シューティングゲームやプラットフォームゲームをつくる上では絶対に必要になってくる背景スクロールのテクニックをいくつかのパターンに分けて紹介しています。
今回は、2画面以上の背景スプライトを一方向(下方向のみ)に一定速度で自動的に横スクロールする方法を紹介します。シューティングゲームで使われるような画面スクロールで、一度過ぎた画面へは戻れないように制御する方法です。
この記事を読んでいただくと、シューティングゲームのように2つ以上の画面(背景)を一定速度で自動的に縦スクロールするスクリプトの作り方とそのコツが分かります。
シューティングゲームとは、戦闘機・宇宙船・ロボットなどを操作して、レーザー・ミサイル・銃などの武器を用いて敵を射撃(シューティング)しながら進んでいくゲームの総称(国内での略称は「STG」)。画面上に大量の弾丸が飛び交うものは「弾幕シューティング」と呼ぶ。
スクリプトの作り方
完成した動き
今回は、背景を4画面分(4つの背景スプライト)用意しました。
背景画像とキャラクターは著作権フリーの「スーパーパワーアセットパック(CC0)」を使っています。
背景画像は大きさを150%にするとステージと同じ大きさにピッタリと収まりますが、スクロールしたときにつなぎ目にスキマが出来てしまうので、少し重なりが出来るように160%にしてスクロールさせています。
背景スプライトは下方向へはスクロール可能ですが、上方向へはスクロールしないように制御しています。また、最後の画面ではそれ以上スクロールしないようにスクロールを停止しています。
自機(自分の機体)スプライトの動きは、上下左右の矢印キーまたはWSADキーを使ってステージ上を自由に移動できます。
※このプログラムを流用すれば、画面数をいくつ増やしても対応することができます。

完成したスクリプト
完成したスクリプトの全体です。スプライトは「自機」と「背景1~背景4まで」の合計5個です。
【スプライト】

自機 
背景1 
背景2 
背景3 
背景4
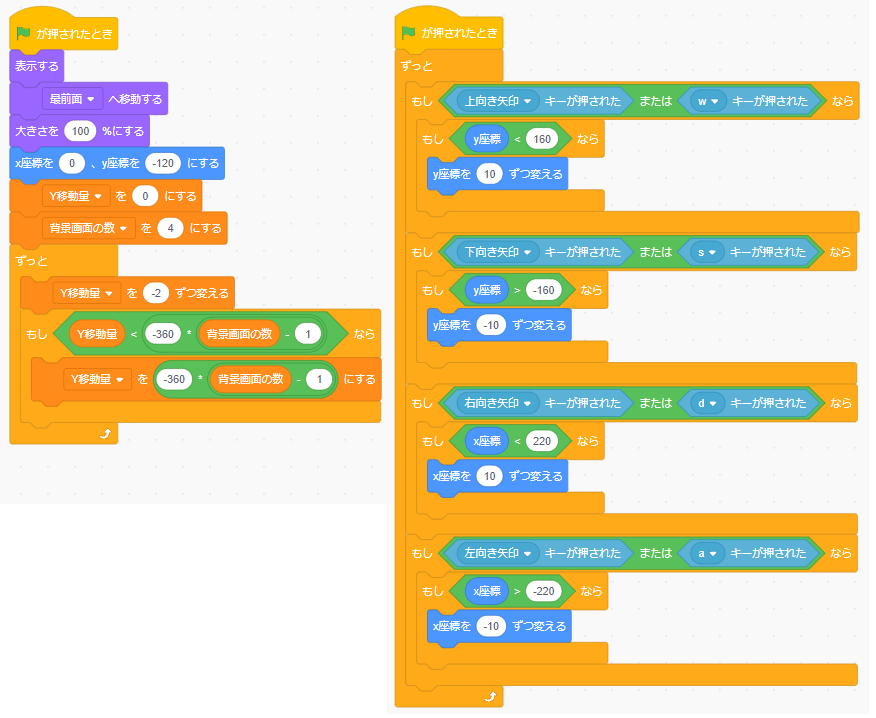
【自機のスクリプト】
- Y移動量:すべてのスプライト用
- 背景画面の数:すべてのスプライト用

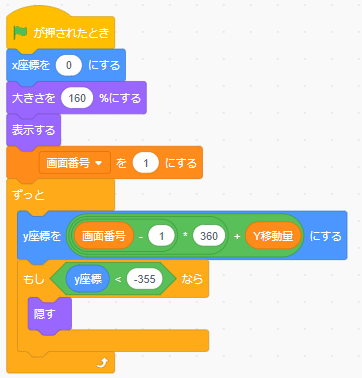
【背景1のスクリプト】
「画面番号」変数は、「このスプライトのみ」で作成して背景1専用の変数とします。
- 画面番号:このスプライトのみ

