
前回は音ゲーでのノートの生成と判定ライン上でのキーイベント発生部分のプログラムについて解説しました。
今回は前回作ったプログラムに3種類のエフェクト(視覚効果)を加えていきます。
音ゲーは、音楽のリズムに合わせてノートと呼ばれる目印(丸や四角形)を流したり、ボタンを押すタイミングによって得点や視覚エフェクトを変えたり、複数のボタンを押したときでも正確に同時処理を行う必要があったりと、内容が複雑で説明のポイントが多いのでテーマを絞って複数の記事に分けて説明しています。
音ゲーの作り方の第2回目は『判定ライン上でボタンを押したときにエフェクト(視覚効果)を発生させる方法』について解説します。
音ゲーとは、音楽のリズムに合わせて擬似的に楽器を演奏したり、コントローラーのボタンを押したりしてスコアを競うゲームの総称である。プレイヤーの操作が楽曲の進行と大きく外れた場合や課せられたノルマが達成できない場合、曲の途中でもゲームオーバーとなる。
完成品
この章の内容をご自身のScratch環境に反映すると、同じ動きを再現することができます。
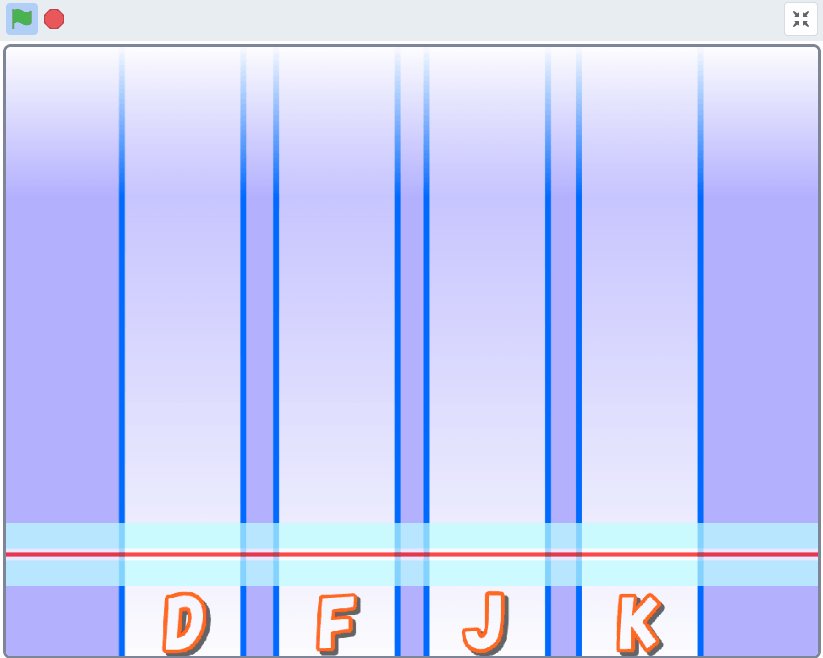
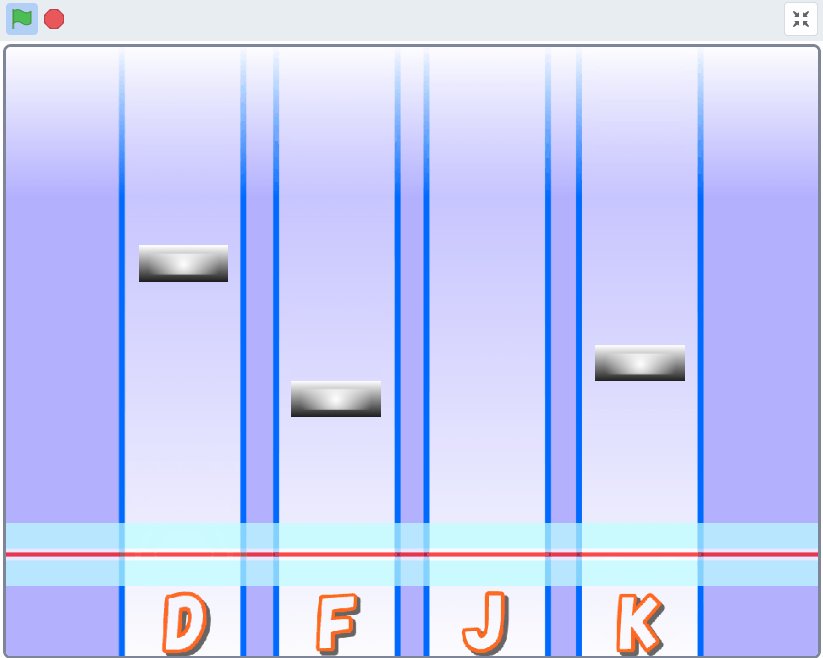
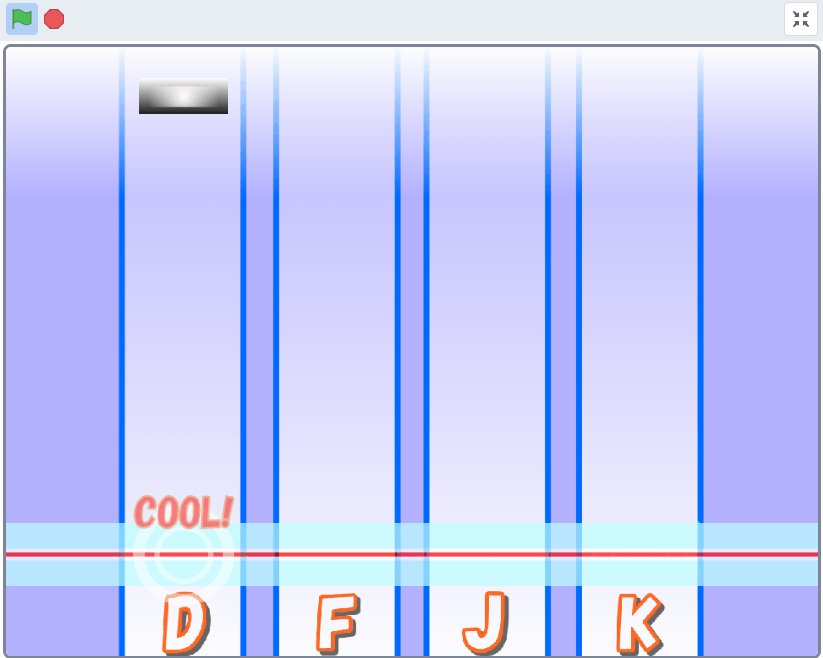
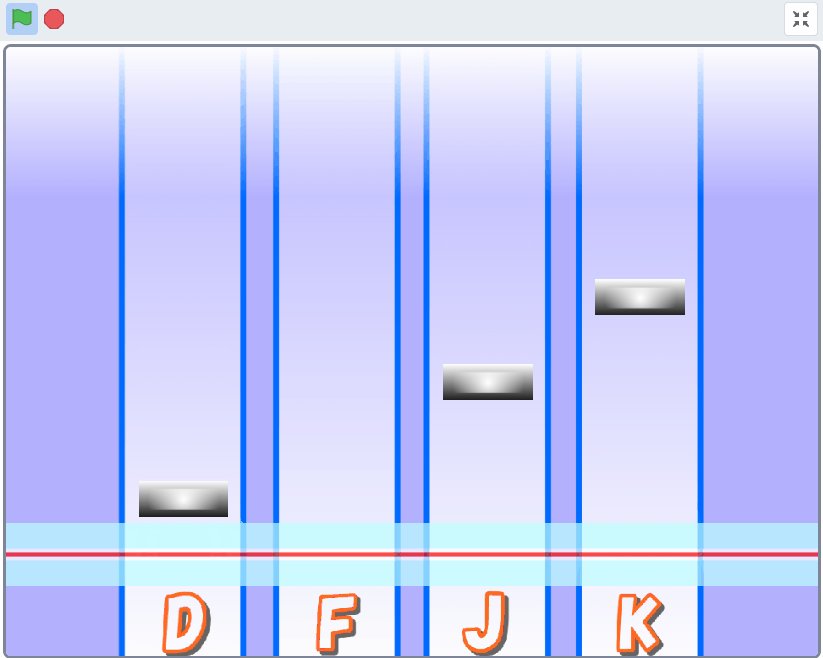
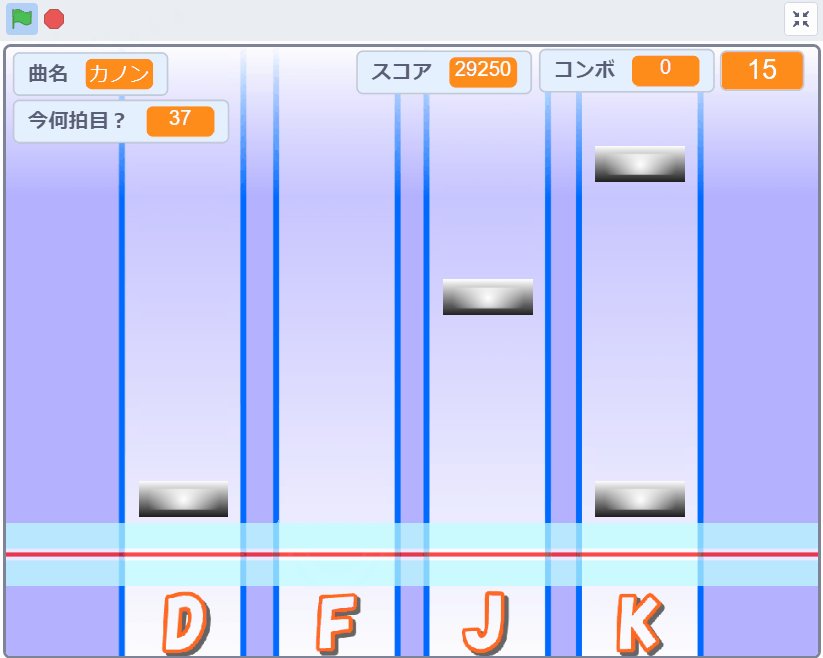
完成した動き(第二形態)
この記事の内容で到達する状態のGIFアニメーションです。
ノートが水色の帯に重なった状態でキーボードの「D・F・J・K」を押すと3つのエフェクトが登場します。1つ目は「BAD/GOOD/COOL」のいずれかの文字、2つ目はヒットした位置に白い2重丸のアニメーション、3つ目はキーを押したことが分かるようにレーンの背景色が変化します。
「BAD/GOOD/COOL」の文字は、赤い判定ラインの真上でキーを押すと「COOL」、少しずれると「GOOD」、大きくずれると「BAD」の文字が表示されます。
この段階ではまだ音楽とスコアには対応していません。

