
Scratchではパソコンのシステム日時を読み取るブロックが用意されているので、それを使ってカレンダーや時計をプログラムすることができます。
今回はそれらのブロックを使って「時・分・秒」を読み取ってデジタルタイプの時計を作ってみます。
この記事を読んでいただくと、デジタル時計の時・分・秒の動きを数字スプライトを使って表現するスクリプトの作り方が分かります。
スクリプトの作り方
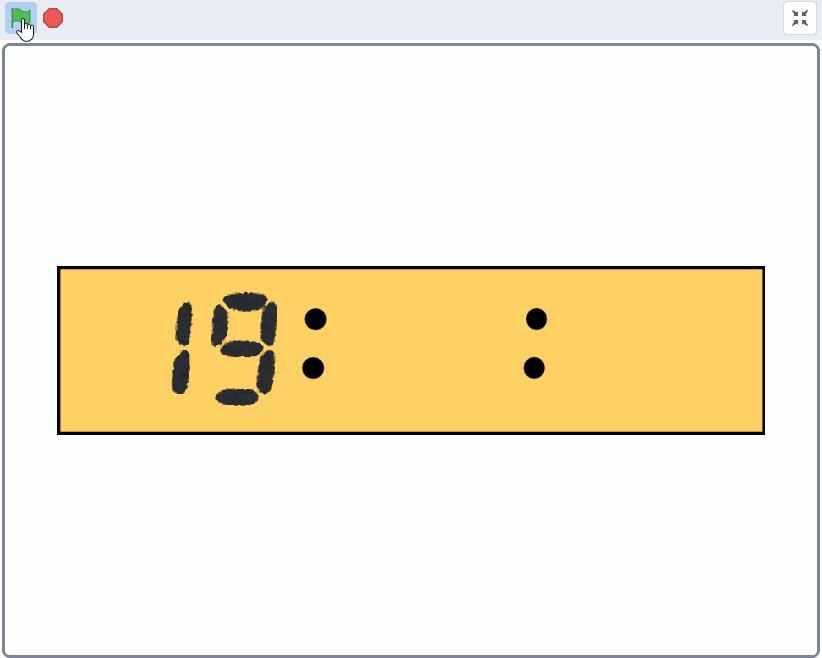
