
アクションゲームではキャラクターを動かすプログラムは当然必要ですが、動きに合わせてキャラクター自体にアニメーションを付けた方がリッチなコンテンツになります。
そのためにはパラパラ漫画のようにアニメーションのためのコスチュームを1枚1枚用意する必要がありますが、無料でダウンロードして使える素材もあります。
そこで今回は、前回の記事の続きとしてキャラクターにアニメーションを追加するスクリプトの作り方について紹介します。
この記事を読んでいただくと、アクションゲームでキャラクターにアニメーション効果を追加するプログラミングの方法が分かります。
なお、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
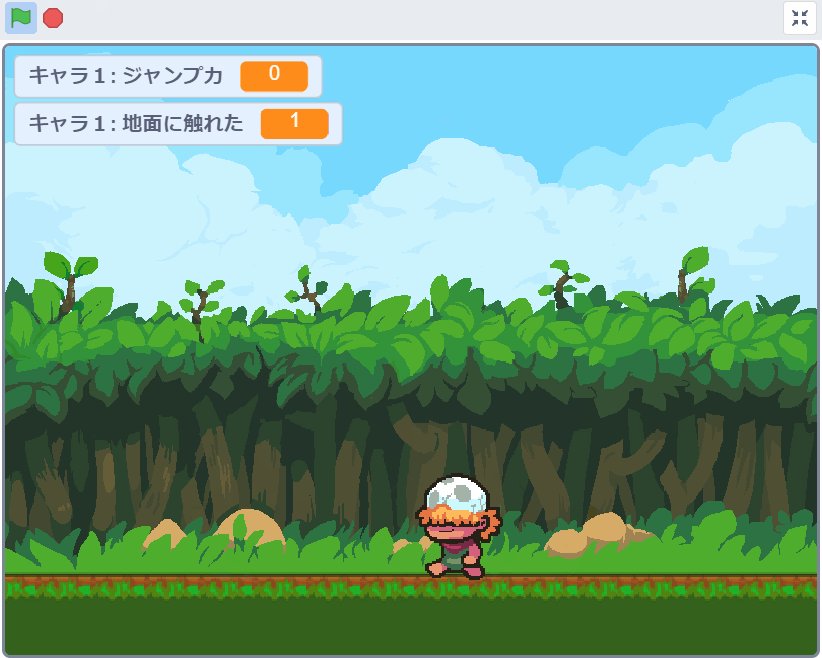
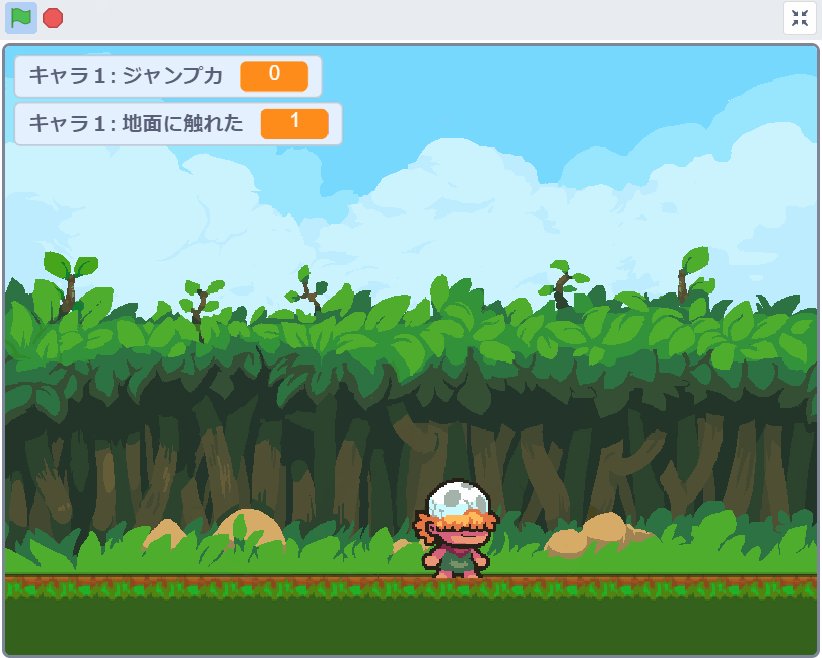
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
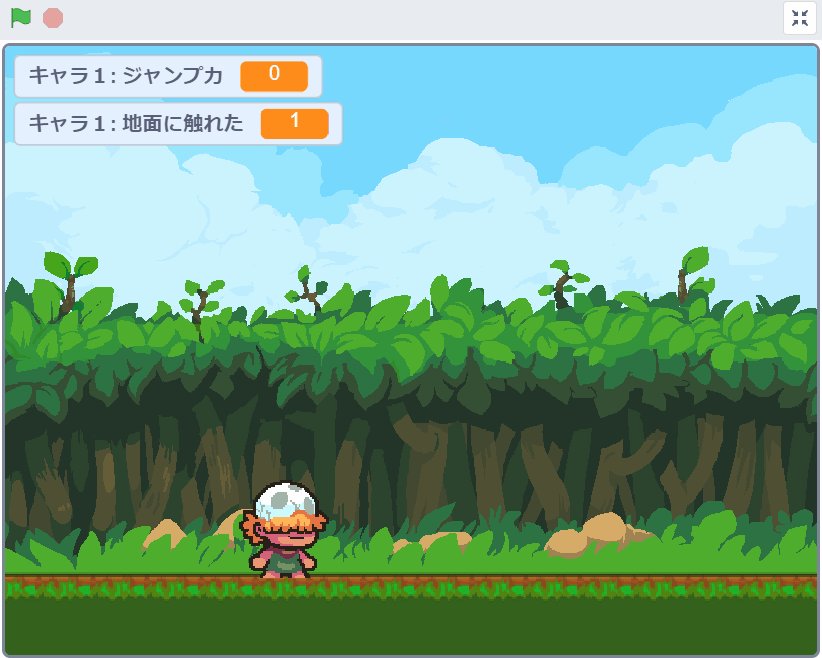
完成した動き
前回の記事では、ジャンプ・落ちる・歩くの3つのアニメーションは完成していました。
今回の記事では、転がる・攻撃するの2つのアニメーションを追加しています。
上矢印キーでジャンプします。上矢印キーを押しながら右矢印キーまたは左矢印キーを押すと、ジャンプ中であっても左右に移動します。
