これまでの記事でアクションゲームのメインキャラクターを動かす部分のプログラムはおおむね出来てきたと思います。
そしたら今度はやはり敵キャラクターが登場しないと面白くありませんね。
そこで今回から3回に分けて、3種類の敵キャラクターを追加して動かすプログラムをつくっていきます。敵キャラクターの画像イメージに合わせて動きを変えていきます。もちろんアニメーション付きです。
この記事を読んでいただくと、アクションゲームで登場する敵キャラクターをアニメーション付きで動かすプログラミングの方法が分かります。
なお、前回までの記事で紹介した「メインキャラクターのジャンプと着地」「背景スクロール」「ブロックで足場や壁の作り方」などのプログラムを組み込んでる箇所が出てきますが、その部分についてはこの記事では詳しく触れません。代わりに過去記事へのリンクを随時貼り付けたりしますので詳しくはそちらを参照してください。
また、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
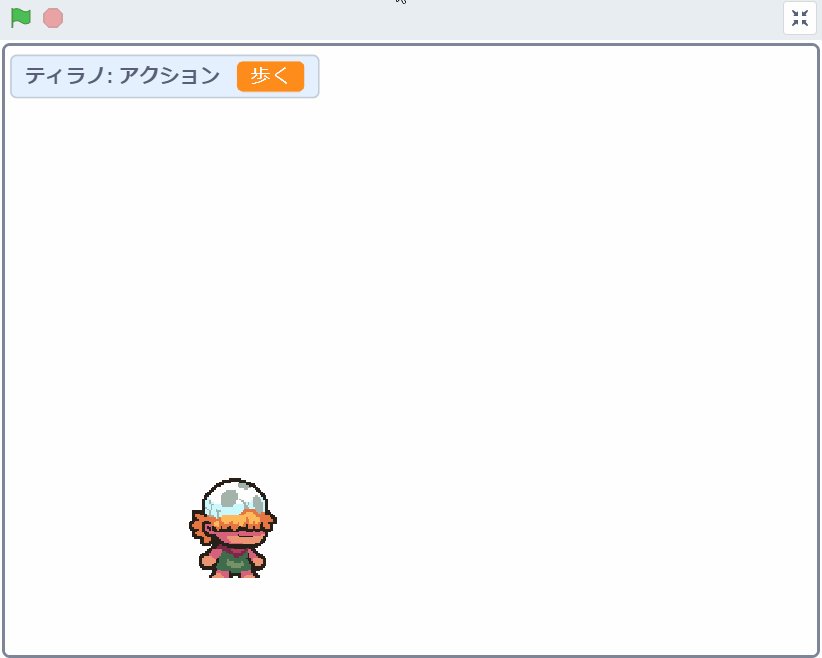
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
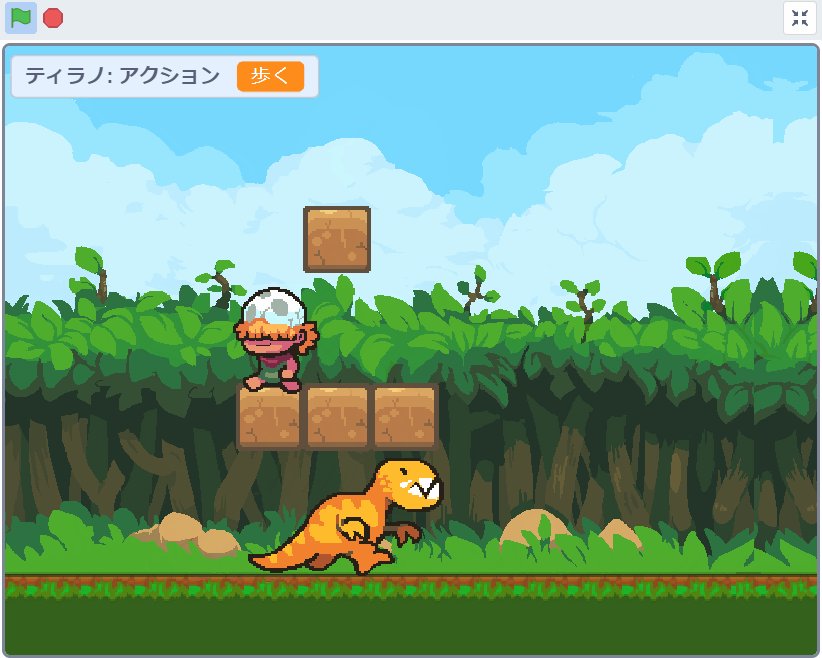
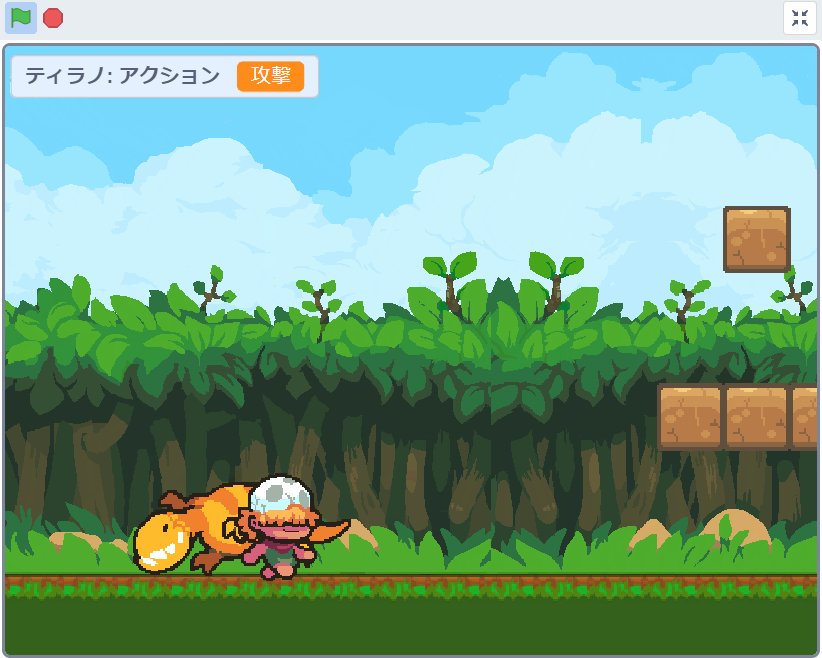