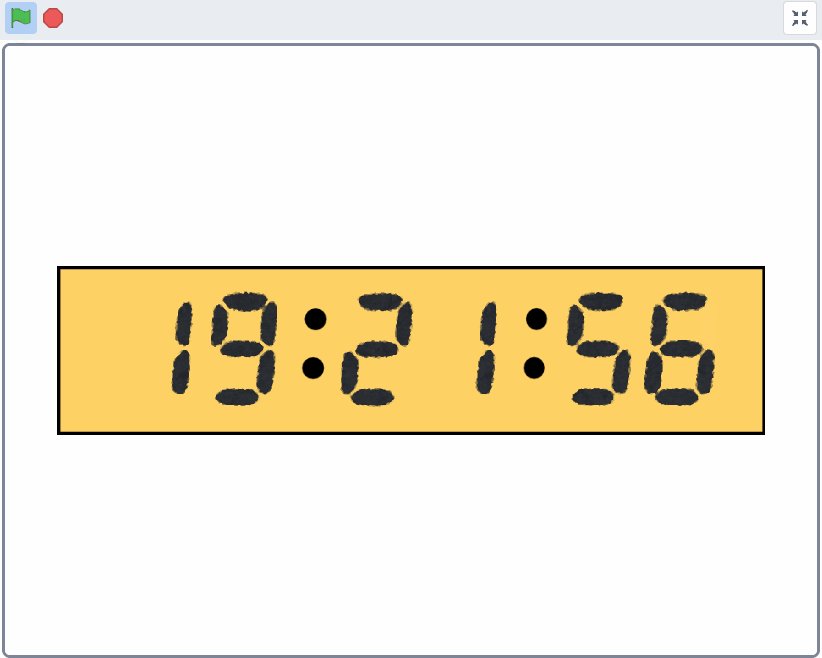
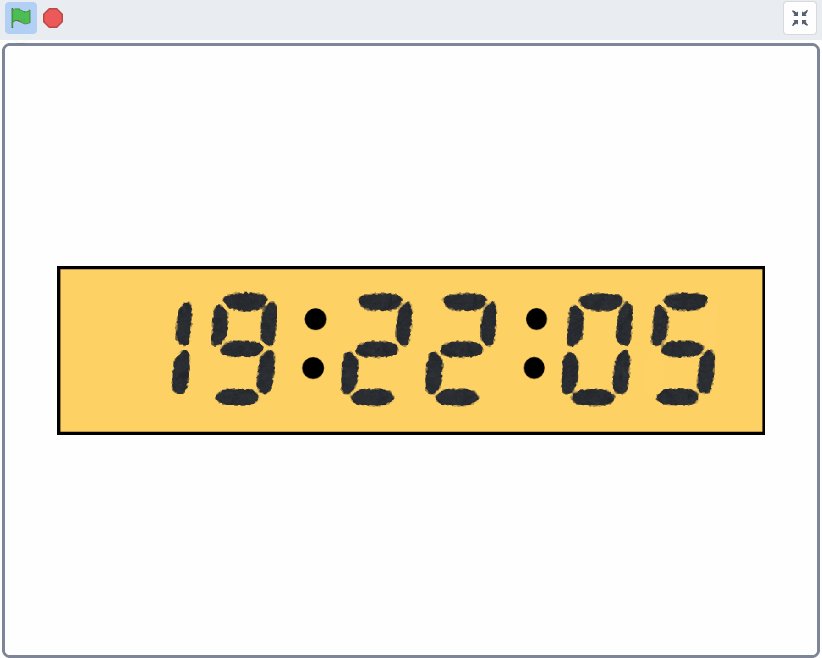
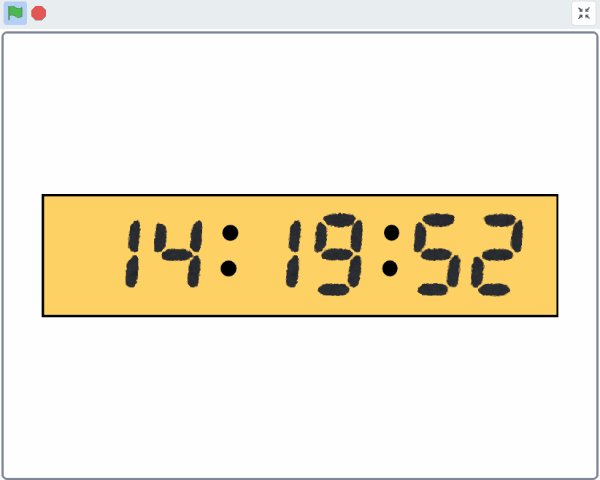
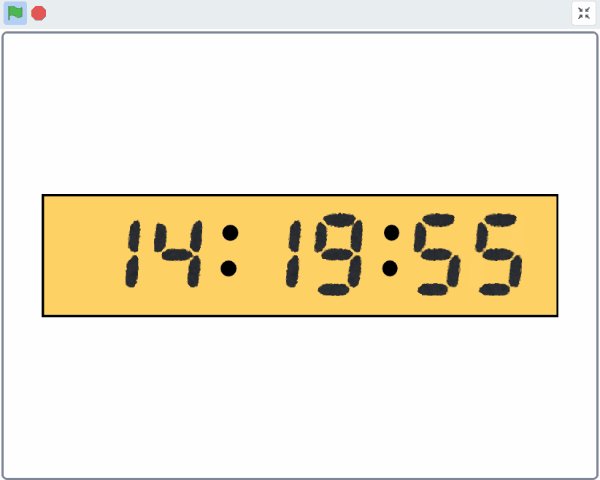
完成した動き
「緑の旗でスタート」すると、パソコンのシステム日時を読み取って、それをスプライトに反映させて動かしています。

