
前回、敵のキャラクターを追加してその動きとアニメーションのプログラムをつくりました。今回はその第2弾になります。
全部で3回に分けて、3種類の敵キャラクターを追加して動かすプログラムをつくっていきます。敵キャラクターの画像イメージに合わせて動きを変えていきます。もちろんアニメーション付きです。
この記事を読んでいただくと、アクションゲームで登場する敵キャラクターをアニメーション付きで動かすプログラミングの方法が分かります。
なお、以前紹介した「メインキャラクターのジャンプと着地」「背景スクロール」「ブロックで足場や壁の作り方」などのプログラムを組み込んでる箇所が出てきますが、その部分についてはこの記事では詳しく触れません。代わりに過去記事へのリンクを随時貼り付けたりしますので詳しくはそちらを参照してください。
また、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
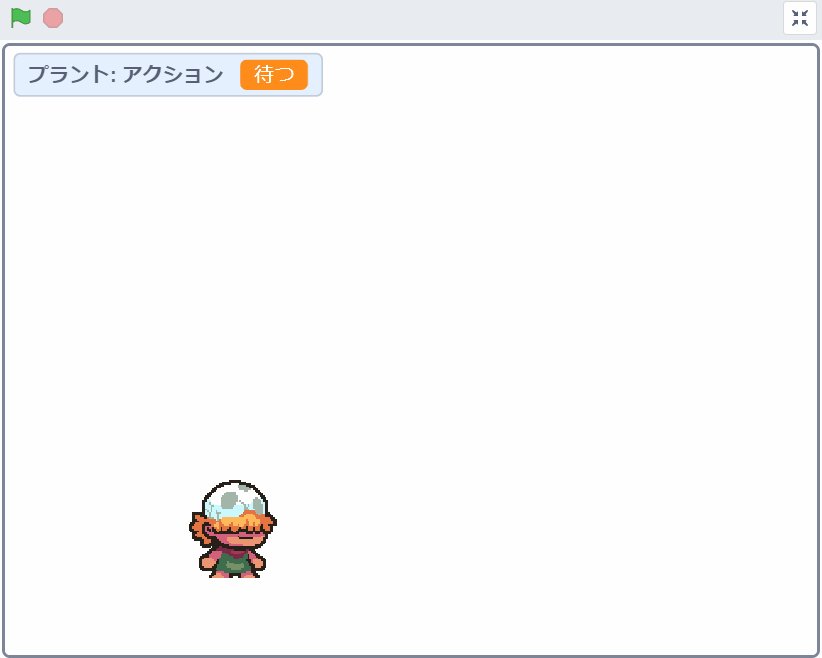
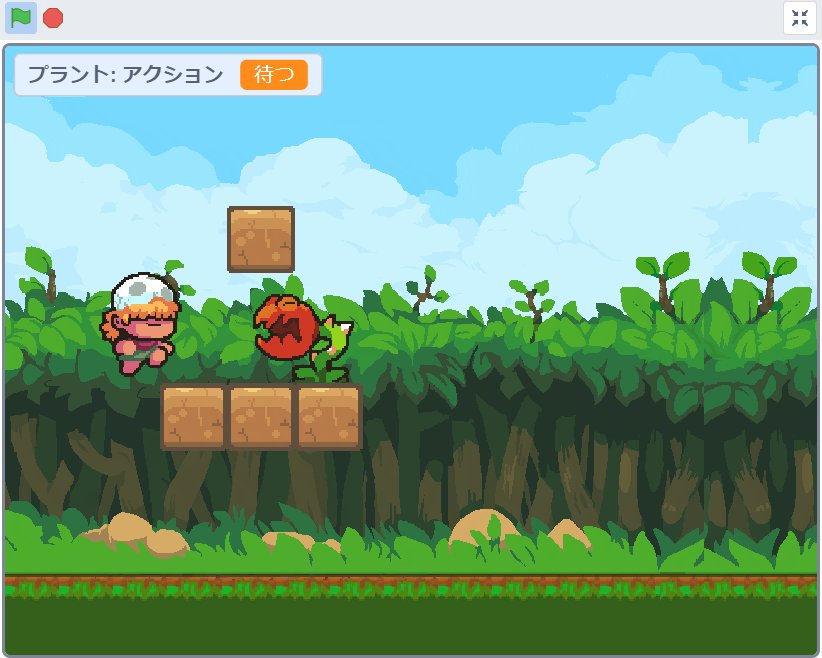
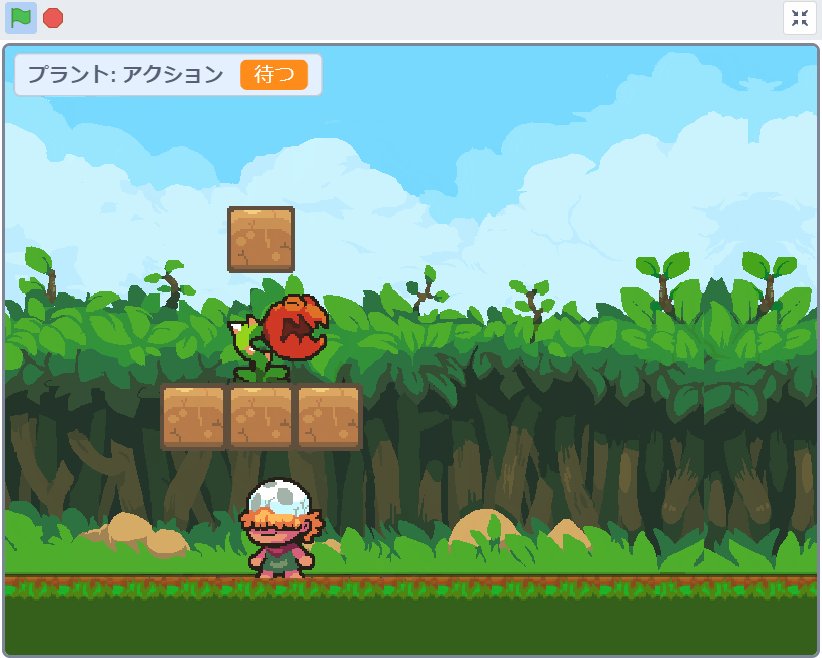
完成した動き
敵キャラクターがブロックの上でメインキャラクターが近づいてくるのを待ち構えています。敵の射程圏内まで近づくと噛みついて攻撃してきます。食虫直物のお化けですね。
メインキャラクターが敵が向いている方向と逆方向に離れていくと、敵キャラクターが察知して方向を変えます。
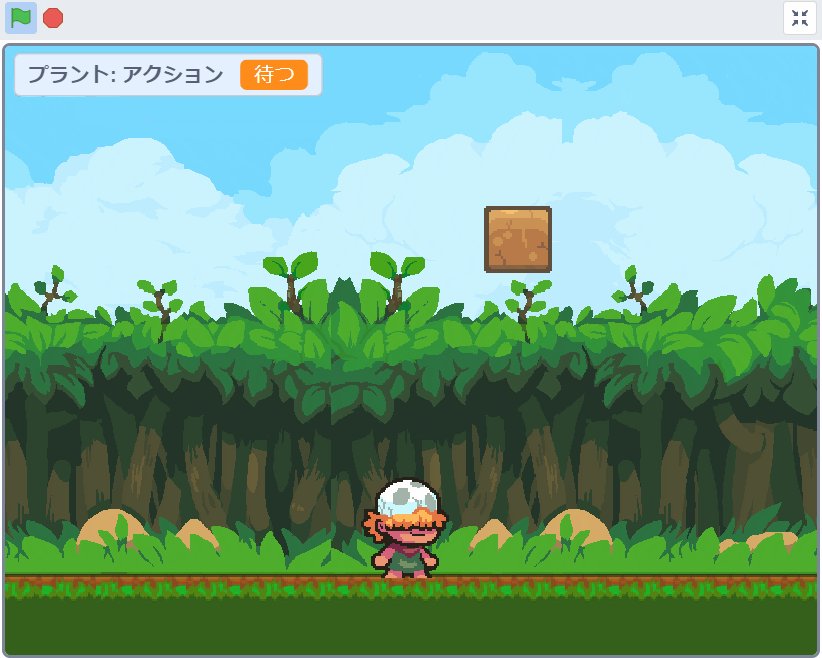
