
今回は、ソフトウェアピアノを実現するためにピアノ鍵盤をつくってみたいと思います。
ピアノの鍵盤の数はたくさんあって、鍵盤の数だけスプライトをつくる方法だと管理が大変になるので、今回はスプライトは1個だけ、という制限を設けてそれを実現していきます。
この記事を読んでいただくと、スプライト1個でピアノ鍵盤をつくるプログラミングの方法が分かります。
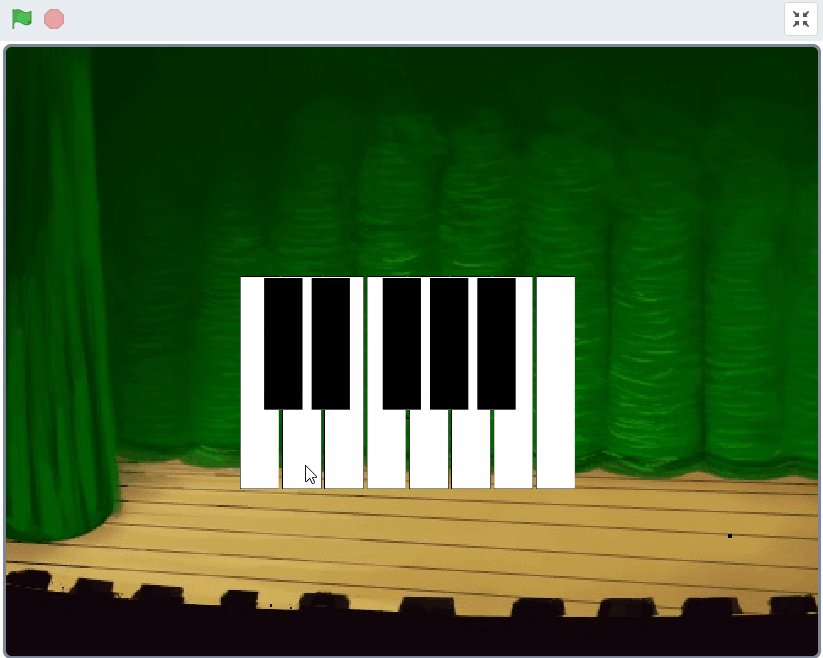
完成品
この章の内容をご自身のScratch環境に反映すると、同じ動きを再現することができます。
