
前回はカメを踏むたびに100点ずつ得点するプログラムをつくりました。
その続きとして今回は、合計得点を表示するプログラムをつくっていきます。
表示する数字は前回と同様、数字の形をした画像をつかいます。
同じ数字でも毎回新しい数字を登場させるのと、今回つくるプログラムのように一度登場させた数字を変化させるのではまったく違うプログラムになります。
この記事を読んでいただくと、アクションゲームで合計得点を数字のロゴ画像をつかって表示するプログラミングの方法が分かります。
なお、記事中に主人公がジャンプしたり地面やブロックに着地したり、ブロックに横から当たると跳ね返されたり、カメを踏んだり蹴ったりする動き(プログラムを組み込んでいる箇所)がありますが、これらは以前の記事で説明済みなのでこの記事では詳しく触れません。代わりに過去記事へのリンクを随時貼り付けたりしますので詳しくはそちらを参照してください。
また、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
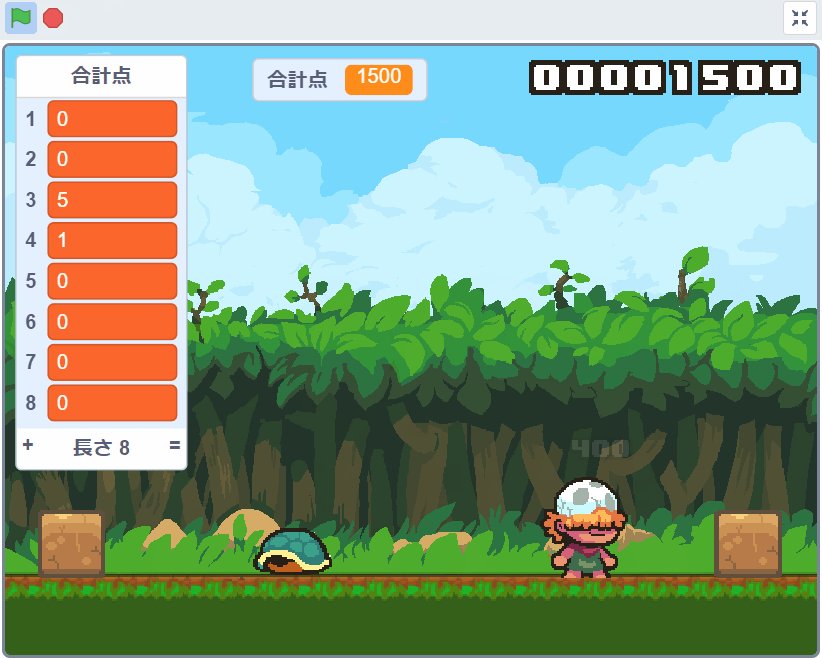
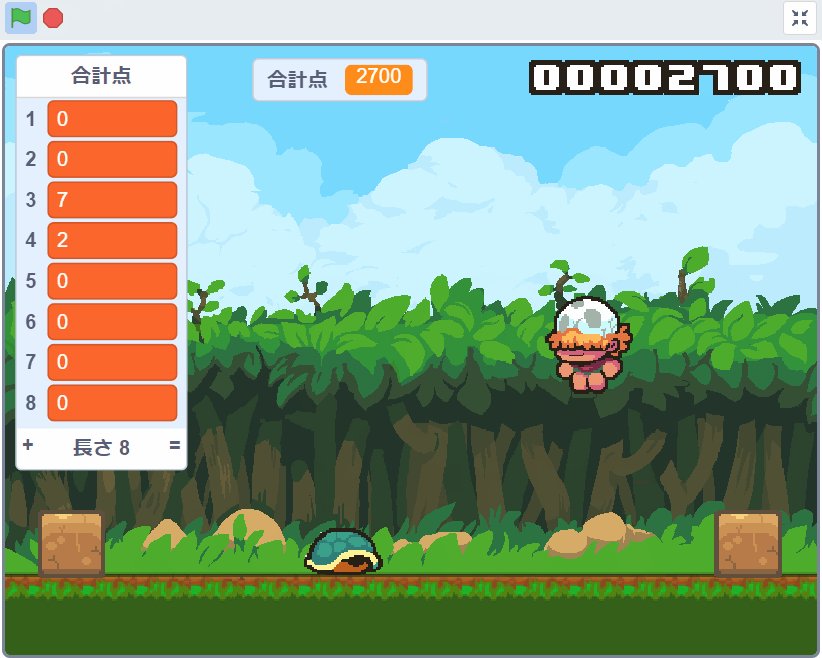
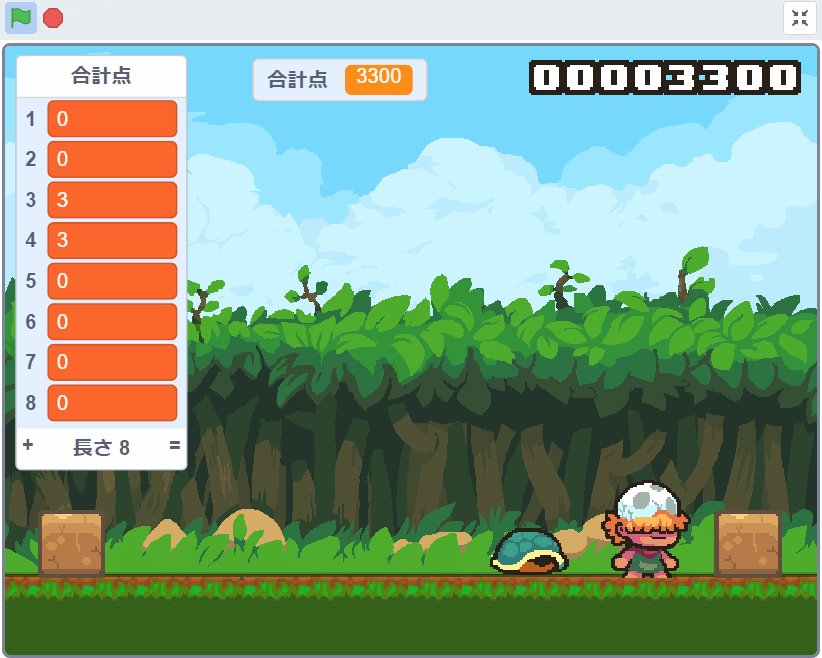
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
完成した動き
メインキャラクター(主人公)がジャンプして、上からカメを踏むと100点ゲットします。連続で踏むとさらに100点ずつアップしていきます。
そして、合計した得点を右上の8ケタの画像カウンターで表示します。