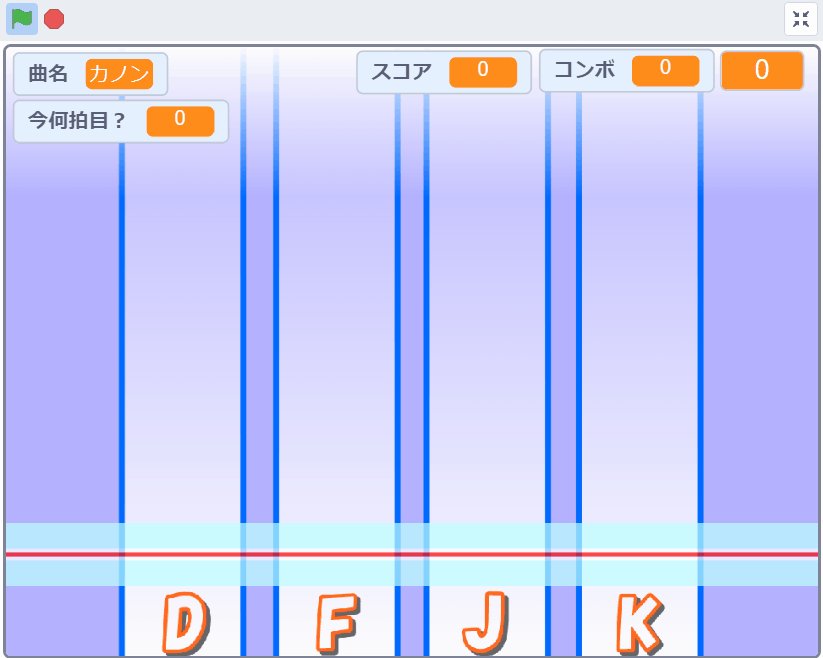
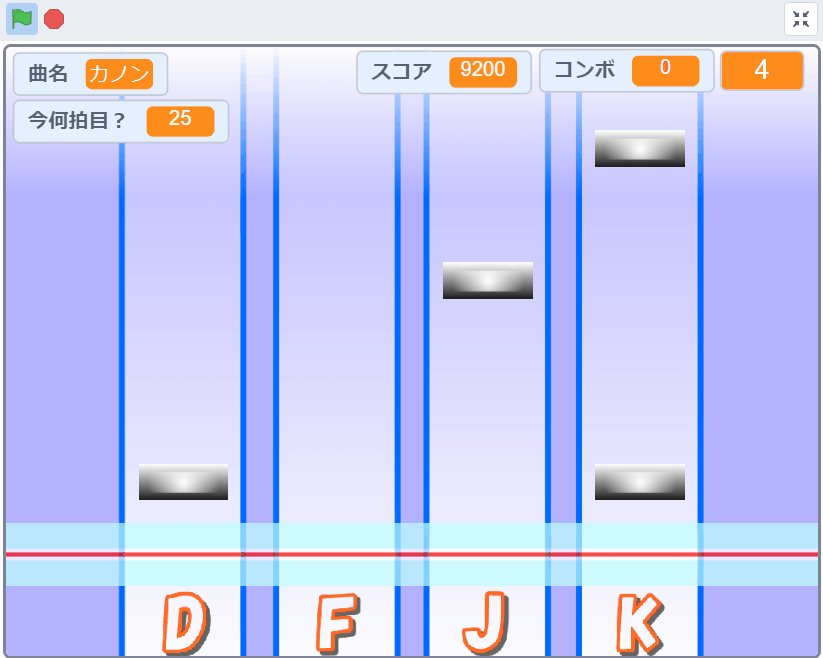
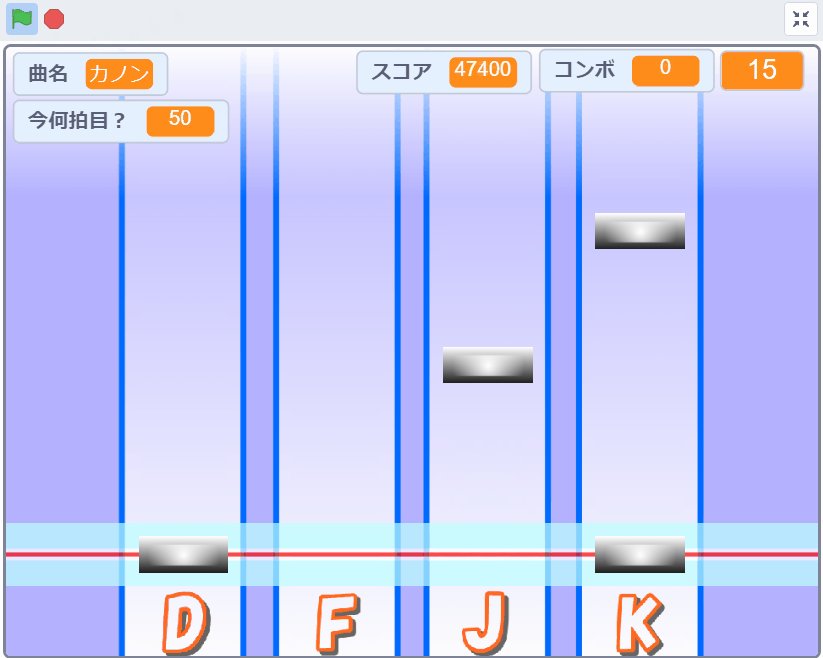
完成した動き(最終形態)
完成形のイメージをつかんでもらうために最終形態のアニメーションの序盤部分を載せておきます。(フル版はファイルサイズが大きいため、別途ダウンロードできるようにしました)
GIF画像なので音声は聞こえませんが、実際のゲームではパッヘルベルのカノンの楽曲が流れていてその音楽のリズムに合わせてノートが落ちてきています。
mp3やwavの音源をアップロードして曲の長さ(秒)とBPM(1分間の拍数)を入力するだけで自動的にリズムに合わせてノートを生成する機能を付けました。どんな曲にも対応できます(これはちょっと難易度高めでした)

