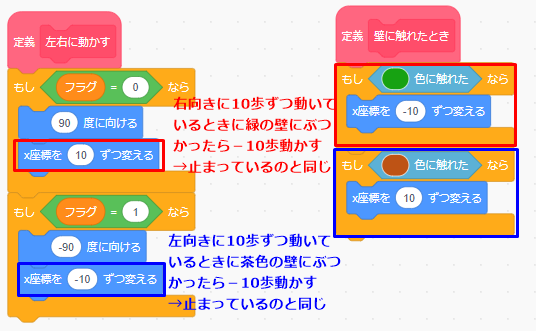
ポイント①:ネコの動き(壁に触れたらピタッと止める)
ネコのスプライトは「フラグ」変数の値によって、右に10歩ずつ動いたり左に10歩ずつ動いたりします。
右に動き続けると緑の壁にぶつかり、左に動き続けると茶色の壁にぶつかります。
この壁に入り込まないようにピタッと止めるためには、動いている方向と同じ歩数だけ反対方向に動かすことで実現できます。
実際には、右に10歩動いてからすぐに左に10歩動いているのですがコンピューターの処理が速いので止まっているように見えます。
【ネコのスクリプト】

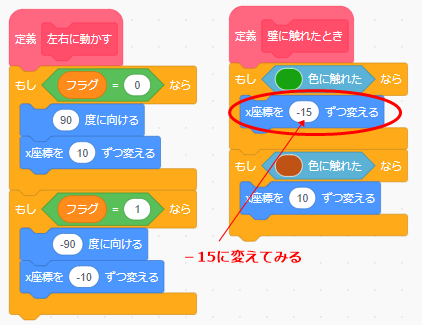
もし、同じ大きさだけ反対方向に動かすのではなく、動かす大きさに差があるとどのような動きとなるでしょうか?試しに下の図のように1か所だけー10からー15に変えてみました。

すると下の図(アニメーション)のようにピタッと止まることはなくガタガタとした動きになってしまいました。
考えてみると、右に10歩動いてから左に15歩動くのを繰り返しているので当然ですね。

ポイント②:ネコの動き(方向転換)
ネコが左右の方向転換する動きを考えます。
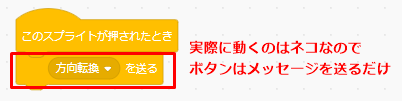
実際に動くのは「ネコ」、動かくきっかけをつくるのは「ボタン」であることを把握しておきます。
それが明確にできれば、使うスプライトは「ネコ」と「ボタン」スプライトであることが分かります。
【ボタンのスクリプト】
「ボタン」スプライトはネコが方向を変えるきっかけを作るだけでなので、ボタンが押されたら「(方向転換)を送る」ブロックをつなげるだけにします。
このメッセージを「ネコ」スプライト側で受け取らせます。

【ネコのスクリプト】
「ボタン」スプライトから「方向転換」メッセージを受け取ります。
メッセージを受け取ったら、「フラグ」変数の値「0⇔1」を入れ替えます(0だったら1に、1だったら0に)。
「フラグ」変数の値は、「ずっと」ブロックの中にある「左右に動かす」定義ブロックの中で読み取っていて動かす向きをコントロールしています。

ポイント③:ネズミと岩のクローンをつくって動かす
ネズミのスプライトも岩のスプライトもほぼ同じプログラムになっています。
「クローン発生」変数が0に変わるまでの間、クローンを作り続けて、作られたクローンはステージの下まで真っすぐに移動してから削除されます。
違いは「ネコ」スプライトに触れたときの動きです。個別に説明します。
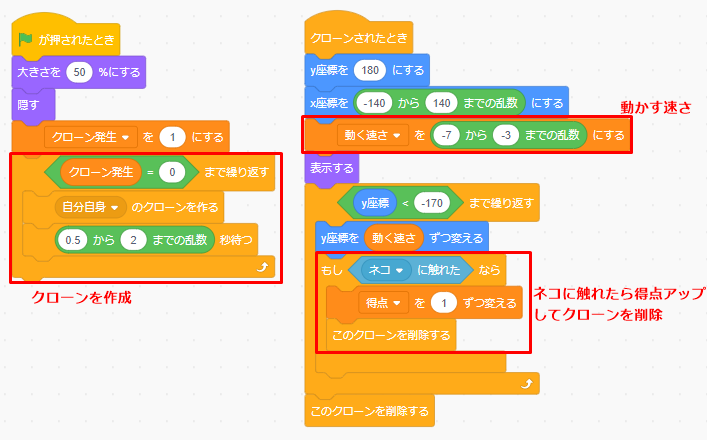
【ネズミのスクリプト】
ネズミのクローンは、ネコに触れたら「得点」変数の値を1つずつ増やして削除します。

