
アクションゲームでキャラクターの動きをつくるとき、左右への移動にしろジャンプにしろ最初はやはり平面での動きにばかり気が取られてしまいます。
ただ、作り込みが少し進んでいくと階段とか坂道での動きも取り入れたくなってくるかもしれません。
階段については、過去に『ブロックで足場や壁の作り方』というタイトルの記事で解説した内容を応用することで実現できるので、今回は坂道の上り下りの動きのプログラムをつくってみたいと思います。
この記事を読んでいただくと、アクションゲームでキャラクターが坂道を上り下りするプログラミングの方法が分かります。
なお、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
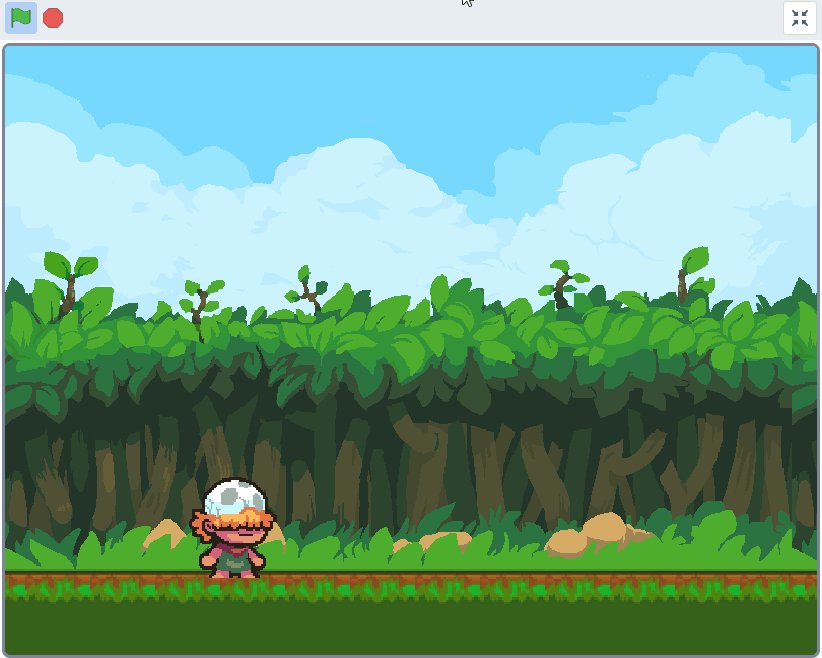
完成した動き
左右の矢印キーを押すと主人公(キャラクター)がそれぞれの方向に移動します。
途中で小さな丘が近づいてきますが、キャラクターはその丘の斜面に沿って上ったり下りたりします。

使用したスプライト
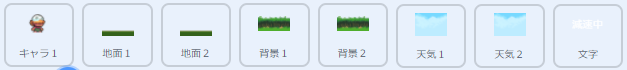
スプライトは「キャラ1」「地面1」「丘」「背景1」「背景2」「天気1」「天気2」「文字」の7つです。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