GIFアニメのフル版は下からダウンロード(右クリックで名前を付けてリンク先を保存)して見てください。↓↓↓ ただし、サイズが100MB近くありますので通信環境にご注意ください。
使用したスプライトと背景
スプライトは「Dノート」「Fノート」「Jノート」「Kノート」「DFJKキー押下」「判定ライン」「ノート生成」「エフェクト1」「エフェクト2」「エフェクト3」の10個、それと「ステージ」です。

【D/F/J/Kノートのスプライト】
前回の記事を参照してください↓↓↓(※リンクをクリックすると対象の文章まで飛びます)
【Scratch 3.0】音楽 音ゲーの作り方①【ノートの生成とキーイベント】(Tips)
【DFJKキー押下のスプライト】
「DFJKキー押下」スプライトはプログラム専用なのでコスチュームはありません。
【判定ラインのスプライト】
前回の記事を参照してください↓↓↓(※リンクをクリックすると対象の文章まで飛びます)
【Scratch 3.0】音楽 音ゲーの作り方①【ノートの生成とキーイベント】(Tips)
【ノート生成のスプライト】
「ノート生成」スプライトはプログラム専用なのでコスチュームはありません。
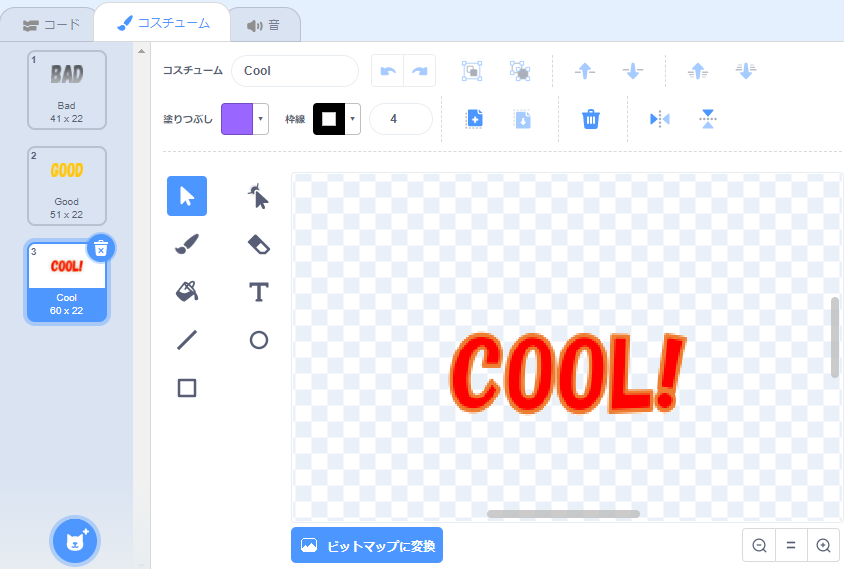
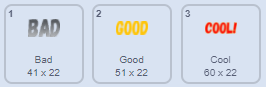
【エフェクト1のスプライト】
適当なドロー系のフリーソフトなどで文字ロゴを書いて背景を透過(透明)にしてPNG形式で保存後にScratchにアップロードしています。私は『PictBear』を使って作りました。

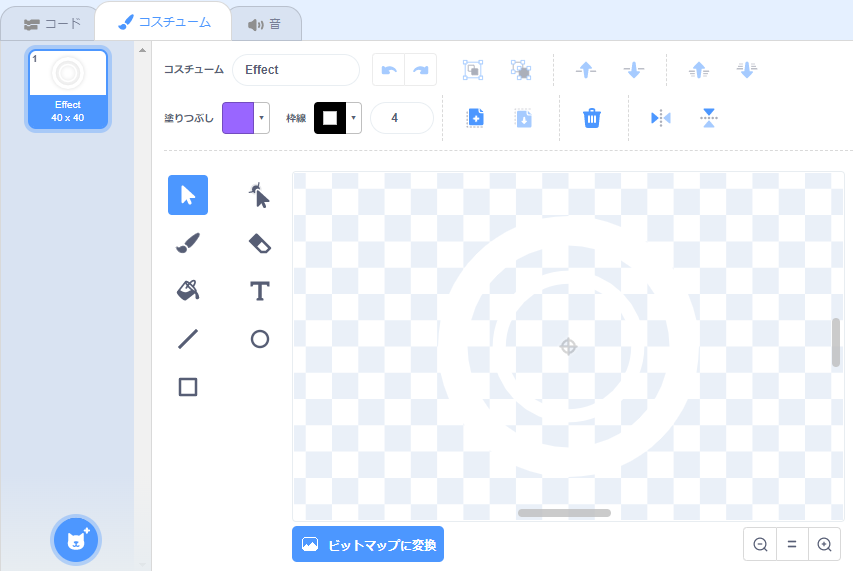
【エフェクト2のスプライト】
(背景と重なって見えにくいですが)コスチューム上で白い円を2重に描いています。

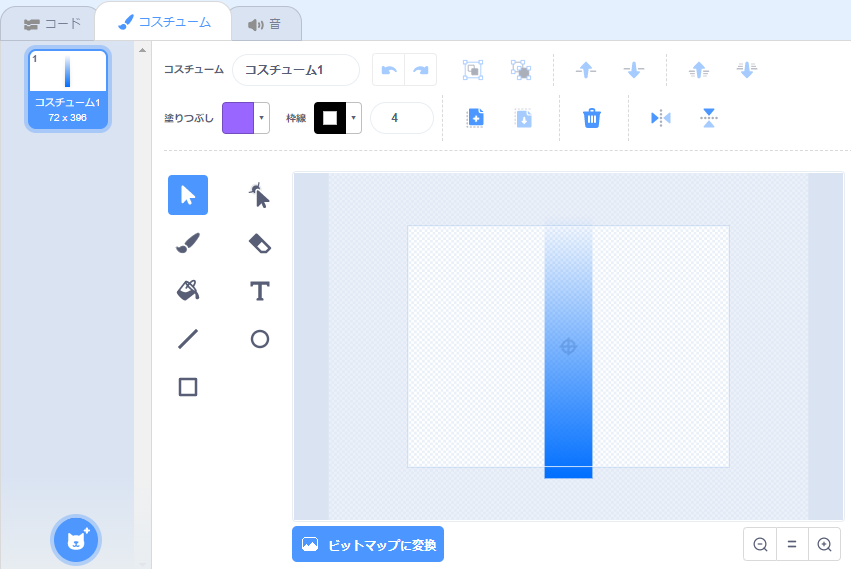
【エフェクト3のスプライト】
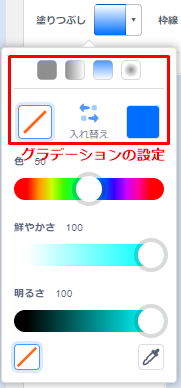
これもコスチューム上で青い長方形を作ってグラデーション効果を加えています。
グラデーションは「塗りつぶし」のところから設定できます。


