
RPG戦闘シーンのScratchプログラミング解説の第3回目です。
今回は、敵キャラクターの頭上にHPゲージを表示して、敵のHP残量が視覚的に分かるようにします。
このプログラムで使用する画像や音声は、これまでの記事でもたびたび紹介している『無料で使えるスーパーパワーアセットパック(CC0)』にRPGの戦闘シーン向けの素材があるので、それを使用しています。
この記事では、ロールプレイングゲーム(RPG)の戦闘シーンにおける敵キャラクターのHPゲージを表示する方法について紹介します。
プレーヤーが操作するキャラクターが、架空のキャラクターの役割を演じることによって成長しながらストーリーが展開していくことを特徴とするゲームジャンルのこと。一般的にはモンスターとの戦闘などの試練(冒険、難題、探索、戦闘など)を乗り越えて目的の達成を目指すゲームである。略してRPGともいう。1986年に第1作が発売された「ドラゴンクエスト」シリーズが大ヒットしたことにより、コンピュータゲームの大きなジャンルとして定着した。
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
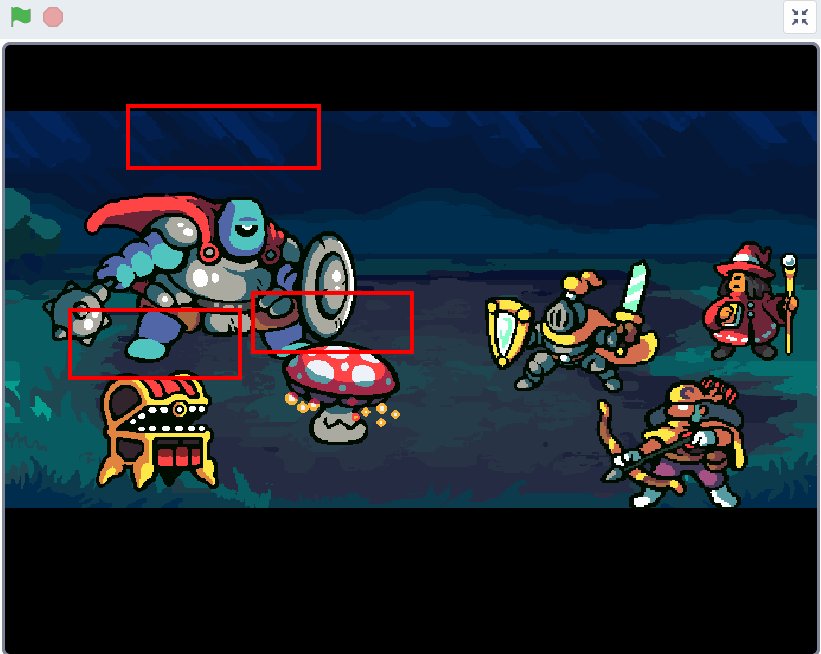
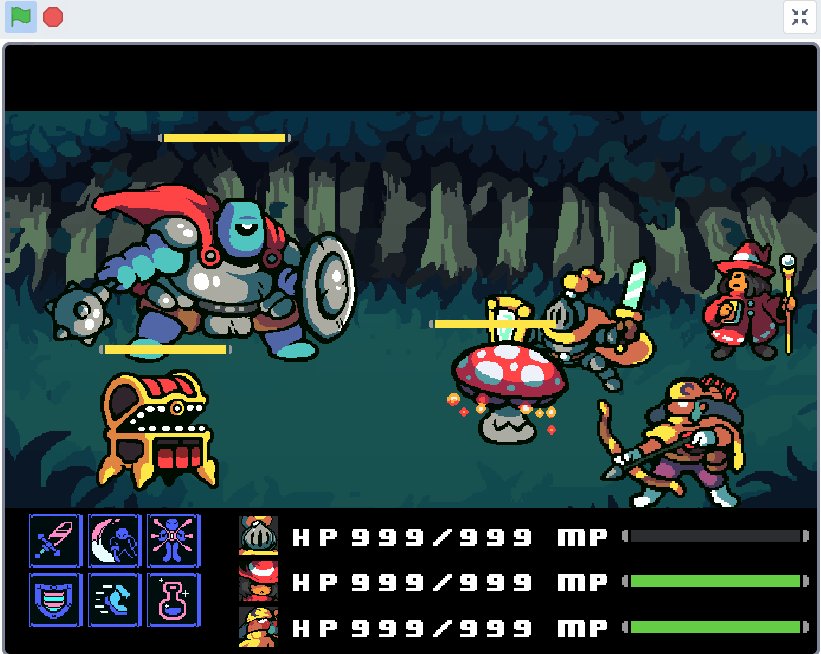
完成した動き(この記事のゴール)
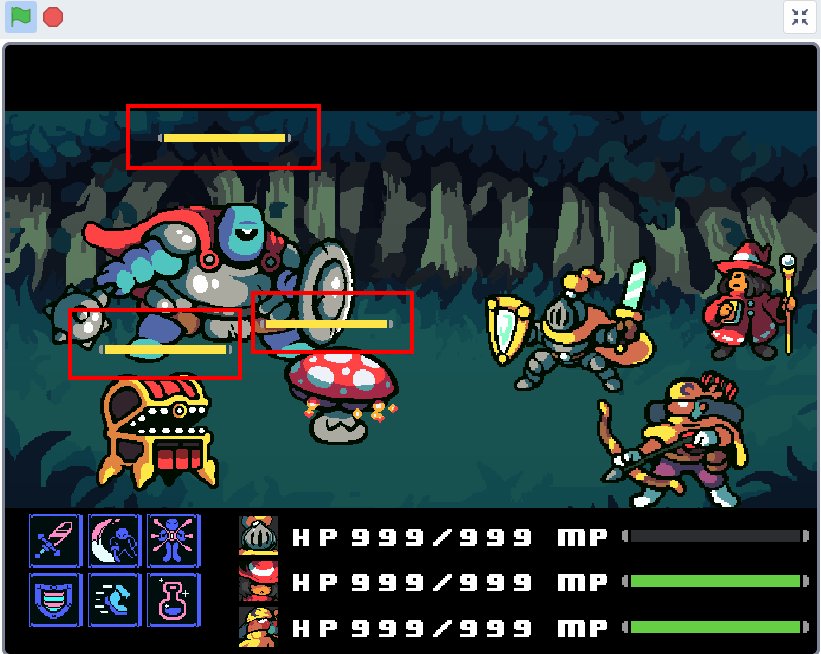
敵キャラクターの頭上に黄色のHPゲージを表示させます。
あとで説明しますが、敵キャラクターの動きに合わせて横移動したり、ダメージを受けるとゲージが減っていく様子を表現します。
スプライトはゲージの枠とゲージそのものの2つだけなので、ここでもクローンのテクニックを多用しています。