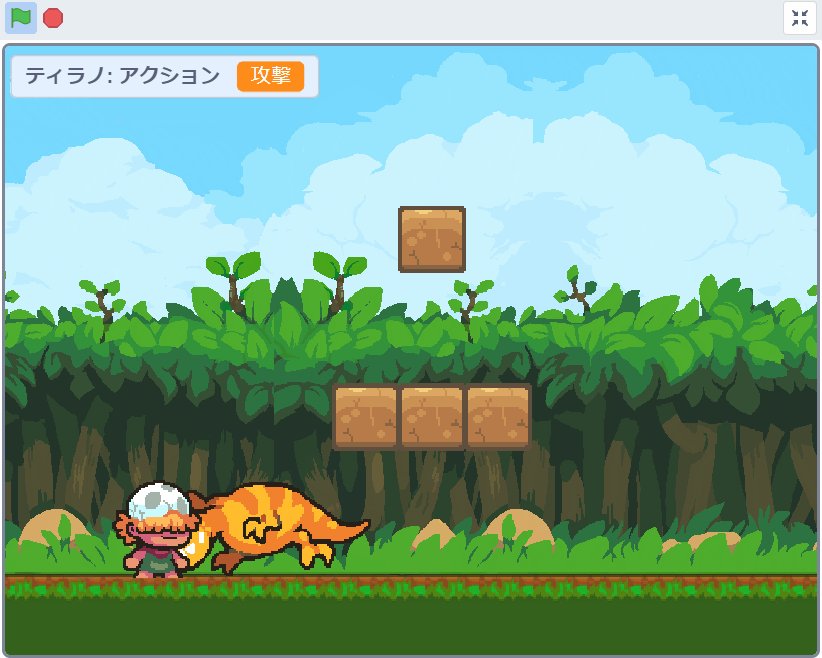
完成した動き
敵キャラクターがメインキャラクターに向かって歩いて近づいてきます。
敵の射程圏内に近づくと噛みついて攻撃してきます。
メインキャラクターがブロックの上などに避難すると、敵キャラクターは一旦通り過ぎますがニオイを嗅ぎつけてUターンして戻ってきます。
メインキャラクターの方が足が速いので背景スクロールすると、敵キャラクターがステージの外に消えます。メインキャラクターが止まると追いついてくるので、敵キャラクターは再びステージに姿を現します。
また、スクロールした速度を敵キャラクターに反映させているので自然な動きに見えるようにしています。

使用したスプライト
スプライトは「キャラ1」「地面1」「背景1」「天気1」「ブロック」「ティラノ」の6つです。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

キャラ1 
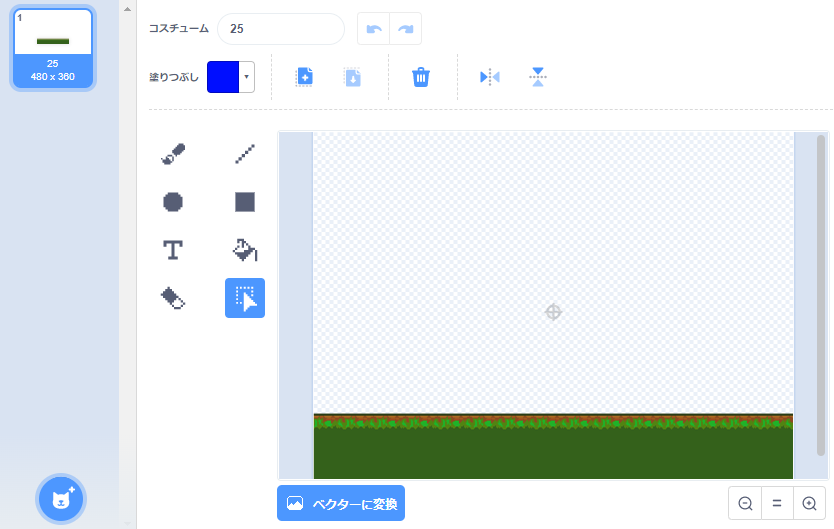
地面1 
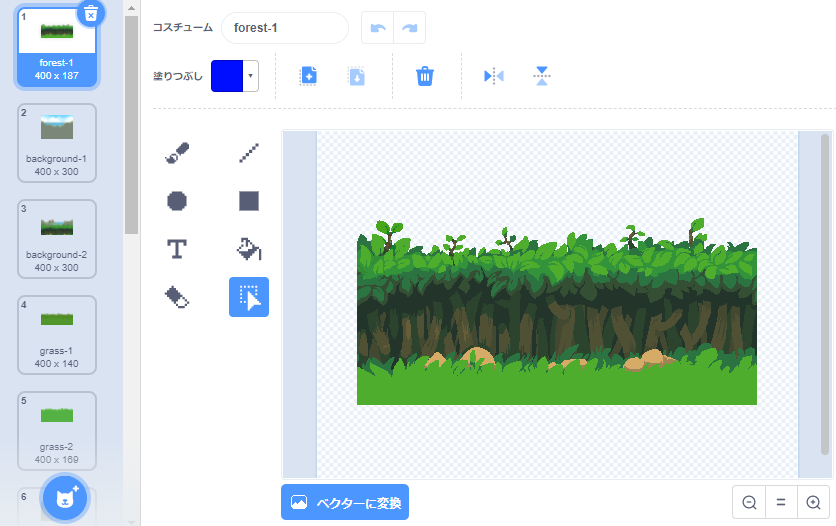
背景1 
天気1 
ブロック 
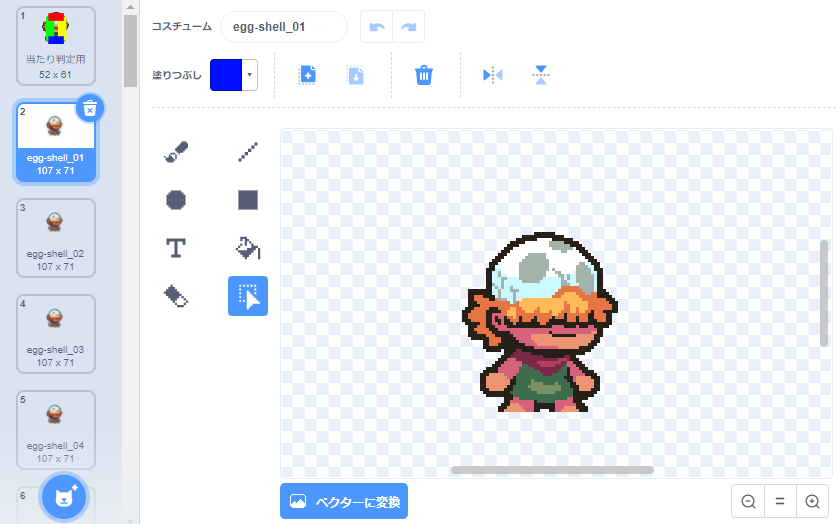
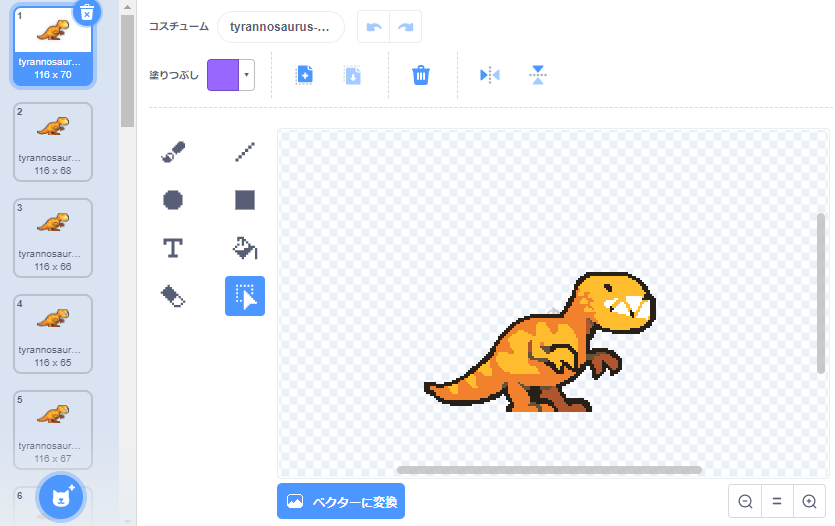
ティラノ
【ティラノのスプライト】
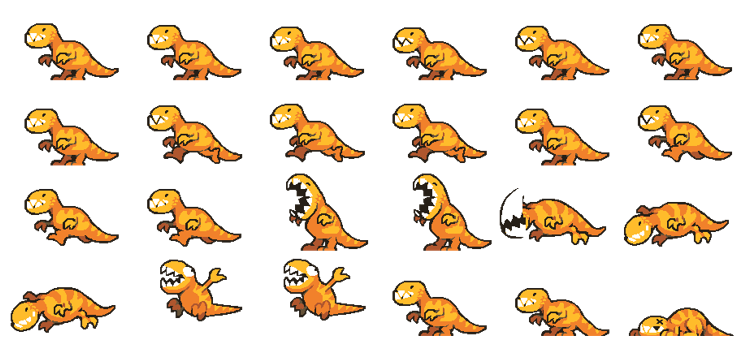
