
前回はカメを踏んづけて甲羅になったカメを蹴っ飛ばすプログラムをつくりました。
その続きとして今回は、カメを踏んだらゲットする得点を表示させるプログラムをつくっていきます。
この記事を読んでいただくと、アクションゲームでスーパーマリオ風にカメを踏んづけると得点が浮かび上がるプログラミングの方法が分かります。
なお、記事中に主人公がジャンプしたり地面やブロックに着地したり、ブロックに横から当たると跳ね返されたり、カメを踏んだり蹴ったりする動き(プログラムを組み込んでいる箇所)がありますが、これらは以前の記事で説明済みなのでこの記事では詳しく触れません。代わりに過去記事へのリンクを随時貼り付けたりしますので詳しくはそちらを参照してください。
また、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
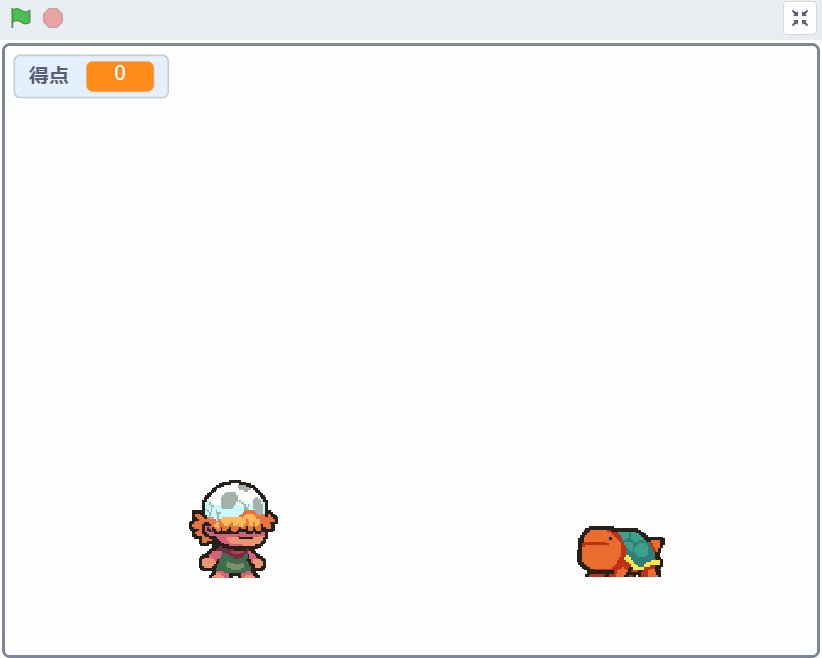
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
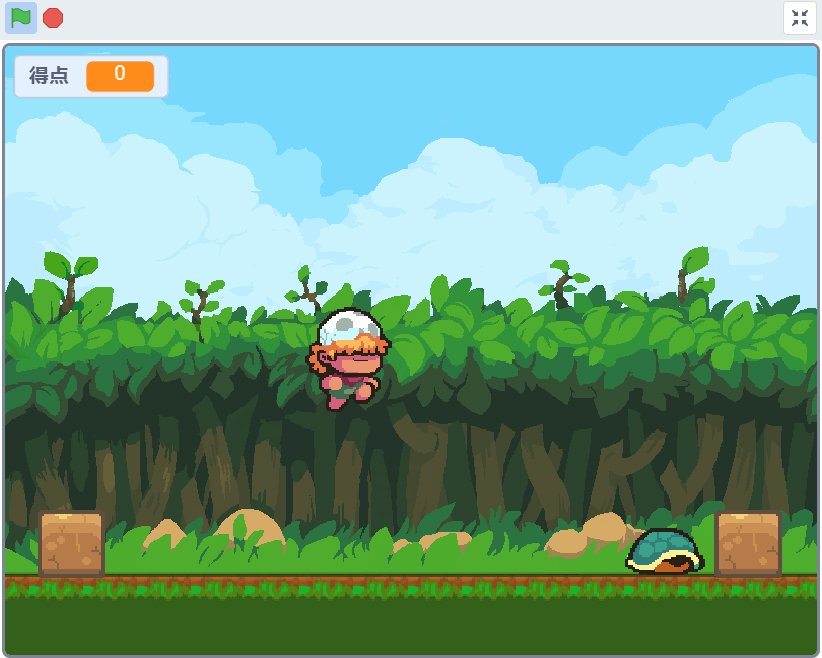
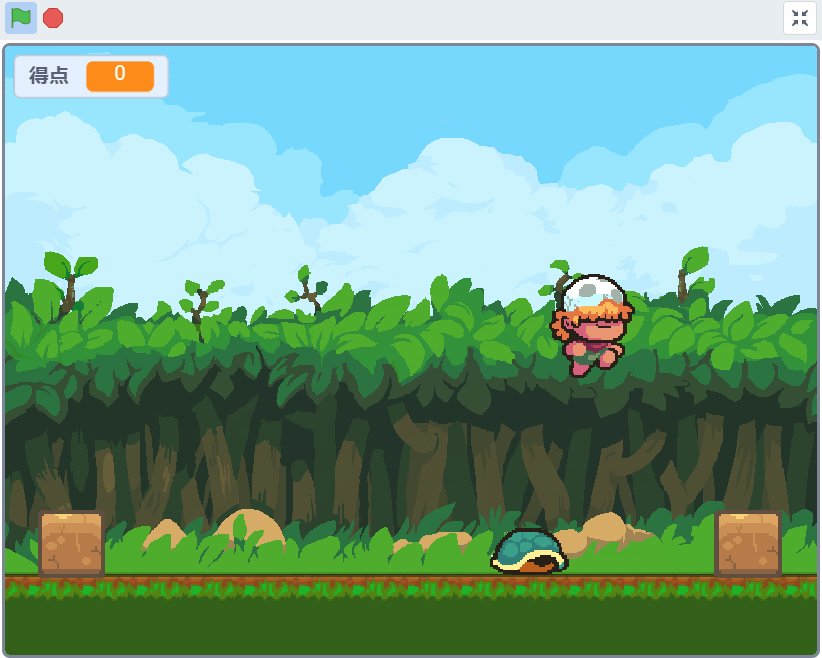
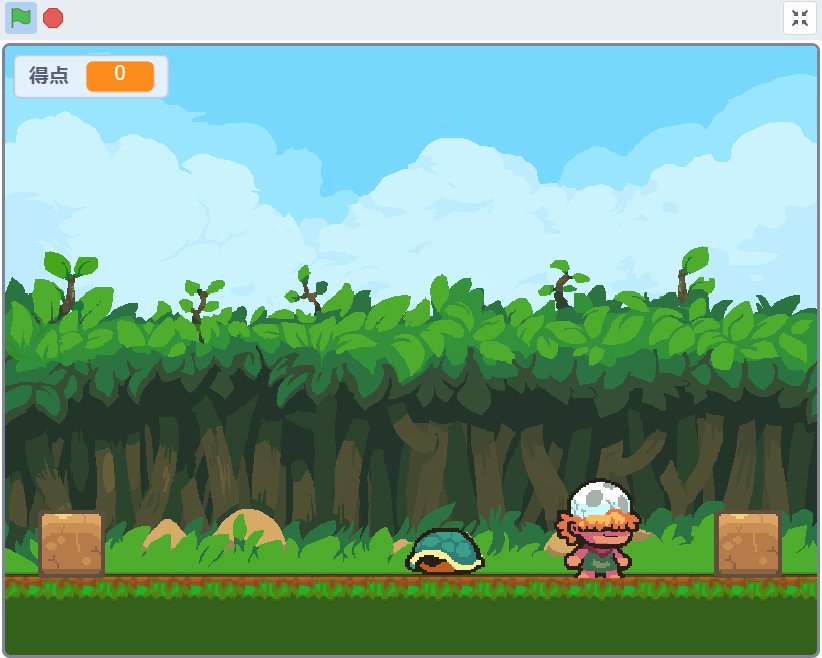
