
Scratchでジャンプしながら横移動とかもできるようになったら、斜め方向へのジャンプだってやってみたくなりませんか?
「斜方投射」という高校物理の公式を使ったりするので最初はむずかしく感じるかもしれませんが、公式なんて覚えなくてもブロックに置きかえれば簡単に作れちゃいます。
この記事を読んでいただくと、スプライトを斜め方向に放物線を描いてジャンプさせるスクリプトの作り方と上手くやるポイントが分かります。
スクリプトの作り方
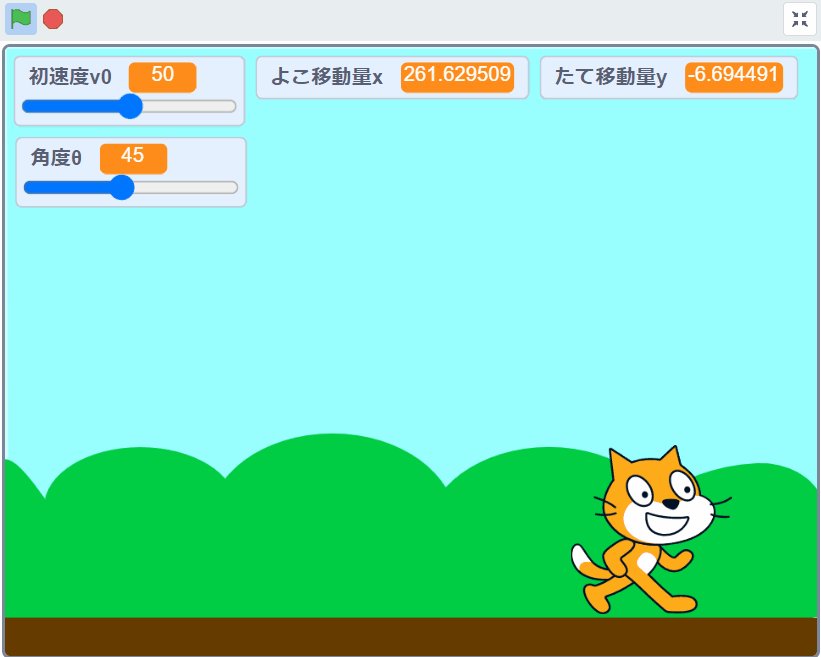
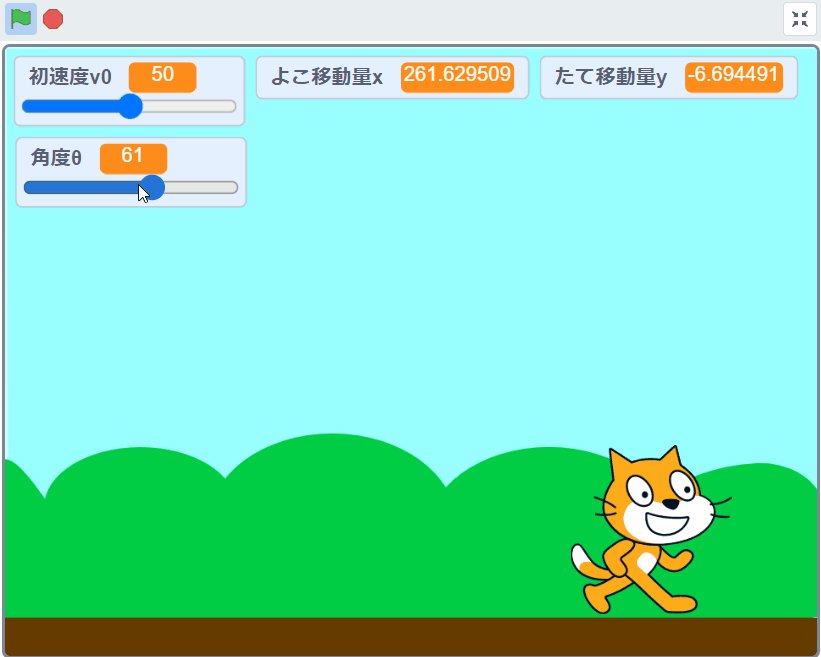
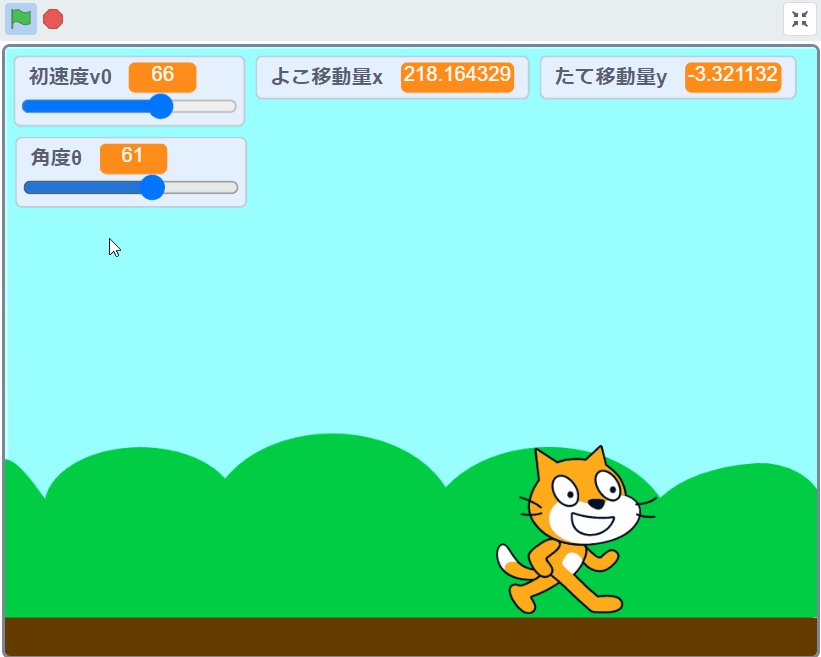
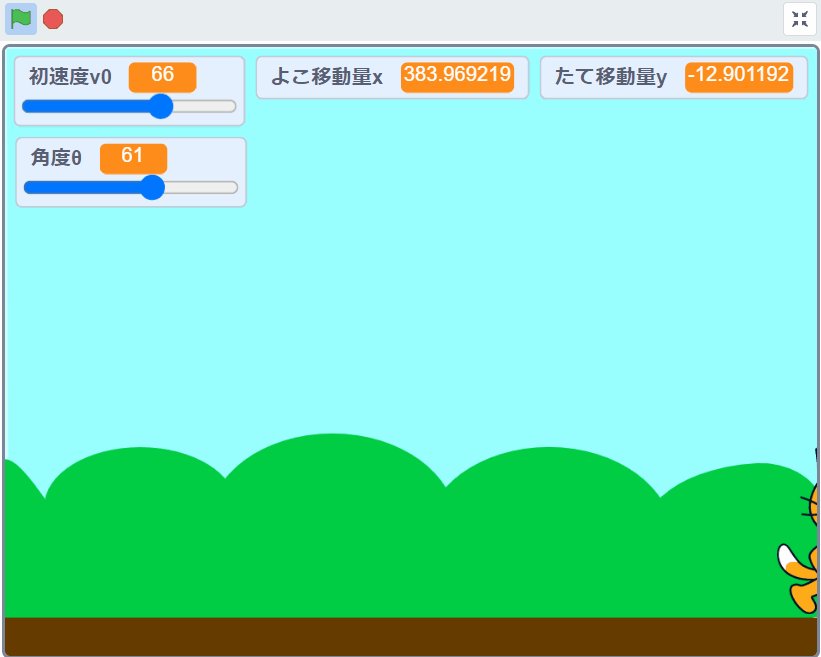
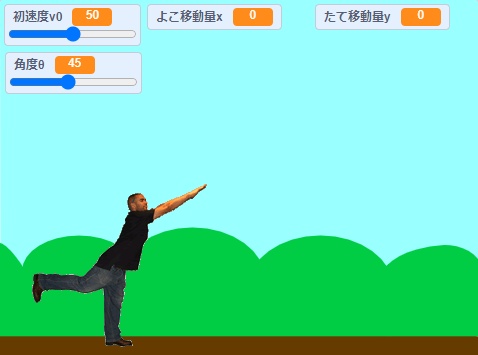
完成した動き
放物線を描いてジャンプします。速さも角度も自由自在。

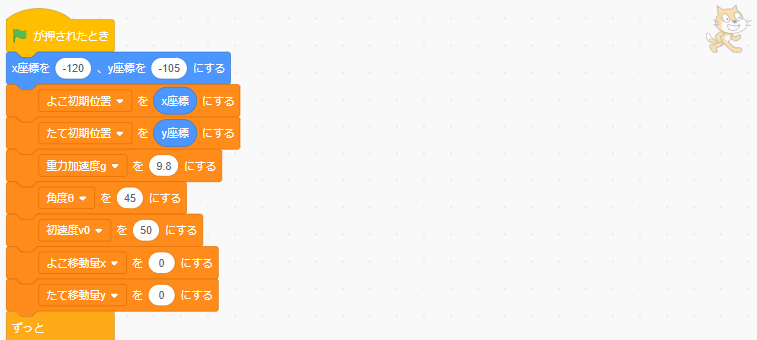
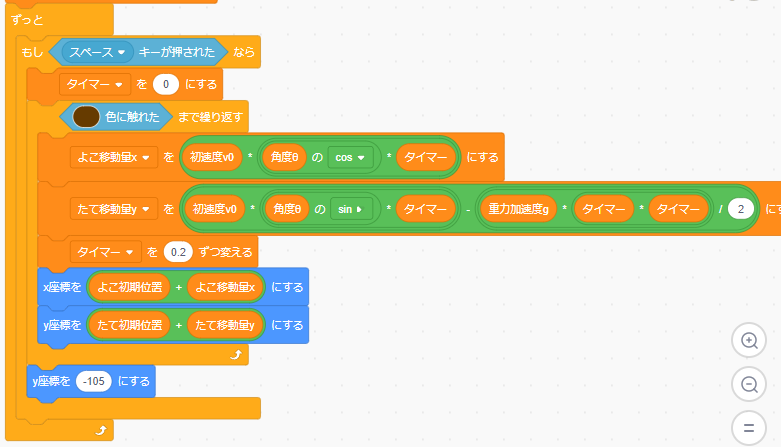
完成したスクリプト
ネコのスプライトのスクリプト全体です。
「ずっと」ブロックのところで2つに切って、それぞれ緑の旗をつなげて作っても良いです。
- よこ初期位置:すべてのスプライト用 or このスプライトのみ
- たて初期位置:すべてのスプライト用 or このスプライトのみ