ブロックを壊して敵キャラクターの足場が無くなると地面まで落下します。
また、敵キャラクターは横方向に動けないので、背景をスクロールするとステージの外に消えてしまいます。

使用したスプライト
スプライトは「キャラ1」「地面1」「背景1」「天気1」「ブロック」「プラント」の6つです。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

キャラ1 
地面1 
背景1 
天気1 
ブロック 
プラント
【プラントのスプライト】
「プラント」スプライトは、スーパーパワーアセットパックの「prehistoric-platformer」フォルダ内にある「plant-1.png」ファイルを使用しています。
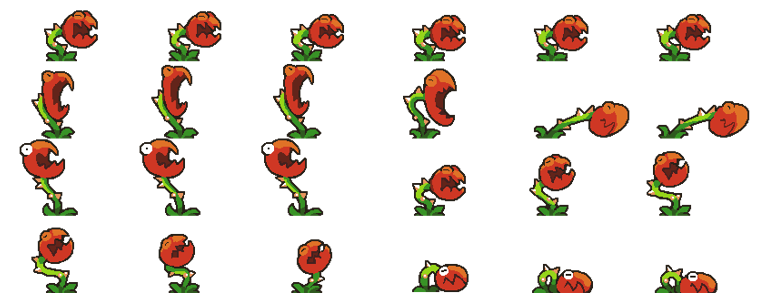
この画像ファイル「plant-1.png」は、下の図のように縦4行×横6列のキャラクター画像の集まりになっているので等間隔で分割してからコスチュームにアップロードする必要があります。
分割するためには、Windowsであれば「PL_ImageConstructor」などのフリーソフトで可能です。

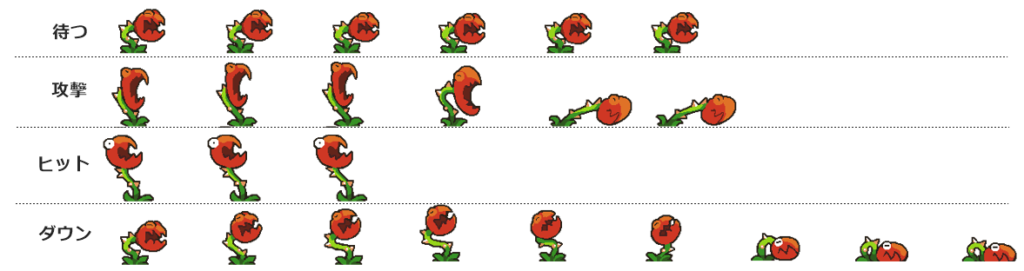
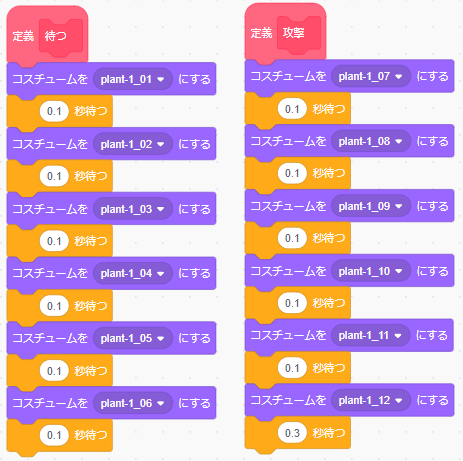
分割した画像を下の図のようにそれぞれの動作パターンごとにグルーピングして、別々の定義ブロックにまとめます(「攻撃」定義ブロックなど)。