完成した動き
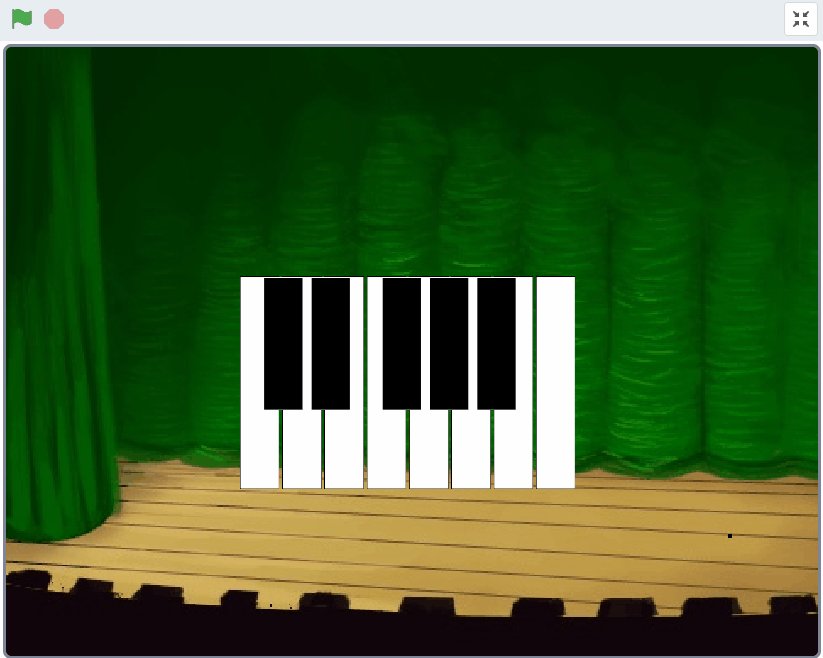
「緑の旗でスタート」ボタンを押すとピアノの鍵盤が1オクターブ(ドから上のドまで)分並びます。
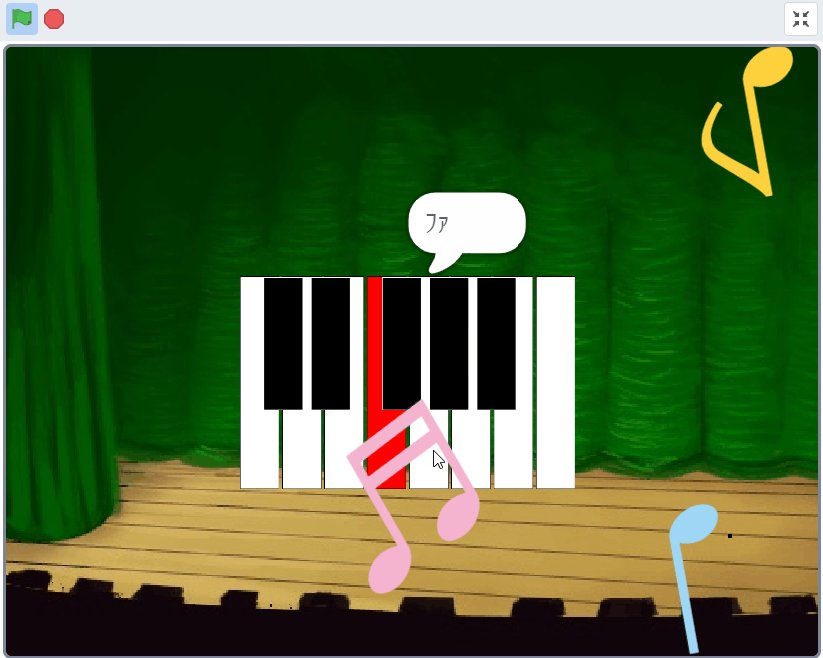
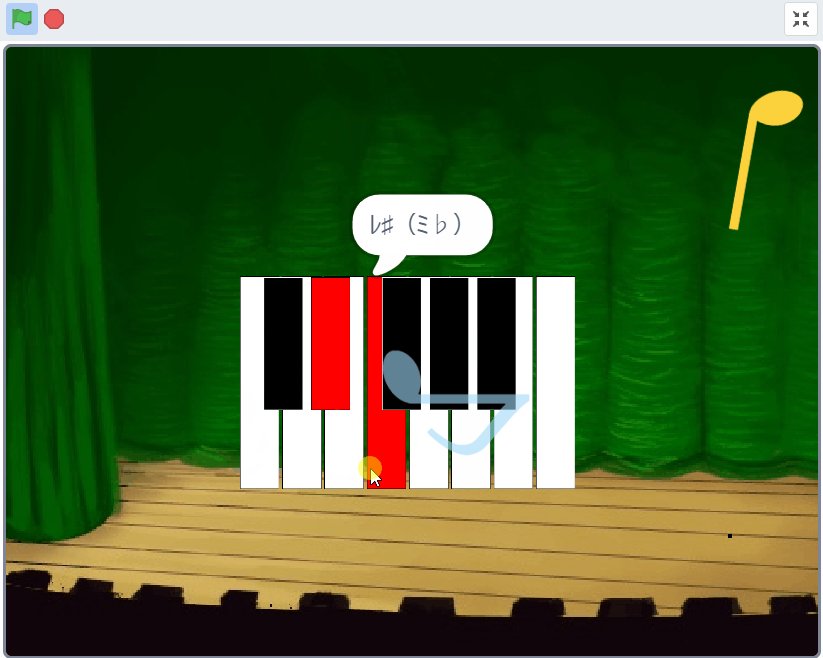
鍵盤をクリック(タップ)すると、その音階の音が鳴ります。また、クリックした鍵盤の音をセリフで表示するのと同時にステージ上に音符が踊ります。