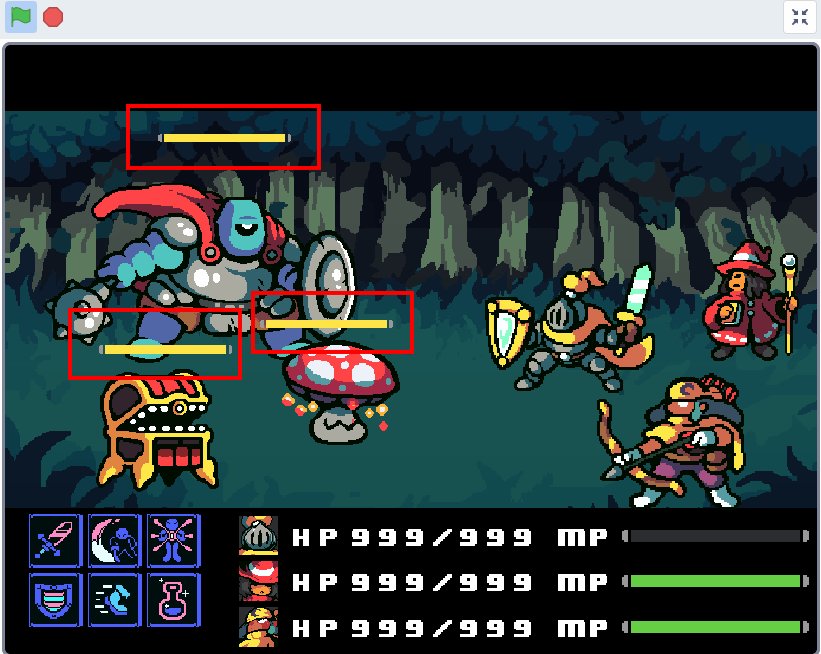
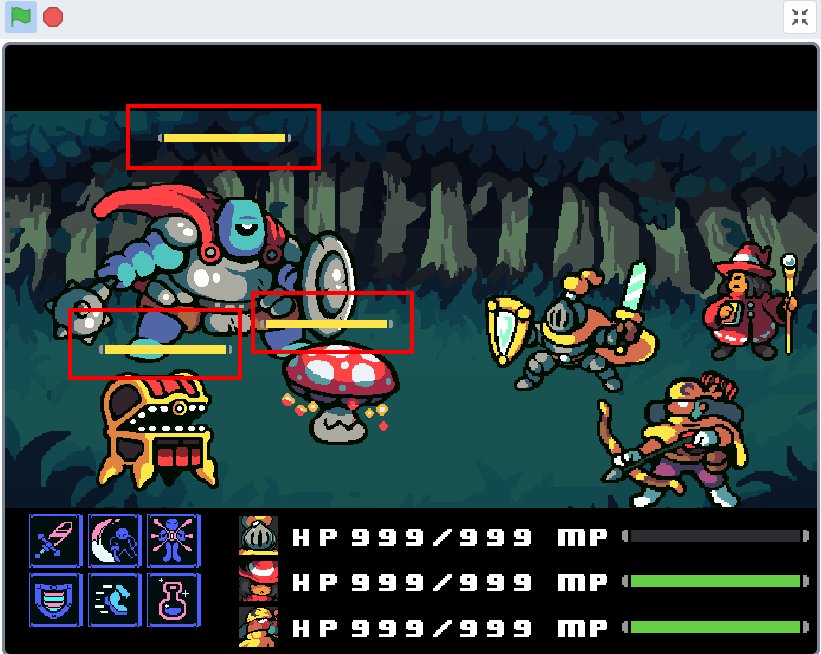
完成した動き(最終形態)
最終形のイメージをつかんでもらうために、すべてのプログラムを結合して実装した最終形態のアニメーションの序盤部分を載せておきます。GIF画像なので音声は聞こえませんが、実際にプレイするとBGMが流れます。