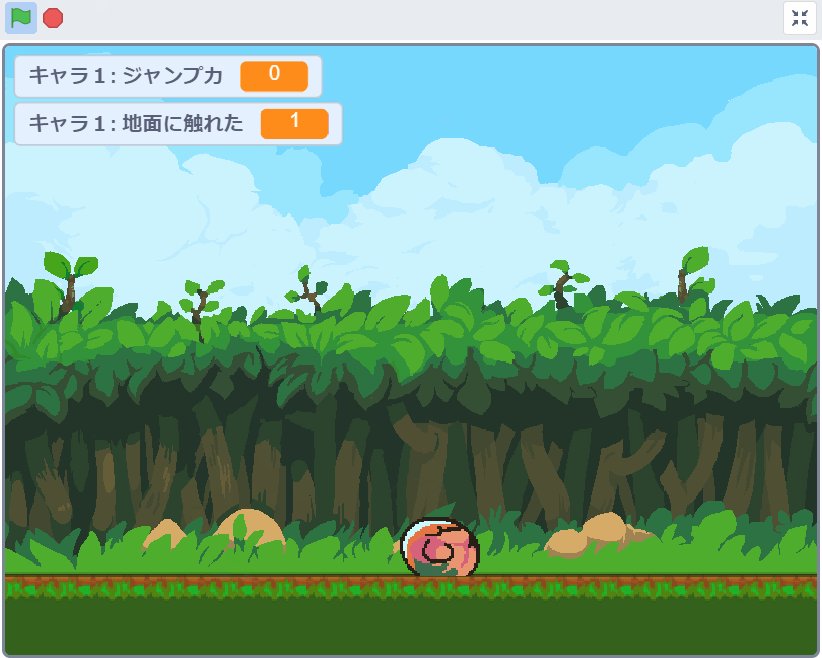
下矢印キーを押すと転がります。地面に触れている状態でないと転がることはできません。下矢印キーを押しながら右矢印キーまたは左矢印キーを押すと、転がりながら左右に移動します。
スペースキーを押すと、パンチをくり出します。ジャンプ中であってもパンチすることができます。

使用したスプライト
スプライトは「キャラ1」「地面1」「背景1」「天気1」の4つです。

使用したスプライトの説明は、以前の記事と完全に重複しますので以前の記事の「使用したスプライト」の章をご確認ください。↓↓↓
アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。
「キャラ1」スプライトの補足説明
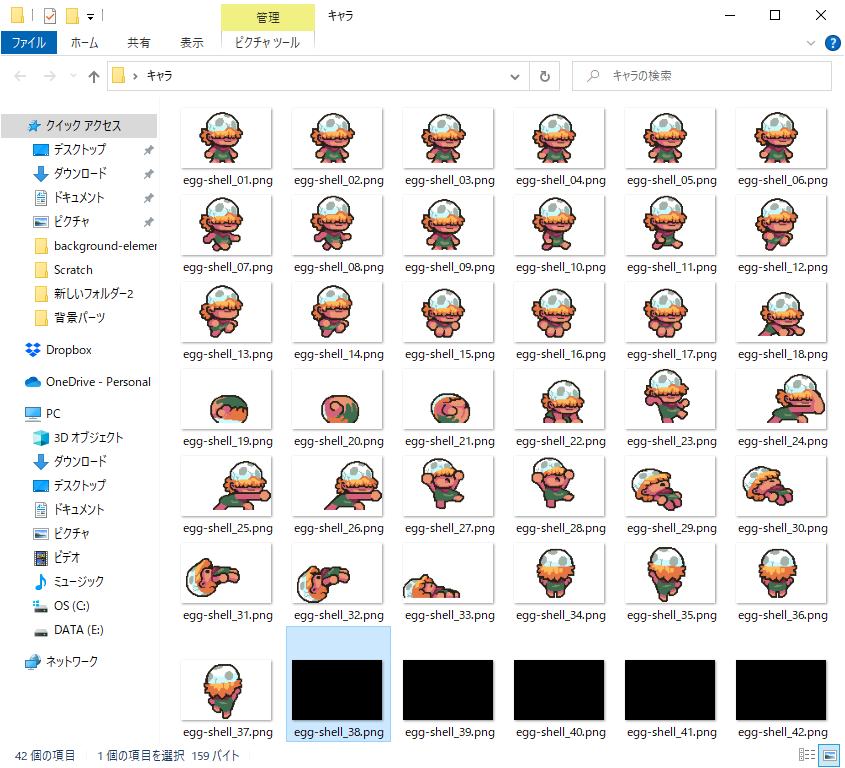
上のリンク先の記事で「キャラ1」スプライトは、「prehistoric-platformer」フォルダ内の「egg-shell.png」ファイルを使用しており、1ファイル内に縦7行×横6列の画像の集合になっているので等間隔に分割してからコスチュームにアップロードする必要がある、と説明しました。
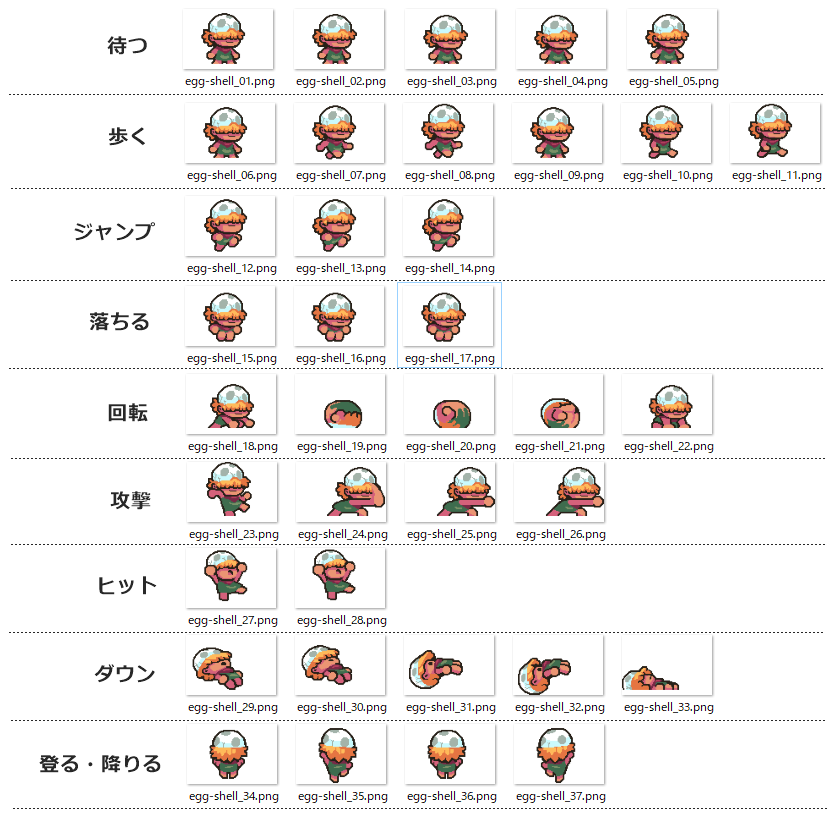