【ステージ】
前回の記事を参照してください↓↓↓(※リンクをクリックすると対象の文章まで飛びます)
【Scratch 3.0】音楽 音ゲーの作り方①【ノートの生成とキーイベント】(Tips)
使用した音源
前回の記事を参照してください↓↓↓(※リンクをクリックすると対象の文章まで飛びます)
【Scratch 3.0】音楽 音ゲーの作り方①【ノートの生成とキーイベント】(Tips)
完成したスクリプト
完成したスクリプトの全体です。
前回の記事の内容と変更がないスクリプトは記載していませんので、前回の記事を参照してください。
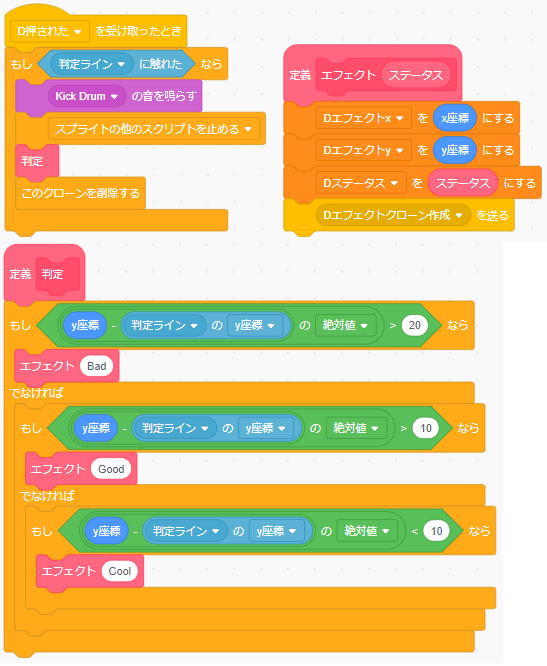
【Dノートのスクリプト】
前回と変更がないスクリプト部分は省略しています。
- Dエフェクトx:すべてのスプライト用
- Dエフェクトy:すべてのスプライト用
- Dステータス:すべてのスプライト用

【Fノートのスクリプト】
前回と変更がないスクリプト部分は省略しています。
- Fエフェクトx:すべてのスプライト用
- Fエフェクトy:すべてのスプライト用
- Fステータス:すべてのスプライト用

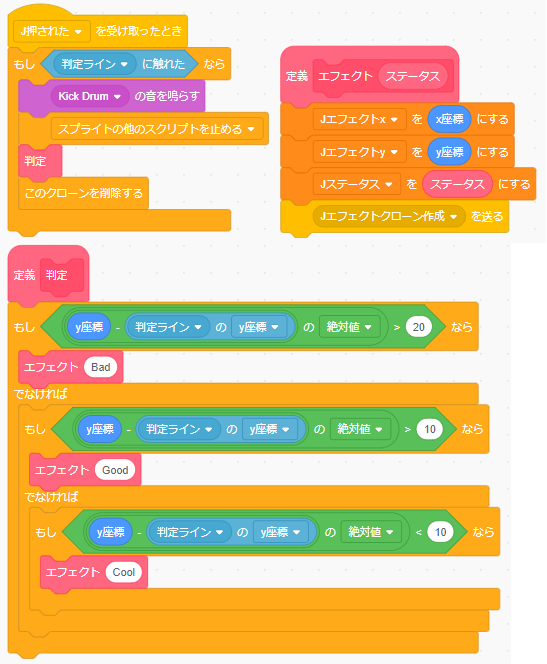
【Jノートのスクリプト】
前回と変更がないスクリプト部分は省略しています。
- Jエフェクトx:すべてのスプライト用
- Jエフェクトy:すべてのスプライト用
- Jステータス:すべてのスプライト用

【Kノートのスクリプト】
前回と変更がないスクリプト部分は省略しています。
- Kエフェクトx:すべてのスプライト用
- Kエフェクトy:すべてのスプライト用
- Kステータス:すべてのスプライト用