「プラント」以外のスプライト(キャラ1・地面1・背景1・天気1)については、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
また、「ブロック」スプライトについてはこちらの記事で解説していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
完成したスクリプト
完成したスクリプトの全体です。
【キャラ1のスクリプト】
キャラ1のスクリプトは、こちらの記事で紹介した内容と同じなので省略します。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
【地面1・背景1・天気1のスクリプト】
地面1・背景1・天気1の3つのスクリプトは、こちらの記事で紹介した内容と同じなので省略します。↓↓↓
【Scratch 3.0】アクションゲーム 背景をスクロールする方法【3層で奥行きを表現する】(Tips)
【ブロックのスクリプト】
ブロックのスクリプトは、こちらの記事で紹介した内容とほとんど同じなので省略します。ブロックの位置・個数と「ブロックが壊れる」アニメーションが追加されている部分が異なりますがそのまま流用してもOKです。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
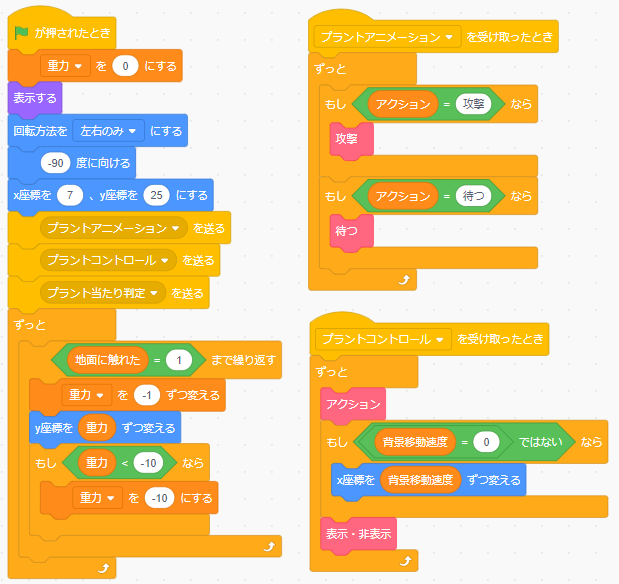
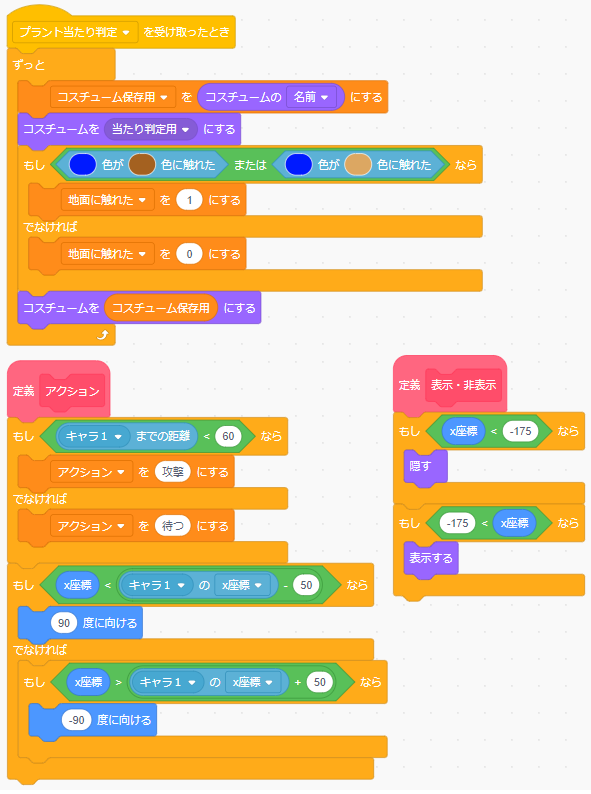
【プラントのスクリプト】