- 重力加速度g:すべてのスプライト用 or このスプライトのみ
- 角度θ:すべてのスプライト用 or このスプライトのみ
- 初速度v0:すべてのスプライト用 or このスプライトのみ
- よこ移動量x:すべてのスプライト用 or このスプライトのみ
- たて移動量y:すべてのスプライト用 or このスプライトのみ
- タイマー:すべてのスプライト用 or このスプライトのみ


スクリプトの説明
事前準備:「斜方投射」の公式を確認する
高校の物理で学ぶ「放物運動の公式」の中に「斜方投射(しゃほうとうしゃ)」というものがあります。それは以下の式で表されます。
細かいところは分からないままで良いので何となく眺めておきましょう。
$$x座標=x_{0}+v_{0} \cdot cos \theta \cdot t$$
$$y座標=y_{0}+v_{0} \cdot sin \theta \cdot t-\frac{1}{2}gt^2$$
$$x_{0},y_{0}:x,yの初期座標/v_{0}:初速度/\theta:仰角/t:経過時間/g:重力加速度$$
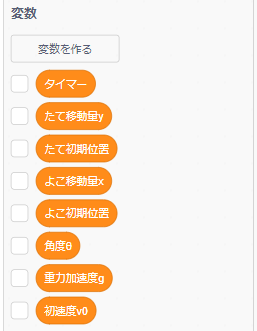
ポイント①:変数を定義する
今回は、8個の変数を使います。
少し多めですがそれぞれの意味を一応確認しておきましょう。ほぼ公式に対応しています。

- タイマー:経過時間を入れておく変数
Scratchに最初から用意されている「タイマー」ブロックは時間の進むスピードを変えられないので使いません。 - 初速度v0:斜め方向に飛んでいく最初の速度を入れる変数