使用したスプライト
スプライトは「鍵盤」と「音符」の2つです。「音符」スプライトはオマケなので無くても問題ありません。

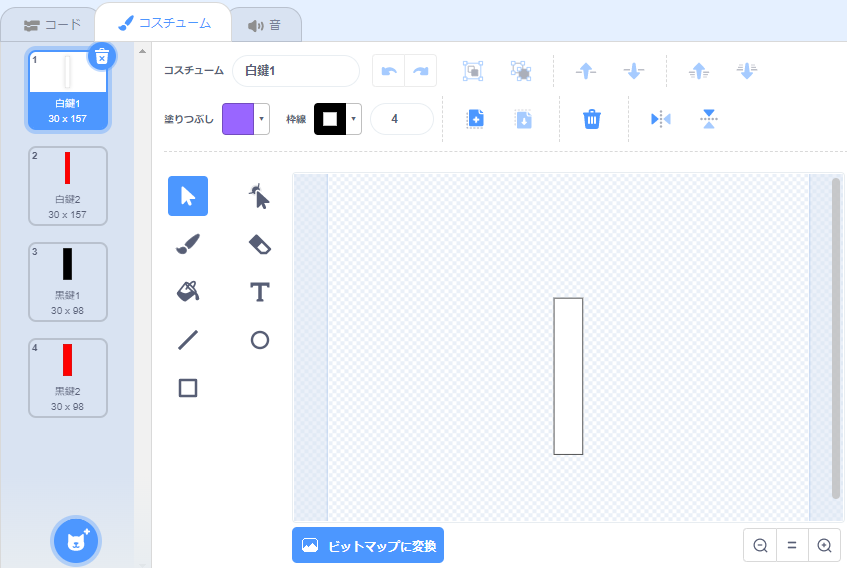
【鍵盤のスプライト】
「鍵盤」スプライトは、自分で絵を描きます。白鍵と黒鍵の2種類の絵をつくって、さらにそれぞれ鍵盤をコピーして赤色パターン(鍵盤を押したときに使う)をつくります。
白鍵のサイズは縦157×横30、黒鍵のサイズは縦98×横30でつくってあります。
合計4つのコスチュームの名前は「白鍵1」「白鍵2」「黒鍵1」「黒鍵2」としています。

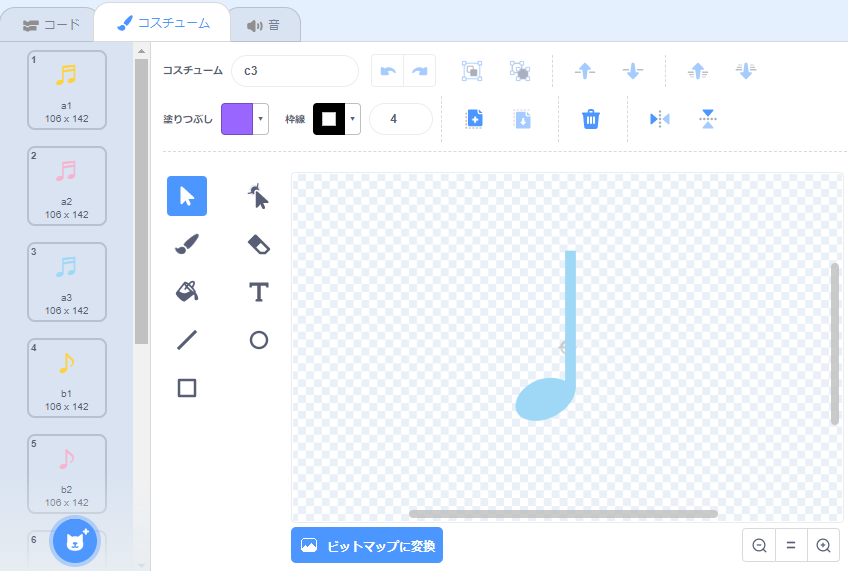
【音符のスプライト】
「音符」スプライトは、いくつかの色と種類との音符をコスチュームに追加しておきます。好きな数だけ用意すればOKです。

