
今回は「タイマー」ブロックをつかって、アナログ時計型ストップウォッチを作ってみます。
この記事を読んでいただくと、アナログ時計の形をしたストップウォッチを再現するスクリプトの作り方とそのコツが分かります。
スクリプトの作り方
完成した動き
「ストップウォッチ」ボタンを押すと時針・分針・秒針が初期位置に移動します。「スタート」ボタンを押すと計測をスタートし、「ストップ」ボタンを押すと計測をストップします。

完成したスクリプト
完成したスクリプトの全体です。
スプライトは「文字盤」「時針」「分針」「秒針」「ボタン」の合計5個です。
【スプライト】

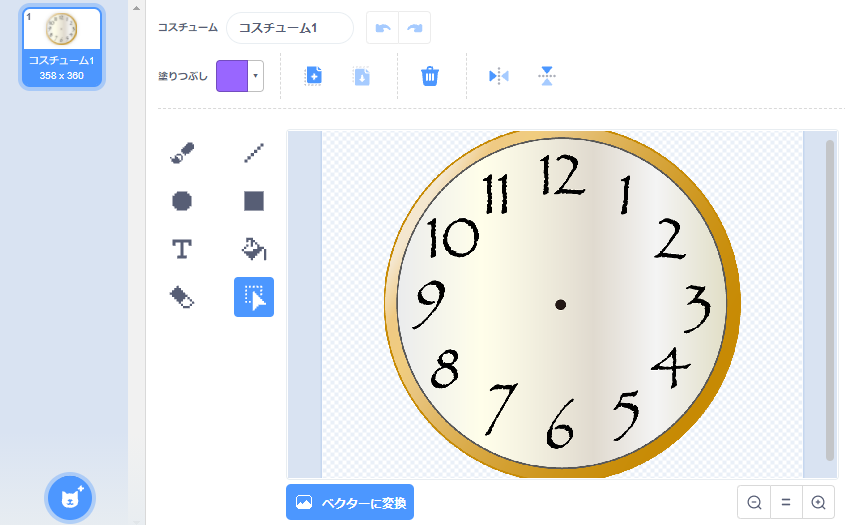
文字盤 
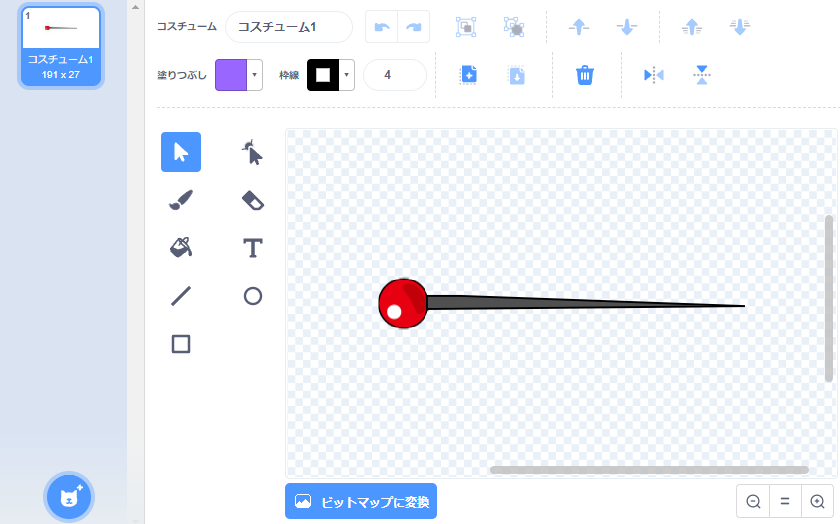
時針 
分針 
秒針 
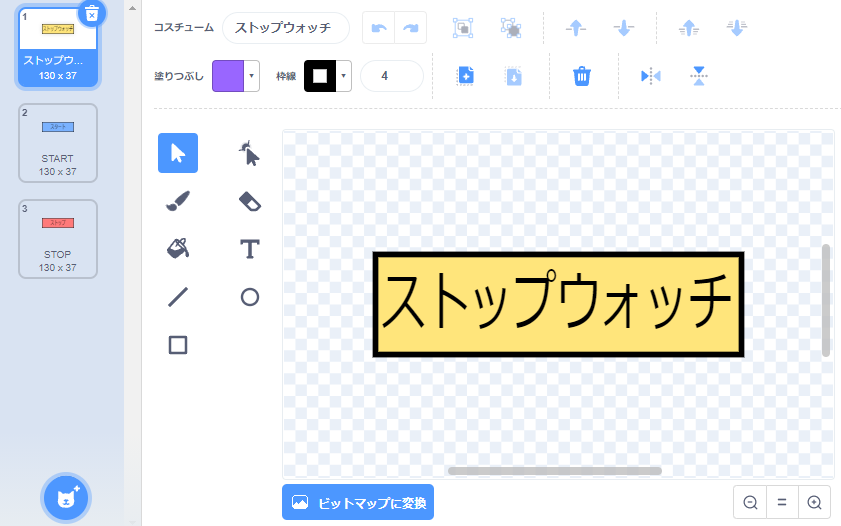
ボタン
【文字盤のスクリプト】

