
RPG戦闘シーンのScratchプログラミング解説の第6回目です。
前回は3体いるプレイヤーがそれぞれ「攻撃・魔法・道具」などの複数あるコマンドアイコンから1つを選択するプログラムについて紹介しました。
今回はその続きで、選択されたコマンドアイコンのコマンド名を文字フォント画像で表示するプログラムについての説明になります。
この記事では、ロールプレイングゲーム(RPG)の戦闘シーンにおいてプレイヤーが選択したコマンドを名称をアルファベット(文字画像)表示する方法について紹介します。
なお、このプログラムで使用する画像や音声は、これまでの記事でもたびたび紹介している『無料で使えるスーパーパワーアセットパック(CC0)』にRPGの戦闘シーン向けの素材があるので、それを使用しています。
プレーヤーが操作するキャラクターが、架空のキャラクターの役割を演じることによって成長しながらストーリーが展開していくことを特徴とするゲームジャンルのこと。一般的にはモンスターとの戦闘などの試練(冒険、難題、探索、戦闘など)を乗り越えて目的の達成を目指すゲームである。略してRPGともいう。1986年に第1作が発売された「ドラゴンクエスト」シリーズが大ヒットしたことにより、コンピュータゲームの大きなジャンルとして定着した。
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
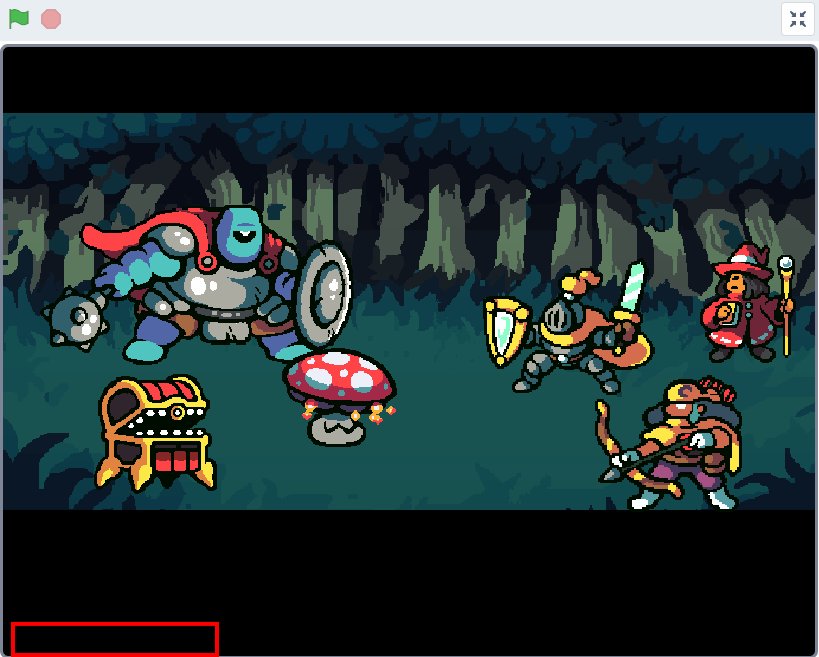
完成した動き(この記事のゴール)
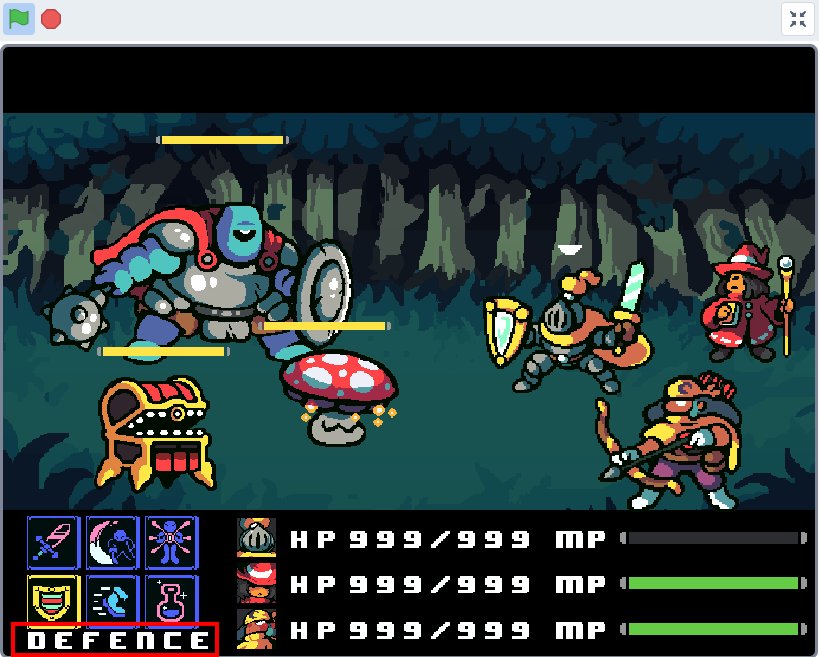
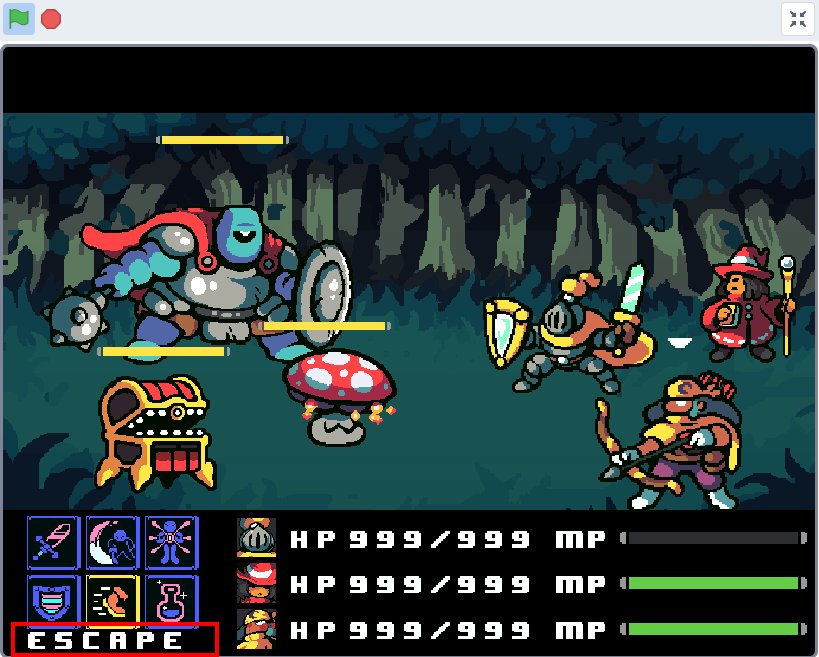
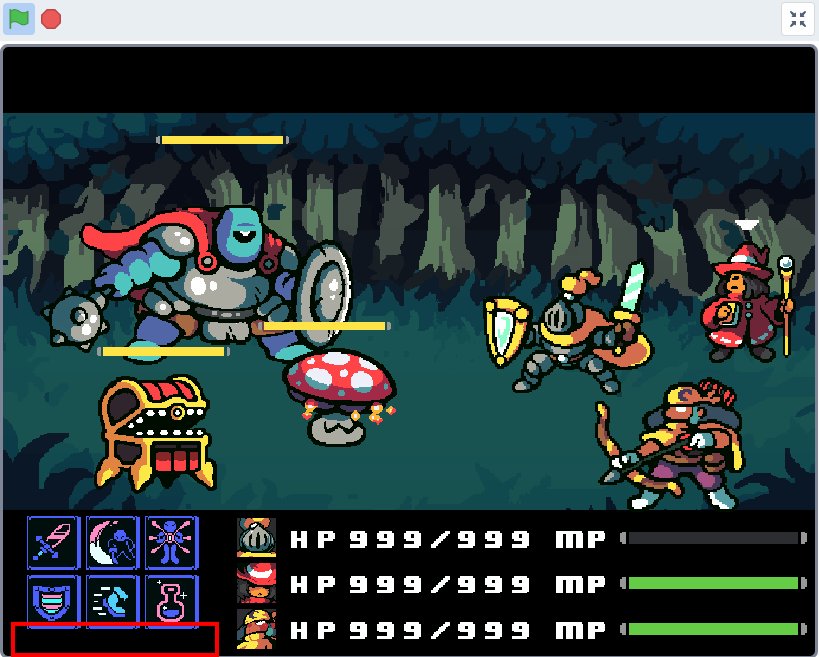
操作するプレイヤーを選択したあと、左下に2行3列で計6個あるコマンドアイコンのところに制御が移動します。
左右の矢印キーを押して選択されたコマンドアイコンは黄色で表示され、そのコマンドの名称がアイコンの下に英文字で表示されます。

完成した動き(最終形態)
最終形のイメージをつかんでもらうために、すべてのプログラムを結合して実装した最終形態のアニメーションの序盤部分を載せておきます。GIF画像なので音声は聞こえませんが、実際にプレイするとBGMが流れます。

使用したスプライト