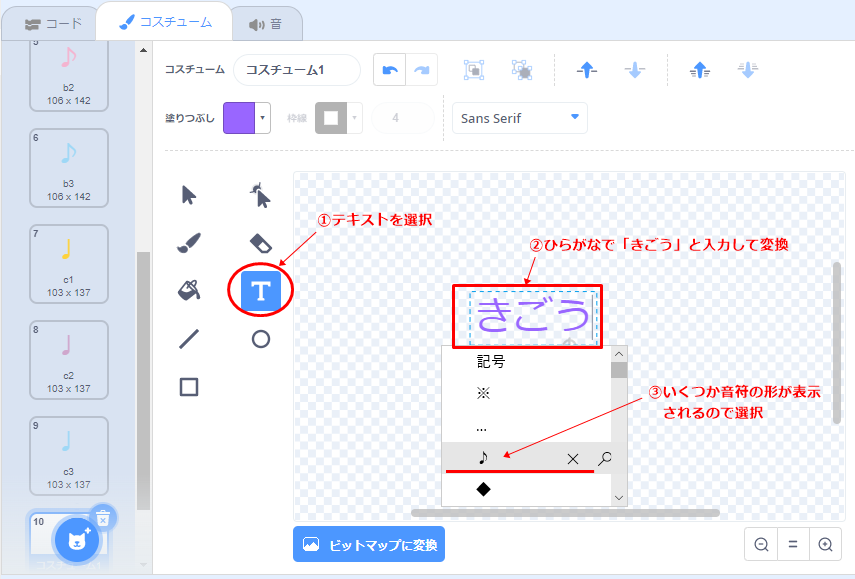
音符の記号は画像でも良いですが、今回は文字フォントでつくっています。
文字入力のときにひらがなで「きごう」と入力して変換するといくつかの音符記号が候補にあがるので好きな記号を選択します。

完成したスクリプト
完成したスクリプトの全体です。
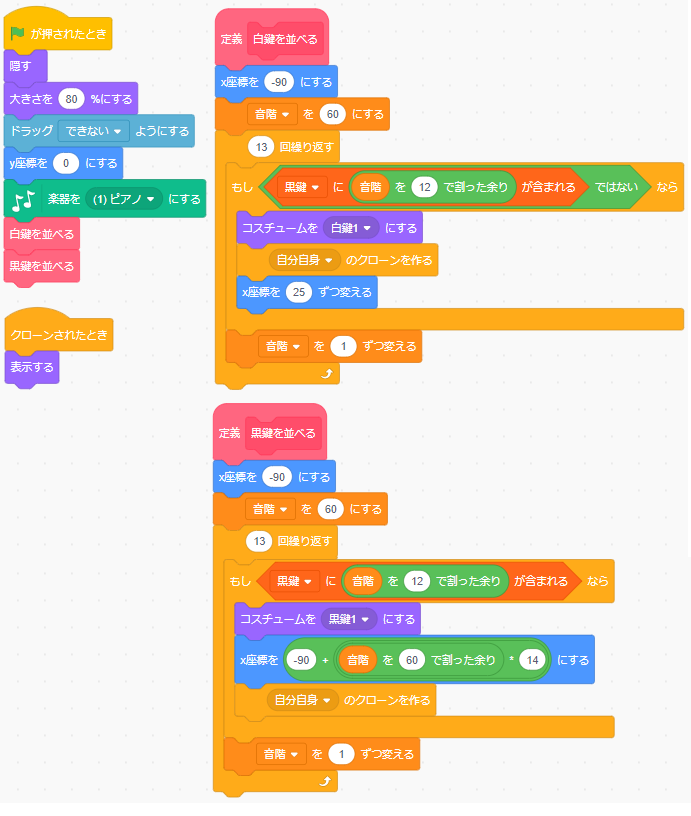
【鍵盤のスクリプト】
- 音階:このスプライトのみ
- 黒鍵:すべてのスプライト用 or このスプライトのみ