- 角度θ:斜め方向の角度を入れる変数
- 重力加速度g:現実と同じ9.8を入れておく変数
- よこ初期位置:スプライトの初期位置のx座標を入れる変数
- たて初期位置:スプライトの初期位置のy座標を入れる変数
- よこ移動量x:ある経過時間の初期位置からのx方向に移動した量を入れる変数
- たて移動量y:ある経過時間の初期位置からのy方向に移動した量を入れる変数
ポイント②:変数を初期化する
それぞれの変数を初期化(スタート直後の値を入れる)しておきます。
「よこ初期位置」と「たて初期位置」にはスプライトのx座標とy座標の値をいれておきます。
こうすることでスプライトがどの位置からスタートしても変数に値が入るので、あとで座標を計算するときに間違いません。

ポイント③:タイマーは変数をつかう
タイマーですが、もともとScratchに用意されている「調べるカテゴリー」の中にあるタイマー用ブロックは使いません。
なぜなら時間の経過速度が一定だからです(システム時間を計測しているので当然ですが)。時間が変化する間隔も好きなように調整したいので、ここでは「タイマー変数」を作ります。
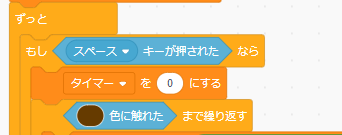
「スペースキー」が押されたときにタイマー変数の中身をゼロにします(リセットする)。
タイマー=経過時間は、たて方向・よこ方向それぞれの移動量を計算するときに重要な役割を果たしています。

ポイント④:たてとよこの移動量をそれぞれ分けて計算する