キャラ1 
地面1 
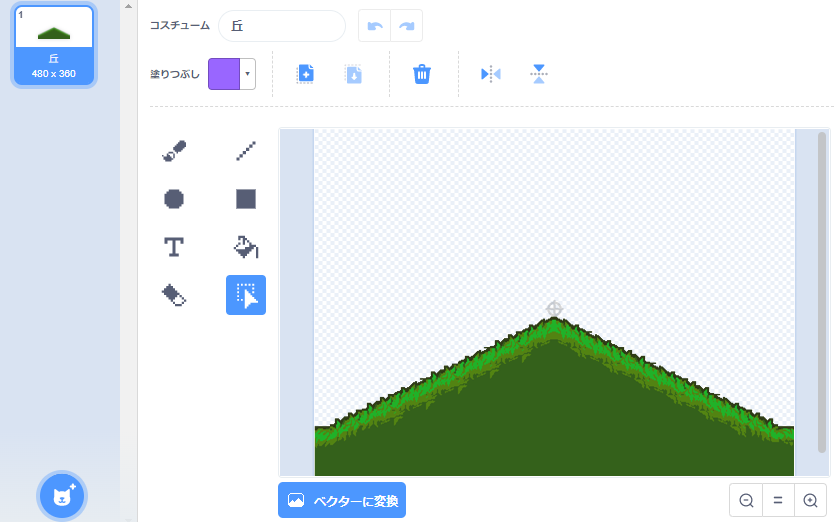
丘 
背景1 
背景2 
天気1 
天気2 
「キャラ1・地面1・背景1(背景2)・天気1(天気2)」スプライトについては、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
【丘のスプライト】
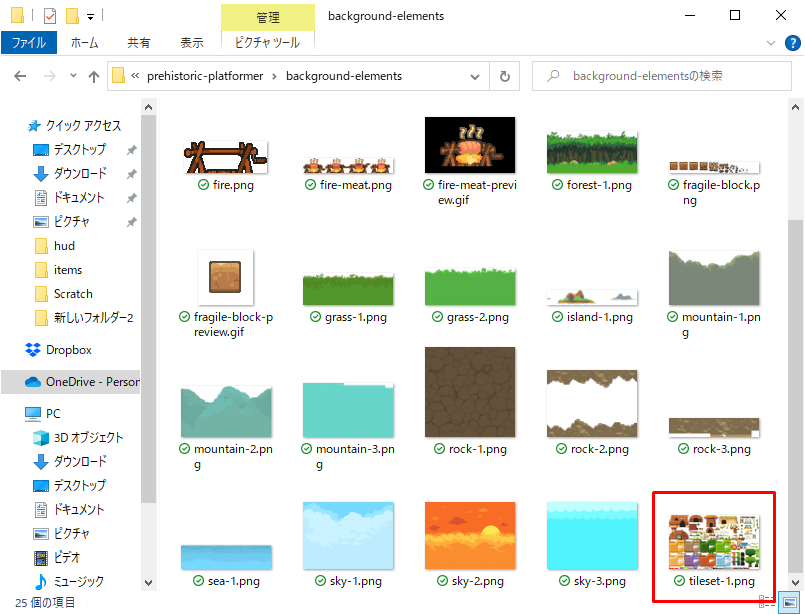
「丘」スプライトは、「prehistoric-platformer\background-elements」フォルダに入っている「tileset-1.png」ファイルを使用しています。

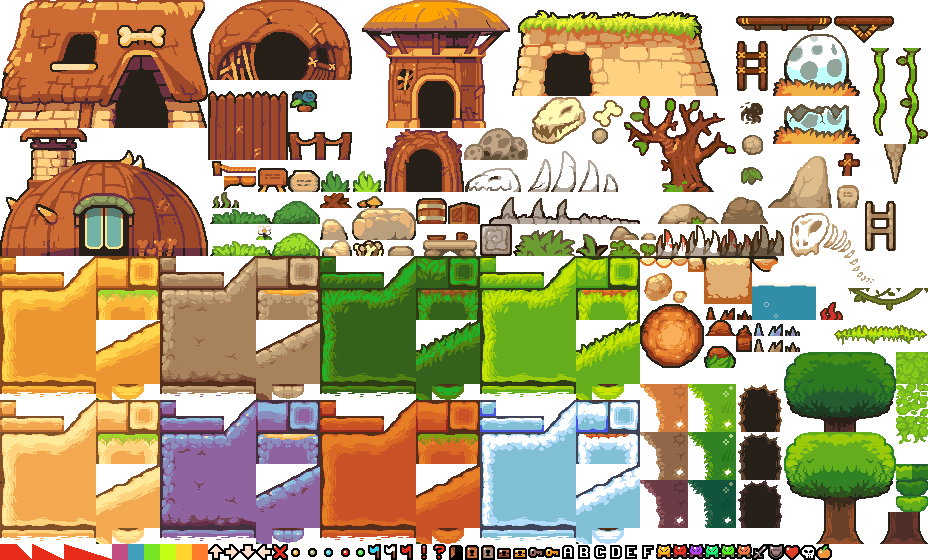
こちらの画像ファイル「tileset-1.png」は、下の図のように16×16ピクセルのマップチップ(タイル画像)の集まりになっているので、分割して再構成してサイズを480×360ピクセルに調整してからコスチュームにアップロードする必要があります。