使用したスプライト
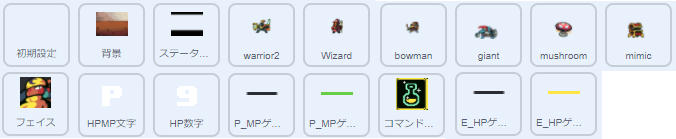
スプライトは「初期設定」「背景」「ステータスバー」「warrior2」「Wizard」「bowman」「giant」「mushroom」「mimic」「フェイス」「HPMP文字」「HP数字」「P_MPゲージ枠」「P_MPゲージ」「コマンドアイコン」「E_HPゲージ枠」「E_HPゲージ」の17個です。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のrpg-battle-system」を使っています。
以前の記事で説明済みのスプライトは、過去記事へのリンクを表示しています。
【初期設定のスプライト】
「初期設定」スプライトはプログラム専用なのでコスチュームはありません。
【背景のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【ステータスバーのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【warrior2のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【Wizardのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【bowmanのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【giantのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【mushroomのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【mimicのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【フェイスのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HPMP文字のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HP数字のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージ枠のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【コマンドアイコンのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
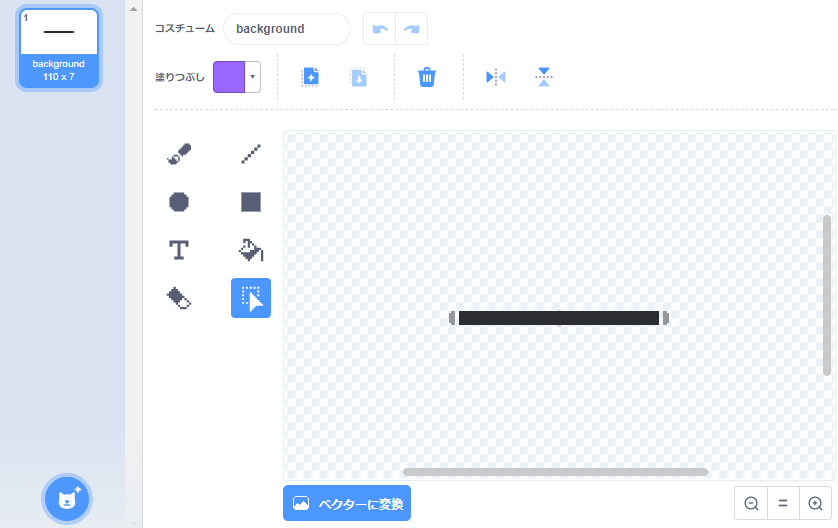
【E_HPゲージ枠のスプライト】
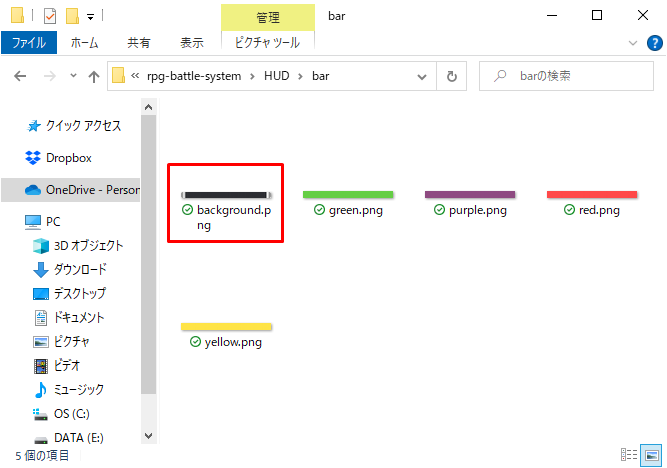
「E_HPゲージ枠」スプライトは、「rpg-battle-system\HUD\bar」フォルダにある「background.png」ファイルを使用します。(これは前回の記事で説明した「P_MPゲージ枠」のスプライトと同じ画像です)


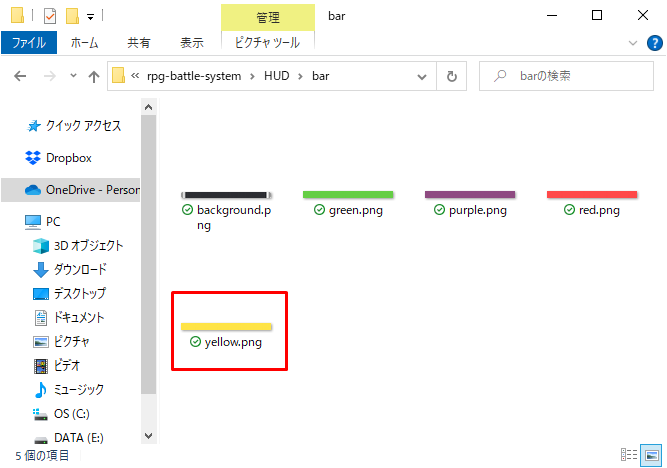
【E_HPゲージのスプライト】
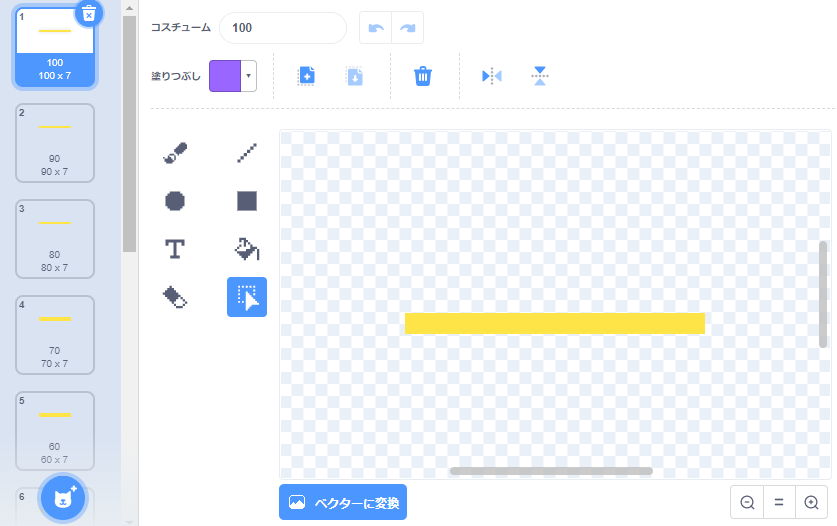
「E_HPゲージ」スプライトは、「rpg-battle-system\HUD\bar」フォルダにある「yellow.png」ファイルを加工した画像を使用します。