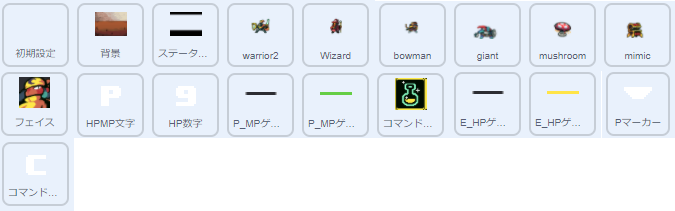
スプライトは「初期設定」「背景」「ステータスバー」「warrior2」「Wizard」「bowman」「giant」「mushroom」「mimic」「フェイス」「HPMP文字」「HP数字」「P_MPゲージ枠」「P_MPゲージ」「コマンドアイコン」「E_HPゲージ枠」「E_HPゲージ」「Pマーカー」「コマンド文字」の19個です。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のrpg-battle-system」を使っています。
以前の記事で説明済みのスプライトは、過去記事へのリンクを表示しています。
【初期設定のスプライト】
「初期設定」スプライトはプログラム専用なのでコスチュームはありません。
【背景のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【ステータスバーのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【warrior2のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【Wizardのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【bowmanのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【giantのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【mushroomのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【mimicのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【フェイスのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HPMP文字のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HP数字のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージ枠のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【コマンドアイコンのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【E_HPゲージ枠のスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン 敵キャラクターのHPゲージを表示する(Tips)
【E_HPゲージのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン 敵キャラクターのHPゲージを表示する(Tips)
【Pマーカーのスプライト】
こちらの記事を参照してください↓↓↓(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン プレイヤーを選択するカーソルの表示方法と動かし方(Tips)
【コマンド文字のスプライト】
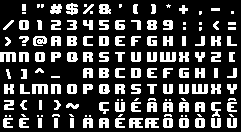
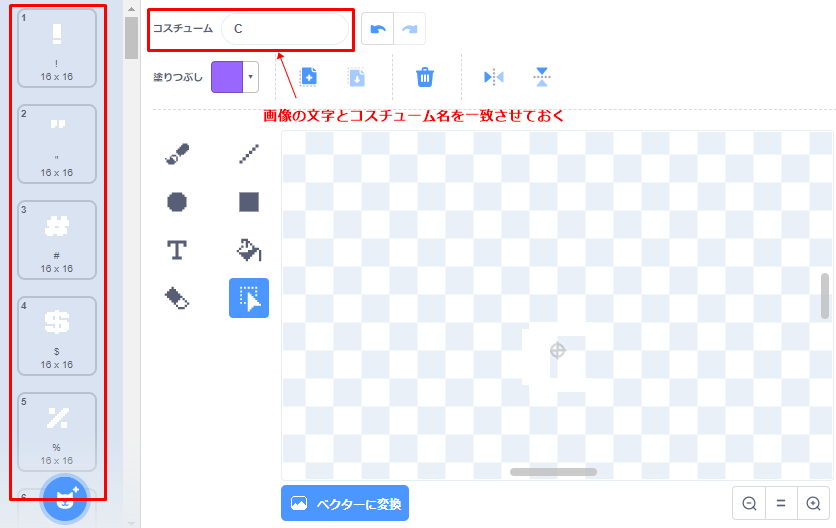
「コマンド文字」スプライトは、「rpg-battle-system」フォルダにある「font-16×16.png」ファイルを使用します(「HPMP文字」スプライトと同じ)。

このファイルは16×16ピクセルサイズの英数字や記号のロゴが横15文字・縦8文字分が一枚の画像ファイルに詰め込まれているので、「PL_ImageConstructor.exe(Windows用フリーソフト)」のような画像編集ソフトを使って縦横等間隔に分割してからコスチュームにアップロードして使用します。

完成したスクリプト
完成したスクリプトの全体です。
以前の記事で説明済みのスクリプトは、過去記事へのリンクを表示しています。
【初期設定のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【背景のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【ステータスバーのスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン キャラクター配置とアニメーション(Tips)
【warrior2のスクリプト】
今回は解説のテーマではないので省略します。