公式が示す通り、たて方向(y座標)とよこ方向(x座標)の移動量を分けて計算します。計算した移動量とx、yそれぞれの初期位置を加えると、その時点の座標が計算できます。
地面の色に触れるまでの間、計算を続けます。
なお、タイマー変数の値を変えると動くスピードをダイナミックに変えることができます。

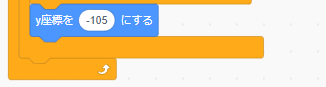
ポイント⑤:連続で動かすコツ:ちょっと浮かす
今回のプログラムではここがミソです。上の方で「(地面の色に触れた)まで繰り返す」という条件でスクリプトを作りました。
1度スペースキーを押してジャンプすると地面にめり込んでしまって、2度目以降のジャンプが連続でできなくなってしまいます。そこで「y座標を-105にする」ブロックで少し地面から離してやってます。
もちろん地面にめり込まない方法はありますが、放物線ジャンプ以外の要素を入れて複雑なスクリプトになるのがイヤだったので苦肉の策です。

さあ、ここまで作れたら放物線ジャンプが完成しているはず!
失敗しやすいポイント
スクリプトを組むにあたっていくつか注意点があります。
以下の作り方では上手く動きませんので当てはまってないか確認しましょう。
失敗パターン①:スプライトが最初から地面に埋まっている

上の図のように、スプライトが地面に埋まっていると飛び立つことができません。今回のスクリプトの条件には、「(地面の色=茶色)に触れたまで繰り返す」という条件を入れてありますからね。
失敗パターン②:公式を一切無視してつくる


これは失敗パターンではありませんね。これでも良いっちゃ良いんです。思い通りに動けばいいんですから!