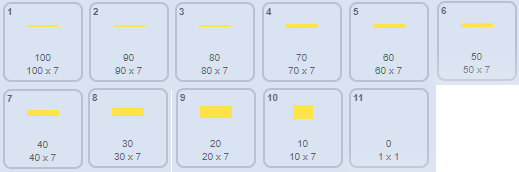
「yellow.png」画像は、下の図のように横の長さを「100, 90, 80, 70, 60, 50, 40, 30, 20, 10, 0」と10ずつ異なったサイズにします。横幅0のコスチュームは画像を完全に消しています。
そしてコスチューム名にも横幅が分かるように「100, 90, 80, ・・・」のように名前を付けます。

完成したスクリプト
完成したスクリプトの全体です。
以前の記事で説明済みのスクリプトは、過去記事へのリンクを表示しています。
【初期設定のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【背景のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【ステータスバーのスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【warrior2のスクリプト】
今回は解説のテーマではないので省略します。
【Wizardのスクリプト】
今回は解説のテーマではないので省略します。
【bowmanのスクリプト】
今回は解説のテーマではないので省略します。
【giantのスクリプト】
今回は解説のテーマではないので省略します。
【mushroomのスクリプト】
今回は解説のテーマではないので省略します。
【mimicのスクリプト】
今回は解説のテーマではないので省略します。
【フェイスのスクリプト】
前回の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HPMP文字のスクリプト】
前回の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HP数字のスクリプト】
前回の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージ枠のスクリプト】
前回の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージのスクリプト】
前回の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【コマンドアイコンのスクリプト】
今回は解説のテーマではないので省略します。
なお、前回つくったスクリプトは全体の5分の1くらいのボリュームです。
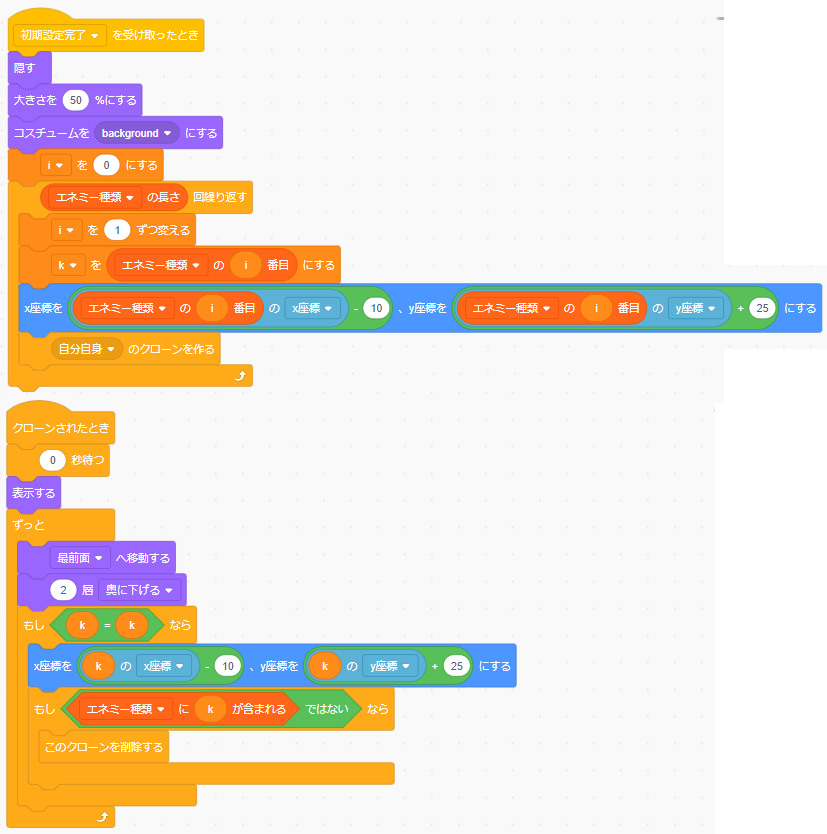
【E_HPゲージ枠のスクリプト】
- i:このスプライトのみ
- k:このスプライトのみ
- エネミー種類:すべてのスプライト用