【Wizardのスクリプト】
今回は解説のテーマではないので省略します。
【bowmanのスクリプト】
今回は解説のテーマではないので省略します。
【giantのスクリプト】
今回は解説のテーマではないので省略します。
【mushroomのスクリプト】
今回は解説のテーマではないので省略します。
【mimicのスクリプト】
今回は解説のテーマではないので省略します。
【フェイスのスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HPMP文字のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【HP数字のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージ枠のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【P_MPゲージのスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン ステータスバーにキャラクターアイコン・HP/MPとコマンドアイコン配置する(Tips)
【コマンドアイコンのスクリプト】
前回の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン コマンド【攻撃・魔法・道具など】を選択する方法(Tips)
【E_HPゲージ枠のスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン 敵キャラクターのHPゲージを表示する(Tips)
【E_HPゲージのスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン 敵キャラクターのHPゲージを表示する(Tips)
【Pマーカーのスクリプト】
以前の内容で完成しているので省略します。(※リンクをクリックすると対象の箇所まで飛びます)
【Scratch 3.0】RPG戦闘シーン プレイヤーを選択するカーソルの表示方法と動かし方(Tips)
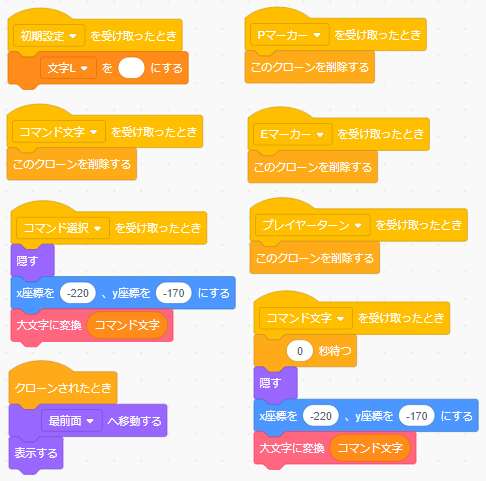
【コマンド文字のスクリプト】
- 文字L:このスプライトのみ
- 文字S:このスプライトのみ
- 文字変換:このスプライトのみ
- i:このスプライトのみ