使用したスプライト
スプライトは「キャラ1」「地面1」「背景1」「天気1」「ブロック」「カメ」「数字ロゴ」「合計点ロゴ」の8つです。
「数字ロゴ」と「合計点」スプライトは同じ画像(コスチューム)です。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

キャラ1 
地面1 
背景1 
天気1 
ブロック 
カメ 
数字ロゴ 
合計点ロゴ
「キャラ1・地面1・背景1・天気1」スプライトについては、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
「ブロック」スプライトについてはこちら↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
「カメ」スプライトについてはこちら↓↓↓
【Scratch 3.0】アクションゲーム スーパーマリオ風カメを踏んづけて甲羅を蹴る方法(Tips)
「数字ロゴ」と「合計点ロゴ」スプライトについては、こちらに使い方の説明が載っています↓↓↓
【Scratch 3.0】アクションゲーム スーパーマリオ風カメを踏んで得点を表示する方法(Tips)
完成したスクリプト
完成したスクリプトの全体です。
今回のテーマの内容(ステージ上に画像で合計点を表示する)に絞るため、すべてのスプライトのスクリプトから以前の記事で説明した背景スクロールや一部の当たり判定など、今回の説明に必須でないブロックは削除しています。
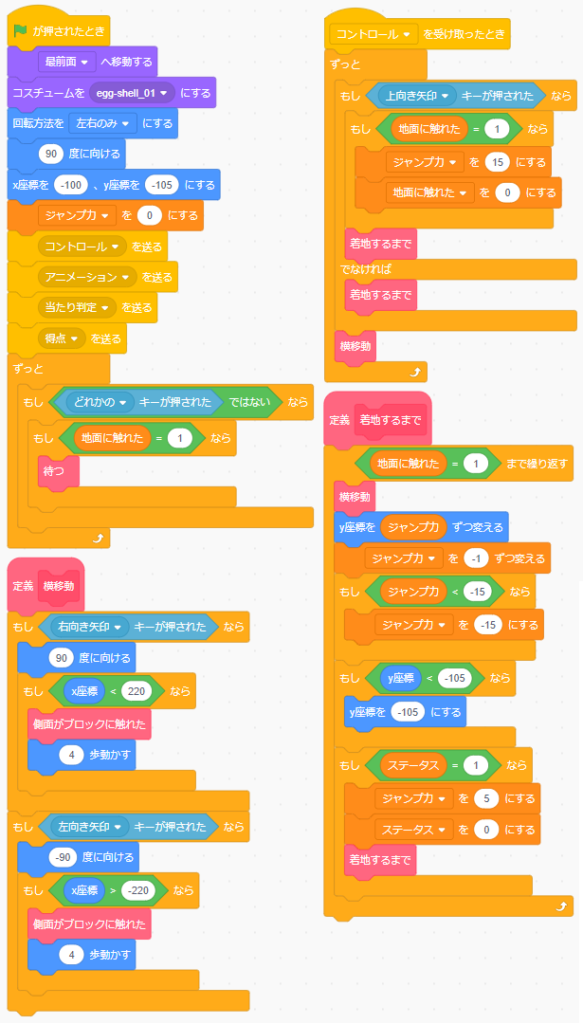
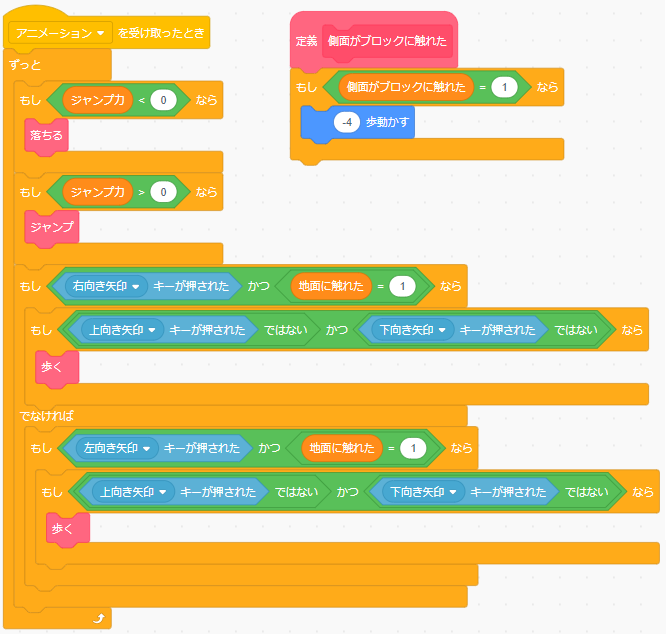
【キャラ1のスクリプト】
今回のテーマである「数字ロゴ画像で合計点を表示する」ために追加したブロックに赤枠をつけています。ただし、ほとんど前回の内容と同じです。
赤枠以外の部分のスクリプトについては、以前に説明済みの内容ですのでこちらの記事などでご確認ください。
- ジャンプ力:このスプライトのみ
- 地面に触れた:このスプライトのみ
- 側面がブロックに触れた:このスプライトのみ
- コスチューム保存用:このスプライトのみ
- ステータス:このスプライトのみ
- 得点:すべてのスプライト用
- 合計点:すべてのスプライト用