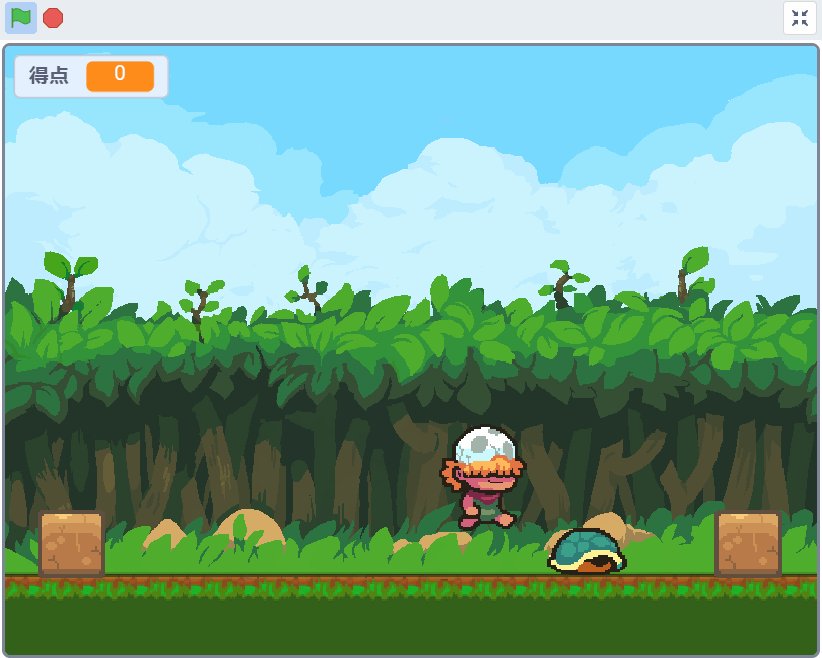
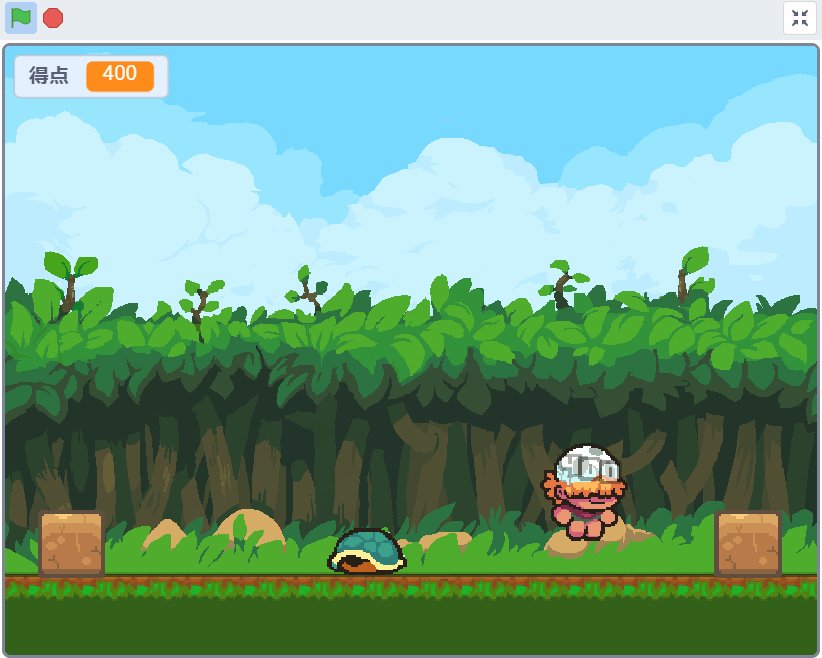
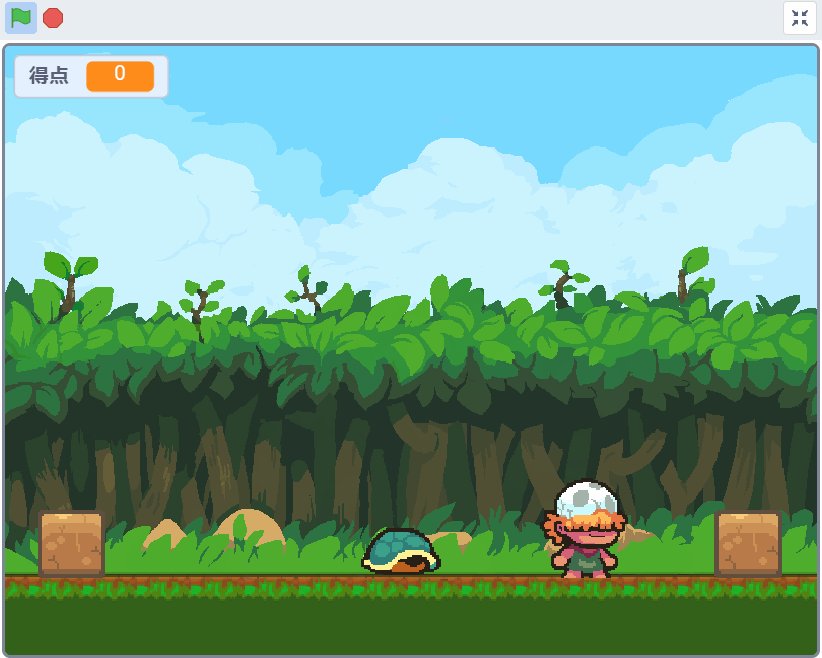
完成した動き
メインキャラクター(主人公)がジャンプして、上からカメを踏むと100点ゲットできます。
数字の「100」がカメから発現して、上昇しながら薄くなって最後に消えます。
地面に落ちずにカメを連続で踏むと、1度踏むたびに100点ずつアップ(100, 200, 300, 400, ・・・)していきます。