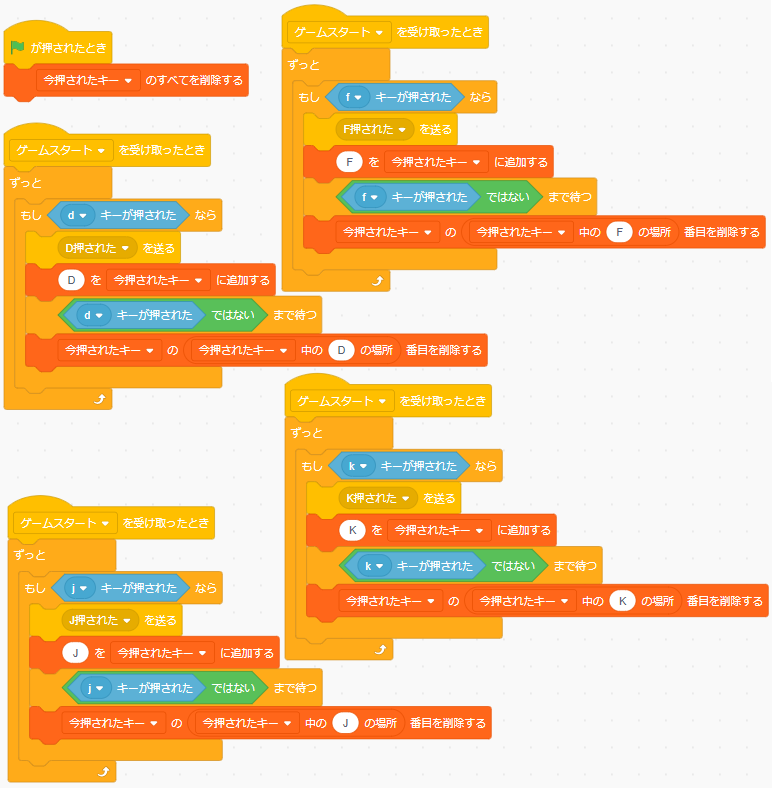
【DFJKキー押下のスクリプト】
- 今押されたキー:すべてのスプライト用

【判定ラインのスクリプト】
前回の記事の内容と同じです。
【ノート生成のスクリプト】
前回の記事の内容と同じです。
【エフェクト1のスクリプト】
今回初登場のスクリプトです。

【エフェクト2のスクリプト】
今回初登場のスクリプトです。

【エフェクト3のスクリプト】
今回初登場のスクリプトです。
- クローンID:このスプライトのみ

【ステージのスクリプト】
前回の記事の内容と同じです。
スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:「BAD/GOOD/COOL」のエフェクト表示
ポイント①では「エフェクト1」スプライトのエフェクト表示について説明します。

エフェクトの出し分けルールを決める
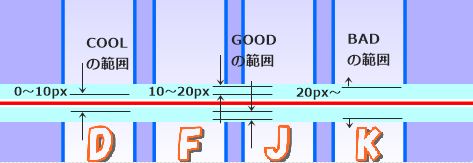
今回、「BAD」「GOOD」「COOL」の出し分けルール(条件)は以下のように定めました。
- 赤い判定ラインを中心として上下10ピクセル以内だったら「COOL」にする
- 上下10~20ピクセルの範囲だったら「GOOD」にする
- 上下20ピクセル以上離れていたら「BAD」にする

ノート自身のy座標と「判定ライン」スプライトのy座標の差の絶対値を求めて、その差が20以上なら「BAD」、10以上20以下なら「GOOD」、10未満だったら「COOL」を表示するようにスクリプトを作っています。
なお、前回の記事を見てもらうと分かりますが「判定ライン」スプライトのy座標は-120に設定してあります。
ちなみに気付いた方もいると思いますが、この条件だと差が10ピッタリだったときの条件が不確定になってしまっています。私は『分かってるけどまいっか』ということにしましたが気になる方は補強してください。

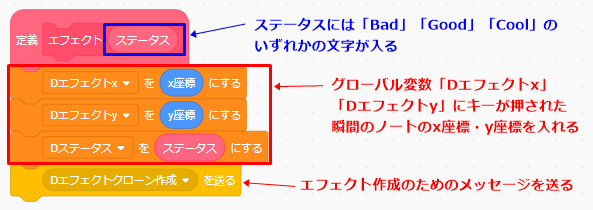
表示するエフェクトが決まったらクローンを作成して表示する
「エフェクト」定義ブロックが呼び出されるときに「ステータス」引数には「Bad/Good/Cool」のいずれかの文字列が代入されている状態です。
この定義ブロックの中では、グローバル変数(すべてのスプライト用で作られた変数)である「Dエフェクトx」と「Dエフェクトy」にキーが押された瞬間のノートのx座標とy座標をそれぞれ代入しています。さらに「Dステータス」に「Bad/Good/Cool」のいずれかの文字列を代入します。
そして、その次にメッセージを送ってエフェクトを作成する処理に移るようになっています。

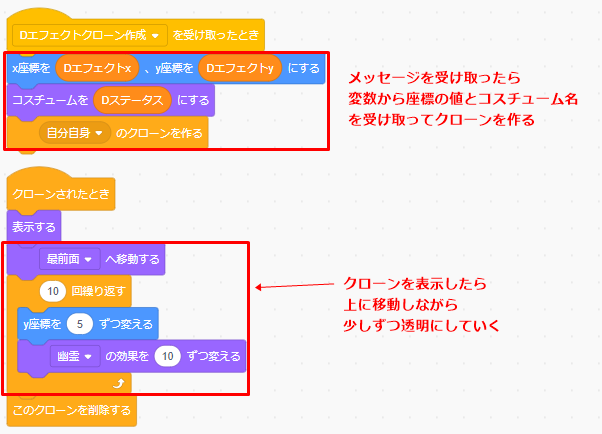
メッセージを「エフェクト1」スプライト側で受け取ると、座標とコスチューム名を変数から読み取ってクローンを作成します。
作成されたクローンは、少しずつ上昇しながら透明度を増して完全に透明(幽霊効果が100)になると消します(クローンを削除)。

※代表して「Dノート」のスクリプトで説明しましたが、その他のノートについても同様にスクリプトを作ります。
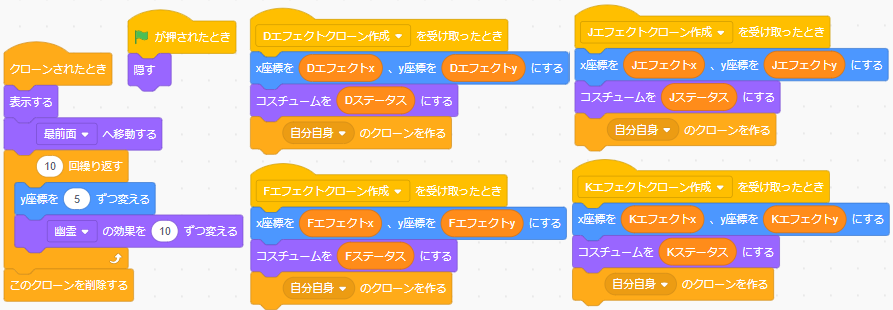
ポイント②:白色2重丸のヒットアニメーションを表示
ポイント②では「エフェクト2」スプライトのエフェクト表示について説明します。