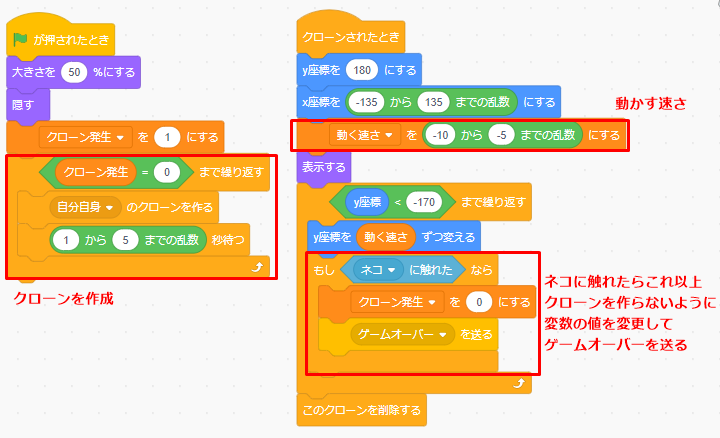
【岩のスクリプト】
岩のクローンは、ネコに触れたら「クローン発生」変数の値を0に変えて「ゲームオーバー」メッセージを送ります。このメッセージは、「文字」スプライトで受け取ります。
「クローン発生」変数が0になると、ネズミと岩のクローンが作成されなくなります。

ポイント④:「GAME OVER」文字の表示
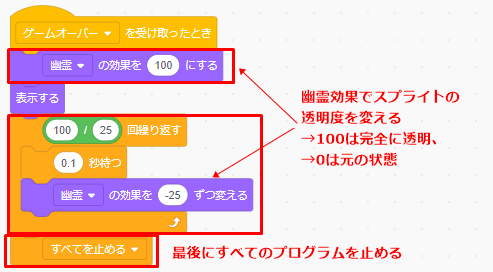
【文字のスクリプト】
「ゲームオーバー」メッセージを受け取ったら、幽霊効果を100にしてスプライトを完全に透明状態にしています。
その後、幽霊効果を25ずつ減らすのを「100/25=4回」行って最終的に幽霊効果は0(元の状態)にしています。こうすることで「GAME OVER」の文字スプライトが透明状態から少しずつ文字が浮かび上がってくるような表現ができます。
最後にプログラムをすべて止めて終わりです。

ここまでのポイントを押さえてスクリプトを作ることができたら完成です!
途中で出てきた「幽霊効果」ですが、Scratchの「見た目」カテゴリーにある画像効果のブロックの1種類です。スプライトだけでなくステージに対しても適用することができ、見た目を変化させることができるブロックです。取り得る値の範囲は、画像効果の種類によって異なります。
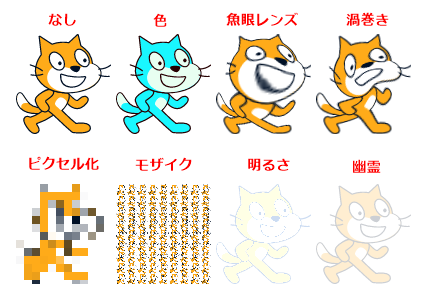
画像効果とは、スプライトまたはステージで見た目をスクリプトで変える効果です。

- 色・・・色を変える
- 魚眼レンズ・・・魚眼レンズを通したときのような見た目になる
- 渦巻き・・・中心を軸としてねじる
- ピクセル化・・・ピクセル化する
- 明るさ・・・明るさを変える
- モザイク・・・縮小された画像をコピーして表示する
- 幽霊・・・透明度を変える

失敗しやすいポイント
特にはありません。
応用編
今回は特に応用編はありません。
まとめ
さいごに、今回の記事で説明した『簡単なん障害物ゲームの作り方』についてのポイントをまとめます。
- ポイント①:ネコの動き(壁に触れたらピタッと止める)
- ポイント②:ネコの動き(方向転換)
- ポイント③:ネズミと岩のクローンをつくって動かす
- ポイント④:「GAME OVER」文字の表示
今回紹介したテクニックだけでも色んなバリエーションのゲームがつくれるはずなので、キャラクターを変えたりして色々チャレンジしてみると良いと思います。
チャレンジしていく中で『ここをこうしたい・もっとこうしたい』というクリエイティブな気持ちが芽生えてくるので、そしたらもっと調べて試してプログラミングをしてみましょう。