使用したスプライト
スプライトは「キャラ1」「地面1」「背景1」「天気1」「ブロック」「カメ」「数字ロゴ」の7つです。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

キャラ1 
地面1 
背景1 
天気1 
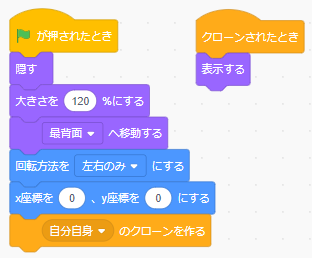
ブロック 
カメ 
数字ロゴ 
「キャラ1・地面1・背景1・天気1」スプライトについては、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
「ブロック」スプライトについてはこちら↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
「カメ」スプライトについてはこちら↓↓↓
【Scratch 3.0】アクションゲーム スーパーマリオ風カメを踏んづけて甲羅を蹴る方法(Tips)
【数字ロゴのスプライト】
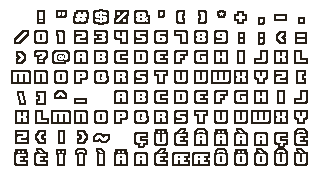
「数字ロゴ」スプライトには、0~9の数字の形をしたロゴをコスチュームとして用意します。
得点を表す数字ロゴには、スーパーパワーアセットパックの「prehistoric-platformer」フォルダ内にある「font-20×20.png」ファイルを使用しています。