下の画像が分割した結果になります。絵柄がない部分は真っ黒の画像になっています(これは無視してOK)。

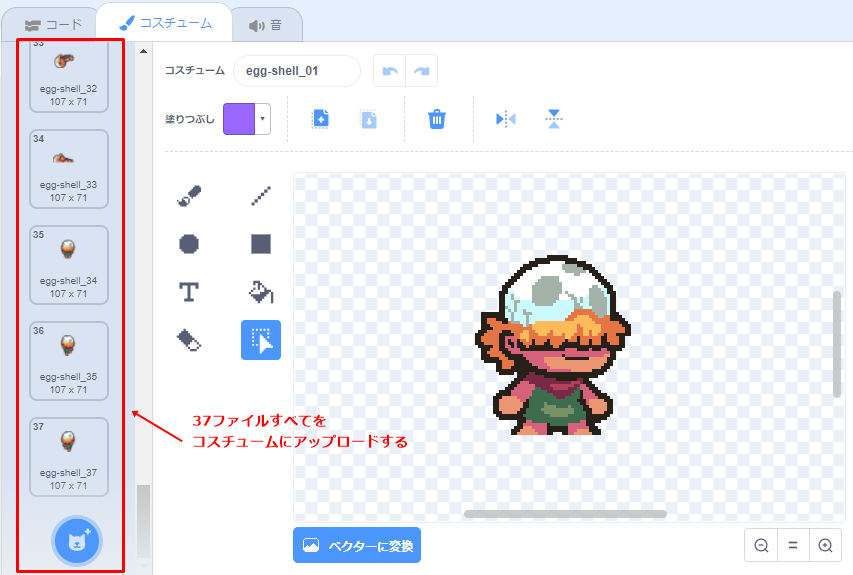
このキャラクターの画像は、合計37ファイルあります。
これらをすべてコスチュームとしてアップロードします(下図参照)。

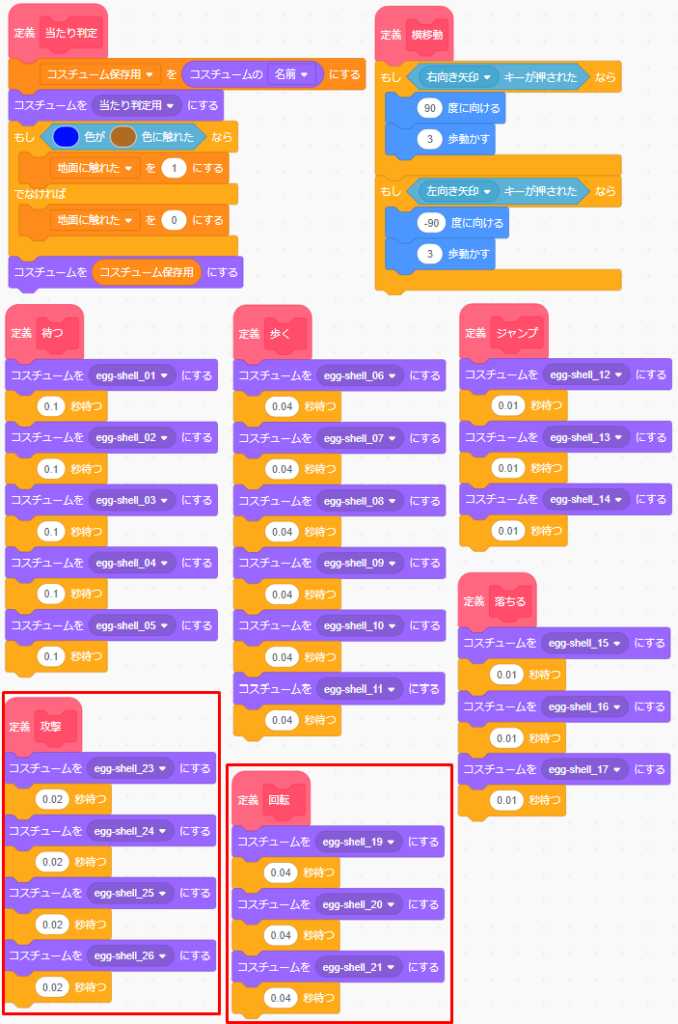
アップロードしたコスチュームをどのように使い分けるかというと下の図を参考にしてください。それぞれの動作の集まりごとに定義ブロックにまとめて作っておきます(下の「完成したスクリプト」の項を参照)。
ただし、実際に動かして見ながら組み合わせを変えたり不要なコスチュームを削除したりした方がよい場合がありますのでお好みに合わせて調整してください。(必ず全てのコスチュームを使う必要はありません)

完成したスクリプト
完成したスクリプトの全体です。
「キャラ1」以外の「地面1」「背景1」「天気1」のスクリプトは、前回記事の内容と同一です。
【キャラ1のスクリプト】
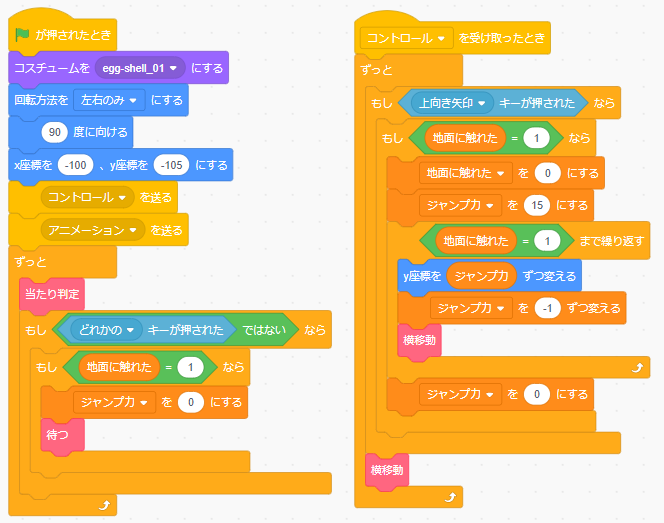
前回の記事の「キャラ1」のスクリプトにブロックを追加(下図赤枠)しています。(前回記事で説明済みの内容は割愛する場合があります)
キャラクターのアニメーションは、定義ブロックにまとめて部品にして分かりやすい名前(「攻撃」・「回転」など)を付けています。