「ティラノ」スプライトは、スーパーパワーアセットパックの「prehistoric-platformer」フォルダ内にある「tyrannosaurus-1.png」ファイルを使用しています。
この画像ファイル「tyrannosaurus-1.png」は、下の図のように縦4行×横6列のキャラクター画像の集まりになっているので等間隔で分割してからコスチュームにアップロードする必要があります。
分割するためには、Windowsであれば「PL_ImageConstructor」などのフリーソフトで可能です。
また、元の画像はすべて左向きでつくられています。Scratchは向きの初期値が90度なので、このままだと画像とプログラムが180度ずれた状態になってしまいます。
そのため、アップロードしたらコスチュームタブ内の操作ですべての画像(コスチューム)を右向き(90度の向き)に方向を変えておく必要があります。

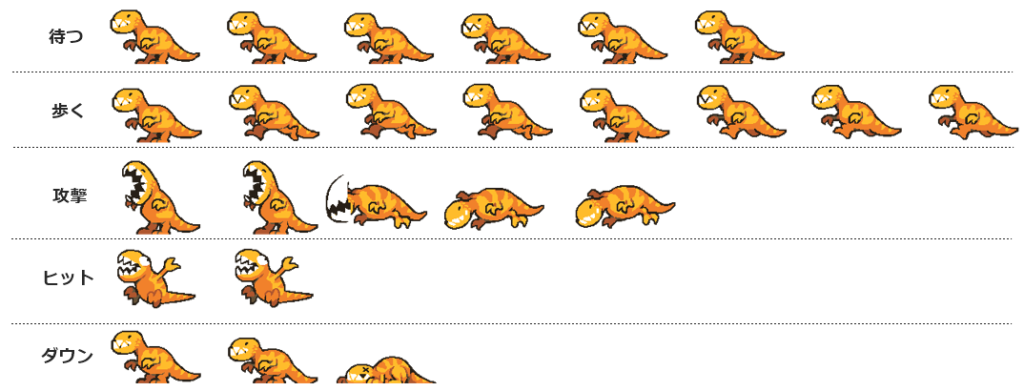
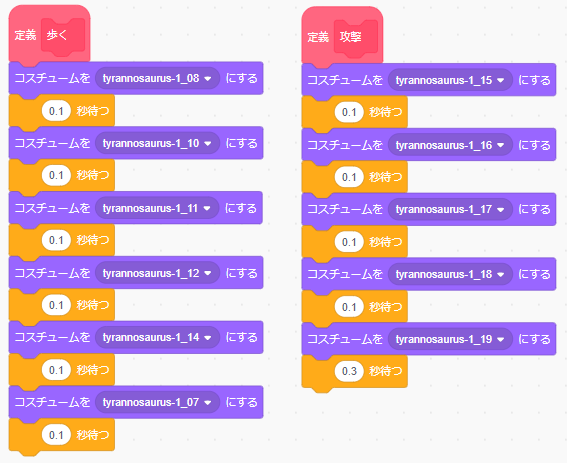
分割した画像を下の図のようにそれぞれの動作パターンごとにグルーピングして、別々の定義ブロックにまとめます(「歩く」定義ブロックなど)。
ただし、実際に使うときにはプログラムを組んで動きを確かめてから調整(待ち時間・コスチュームの増減)するようにします。