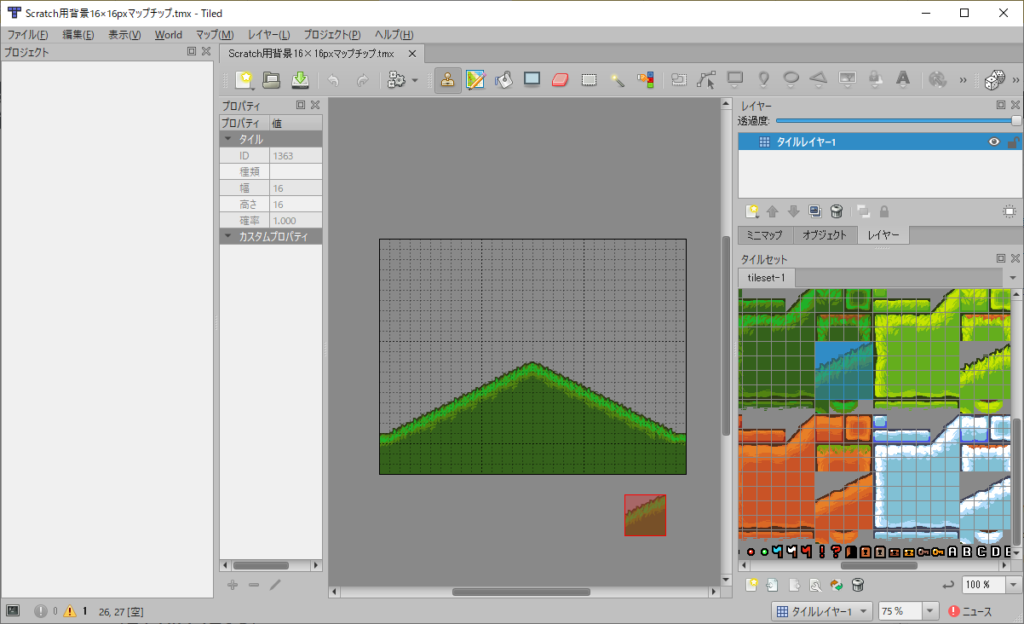
マップチップの編集には、「Tiled」というフリーソフトを使用して16×16pxのタイル画像を自分の好きなように配置して画像を作りました(下図参照)。
そして、作った画像をPNG形式でエクスポートして「PL_ImageConstructor.exe」などの透過画像を扱える別の画像編集ソフトで480×360pxになるようにサイズ調整しました。