スクリプトの内容は、「プラント」スプライトの動きとアニメーションのみです。「キャラ1」との当たり判定(ダメージなど)については、別の記事で説明します。
- 重力:このスプライトのみ
- 地面に触れた:このスプライトのみ
- アクション:このスプライトのみ
- コスチューム保存用:このスプライトのみ



スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
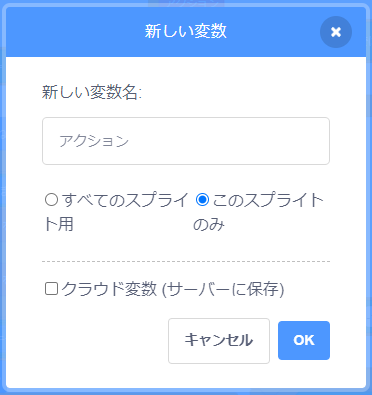
ポイント①:動作の状態をコントロールする変数をつくる
複数の動作パターンがある場合、変数をつかってどの動作の状態にあるのか/するのかをコントロールするのが良いと思います。
今回は「アクション」変数をつかって、「待つ」状態と「攻撃」状態をコントロールします。この「アクション」変数は、このキャラクター内だけで使用するので「このスプライトのみ」で作ります。

変数の補足
今回はその他の変数として、「重力」「地面に触れた」「コスチューム保存用」変数も「このスプライトのみ」でつくっています。
これらは「ブロックに乗る・落ちる・地面に着地する」動作を行うために必要な変数です。
以前「キャラ1」スプライトを地面に着地させる内容を紹介した記事からの流用になりますので、これらの変数の使い方や動作の仕組みについて一読ください。↓↓↓
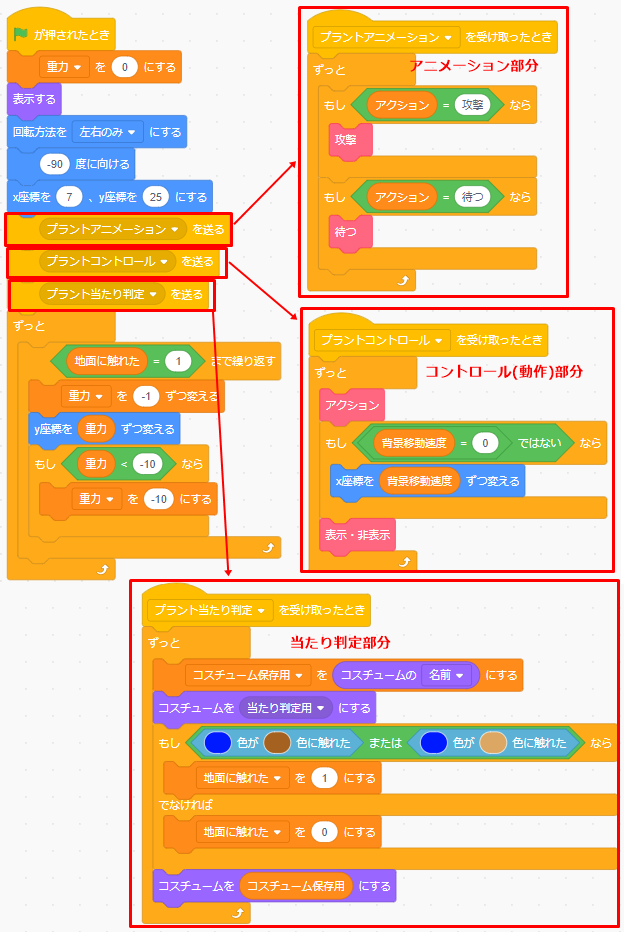
ポイント②:敵キャラクターの動きとアニメーションは並列に動かす
「並列に動かす」とは同時に動かすということです。
並列の反対は「直列」です。これは順番に動かすということです。