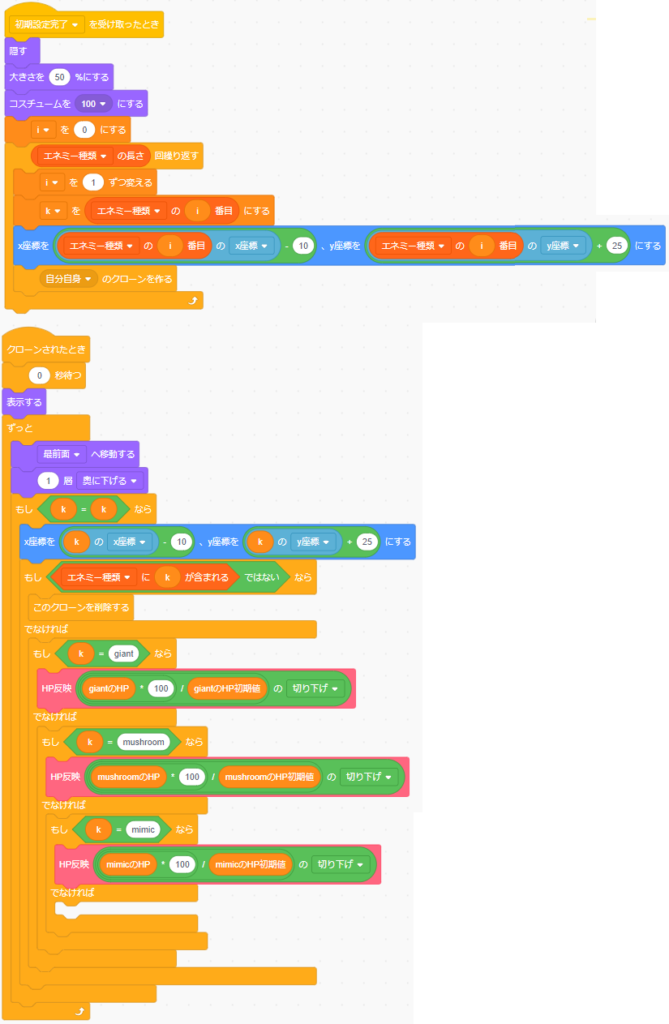
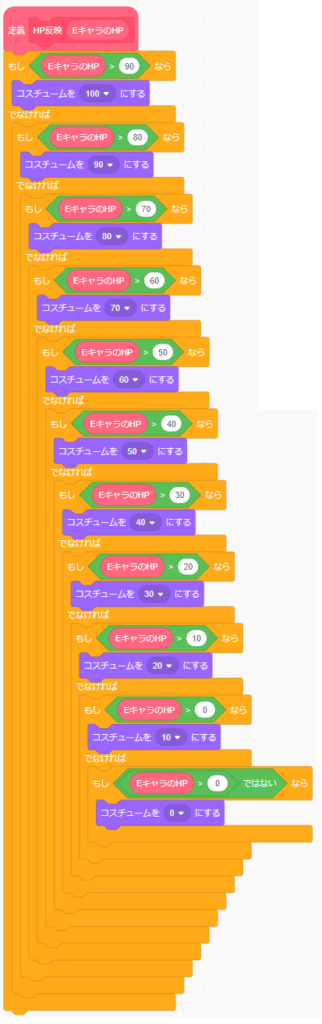
【E_HPゲージのスクリプト】
- i:このスプライトのみ
- k:このスプライトのみ
- giantのHP:すべてのスプライト用
- giantのHP初期値:すべてのスプライト用
- mushroomのHP:すべてのスプライト用
- mushroomのHP初期値:すべてのスプライト用
- mimicのHP:すべてのスプライト用
- mimicのHP初期値:すべてのスプライト用
- エネミー種類:すべてのスプライト用


スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
前回の記事と似たようなポイントの説明になっていますが、前回とは視覚的に異なる(似て非なる)表現になっているので、複数のクローンを区別して動かすプログラミングテクニックについてさらに理解が深まるものと思います。
ポイント①:複数のクローンに別々の値を持たせて区別できるようにする
複数のクローンを作ったときにそれらのクローンを区別するためには、クローンごとに別々の値(数字や文字)を持たせておけば区別することができます(たとえば「3番を持ってるクローンだけ10歩動かす」のようにプログラムすることが可能)。
プログラム上では、クローンを作る手前で変数に入れる値を変えながらクローンを作ると、クローンは作られた時の変数の値を持った状態で作られます。ただし、このとき使用する変数は必ず「このスプライトのみ」で作っておかなければいけません。
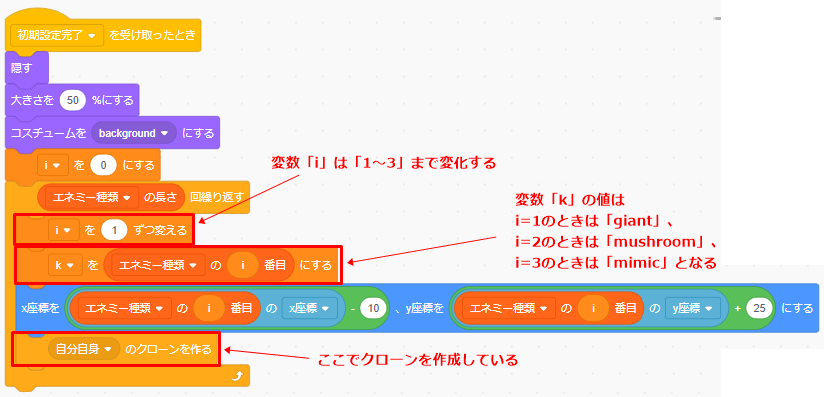
【E_HPゲージ枠】スプライトの場合
「E_HPゲージ枠」スプライトは、2つの変数「k」と「i」それぞれにクローンごとに別々の値を持たせるようにしています。ただし、「i」の値は数字ですが「k」の値は文字列にしています。
このスプライトのクローンは、同一の画像(ゲージ枠)を敵キャラクターの頭上に表示するだけなので難易度はあまり高くありません。