「Tiled」の使い方については下記のサイトに詳しい説明があります。
http://blog.pipoya.net/blog-entry-589.html
完成したスクリプト
完成したスクリプトの全体です。
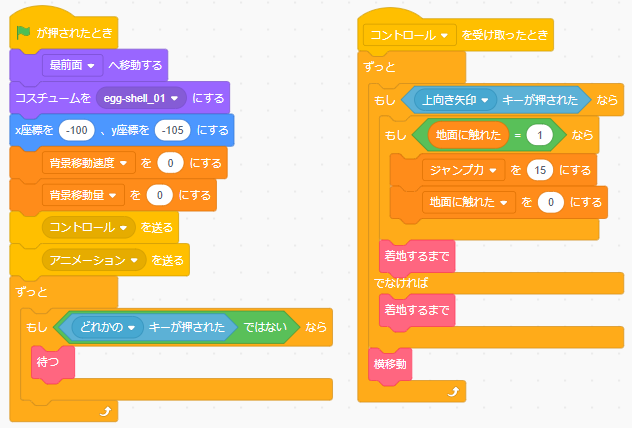
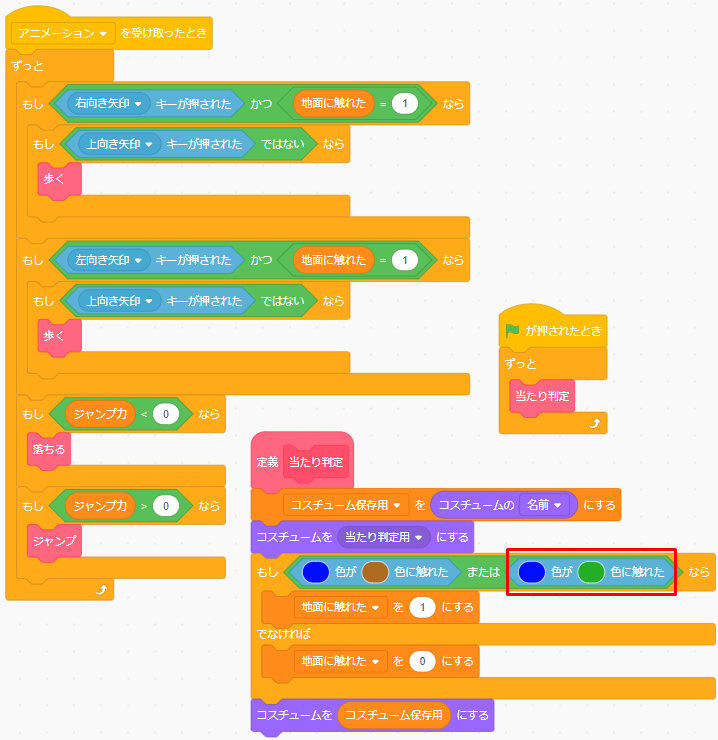
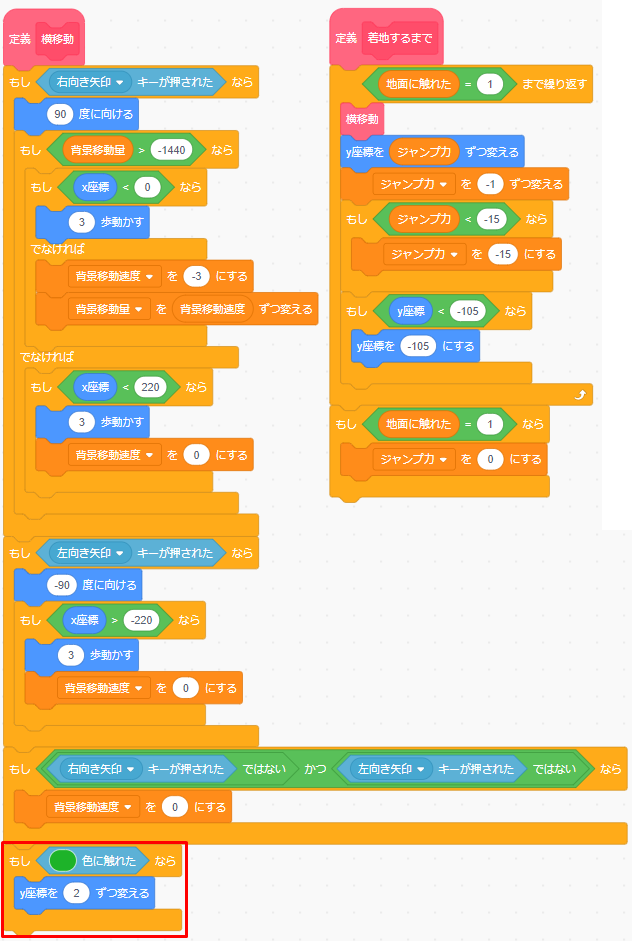
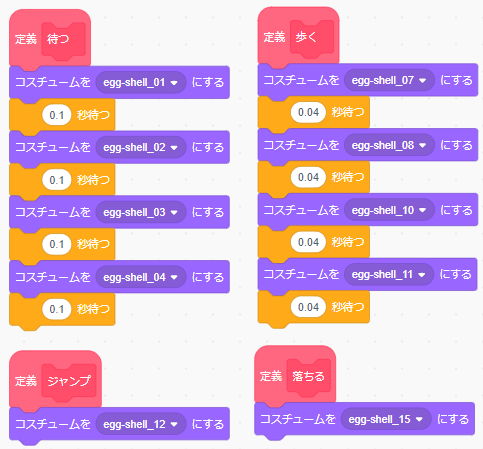
【キャラ1のスクリプト】
今回のテーマである「坂道の上り下り」のためにポイントとなるブロックに赤枠をつけています。
- 背景移動速度:すべてのスプライト用
- 背景移動量:すべてのスプライト用
- ジャンプ力:このスプライトのみ
- 地面に触れた:このスプライトのみ
- コスチューム保存用:このスプライトのみ