「ティラノ」以外のスプライト(キャラ1・地面1・背景1・天気1)については、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
また、「ブロック」スプライトについては前回の記事で解説していますので、こちらを参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
完成したスクリプト
完成したスクリプトの全体です。
【キャラ1のスクリプト】
キャラ1のスクリプトは、こちらの記事で紹介した内容と同じなので省略します。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
【地面1・背景1・天気1のスクリプト】
地面1・背景1・天気1の3つのスクリプトは、こちらの記事で紹介した内容と同じなので省略します。↓↓↓
【Scratch 3.0】アクションゲーム 背景をスクロールする方法【3層で奥行きを表現する】(Tips)
【ブロックのスクリプト】
ブロックのスクリプトは、こちらの記事で紹介した内容とほとんど同じなので省略します。ブロックの位置・個数と「ブロックが壊れる」アニメーションが追加されている部分が異なりますがそのまま流用してもOKです。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
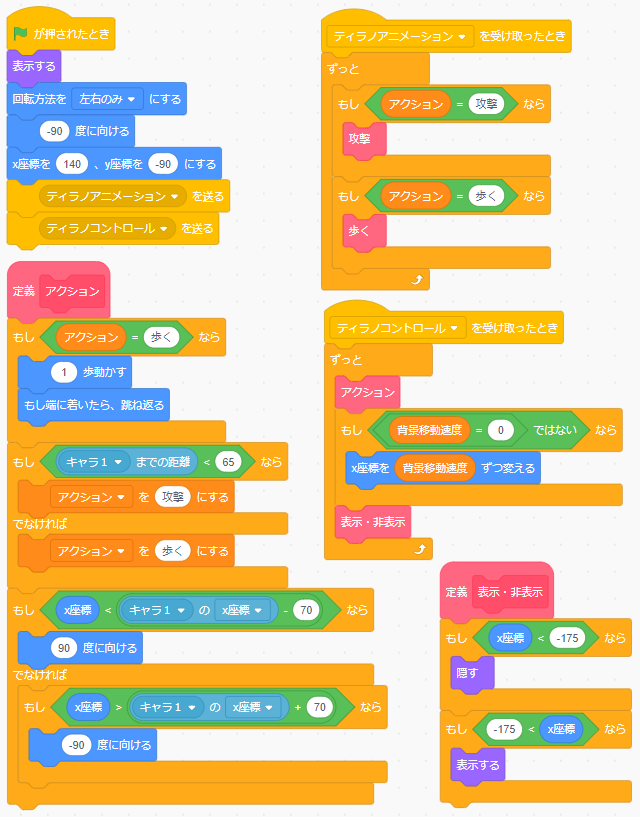
【ティラノのスクリプト】