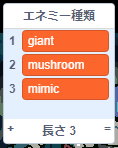
ここで登場する「エネミー種類」リストは以前の記事で説明していますが、下の図のような状態になっています。このリストの長さは「3」となるので、上の図のスクリプトは「3回繰り返す」ことになります。そのため、変数「i」の値は「1~3」まで変化します。

変数「k」は「エネミー種類」リストから取り出した「i」番目の要素が順番に格納されます。1つ格納したら1つクローンを作るという処理を3回繰り返します。
つまり、i=1のときはk=”giant”、i=2のときはk=”mushroom”、i=3のときはk=”mimic”になります。
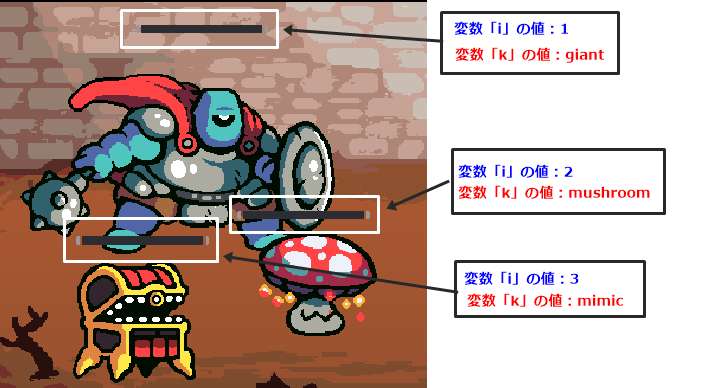
結果として作られた3つのクローンの変数「i」と「k」には、下の図に示したような値を持った状態で作られることになります。

【E_HPゲージ】スプライトの場合
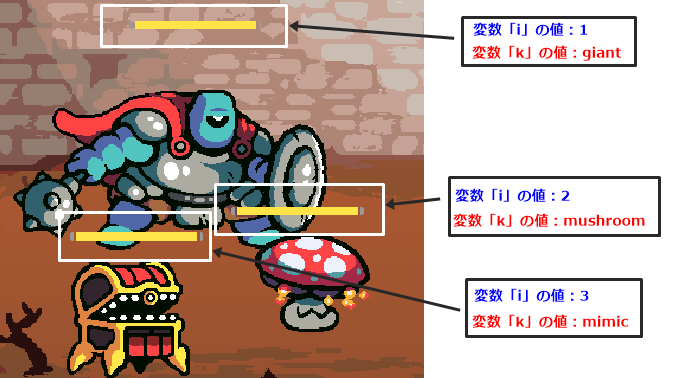
「E_HPゲージ」スプライトのクローンの作り方は、上で説明した「E_HPゲージ枠」スプライトと全く同じなので結果のイメージ図のみ紹介します。
この変数「i」と「k」も「このスプライトのみ」で作られているので、上で説明した「E_HPゲージ枠」スプライトの変数「i」「k」とは別物だということに注意が必要です。

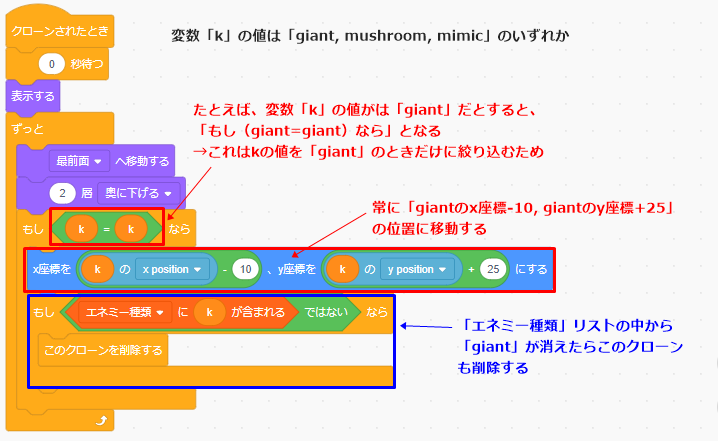
ポイント②:キャラクターの動きに合わせてクローンを動かす
※ポイント②の内容は「E_HPゲージ枠」「E_HPゲージ」の両方に同じ説明となるため、まとめて解説します。
クローンを動かすには「クローンされたとき」ブロックで始めるか「(メッセージ)を受け取ったとき」で始める必要があります。
そして、特定のクローンだけを動かすときは「このスプライトのみ」で作られたローカル変数を使って条件を絞り込む必要があります。
「クローンされたとき」ブロックで始めたスクリプトは、通常は作成したすべてのクローンに対して動作します。
そのため、条件を絞らなければすべてのクローンに対して同じように動作してしまうので、ここではクローンごとに別々の値を持たせた変数「k」の値を使っています。
「もし(k=k)なら」とすることで、「もし(giant=giant)なら」「もし(mushroom=mushroom)なら」「もし(mimic=mimic)なら」、という3パターンの状態を持っていることになります。
これはどういうことかと言うと、「もし~なら」ブロックの中の処理は「kの値が”giant”のときは、kに”giant”という値を持ったクローンだけに作用する」ということを意味しています。kの値が”mushroom”のときも”mimic”のときも同じように、それぞれの値を変数kに持っているクローンだけに作用します。