- k:このスプライトのみ
- コマンド文字:すべてのスプライト用
- 小文字:すべてのスプライト用
- 大文字:すべてのスプライト用


スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:文字画像に合わせてアルファベットを大文字に変換する
「コマンド文字」変数に入ってきた文字列(たとえば「item」など)と同じ文字列をコスチューム画像を使って表現するのですが、変数に入ってくる値にはアルファベットの小文字の場合もあります。
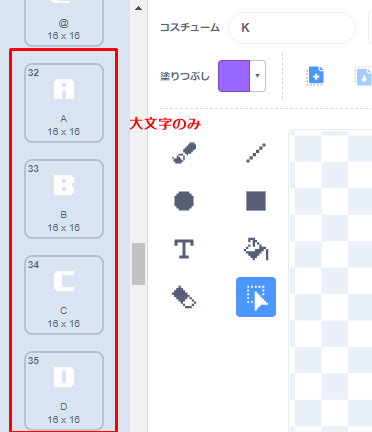
一方でコスチューム画像にあるアルファベットは大文字しかありません。そのため、「コマンド文字」変数に入ってきた文字列を小文字から大文字に変換する処理が必要となります。

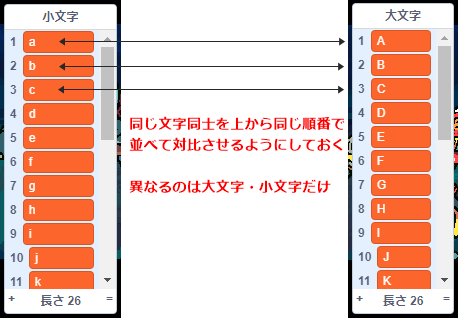
アルファベットの小文字を大文字に変換するための準備として、変換前後の文字をそれぞれ対比するようにリストに格納しておきます。
「小文字」リストにはアルファベットの小文字を上から順番に「a, b, c,・・・」と格納しておく。同様に「大文字」リストにはアルファベットの大文字を上から順番に「A, B, C,・・・」と格納しておきます。

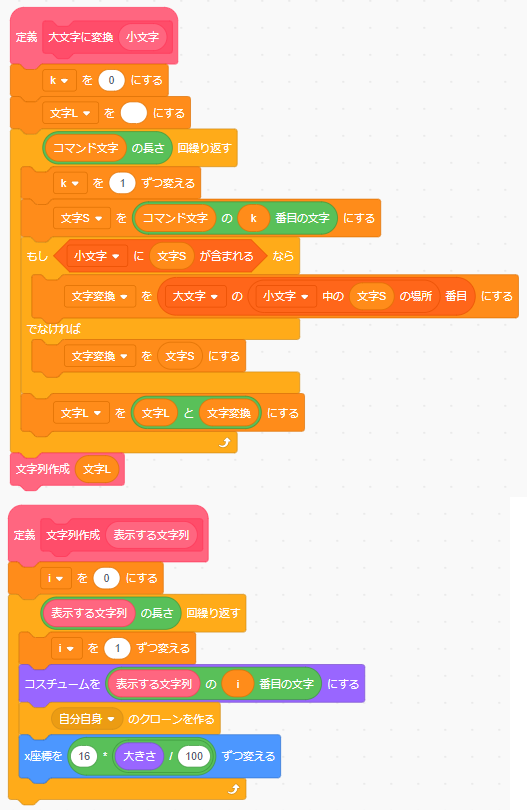
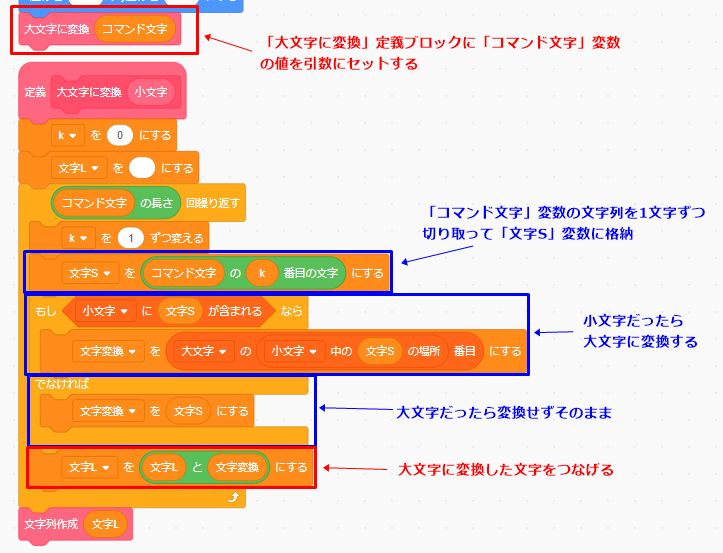
小文字を大文字に変換するのは「大文字に変換」定義ブロックの中で行っています。
変換する手順としては以下の通りになります。
- 「コマンド文字」変数の値(文字列)を1文字ずつ切り取る
- 切り取った1文字が「小文字」リストの中に存在するかチェックする
- 「小文字」リストの中に存在する場合、「大文字」リストの中から同じアルファベットの大文字を取り出して「文字変換」変数に格納する
- 「小文字」リストの中に存在しない場合、変換せずにそのまま「文字変換」変数に格納する
- 切り取った1文字の変換後の結果(変換する必要のない場合はそのまま)をすべてつなげて「文字L」変数に格納する

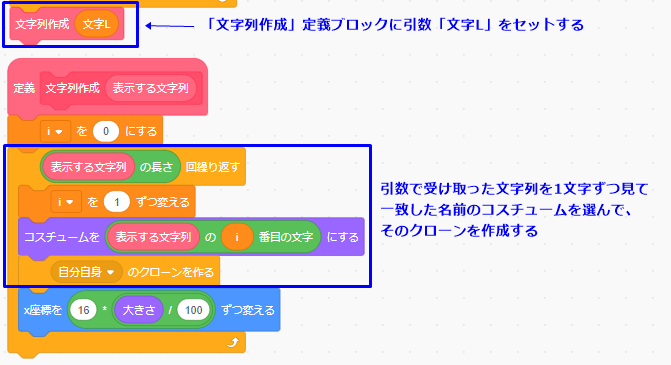
ポイント②:アルファベットと同じ画像のコスチュームのクローンを並べて表示する