スクリプトの内容は、「ティラノ」スプライトの動きとアニメーションのみです。「キャラ1」との当たり判定(ダメージなど)については、別の記事で説明します。
- アクション:このスプライトのみ
- 背景移動速度:すべてのスプライト用


スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:動作の状態をコントロールする変数をつくる
複数の動作パターンがある場合、変数をつかってどの動作の状態にあるのか/するのかをコントロールするのが良いと思います。
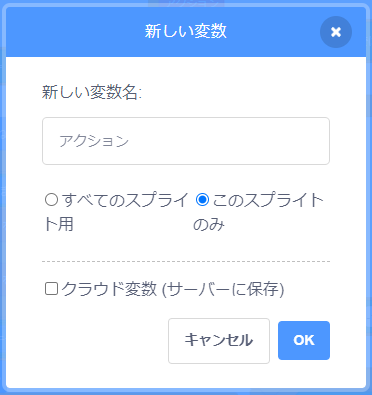
今回は「アクション」変数をつかって、「歩く」状態と「攻撃」状態をコントロールします。この「アクション」変数は、このキャラクター内だけで使用するので「このスプライトのみ」で作ります。

ポイント②:敵キャラクターの動きとアニメーションは並列に動かす
「並列に動かす」とは同時に動かすということです。
並列の反対は「直列」です。これは順番に動かすということです。
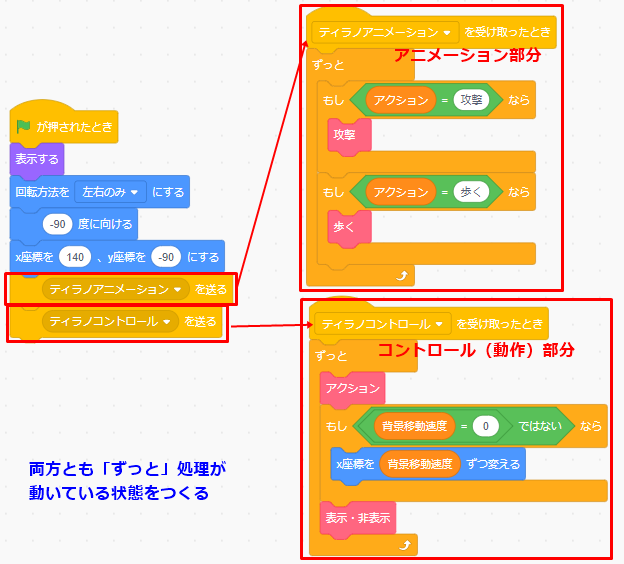
同時に動かすので「緑の旗でスタート」したら、アニメーション部分とコントロール(動作)部分を同時に「ずっと」処理し続けるようにメッセージを送ります。
アニメーションと動作は相性が悪いので、1つの「ずっと」ブロックの中に混ぜてしまうと、たとえば「歩く」の場合だと、『歩くアニメーションが終わってから移動する』という動きを繰り返すことになって不自然に見えてしまいます。