表示するエフェクトが決まったらクローンを作成して表示する
「Dエフェクトクローン作成」メッセージを送るところまでは、上のポイント①で説明した内容と同じなので省略します。
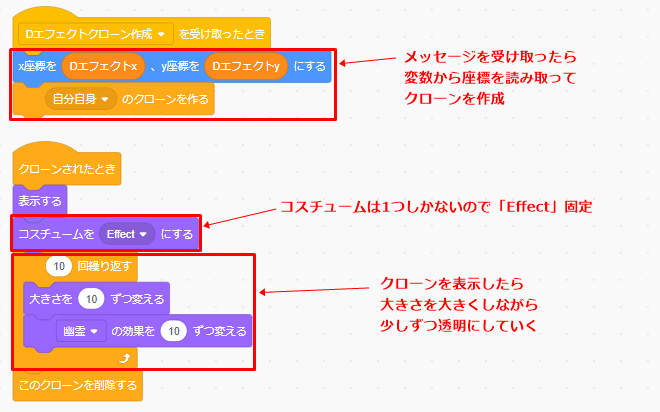
2つ目のエフェクト(白色2重丸)は、メッセージを「エフェクト2」スプライトで受け取ります。
エフェクト1のときと同じように変数からエフェクトを表示する座標をセットしてから、その座標にクローンを作成します。
このエフェクトはコスチュームが1つしかないので「Effect」を固定で指定しています。複数のコスチュームを用意した場合はこのコスチュームの名称を変えることでエフェクトも切り替えることができます。
作成されたクローンは、少しずつ大きさを大きくしながら透明度を増して完全に透明(幽霊効果が100)になると消します(クローンを削除)。

※代表して「Dノート」のスクリプトで説明しましたが、その他のノートについても同様にスクリプトを作ります。
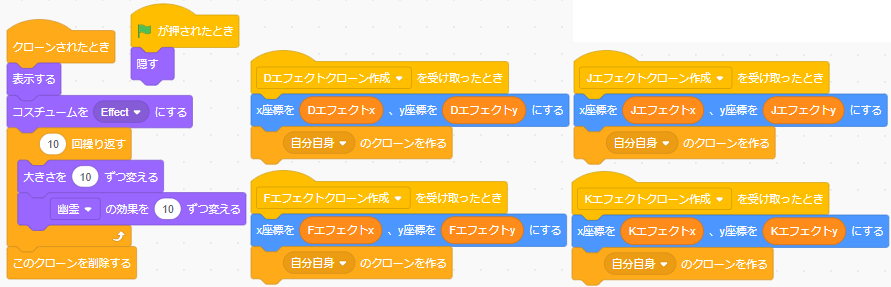
ポイント③:キーを押したときにレーン背景に変化をつける
ポイント③では「エフェクト3」スプライトのエフェクト表示について説明します。

キーを押した状態をリストで管理する
3つ目のエフェクトは、キーを押したレーンの背景を目立たせるエフェクトです。
エフェクトの表示ルール(条件)は以下のように定めました。
- DFJKキーのいずれかを押すと押したキーのレーンにエフェクトを適用する
- キーを離すとエフェクトを解除する
とてもシンプルなルールではありますが実は落とし穴が隠されています。というのも「キーを押している間はエフェクトが掛かった状態にする」ということが言外にあるためです。
これを実現するためにまずリスト(「今押されたキー」リスト)を作ります。
ここで「DFJKキー押下」スプライトが登場します。このスプライトはプログラム専用なのでコスチュームは必要ありません。
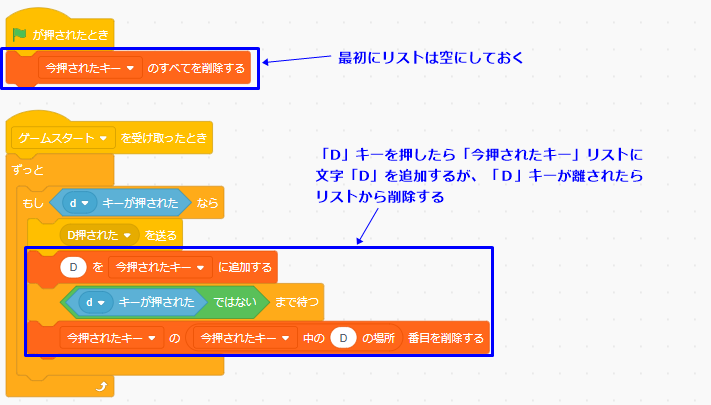
「今押されたキー」リストは最初は空っぽにしておきます。
ゲームがスタートしたら「DFJK」いずれかのキーが押されたタイミングでリストにキーの文字を追加し、この状態はキーが離されるまで維持されます。そして、そのキーが離されたらリストに格納した文字を削除します。このスクリプトを「D・F・J・K」それぞれに対して作ります。
このようにすることでキーを押している間だけリストに文字が追加された状態を作ることができます。

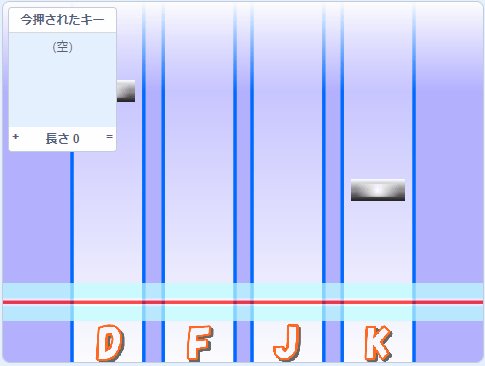
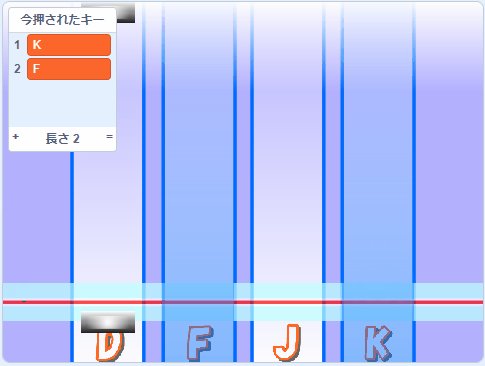
こちら↓のアニメーションを見れば、上のスクリプト(「今押されたキー」リストの中身)の実行結果がイメージできると思います。