「使用したスプライト」の章の「【コマンド文字】のスプライト」の箇所で説明していますが、『画像の文字とコスチューム名を一致させておく』ことが前提だったので、例えばアルファベットの「A」が与えられたとき「コスチュームをAにする」ブロックを実行すると『A』の文字画像が選択されます。
ポイント①で説明したように表示したい文字列は「文字L」変数に入っています。この変数の値を1文字ずつ切り取って、その都度「コスチュームを~にする」ブロックと「自分自身のクローンを作る」ブロックをセットで実行すると、選択されたコスチュームのクローンを作ることができます。
クローンを1つ作るごとに「x座標を~ずつ変える」ブロックで右に少しずつ動かしながら作ると、文字画像がきれいに並んで読みやすく作ることができます。

ここまでのポイントを押さえれば、ロールプレイングゲーム(RPG)の戦闘シーンにおいてプレイヤーが選択したコマンド名称をアルファベット表示するスクリプトを完成させることができると思います。
失敗しやすいポイント
———
応用編
———
まとめ
今回の記事で説明した『ロールプレイングゲーム(RPG)の戦闘シーンにおいてプレイヤーが選択したコマンドの名称をアルファベット(文字画像)で表示するためのプログラミング』のポイントをまとめます。
- ポイント①:左右の矢印キーでコマンドアイコンを選択しているように見せかける(画像効果)
- ポイント②:キャラクターによって選べるコマンドを変える(リストで管理)
- ポイント③:コマンドを決めたらリストに登録する
- ポイント④:すべてのキャラクターがコマンドを選んだかどうかチェックする
第6回目の今回は、コマンドアイコンを選択すると同時にそのコマンドアイコンの名前をアルファベットの大文字で表示する部分のプログラムについて説明しました。
これまで【RPG戦闘シーン】シリーズの記事をご覧になっている方には、やさしい内容だったのではないかと思います。
テクニックの要点としては『文字列を1文字ずつ切り取る』部分と『変数を使ってコスチュームを選択する(変数の値が変わるたびに作成するクローンの姿も変える)』部分のプログラムになります。
次回はプレイヤーが攻撃系のコマンドを選択した後、攻撃対象の敵キャラクターを選択する部分のプログラムを紹介します。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)