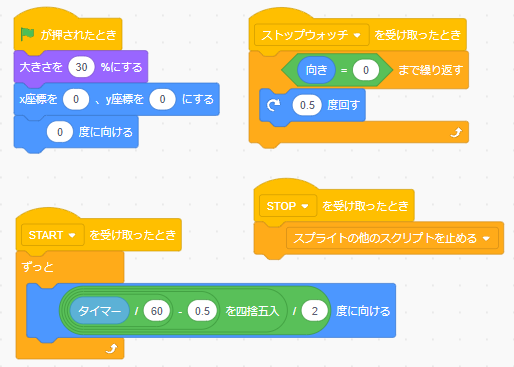
【時針のスクリプト】
「タイマー」から時針の角度を計算します。

【分針のスクリプト】
「タイマー」から分針の角度を計算します。

【秒針のスクリプト】
「タイマー」から秒針の角度を計算します。

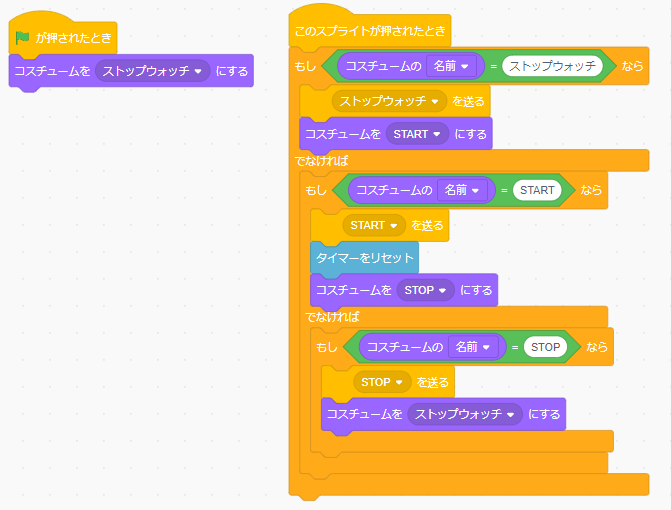
【ボタンのスクリプト】
ボタンスクリプトのコスチュームは押すたびに「ストップウォッチ⇒START⇒STOP」と繰り返し変化させます。

スクリプトの説明
ポイント①:針の位置を初期化する(0度に合わせる)
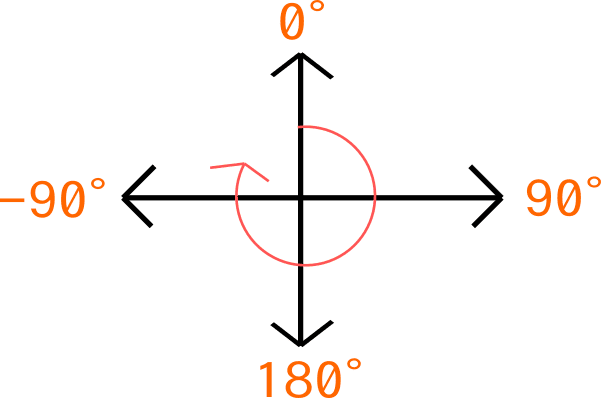
Scratchの角度の指定は真上が0度で時計回りになっています。
Scratchの向きは、真上が0度・真下が180度で時計回りです。ただし、Y軸を中心に右半分が+の範囲、左半分が-の範囲になります。例えば、180度を超えると181度としても計算はできますが、-179度という表記になります。