【地面1のスクリプト】
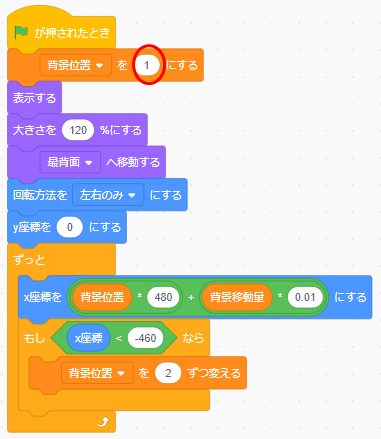
- 背景位置:このスプライトのみ

【丘のスクリプト】
前回の記事の「地面2」スプライトのスクリプトと同じです。
- 背景位置:このスプライトのみ

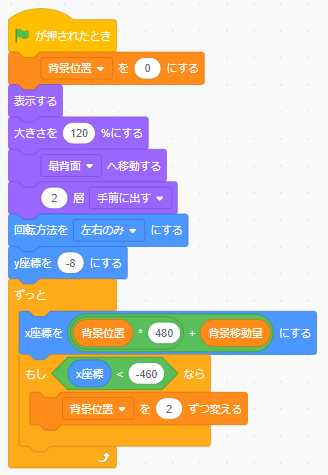
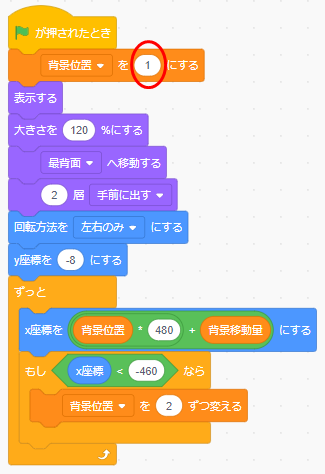
【背景1のスクリプト】
- 背景位置:このスプライトのみ

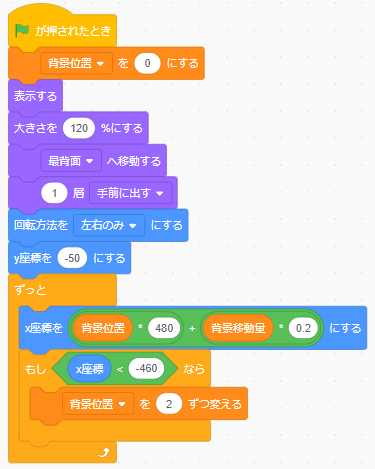
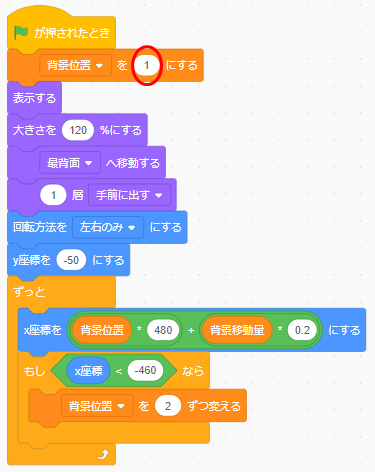
【背景2のスクリプト】
- 背景位置:このスプライトのみ