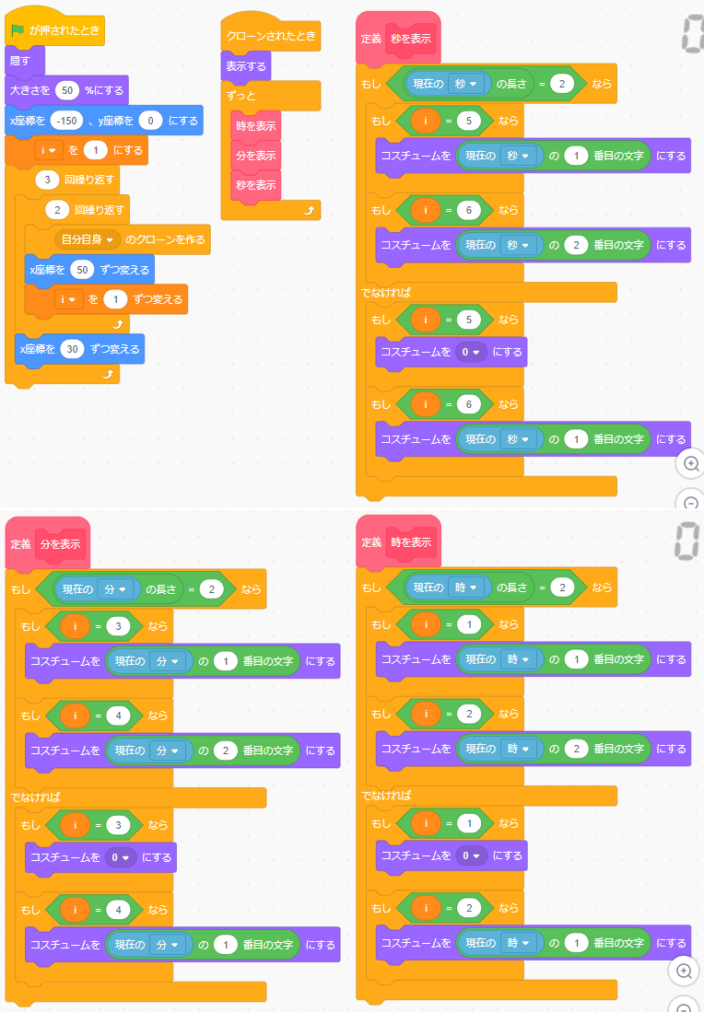
完成したスクリプト
完成したスクリプトの全体です。スプライトは「モニター」と「数字」の2つです。
【スプライト】
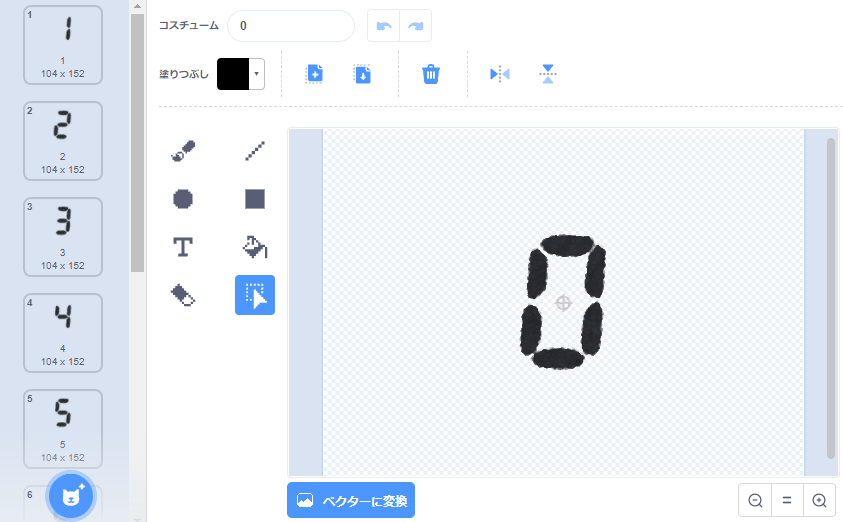
「数字」スプライトには「0」~「9」の数字用のコスチュームを用意しておきます。