「アニメーションを受け取ったとき」ブロックで始まるスクリプトに、キャラクターのアニメーションをコントロールするプログラムをすべてまとめています。
- ジャンプ力:このスプライトのみ
- 地面に触れた:このスプライトのみ
- コスチューム保存用:このスプライトのみ



【地面1のスクリプト】
「地面1」スプライトに読み込んだ画像ファイルは、大きさを480×360pxになるように作ったので大きさは100%(デフォルト)でぴったりです。高さ(Y座標)は好み次第ですが、今回は-30にしています。

【背景1のスクリプト】
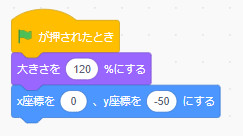
「背景1」スプライトに読み込んだ画像ファイルは、大きさを120%にするとステージにぴったり収まる大きさになります。高さ(Y座標)は好み次第ですが、今回は-50にしています。

【天気1のスクリプト】
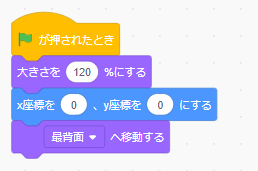
「天気1」スプライトに読み込んだ画像ファイルは、大きさを120%にするとステージにぴったり収まる大きさになります。座標は真ん中(0, 0)の位置に設定します。

スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:「回転」アニメーションを追加する
まず「回転」アニメーションを追加することを考えます。仕様は以下とします。