【天気1のスクリプト】
- 背景位置:このスプライトのみ

【天気2のスクリプト】
- 背景位置:このスプライトのみ

スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:坂道を上るプログラムをつくる
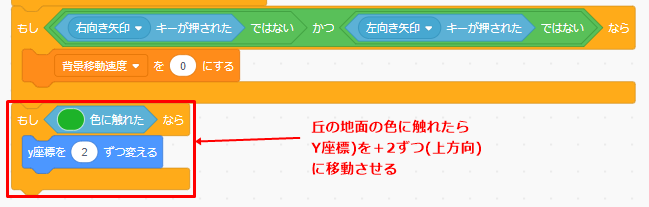
坂道をのぼるためのプロブラムは、「キャラ1」のスクリプトの「横移動」定義ブロックの下図赤枠部分だけです。簡単ですね。
「もし(~色に触れた)なら」ブロックに設定されている色は、丘の斜面の色を取ってきています。この色に触れたら「y座標を2ずつ変える」ブロックで上方向に2ピクセル移動させているので右に移動するたびに主人公が少しずつ上へ上がっていきます。

ただし、これにはさらに「キャラ1」スプライトの全体のプログラムに関連するポイントがあり、これについても対処をしておかないときちんと動きません。
丘の地面に触れたら着地していることを認識させる
どういうことかと言うと、「キャラ1」のスクリプトでは「地面に触れた」変数の値で着地している状態(変数の値=1)か着地していない状態(0)かを識別(ステータス管理)しています。
そのため、下の図の「当たり判定」定義ブロックの中にも丘の斜面に触れた(着地した)かどうかを判断するブロックを追加する必要があります。
「もし~または(青色が緑色に触れた)なら」ブロックですが、今回追加したのが太字にしたブロックです。青色は「キャラ1」スプライトの当たり判定用コスチュームの足の部分に描いた色で、緑色は丘の斜面の色を設定しています。

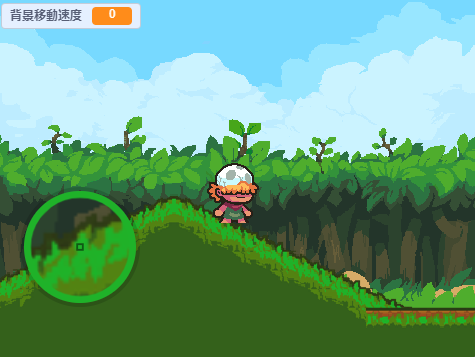
丘の斜面の緑色は、下の図の拡大した部分の色を取得しています。

ポイント②:坂道を下るプログラムをつくる
坂道をおりるためのプロブラムは、新しく追加したブロックなどは特別何もありません。
これはなぜかというと、「着地するまで」定義ブロックの中にある「(地面に触れた=1)まで繰り返す」ブロックの中にy軸をマイナス(下)方向に変えるブロックがすでに組み込まれているためです(下図赤枠内)。
このブロックが動き出す条件は、「地面に触れた」変数が0になったときです。
キャラクターが丘を下るときはまず横に動き、地面から足が離れた瞬間に「地面に触れた」変数の値が0になって落下します。そして、すぐに丘の斜面に着地して「地面に触れた」変数が1になる、ということを繰り返して斜面を下りていきます。
ということで、新たにブロックを追加しなくても斜面を下りる動きは実現できています。

ここまでのポイントを押さえれば、アクションゲームでキャラクターが坂道を上り下りするスクリプトを完成させることができると思います。
失敗しやすいポイント
失敗しやすいポイントは特にありません。
応用編
前回の記事「加速と減速」と今回の「坂道の上り下り」のプログラムを組み合わせてみました。
走るスピードが上がると坂道を下るという感じではなく、スノーボードのジャンプのように滑空していくような動きになります。

まとめ
さいごに、今回の記事で説明した『アクションゲームでキャラクターが坂道を上り下りするプログラミング』のポイントをまとめます。
- ポイント①:坂道を上るプログラムをつくる(斜面へ着地したことを認識させる)
- ポイント②:坂道を下るプログラムをつくる
坂道の上り下りと言っても、横移動はすでにできている前提で考えるとコントロールするのはY座標の上下運動だけなので意外と簡単なプログラムの追加や修正で実現できてしまいました。
この程度であれば、プログラムのパッケージ(セット)にして最初から組み込んでおくようにした方が良いかもしれません。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)