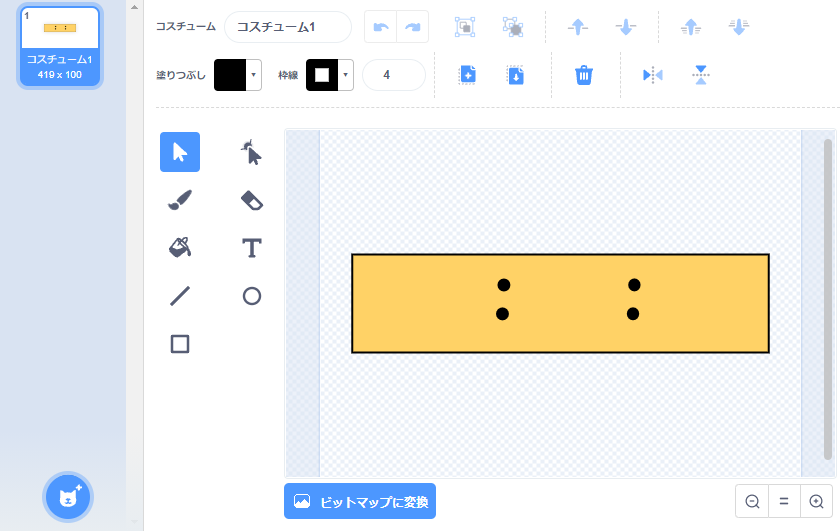
モニター 
数字
【モニターのスクリプト】

【数字のスクリプト】
表示される数字と一致したコスチュームを表示するようにプログラムを組んでいます。
- i:このスプライトのみ

スクリプトの説明
ポイント①:時分秒をあらわす数字を6つ配置する
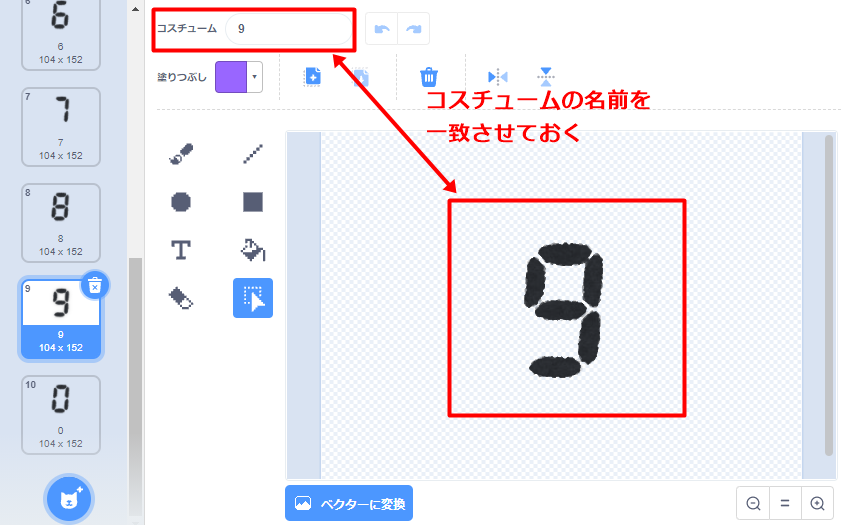
数字0~9のコスチュームを用意する
数字スプライトの中に0~9の数字をコスチュームで用意します。そしてコスチュームの名前を数字にしておきます。

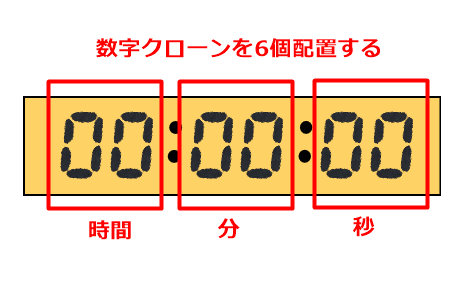
数字のクローンを6個配置する
デジタル時計は下の図のように「時:分:秒」をそれぞれ2ケタずつで表現します。

それぞれの数字をクローンを使って配置するプログラムをつくります。

このスクリプトの動きを説明すると、「1つの目のクローンを作る→X座標を50移動する→2つ目のクローンを作る→X座標を50移動する→X座標を30移動する」、このセットを3回繰り返して合計6個のクローンを作っています。
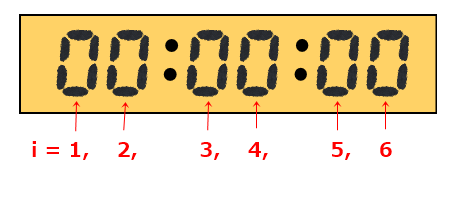
なお、変数「i」は「このスプライトのみ」で作っているので1つ1つのクローンに別々の値を持たせています(下図参照)。

クローンごとに別々の変数の値を持たせる詳しいやり方についてはこちらの記事で説明しています。↓↓↓
ポイント②:システム時間を読み取って数字コスチュームを反映する
「現在の時」「現在の分」「現在の秒」ブロックから数字を読み取って、その数字と一致するコスチュームを表示する。

「秒」を表すスクリプトを例に説明すると、秒のクローンの1ケタ目は「i=5」2ケタ目は「i=6」をすでに保持しているので、「i=5なら(現在の秒の1番目の文字)とコスチューム名を一致させる」「i=6なら(現在の秒の2番目の文字)とコスチューム名を一致させる」とすることで実際の時間とコスチュームの数字が一致させることができます。