【ボタンのスクリプト】
時針・分針・秒針の各スプライトに「ストップウォッチを送る」ブロックで初期位置へ移動させるためのメッセージを送ります。

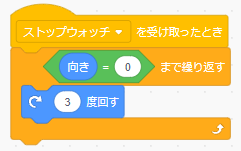
【秒針のスクリプト】
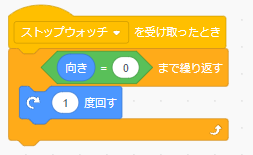
秒針の進み方は1秒間に6度ずつ進むようにプログラムしますが、ここではその半分の3度ずつ時計回りに0度まで回転させて初期位置に移動させています。

【分針のスクリプト】
分針の進み方は10秒間に1度ずつ進むようにプログラムするので、1度ずつ時計回りに0度まで回転させて初期位置に移動させています。※秒針より遅く動かすのがコツです。

【時針のスクリプト】
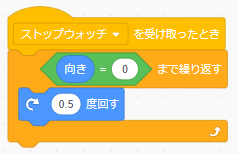
時針の進み方は1分間に0.5度ずつ進むようにプログラムするので、0.5度ずつ時計回りに0度まで回転させて初期位置に移動させています。※分針より遅く動かすのがコツです。

ポイント②:秒針の角度を計算する
秒針は60秒で1回(360度)回転します。つまり、1秒間で6度回せばよい計算になります。
ただし「タイマー」ブロックは1000分の1秒までの値を持っているので、小数点以下を切り捨てる方法を考えます。

Scratchは「四捨五入」するブロックはありますが「切り捨て」や「切り上げ」するブロックはありません。
そこで「タイマー-0.5」を行ってから四捨五入することで切り捨てを実現します。
これをスクリプトに置きかえると下図のようになります。

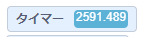
そうすると例えば、現在のタイマーの値が「2591.489」だとすると$$\lfloor(2591.489秒-0.5)\rfloor*6=15540度=60度$$になります。

ポイント③:分針の角度を計算する
分針は60分で1回(360度)回転します。つまり、1分間で6度回せばよい計算になります。
ただし、60秒ごとに6度ずつ回転させるのではなく、秒針の進行に合わせてじわじわと回転させたいので10秒ごとに1度ずつ回転させることにします。
秒針の時と同様に「タイマー」ブロックを使います。また小数点以下を切り捨てる方法も同様です。
これをスクリプトに置きかえると下図のようになります。

そうすると例えば、現在のタイマーの値が「2591.489」だとすると$$\lfloor(2591.489秒\times6\div60-0.5)\rfloor=258度=-102度$$になります。

ポイント④:時針の角度を計算する
時計の秒針は、12時間で1回(360度)回転します。つまり、1時間で30度回せばよい計算になります。
ただし、60分ごとに30度ずつ回転させるのではなく、秒針や分針の進行に合わせてじわじわと回転させたいので60秒ごとに0.5度ずつ回転させることにします。
秒針や分針の時と同様に「タイマー」ブロックを使います。また小数点以下を切り捨てる方法も同様です。
これをスクリプトに置きかえると下図のようになります。

そうすると例えば、現在のタイマーの値が「2591.489」だとすると$$\lfloor(2591.489秒\div60-0.5)\rfloor=42度$$になります。