- 下向き矢印キーを押すと回転する
- 地面に触れている間だけ回転することができる
- 回転しながら左右移動もできる
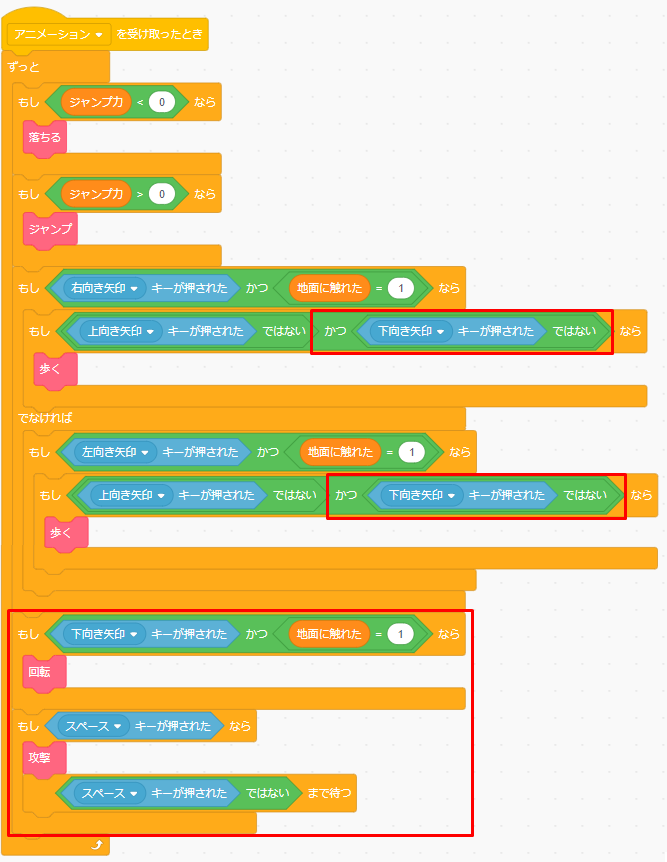
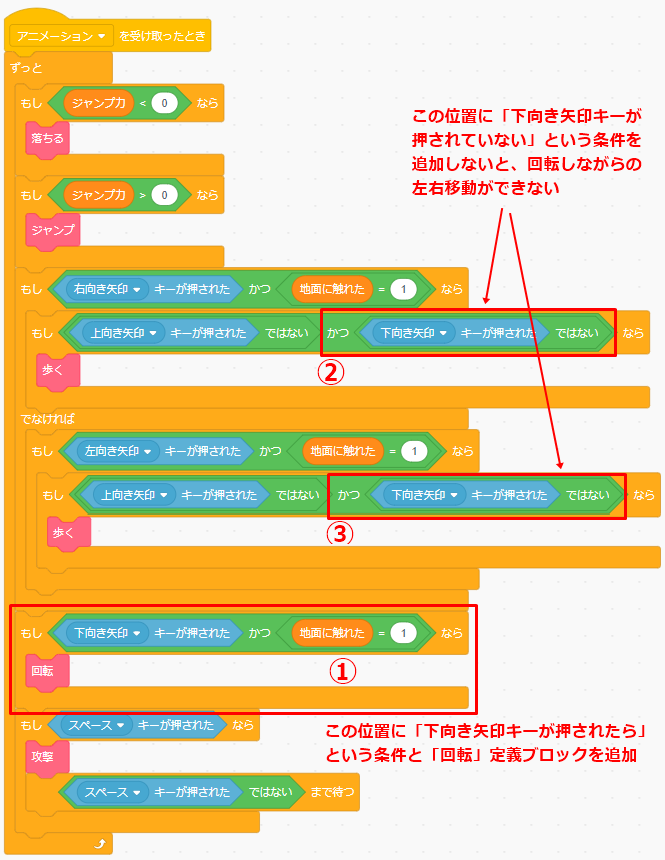
1つ目の「下向き矢印キーを押すと回転する」と2つ目の「地面に触れている間だけ回転することができる」を実現するためには、下図の①の赤枠のように「もし(下向き矢印キーが押されたら)かつ(地面に触れた=1)なら」の条件と「回転」定義ブロックを組み合わせて追加することでできます。
ちなみに、この「地面に触れた=1」の条件だけ外すと、ジャンプ中に下向き矢印キーを押すと「回転」アニメーションを実行することができます。
3つ目の「回転しながら左右移動もできる」についてですが、これは下向き矢印キーと左右どちらかの矢印キーの2つが同時に押された状態のときに、「回転」定義ブロックを実行する必要があるということです。
これを実現するためには、下図の②③の赤枠のように左右どちらかの矢印キーが押された状態かつ下向き矢印キーが押されても「歩く」定義ブロックをスキップするための条件設定を追加する必要があります。
もしこの条件が存在しないと、「歩く」定義ブロックが実行されて、その後に「回転」定義ブロックが実行されるという流れになります。

ポイント②:「攻撃」アニメーションを追加する