【背景2~背景4のスクリプト】
「画面番号」変数は、「このスプライトのみ」で作成して背景2~背景4それぞれ専用の変数とします。
※背景2~4のスクリプトは、「画面番号を○○にする」ブロックに入れる数字が異なるだけで、それ以外はまったく同じスクリプトです。
- 画面番号:このスプライトのみ

スクリプトの説明
プログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:背景スプライトを用意する
今回は4つの背景スプライトを用意しました。背景画像は著作権フリーの「スーパーパワーアセットパック(CC0)」からダウンロードしました。
サイズはすべて「320×240」なので、大きさを160%に拡大して使用しています。

Scratchの画面サイズは横480×縦360ですが、ぴったりのサイズにすると画面スクロールしたときに上下の端に少しスキマが発生する場合があるので少し大きめに拡大して使うようにします。※この部分は動かしてみて確認しながら調整してください。
ポイント②:背景スプライトをスタート位置にセットする
プログラムを開始した直後に背景スプライトの位置を決めます。
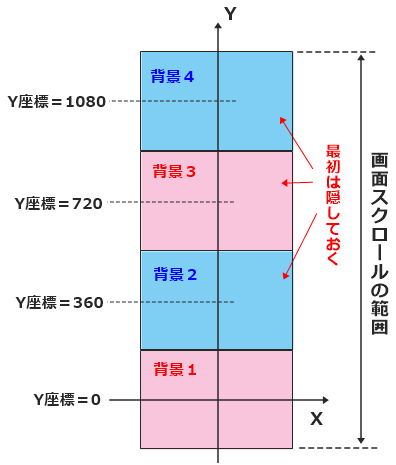
背景1は座標(X, Y)=(0, 0)、背景2は1画面分上にずらして配置する必要があるので (X, Y)=(0, 360)、背景3と4も同様に1画面分ずつ上にずらしてに配置します。(下図参照)

それぞれの背景スプライトに対して、以下のスクリプトを実行してスタート位置に移動させます。

それぞれ1画面分ずつずらして配置するので、Y座標は360pxずつ変化させます。
- 背景1の座標:(X, Y)=(0, 0)
- 背景2の座標:(X, Y)=(0, 360)
- 背景3の座標:(X, Y)=(0, 720)
- 背景4の座標:(X, Y)=(0, 1080)
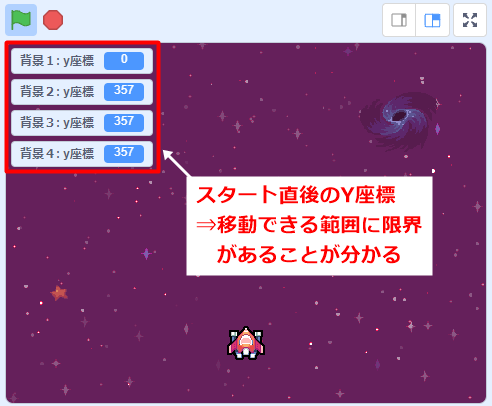
ただし、きちんとY座標がセットされているか確認しようと変数を表示しても正しく表示されない場合があります。これはScratchの仕様でスプライトの移動範囲が限定されているためなので解消できません。
実際のY座標は、変数を使って動的に変えているのできちんと計算はされています。そのため、その背景が表示されるタイミングまでは隠しておき、使うタイミングになってから表示するようなプログラムにします。

ポイント③:背景を自動的にスクロールさせる
背景のスクリプト
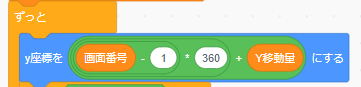
背景スプライトを移動させるスクリプトは、すべての背景で共通で「Y移動量」変数の値が変化した分だけ上下に移動することができます。(下図参照)
「Y移動量」変数の値は、自機のスプライト側でコントロールしている変数で「ずっと-2ずつ」変化させています。つまり、背景は下方向に2pxずつ動き続けることになります。※上方向には動かないようにしています。

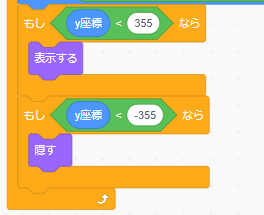
また「背景2~背景4」のスクリプトでは、以下のスクリプトブロックがありますが、これは、その背景がステージの上端まで近づいてきたら表示させ、ステージの下端に流れていったら非表示にするためです。