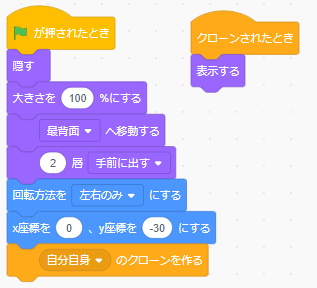
【地面1のスクリプト】
※前回の内容と同じです。

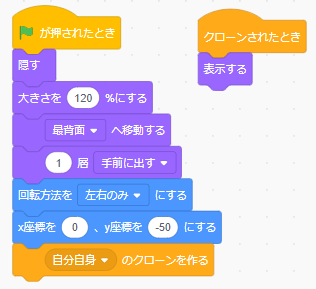
【背景1のスクリプト】
※前回の内容と同じです。

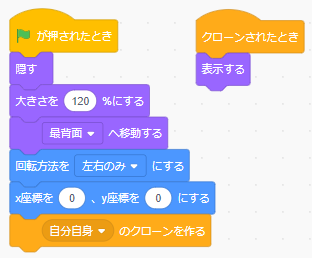
【天気1のスクリプト】
※前回の内容と同じです。

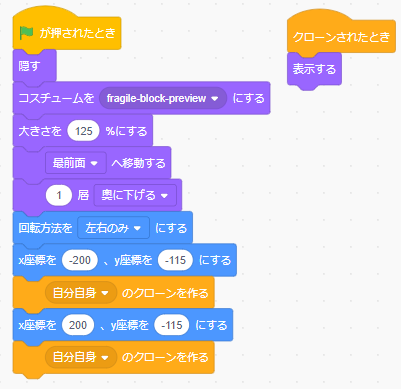
【ブロックのスクリプト】
※前回の内容と同じです。

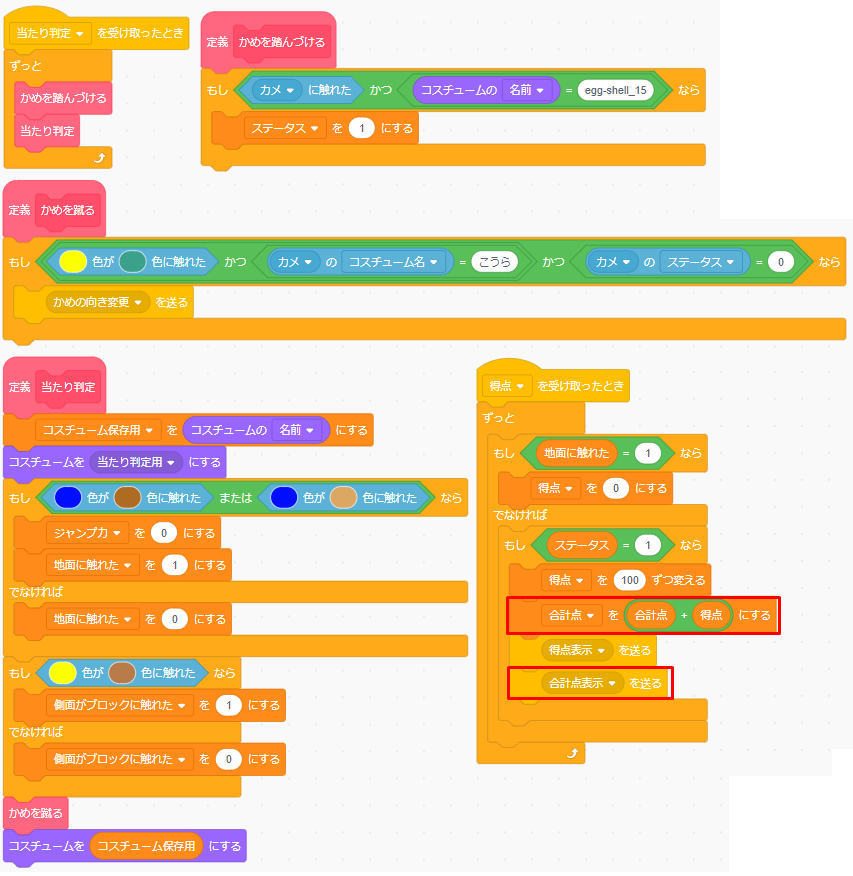
【カメのスクリプト】
「カメ」のスクリプトは前々回とまったく同じなのでこちらの記事を参照してください。↓↓↓