これは20×20ピクセルサイズの英数字や記号のロゴが横15文字・縦8文字分が一枚の画像ファイルに詰め込まれているので、「PL_ImageConstructor.exe(Windows用フリーソフト)」のような画像編集ソフトを使って縦横等間隔に分割してからコスチュームにアップロードして使用します。
分割したロゴのうち、0~9の数字ロゴのみ使用します。
下の図のようにロゴの数字とコスチュームの名称は一致させておきます。

完成したスクリプト
完成したスクリプトの全体です。
今回のテーマの内容(カメを踏んだときの得点表示に関する動き)に絞るため、すべてのスプライトのスクリプトから以前の記事で説明した背景スクロールや一部の当たり判定など、今回の説明に必須でないブロックは削除しています。
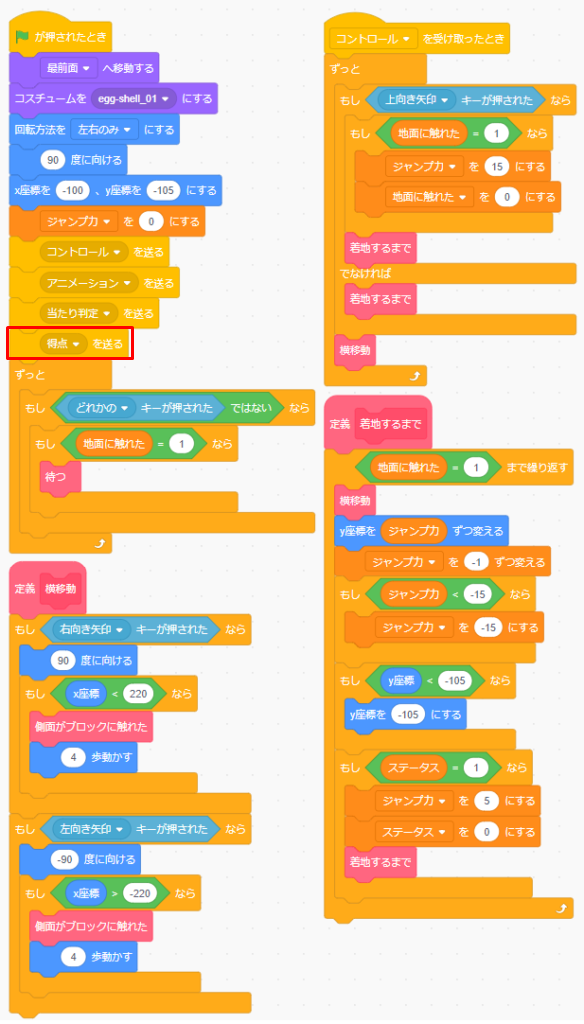