これらは「ずっと」ブロックの中にあるので、たとえば、k=”giant”の場合だったらgiantの座標が変わったら、kに”giant”の値を持ったのクローンの座標は「giantのx座標-10, giantのy座標+25」の位置に動き続けることができます。
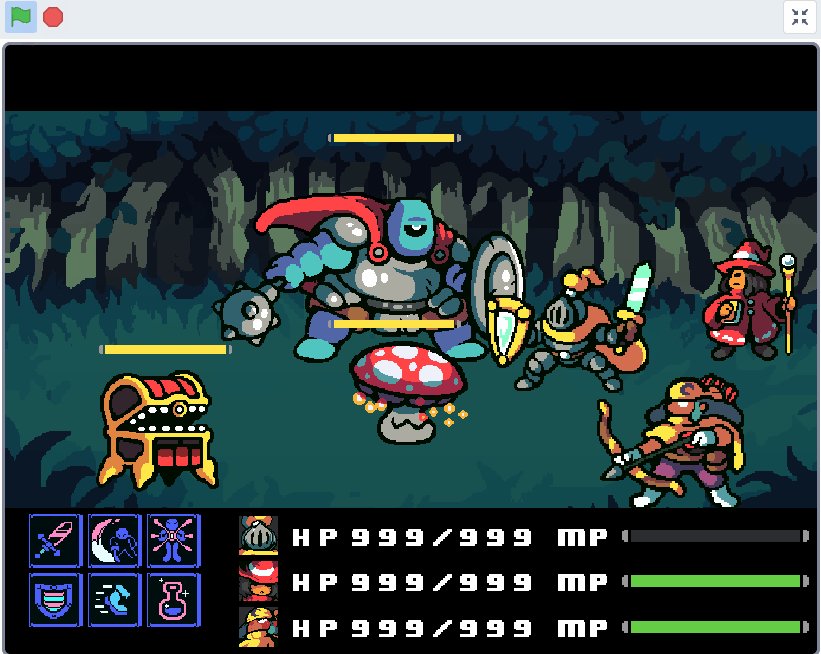
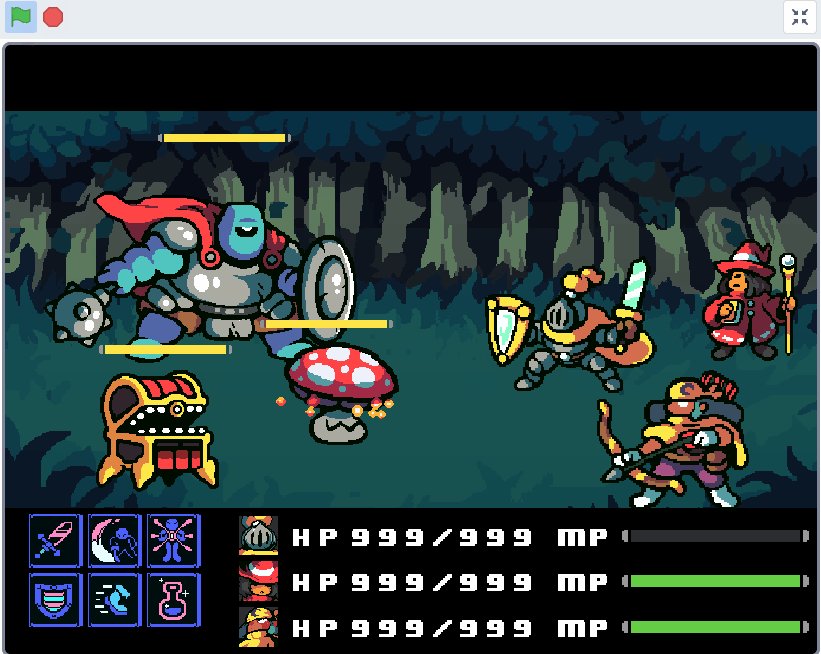
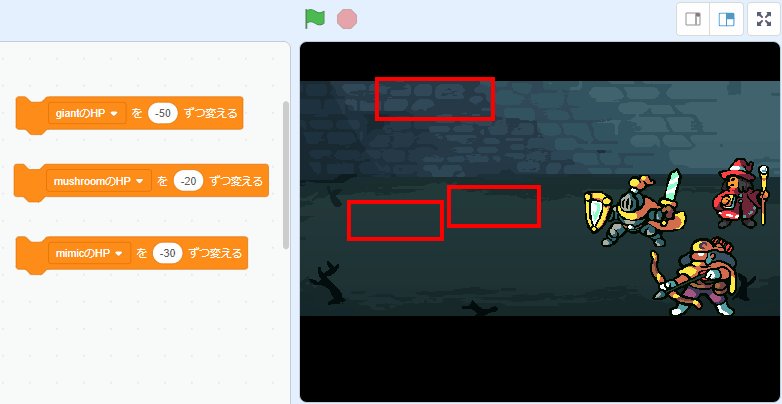
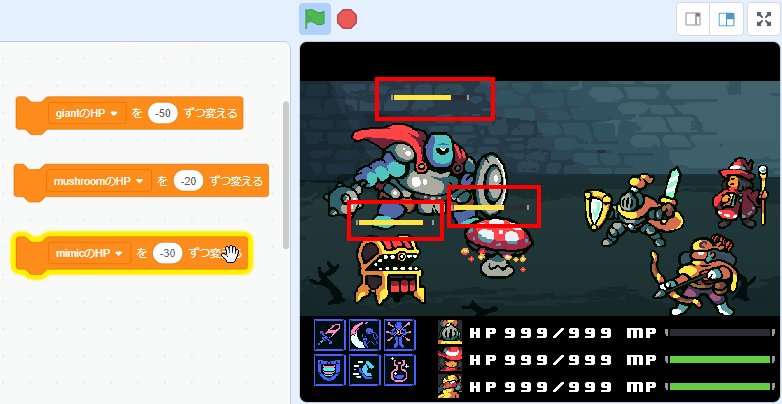
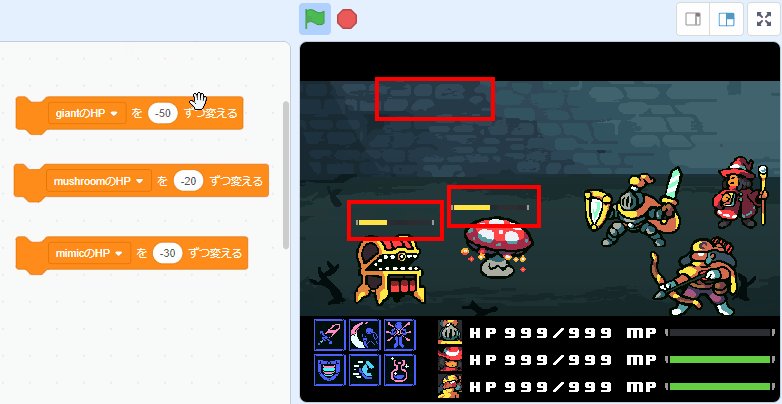
下のアニメーションを見ると、「E_HPゲージ枠」と「E_HPゲージ」の両方のクローンともに、それぞれのキャラクターの動きに合わせて一緒に動いていることが分かると思います。