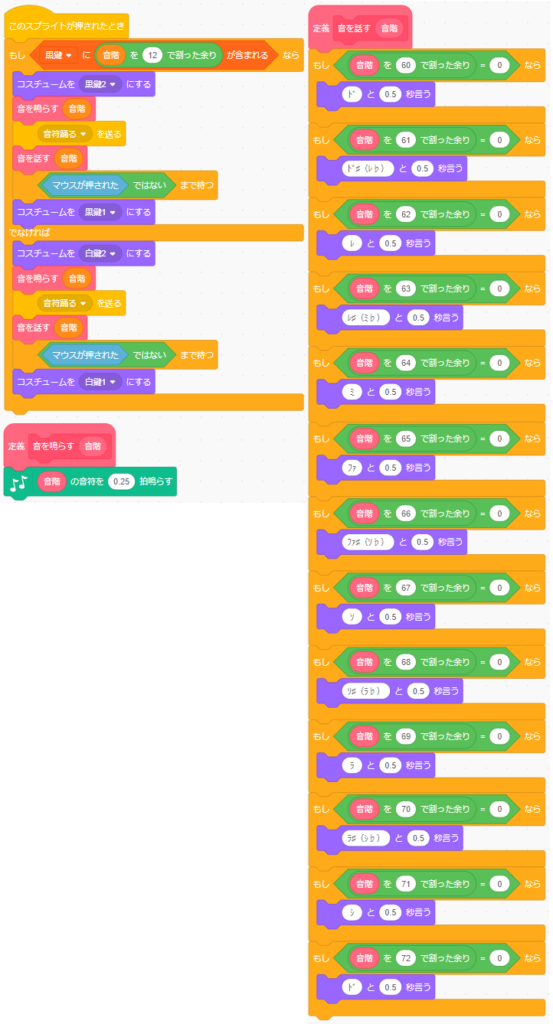
【音符のスクリプト】

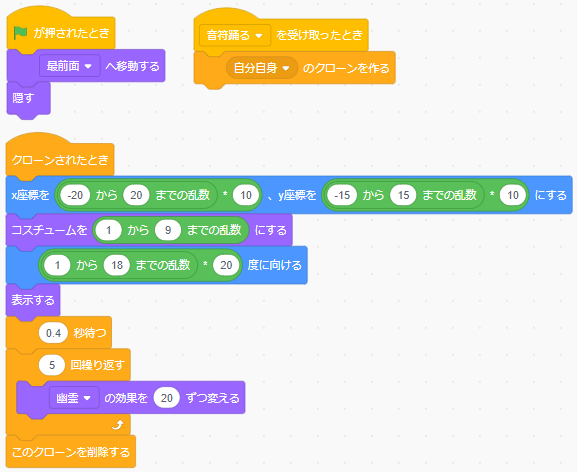
【ステージのスクリプト】
ステージのスクリプトはありません。
スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
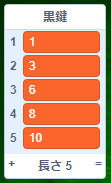
ポイント①:黒鍵の情報をリストに入れておく
プログラムの中でクリックされた鍵盤が白鍵か黒鍵かを区別するために、数の少ない黒鍵の方の情報をリストに保持しておくことを考えます。
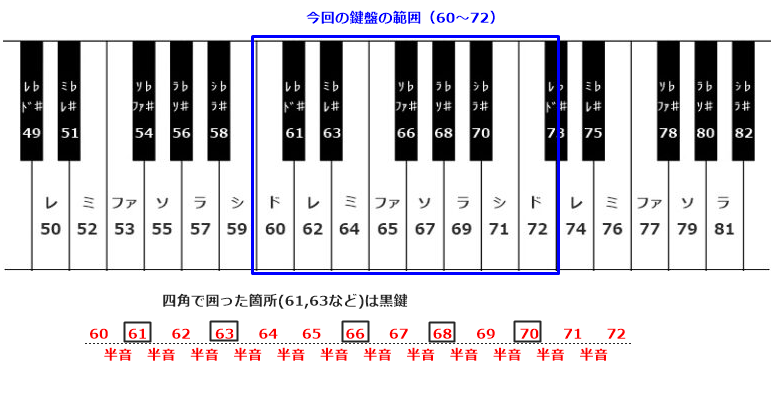
Scratchでの音階(ドレミ)は全体で0~130までの数字で表すことができます。今回のプログラムの中では、そのうちの60~72(ド~1オクターブ上のドまで)に絞って使用します。
音楽理論のとおり数字が1つ大きくなると音が半音上がり、1つ小さくなれば音が半音下がるという特徴があります。

上の図を見てもらうと分かるように、60~72の範囲で黒鍵は「61, 63, 66, 68, 70」の5つあります。これが1オクターブ上の音階になると「73, 75, 78, 80, 82」のやはり5つあります。
この特徴を捉えると黒鍵になっているのは、$$(クリックされた鍵盤の数字)÷12の余りが[1, 3, 6, 8, 10]のいずれかのとき$$だということが分かります。
ということで「黒鍵」リストに「1, 3, 6, 8, 10」を入れておいて、あとで判定に使うこととします。