ここまでのポイントを押さえてスクリプトを作ることができたら、アナログ時計の形をしたストップウォッチのプログラムは完成です!
失敗しやすいポイント
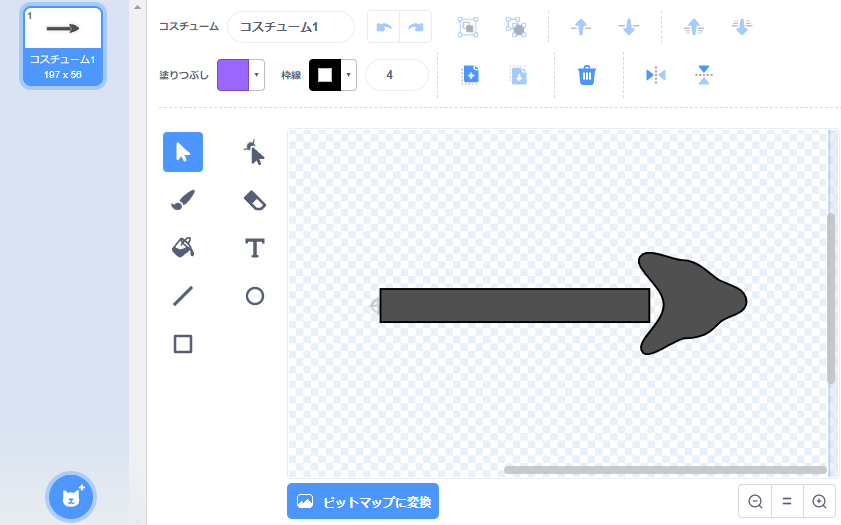
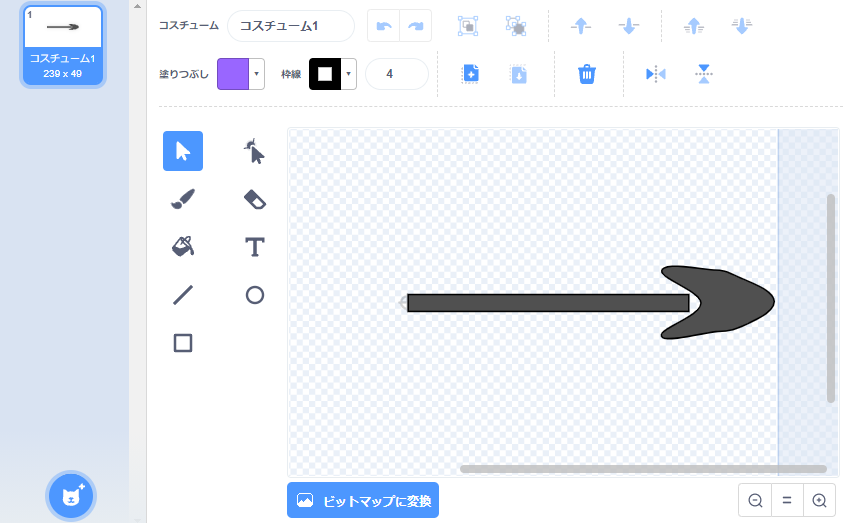
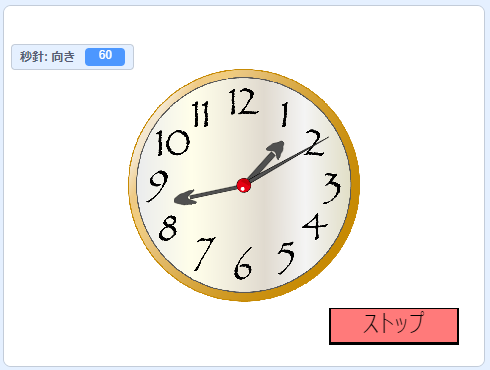
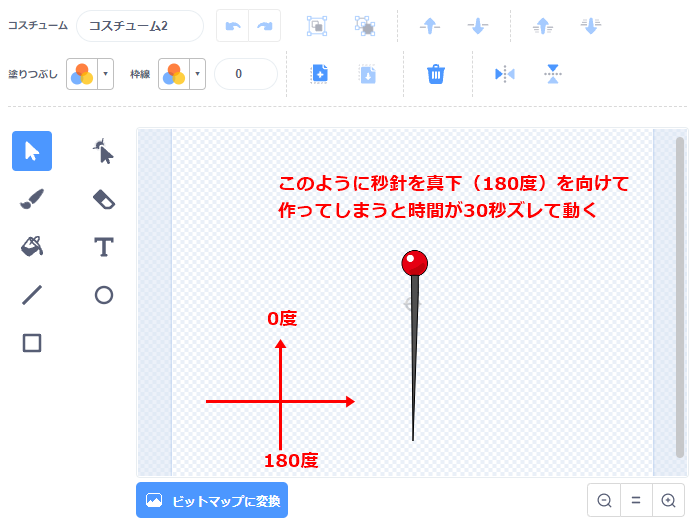
針の向きは右真横(90度)を向けて作らなければ時間がズレてしまうので注意しましょう。
例えば下の図のように秒針を真下(180度)に向けて作ってしまうと時間が30秒ズレた状態で動き続けてしまいます。
これはスプライトを作ったときの初期状態では、必ず90度を向いて作成されるためです。

応用編
別の記事で書いた「アナログ時計」と今回の「ストップウォッチ」を1つのプログラムに統合してみました。

まとめ
さいごに、今回の記事で説明した『アナログ時計の形をしたストップウォッチを再現するスクリプトの作り方』のポイントをまとめます。
- ポイント①:針の位置を初期化する(0度に合わせる)
- ポイント②:秒針の角度を計算する
- ポイント③:分針の角度を計算する
- ポイント④:時針の角度を計算する