つぎに「攻撃」アニメーションを追加することを考えます。仕様は以下とします。
- スペースキーを押すと攻撃する(パンチをくり出す)
- 地面に触れている間だけでなくジャンプ中でも攻撃することができる
- スペースキー1回につき1発しか攻撃できない
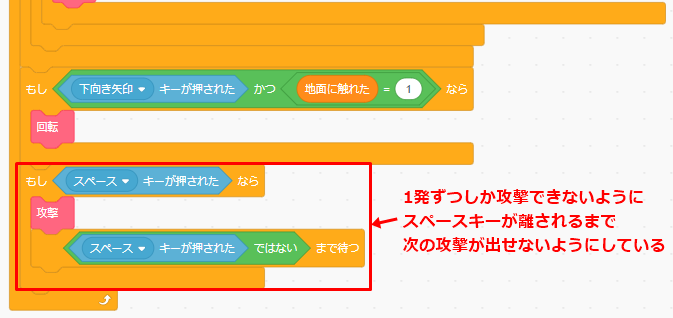
1つ目の「スペースキーを押すと攻撃する」と2つ目の「地面に触れている間だけでなくジャンプ中でも攻撃することができる」を実現するためには、下図の赤枠のように「もし(スペースキーが押されたら)なら」の条件を追加するだけでOKです。
その他の条件を加えてしまうと「攻撃」定義ブロックを実行する条件が追加されることになって、制約が増えてしまいます。
そのため、条件を「もし(スペースキーが押されたら)なら」だけにすることで、どんな状態であろうとスペースキーを押したらパンチをくり出してくれるようになります。
3つ目の「スペースキー1回につき1発しか攻撃できない」についてですが、「(スペースキーが押された)ではない まで待つ」ブロックを追加することで実現できます。
これを追加することで、押したスペースキーを離さない限り次の処理に移ることはありません。コンピューターは、ずっとスペースキーが離されるのを今か今かと待ち続けてくれます。

ここまでのポイントを押さえれば、アクションゲームでキャラクターにアニメーション効果を追加するスクリプトを完成させることができると思います。
失敗しやすいポイント
今回はキャラクターそのものの動き=座標に関係のある動きではなく、アニメーション効果に関するスクリプトの説明でした。
今回紹介したスクリプトで言うと、アニメーション効果は基本的に「アニメーションを受け取ったとき」ブロックの下につなげて作るようにしています。見やすく理解しやすいプログラムをつくるという意図でそうしています。
上手くいかなくて修正するときも、可能な限りこのブロックの下で解決するように心掛けることが美しいプログラムをつくるコツにつながっていくと思います。
応用編
今回は特に応用編はありません。
まとめ
さいごに、今回の記事で説明した『アクションゲームでキャラクターにアニメーション効果を追加するプログラミング』のポイントをまとめます。
- ポイント①:「回転」アニメーションを追加する(回転しながら左右移動できるようにもする)
- ポイント②:「攻撃」アニメーションを追加する(1発ずつしか出せないようにする)
コンピューターゲームにアニメーションがあるのとないのとではリッチさが全然違ってきます。
今回説明したようなポイントを押さえれば、ほかのスプライトやコスチュームを使うことになってもある程度応用が効いたゲームプログラミングができると思いますので、今回の記事の内容をぜひ再現してみてください。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)