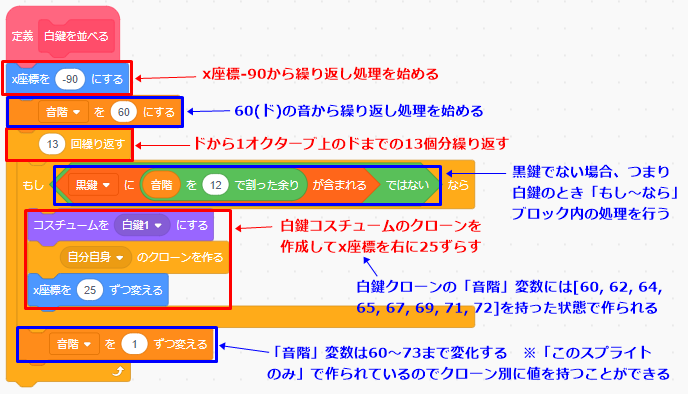
ポイント②:白鍵を並べる
並べる鍵盤は60番(ド)~72番(ド)までの13個になるため、繰り返し処理を13回行って鍵盤のクローンをつくって並べていくようにします。
ただし、白鍵と黒鍵を順番に並べてしまうと、白鍵の下に黒鍵が置かれたり、黒鍵の上に白鍵が置かれたりするので、まずは白鍵だけを並べて、その次に黒鍵だけを並べるようにします。
繰り返し処理に入る前に、x座標の位置を-90にして「音階」変数の値を60(ド)にしておきます。
繰り返し処理に入ったら「黒鍵」リストに含まれていない(つまり白鍵である)ときに「もし~なら」ブロック内の処理に入っていくようにします。
「もし~なら」ブロック内の処理に入ったら、コスチュームを「白鍵1」にしてクローンを作成します。
白鍵は等間隔に並べるだけなので「x座標を25ずつ変える」ブロックで幅を調整しています。
これらの処理を「音階」変数の値を1つずつ増やしながら13回繰り返す中で白鍵の条件にマッチしたときだけクローンを作ることで、白鍵だけを8個並べることができます。

ここで重要なのは「音階」変数の役割です。「音階」変数は「このスプライトのみ」で作成しているため、クローンごとに値を持つことができます。
上のスクリプトでは「音階」変数の値を60から始めて1つずつ増えていって73まで増えたところで繰り返し処理が終わるようになっています。
このスクリプトが実行されると結果的にそれぞれの白鍵クローンが「音階」変数に持っている値は、左から「60, 62, 64, 65, 67, 69, 71, 72」になります。(下図参照)

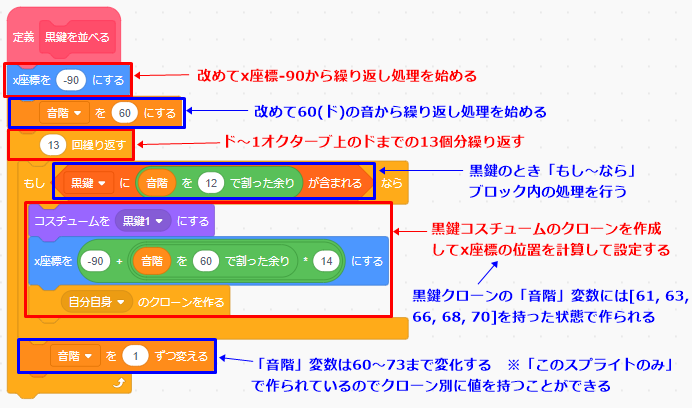
ポイント③:黒鍵を並べる
白鍵クローンを並べ終わったら黒鍵クローンを並べます。後から作ったクローンが先に作ったクローンの手間に被さるように作られるので、白鍵のあとに黒鍵をつくるようにします。
白鍵のときと同じように繰り返し処理に入る前に、x座標の位置を-90にして「音階」変数の値を60(ド)にしておきます。
同様に繰り返し処理を13回行いますが、繰り返し処理に入ったら「黒鍵」リストに含まれている(つまり黒鍵である)ときに「もし~なら」ブロック内の処理に入っていくようにします。
「もし~なら」ブロック内の処理に入ったら、コスチュームを「黒鍵1」にしてクローンを作成します。
黒鍵は白鍵のように等間隔に並んでないので、一番左の白鍵からの距離を計算することによって調整しています。
これらの処理を「音階」変数の値を1つずつ増やしながら13回繰り返す中で黒鍵の条件にマッチしたときだけクローンを作ることで、黒鍵だけを5個並べることができます。