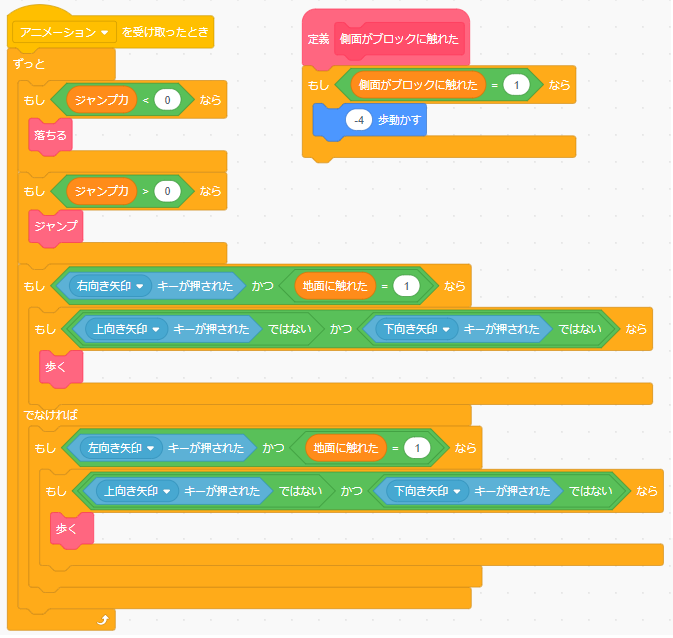
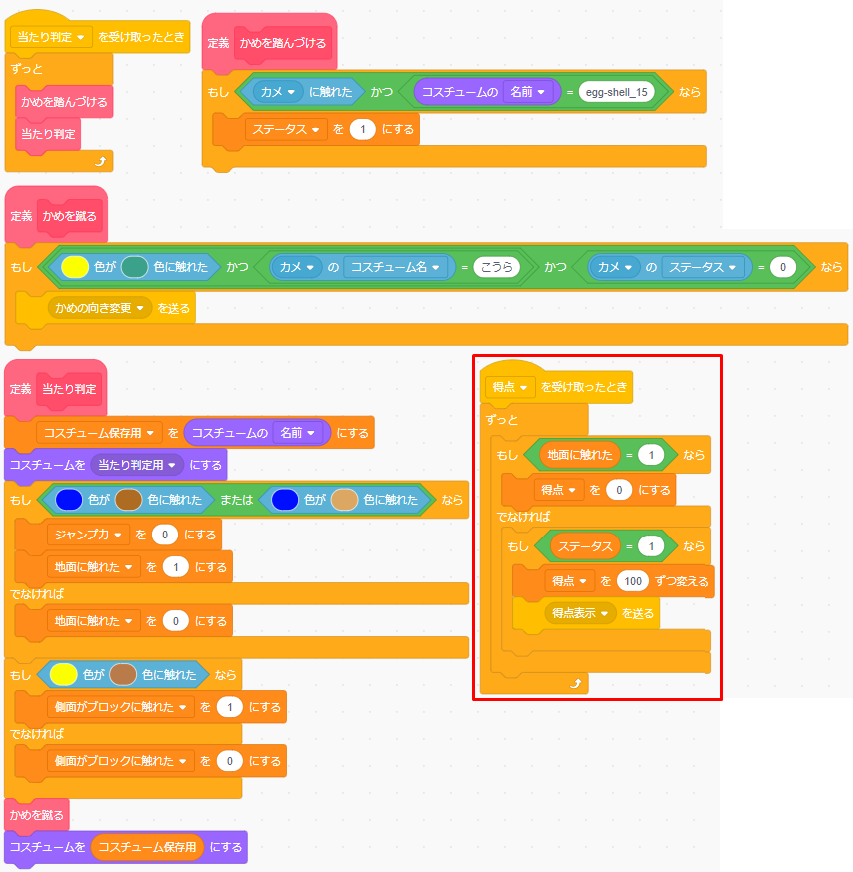
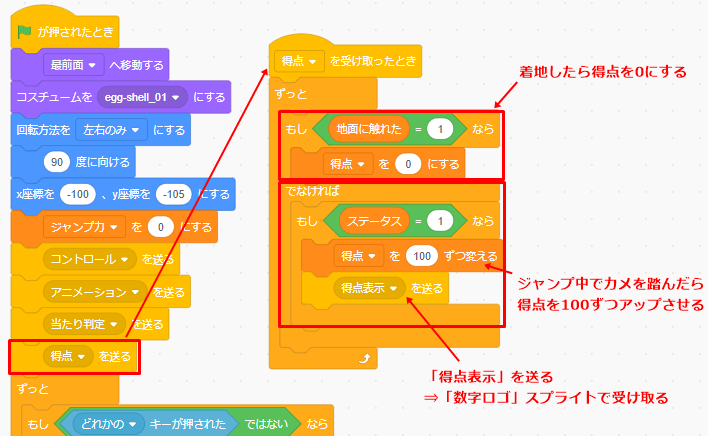
【キャラ1のスクリプト】
今回のテーマである「カメを踏むんだときに得点を表示する」ために追加したブロックに赤枠をつけています。
赤枠以外の部分のスクリプトについては、以前に説明済みの内容ですのでこちらの記事などでご確認ください。
- ジャンプ力:このスプライトのみ
- 地面に触れた:このスプライトのみ
- 側面がブロックに触れた:このスプライトのみ
- コスチューム保存用:このスプライトのみ
- ステータス:このスプライトのみ
- 得点:すべてのスプライト用