ここで1つ注意点があります。
「現在の秒」が1ケタだった場合、つまり0秒~9秒の場合、その数字は1の位ではなく10の位に位置してしまっています。そのため「現在の秒」が1ケタの場合と2ケタの場合で場合分けが必要になります。

「時」も「分」も同じやり方でプログラムを組めばOKです。
ここまでのポイントを押さえてスクリプトを作ることができたら、デジタル時計の時・分・秒の動きを数字スプライトを使って表現するプログラムは完成です!
失敗しやすいポイント
すでに注意点として書きましたが、「現在の秒」ブロックで読み取った時間が1ケタの場合と2ケタの場合で場合分けしないと下の図(アニメーション)のように0秒に戻ったときの動きがおかしくなります。
これは読み取った数字が1ケタの場合、10の位に位置が変わってしまうためです。

応用編
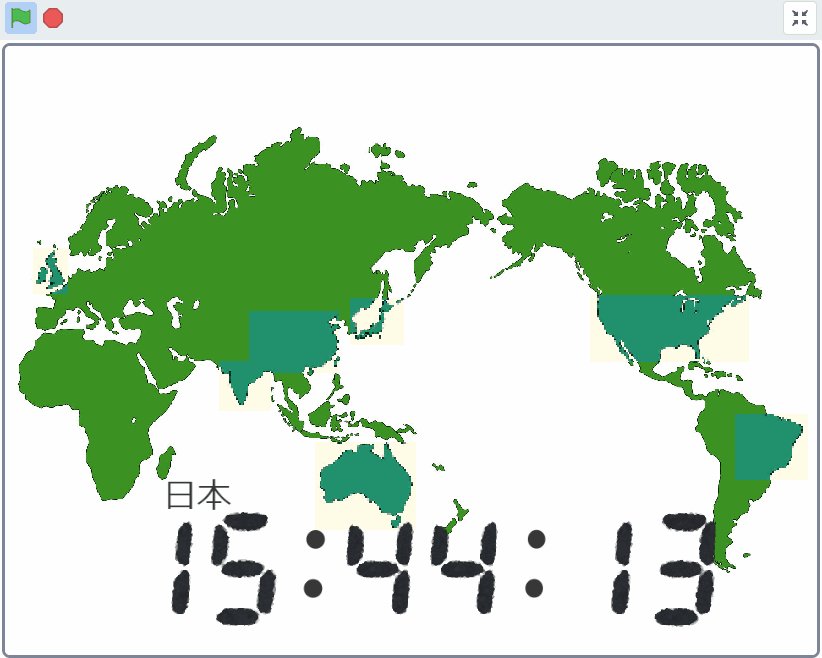
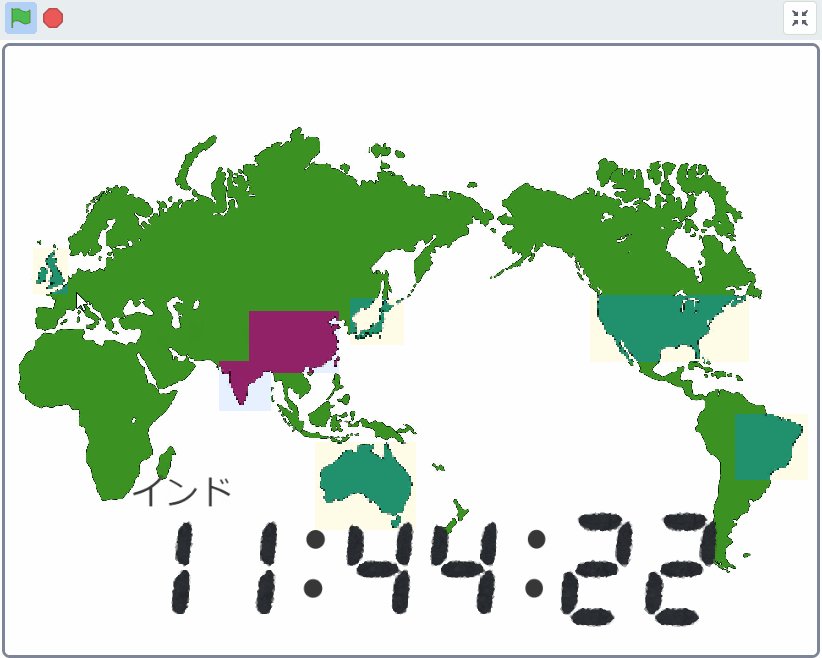