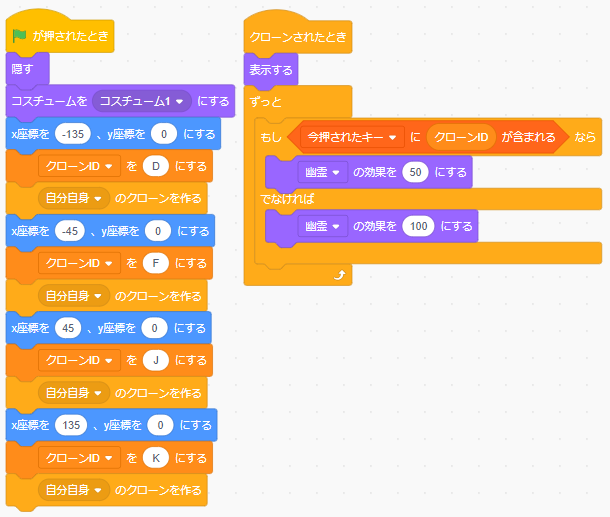
「エフェクト3」スプライトのクローンをつくる
今回使用している「エフェクト3」スプライトにはコスチュームを1つしか用意していないので、4つのレーンにはそれぞれクローンを作って表示するしかありません。
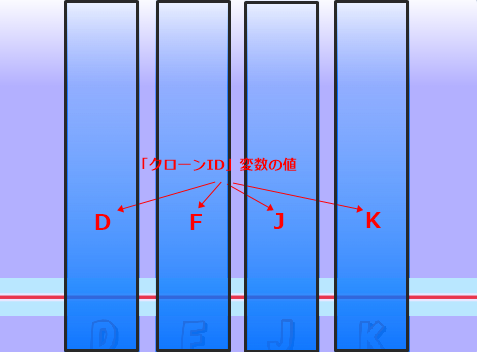
そのため、下の図のスクリプトのようにDFJKのレーンにピッタリ沿うようにx座標の値を設定してクローンを作成します。
このとき、「このスプライトのみ」で作った「クローンID」変数(ローカル変数、またはプライベート変数と呼ぶ)を使ってそれぞれのクローンに「D・F・J・K」の別々の値を持たせたうえで作ります。

上のスクリプトを実行した結果、下の図のような状態になります。(実際には非表示ですが、説明のために一時的に表示しています)

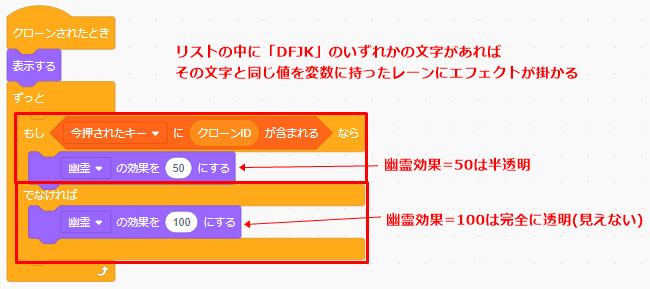
今押されたキーをリストから読み取る
クローンを作成したら「クローンされたとき」ブロックの中でリストの中に含まれている「D・F・J・K」の文字があるかないかを「ずっと」チェックします。
もし「D」の文字があれば、一番左のレーンのクローンの「幽霊効果が50(半透明)」になるし文字がなければ「幽霊効果が100(完全に透明)」になります。
このような仕掛けにすることで、キーを押している間はずっとエフェクトを掛けることができて、キーを離すことでエフェクトを解除するようにできます。

番外編:リストを使わない方法
リストを使った方が短いスクリプトで済むのでおススメですが、リストを使わない下図の方法でも実現できます。

ここまでのポイントを押さえれば、判定ライン上でボタンを押したときにエフェクト(視覚効果)を発生させるためのスクリプトを完成させることができると思います。
失敗しやすいポイント
今回、「クローンID」変数だけが「このスプライトのみ」で作っています。「このスプライトのみ」で作った変数のことを「ローカル変数」または「プライベート変数」と呼びます。クローンごとに別々の値(今回でいうと「D・F・J・K」の文字)を持たせるためには「ローカル変数」でないと対応できないのでこの点を意識する必要があります。(リストを使わない方法でつくる場合は関係ありません)
応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『音ゲーの判定ライン上でボタンを押したときにエフェクト(視覚効果)を発生させるプログラミング』のポイントをまとめます。
- ポイント①:「BAD/GOOD/COOL」のエフェクト表示
・エフェクトの出し分けルールを決める
・表示するエフェクトが決まったらクローンを作成して表示する - ポイント②:白色2重丸のヒットアニメーションを表示
・表示するエフェクトが決まったらクローンを作成して表示する - ポイント③:キーを押したときにレーン背景に変化をつける
・キーを押した状態をリストで管理する
・「エフェクト3」スプライトのクローンをつくる
・今押されたキーをリストから読み取る
音ゲーはタイミングが命なので、このプログラムを仕上げるのには結構苦労しました。最初は音符が読めない???BPMの意味が分からん???という状態から始めたので、音楽理論の初歩中の初歩から勉強しました。そういった基礎知識についても必要最小限に絞って解説に加えるようにしています。
次回は、スコアとコンボを加えていきます。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)