自機のスクリプト
今回は背景をシューティングゲームのように自動的に縦スクロールさせるのが目的ですが、その部分のプログラムはとてもシンプルです。
背景スクロールのプログラム以外にキャラクター(自機)が「上下左右に動くプログラム」と「最後の画面はスクロールを止めるプログラム」の部分があるので合わせて説明します。
背景スクロールに関わる部分
背景をスクロールするために自機スプライト側では、「Y移動量」変数の値を「ずっと-2ずつ変える」だけです。
これと背景スプライト側のプログラムが連動することで背景1~4が下方向に移動し続けるようになっています。

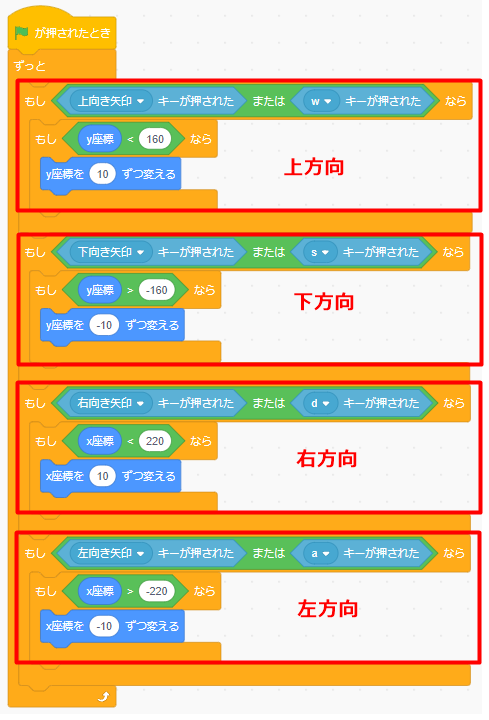
上下左右の動きに関わる部分
自機スプライトを上下左右の矢印キーまたはWSADキーでステージ上を移動させるためのプログラムです。
この部分のプログラムは、それぞれの方向のキーが押されたらX座標またはY座標を10pxずつ変化させるだけなので、むずかしい所はないと思います。

背景をスクロールさせる範囲を制限する部分
最終画面の背景スプライトは次の画面がないので、それ以上スクロールさせないようにする必要があります。

今回の例でいうと「背景画面の数=4」なのでY移動量の最小値は-1080になります。上の図の赤枠のプログラムで-1080より小さくならないように制御しています。
ここまでのポイントを押さえてスクリプトを作ることができたら、シューティングゲームのように2つ以上の画面(背景)を一定速度で自動的に縦スクロールさせるプログラムは完成です!
失敗しやすいポイント
今回作ったスクリプトでは、ステージの外に配置した「背景2~背景4」は最初「隠す」ブロックで非表示して、表示させるタイミングになったら表示するようにしています。

これはナゼかというと、Scratchの仕様では移動できる(スクロールできる)範囲に制限があるので、意図的に表示を消しておかないとステージの外側にあるべき(本来見えているべきでない)画面が上端に少しだけ表示されたままになってしまうためです。
また、どのスプライトが「最前面」になっているかもとても重要です。その状態によって背景スプライトのつなぎ目がつながって見えるか切れて見えるかが変わることがあります。
気になる場合は、背景1のスプライトから順番に「最前面に移動する」ブロックを1回ずつクリックしておくのがおススメです。
応用編
今回応用編は特にありません。
同じように背景を自動的に横スクロールさせるパターンのプログラムについても別の記事で説明しています。↓↓↓
まとめ
さいごに、今回の記事で説明した『シューティングゲームのように2つ以上の画面(背景)を一定の速さで自動的に縦スクロールするスクリプトの作り方』のポイントをまとめます。
- ポイント①:背景スプライトを用意する(ステージより少し大きめにする)
- ポイント②:背景スプライトをスタート位置にセットする(表示されるタイミングまでは隠しておく)
- ポイント③:背景を自動的にスクロールさせる(最後の画面はスクロールを制限する)
背景のスクロールは、シューティングゲームやプラットフォームゲームなどのさまざまなゲームプログラムの中で使われています。
背景スクロールを使いこなせるようになると作品の幅がぐっと広がっていくと思いますので、ぜひチャレンジしてみてください。
どうでしたか?上手くできたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)