同時に動かすので「緑の旗でスタート」したら、アニメーション部分とコントロール(動作)部分、それと今回は当たり判定の処理を追加して3つを同時に「ずっと」処理し続けるようにメッセージを送ります。
このように並列に処理することで、他の処理が終わるまでの時間のロスを軽減することができます。
特に当たり判定なんかは、瞬時に判断してほしいので他の処理が終わるのを待ってられません。こんなときは積極的に並列処理を採用しましょう。

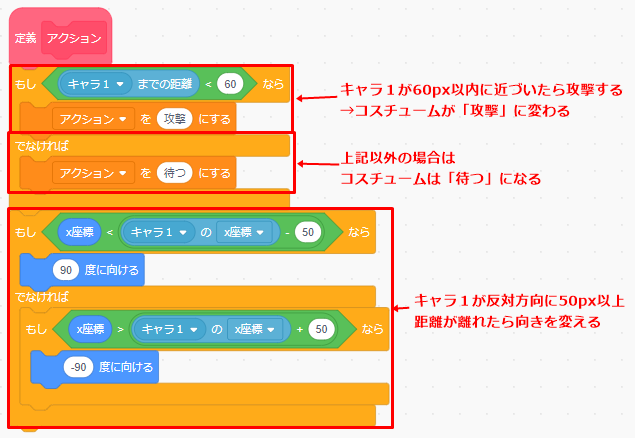
ポイント③:「待つ」「攻撃する」「方向転換する」動きをつける
ポイント②で説明した「プラントコントロールを受け取ったとき」ブロックの中にある「アクション」定義ブロックの中に、「プラント」スプライトの動作をまとめています。
これを見ていくと、「(待つ)から(攻撃)に切り替わる部分」「方向転換する部分」の大きく2つのかたまりに分かれていることが分かります。

それぞれ「もし~なら」ブロックで、以下のように条件が設定されています。
- キャラ1までの距離<60・・・キャラ1に60ピクセルより近づいたら「アクション」変数の値を「攻撃」にする、近づいていなかったら「待つ」にする
- x座標<キャラ1のx座標±50・・・プラントのx座標とキャラ1のx座標が50ピクセル以上離れたら方向転換する(つまり、キャラ1の方に向きを変える)
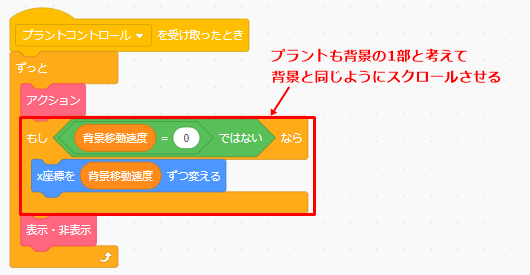
ポイント④:背景スクロールと連動させる