これは変数を2つしか使っていません。
ただ、角度の指定ができなくて変数xとyを微妙に調整する形になってしまってちょっと応用ができない形なので、こういう場合は公式を使ったやり方も一度は経験しておきましょう。
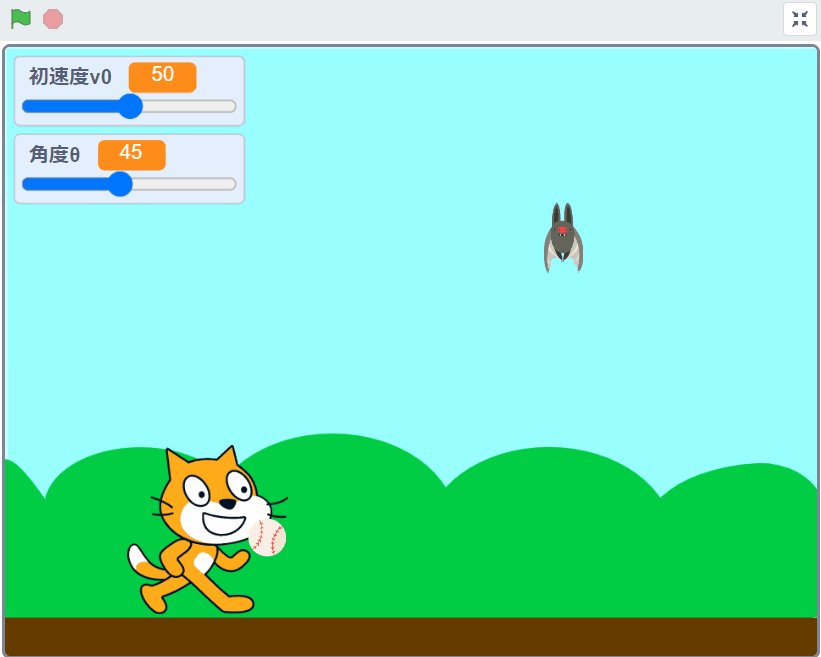
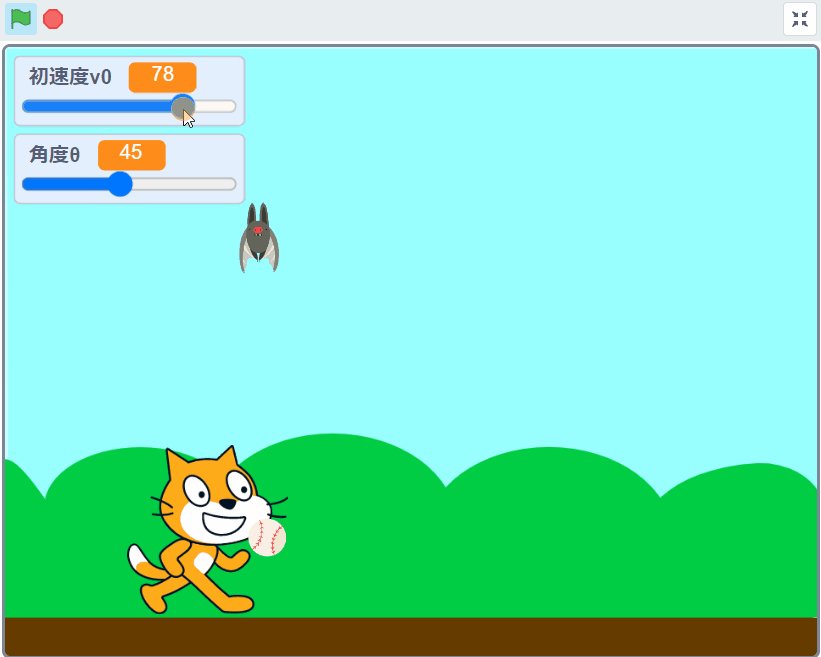
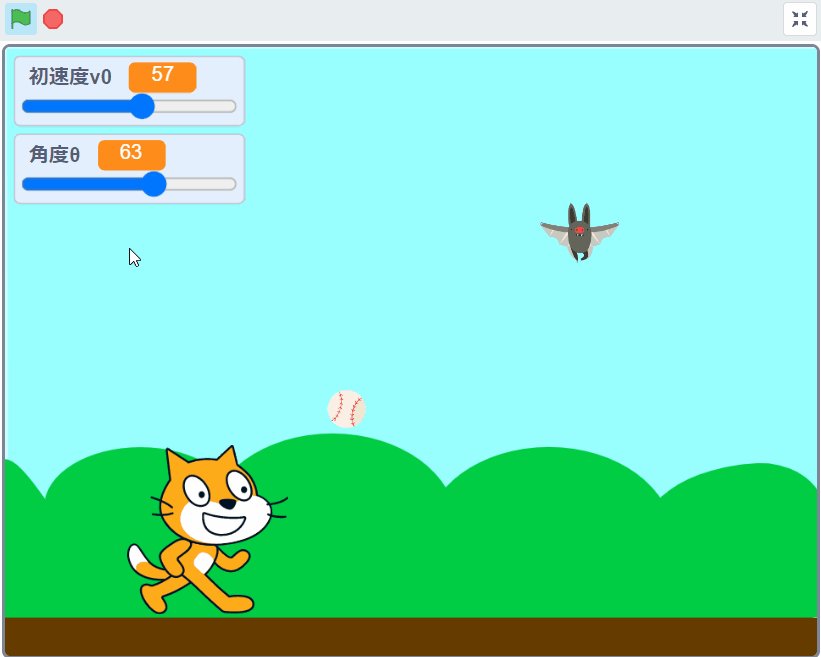
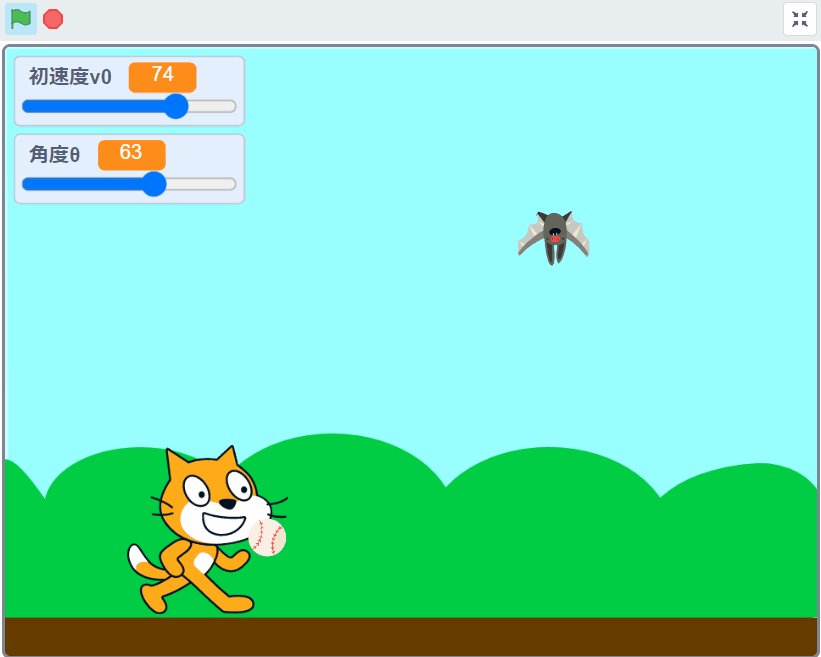
応用編
放物線スクリプトの応用としては、上空に向けてボールなどを投げたりして的を当てるようなゲームに使えると思います。
きちんと物理学の法則(公式)に則っているので、自然な動きが実現できるはずです。
※キーボードのスペースキーを押してボールを投げます。

まとめ
さいごに、スプライトを斜め方向に放物線を描いてジャンプさせるスクリプトの作り方とScratchで作る場合に上手くやるポイントについてまとめます。
- ポイント①:変数を定義する
- ポイント②:変数を初期化
- ポイント③:タイマーは変数をつかう
- ポイント④:たてとよこの移動量をそれぞれ分けて計算
- ポイント⑤:連続で動かすコツ:ちょっと浮かす
どうでしたか?上手くできたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)