ポイント③:「歩く」「攻撃する」「方向転換する」動きをつける
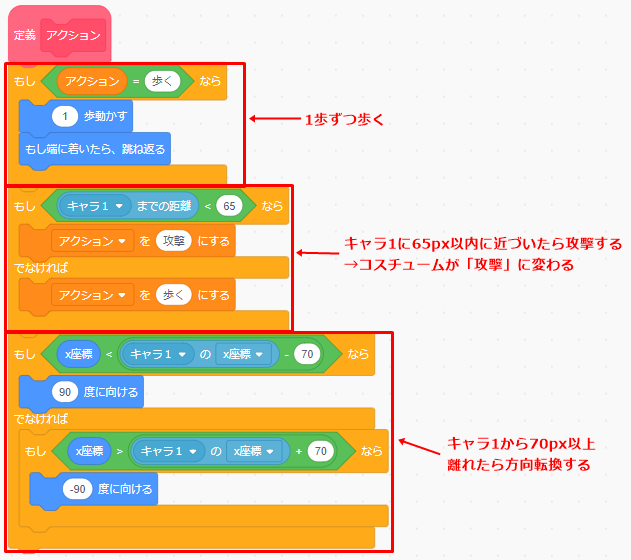
ポイント②で説明した「ティラノコントロールを受け取ったとき」ブロックの中にある「アクション」定義ブロックの中に、「ティラノ」スプライトの動作をまとめています。
これを見ていくと、「歩く部分」「攻撃に切り替わる部分」「方向転換する部分」の3つのかたまりに分かれていることが分かります。

それぞれ「もし~なら」ブロックで、以下のように条件が設定されています。
- アクション=歩く・・・「アクション」変数の値が「歩く」になったら「1歩ずつ動かす」を実行
- キャラ1までの距離<65・・・キャラ1に65ピクセルより近づいたら「アクション」変数の値を「攻撃」にする、近づいていなかったら「歩く」にする
- x座標<キャラ1のx座標±70・・・ティラノのx座標とキャラ1のx座標が70ピクセル以上離れたら方向転換する(つまり、キャラ1の方に向きを変える)
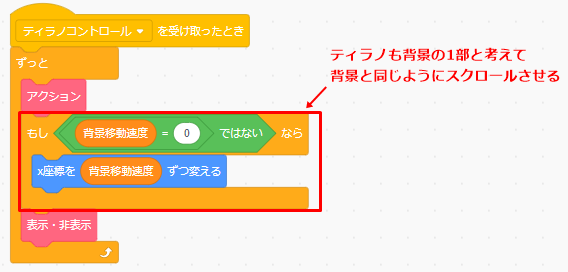
ポイント④:背景スクロールと連動させる
背景画像のスクロールと連動させるといっても、大したことを行っているわけではなく、単に「ティラノ」スプライトも背景の一部としてスクロールさせているだけです。