背景画像のスクロールと連動させるといっても、大したことを行っているわけではなく、単に「プラント」スプライトも背景の一部としてスクロールさせているだけです。

ちなみにステージの外まで行ってしまったら「隠す」ブロックで非表示にしています。

ここまでのポイントを押さえれば、アクションゲームで登場する敵キャラクターをアニメーション付きで動かすスクリプトを完成させることができると思います。
失敗しやすいポイント
「プラント」スプライトだけ見れば複雑なプログラムではないので、特筆すべきポイントはありません。
前回記事との違いは、乗っているブロックが壊れた地面まで落下する部分です。こちらは文中で紹介した過去の記事が参考になるので見てみてください。
応用編
今回は特に応用編はありません。
まとめ
さいごに、今回の記事で説明した『アクションゲームで登場する敵キャラクターをアニメーション付きで動かすプログラミング』のポイントをまとめます。
- ポイント①:動作の状態をコントロールする変数をつくる(「アクション」変数)
- ポイント②:敵キャラクターの動きとアニメーションは並列に動かす
- ポイント③:「待つ」「攻撃する」「方向転換する」動きをつける
- ポイント④:背景スクロールと連動させる(敵も背景の一部として)
今回の敵キャラクターは、食虫植物をデフォルメした画像だったのでそれに見合った動きにしました。
キャラクターに合わせた動きを想像してつくっていくのがプログラムの楽しいところでもあると思います。別途ほかのキャラクターについても紹介していきたいと思います。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)