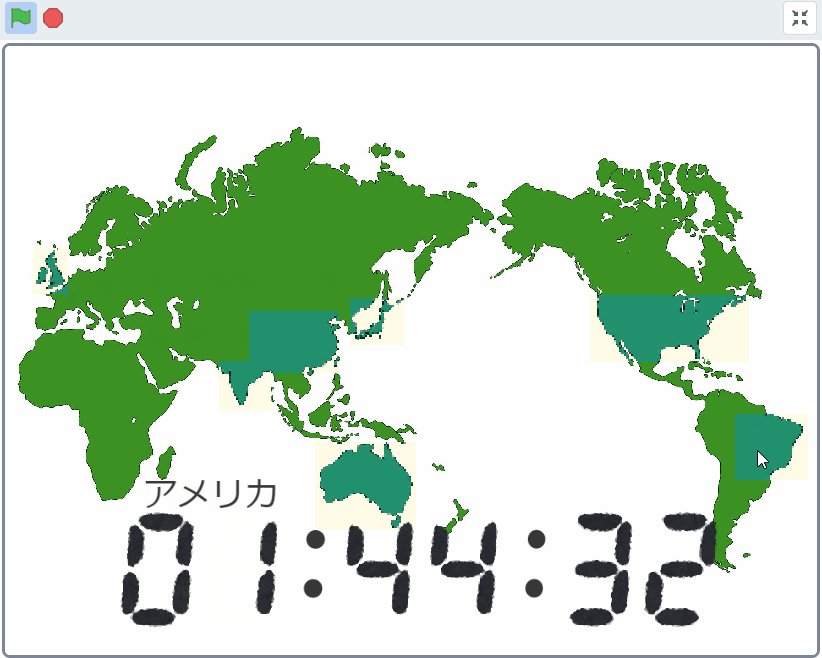
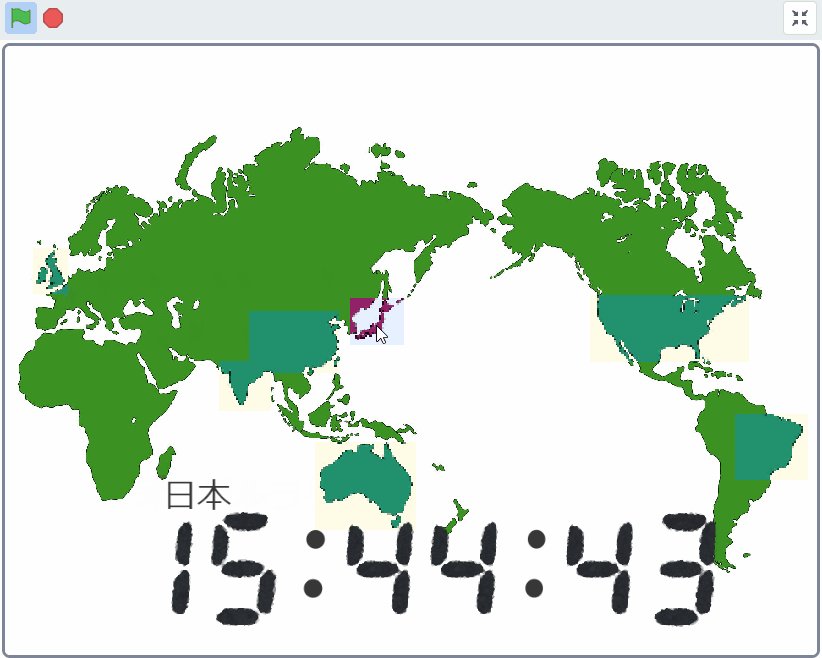
世界時計を作ってみました。世界地図上の国をクリックするとその地域の時差を反映します。
「日本」「オーストラリア」「中国」「インド」「イギリス」「ブラジル」「アメリカ」に対応しています。

まとめ
さいごに、今回の記事で説明した『デジタル時計の時・分・秒の動きを数字スプライトを使って表現するスクリプトの作り方』のポイントをまとめます。
- ポイント①:時分秒をあらわす数字を6つ配置する(クローンをつかう)
- ポイント②:システム時間を読み取って数字コスチュームを反映する(1ケタと2ケタで場合分けする必要がある)
このプログラムを単体で使うことはありまりないかもしれませんが、作品の中でデジタル時計を登場させる場合に使えます。静止画を配置するよりはリアルに動いている時計を置くことで作品のクオリティが上がると思います。