【地面1のスクリプト】
※前回の内容と同じです。

【背景1のスクリプト】
※前回の内容と同じです。

【天気1のスクリプト】
※前回の内容と同じです。

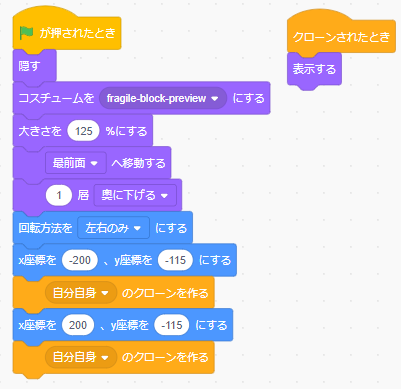
【ブロックのスクリプト】
※前回の内容と同じです。

【カメのスクリプト】
「カメ」のスクリプトは前回とまったく同じなのでこちらの記事を参照してください。↓↓↓
【Scratch 3.0】アクションゲーム スーパーマリオ風カメを踏んづけて甲羅を蹴る方法(Tips)
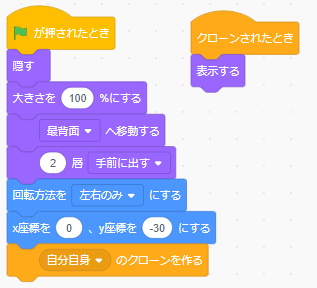
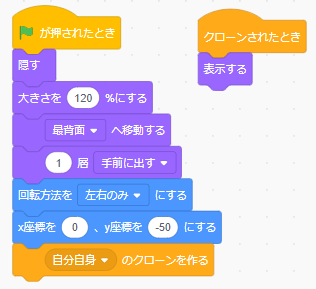
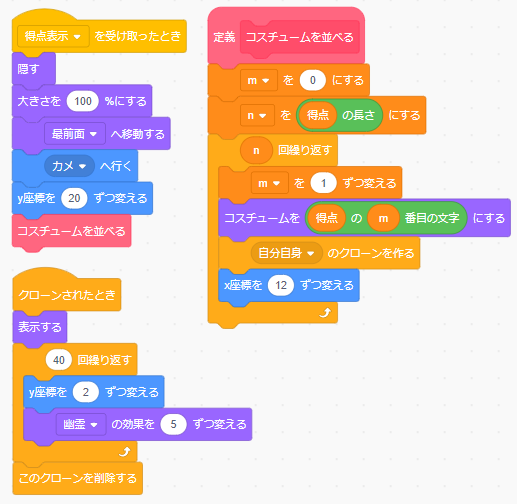
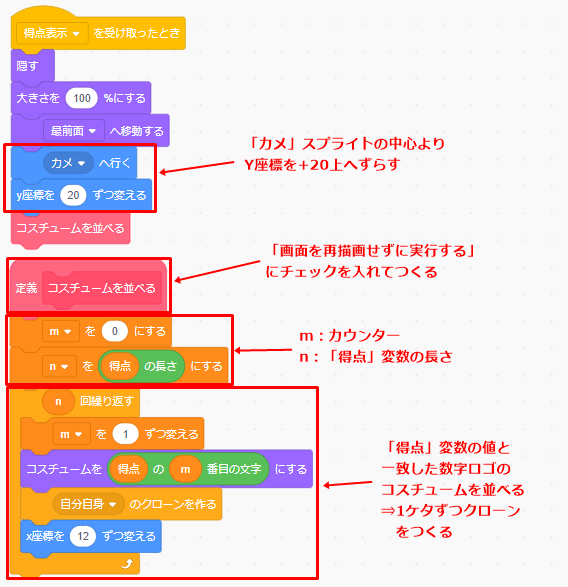
【数字ロゴのスクリプト】
「得点」変数は「すべてのスプライト用」で作成しています(「キャラ1」スプライトでの説明と同じ)。「m」と「n」変数は「このスプライトのみ」でつくっています。
- m:このスプライトのみ
- n:このスプライトのみ
- 得点:すべてのスプライト用

スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
今回のプログラムの主な仕様は、以下のようになっています。
- 主人公がジャンプ中にカメを踏むたびに得点が100ずつアップする
- 主人公が地面やブロックに着地すると得点は0になる
- 得点はカメの甲羅あたりから浮かび上がり、上昇しながら徐々に薄くなって消えていく
ポイント①:カメを踏むたびに得点変数をカウントアップさせる
ここでは主人公(「キャラ1」スプライト)のプログラムを考えます。
「キャラ1」スプライトでは、文字を表示することは考えず、「得点」変数の値をイメージ通りに変化させるためのプログラムをつくります。
「得点を受け取ったとき」ブロックではじめて「ずっと」ブロックで得点をアップさせるか・させないかを常にチェックし続けるようにします。
「もし(地面に触れた=1)なら」、つまり地面に触れたなら「得点」変数の値を0にリセットします。
そうでなければ、つまり地面に触れていない=ジャンプ中であるなら、かつ「もし(ステータス=1)なら」、つまりカメを踏んだなら「得点」変数を100ずつカウントアップさせます。
ジャンプ中である限り「得点」変数の値は100ずつアップしていくので、カメを連続で踏むことになれば100, 200, 300, 400, …と増えていくことになります。
そして、その時点の「得点」変数の値を「数字ロゴ」スプライトに伝えるために「得点表示を送る」ブロックでメッセージを送っています。