このスクリプトが実行されると結果的にそれぞれの黒鍵クローンが「音階」変数に持っている値は、左から「61, 63, 66, 68, 70」になります。(下図参照)

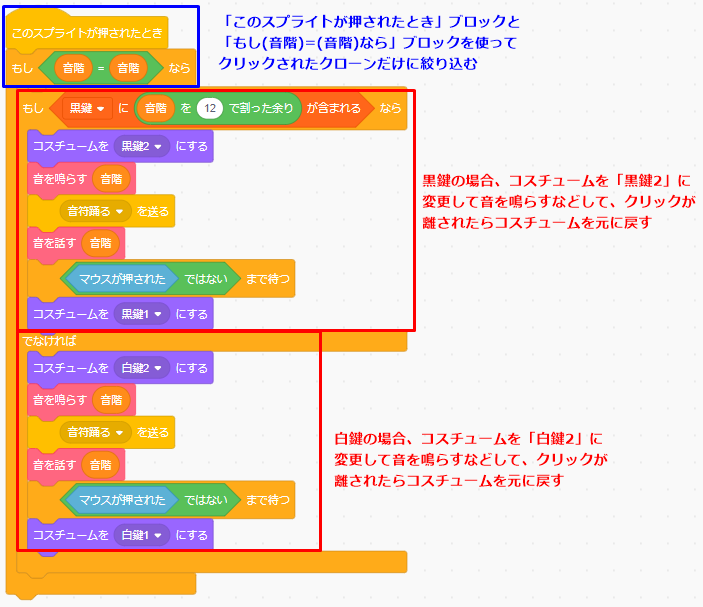
ポイント④:クリックされた鍵盤と鳴らす音を特定する
ピアノ鍵盤の準備ができたら、鍵盤をクリック(タップ)したときにどの鍵盤が押されたのかを特定するスクリプトを作っていきます。
下の図のスクリプトを見ると「このスプライトが押されたとき」を使います。このブロックは、スプライトだけでなくクローンに対しても有効なので、これだけでどのクローンが押されたかは分かります。
スプライトまたはクローンが押されるとこのブロックの下にあるブロックが実行される。スプライトの透明部分を押した場合は動作しない。隠すブロックでスプライトが隠れている場合も動作しない。スプライトが重なっていて背面にある場合に隠れている部分を押しても動作しない。
ただし、これだけだとどの音を鳴らせばよいかまでは分からないので、ここでクローンごとに別々の値を持たせている「音階」変数を利用します。
クローンは自分が押されたことが分かっているので、自分が持っている「音階」変数の値を「音を鳴らす」ブロックの引数にセットします。

「音を鳴らす」定義ブロックの内容は下の図のようになっているので、受け取った「音階」変数の値どおりの音符の音を0.25拍鳴らす、ことになります。

ここまでのポイントを押さえれば、スプライト1個でピアノ鍵盤をつくるためのスクリプトを完成させることができると思います。
失敗しやすいポイント
「音階」変数は「このスプライトのみ」でつくらないとクローン別に値を持たせることができないので注意しましょう。
クローンごとに別々の変数を持たせて1つ1つのクローンを識別する方法については過去の記事で解説しているので参考にしてみてください。↓↓↓
応用編
今回は応用編も特にありません。
まとめ
さいごに、今回の記事で説明した『スプライト1個でピアノ鍵盤をつくるプログラミング』のポイントをまとめます。
- ポイント①:黒鍵の情報をリストに入れておく
- ポイント②:白鍵を並べる
- ポイント③:黒鍵を並べる(白鍵の上に重なるように)
- ポイント④:クリックされた鍵盤と鳴らす音を特定する(このスプライトのみで作った変数を利用する)
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)








その他の「音符踊るを送る」ブロックと「音を話す」定義ブロックは、飾り付けの意味しかないので説明は省略します。