この背景スクロールの移動量にポイント③で説明した「1歩ずつ動かす」ブロックも加わって、加速減速感が出て自然な動きが表現できます。
ここまでのポイントを押さえれば、アクションゲームで登場する敵キャラクターをアニメーション付きで動かすスクリプトを完成させることができると思います。
失敗しやすいポイント
「ティラノ」スプライトだけ見れば複雑なプログラムではないので、特筆すべきポイントはありません。
ちなみに「ティラノ」スプライトには落下させるプログラムは組み込んでいないので、高さ(Y座標)は常に一定です。
応用編
今回は特に応用編はありません。
まとめ
さいごに、今回の記事で説明した『アクションゲームで登場する敵キャラクターをアニメーション付きで動かすプログラミング』のポイントをまとめます。
- ポイント①:動作の状態をコントロールする変数をつくる(「アクション」変数)
- ポイント②:敵キャラクターの動きとアニメーションは並列に動かす
- ポイント③:「歩く」「攻撃する」「方向転換する」動きをつける
- ポイント④:背景スクロールと連動させる(敵も背景の一部として)
今回の敵キャラクターは、ティラノザウルスをデフォルメした画像だったのでそれに見合った動きにしました。
キャラクターに合わせた動きを想像してつくっていくのがプログラムの楽しいところでもあると思います。別途ほかのキャラクターについても紹介していきたいと思います。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)