ポイント②:得点変数の値と数字ロゴを一致させる
ここから「数字ロゴ」スプライトのプログラムを考えていきます。
数字ロゴはクローンをつくるまでは表示させないので、最初に「隠す」ブロックで非表示にしておきます。
表示させる位置は「カメ」スプライトの中心から少し上あたりにしたいので、「カメへ行く」ブロックと「y座標を20ずつ変える」ブロックを組み込んでいます。

つぎに「コスチュームを並べる」定義ブロックを作っていますが、これには明確に理由があります。
結論から言うと下の図のように「画面を再描画せずに実行する」にチェックを入れる必要があったためです。

これは文字通り定義ブロックの処理が終わるまで途中経過は画面に反映しない、というものです。
もっと具体的に説明すると、今回表示させる数字は最小で100です。つまり3ケタあります。
スクリプトを見てもらえば分かりますが、「自分自身のクローンを作る」ブロックでつくられるクローンは1ケタずつです。つまり、数字100のクローンを作る場合は「1」,「0」,「0」の順に3つのクローンをつくる必要があります。
このように3つのクローンを順番につくると、「1」,「0」,「0」の順に画面に表示されます。
本当にやりたいことは3ケタの「100」をスパッと同時に画面に表示させたいのです。そのためにわざわざ定義ブロックにして「画面を再描画せずに実行する」にチェックを入れたわけです。
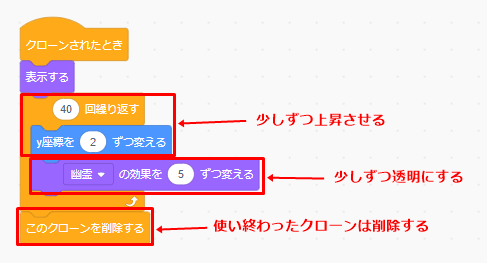
ポイント③:数字ロゴを浮かび上がらせて徐々に消す
数字ロゴのクローンが生成されたら画面に表示します。
「y座標を2ずつ変える」ブロック×40回でゆっくり上昇させます。
同時に「幽霊の効果を5ずつ変える」ブロック×40回でゆっくり透明にしていき、最後にクローンを削除します。

クローンは同時に画面に存在できる数には300個までと限りがありますので、使い終わったら必ず削除するようにします。「隠す」ブロックではまだ画面上に残っていることになります。
ここまでのポイントを押さえれば、アクションゲームでスーパーマリオ風にカメを踏んづけると得点が浮かび上がるスクリプトを完成させることができると思います。
失敗しやすいポイント
上のポイント②で説明した「コスチュームを並べる」定義ブロックの「画面を再描画せずに実行する」チェックボックスのチェックを外すとどのような動きになるか見てみます。

下のアニメーションを見てもらえば分かるように数字が1ケタずつ順番に表示されるのでガタガタした表示になってしまっています。このようになるのを避けるためのチェックだったわけです。

応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『アクションゲームでスーパーマリオ風にカメを踏んづけると得点が浮かび上がるプログラミング』のポイントをまとめます。
- ポイント①:カメを踏むたびに得点変数をカウントアップさせる
- ポイント②:得点変数の値と数字ロゴを一致させる
- ポイント③:数字ロゴを浮かび上がらせて徐々に消す
今回は前回の「カメを踏んづけて甲羅を蹴る方法」の記事の続きとして得点するスクリプトを付け加えてみました。
つぎは合計得点を数字ロゴをつかって画面上に表示するプログラムも作ってみたいと思います。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)