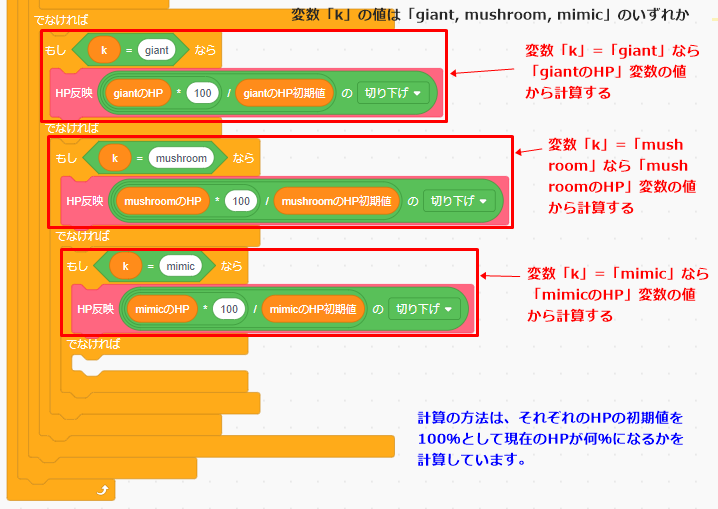
ポイント③:キャラクターのダメージをクローンに反映する
「E_HPゲージ」のスクリプトの下の図の部分も「クローンされたとき」で始まるスクリプトの「ずっと」ブロックの中にあります。
もうお分かりかと思いますが、変数kの値でクローンを特定しています。
「k=”giant”」のときであれば、当然ながら「giantのHP」変数の値を使いますし、「k=”mushroom”」のときであれば「mushroomのHP」変数の値を使っています。
ちなみに「~のHP初期値」変数はそれぞれの敵キャラクターが最初に持っているHPの値を格納してあります。

「HP反映」定義ブロックは「0~100の値」を引数に受け取って、その値に応じたコスチュームに編子いうするための定義ブロックです。敵キャラクターがダメージを受けたらコスチュームを変えることでゲージバーが短くなっていきます。

ここまでのポイントを押さえれば、ロールプレイングゲーム(RPG)の戦闘シーンにおける敵キャラクターのHPゲージを表示して特定のクローンを動かすスクリプトを完成させることができると思います。
失敗しやすいポイント
———
応用編
———
まとめ
今回の記事で説明した『ロールプレイングゲーム(RPG)の戦闘シーンにおける敵キャラクターのHPゲージを表示するためのプログラミング』のポイントをまとめます。
- ポイント①:複数のクローンに番号を付けて区別できるようにする(「このスプライトのみ」で作った変数に異なる値を持たせる)
- ポイント②:キャラクターの動きに合わせてクローンを動かす(「このスプライトのみ」で作った変数をつかって条件を絞り込む)
- ポイント③:キャラクターのダメージをクローンに反映する(「このスプライトのみ」で作った変数をつかって条件を絞り込む)
第3回目の今回は、敵キャラクターの頭上に表示するHPゲージを表示して、キャラクターの動きに合わせて動かす方法とダメージを受けてHPが減るのに合わせてゲージバーの長さを短くする方法について説明しました。
前回の説明と合わせると、複数のクローンを識別する方法については理解が深まったのではないかと思います。
クローンを使わないで作ろうとすると必要な数だけスプライトを作らなくてはいけなくなるので、この方法を一度覚えてしまうとそっちの方が面倒くさいと感じるようになると思います。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)