【Scratch 3.0】アクションゲーム スーパーマリオ風カメを踏んづけて甲羅を蹴る方法(Tips)
【数字ロゴのスクリプト】
「数字ロゴ」のスクリプトは前回とまったく同じなのでこちらの記事を参照してください。↓↓↓
【Scratch 3.0】アクションゲーム スーパーマリオ風カメを踏んで得点を表示する方法(Tips)
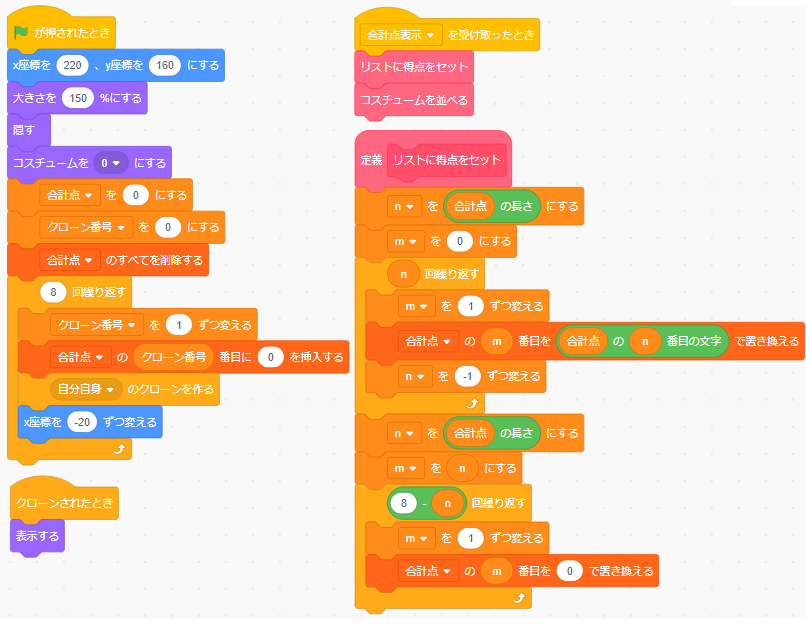
【合計点ロゴのスクリプト】
- クローン番号:このスプライトのみ
- m:このスプライトのみ
- n:このスプライトのみ
- 合計点:すべてのスプライト用
- 合計点:すべてのスプライト用


スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
今回のプログラムの主な仕様は、以下のようになっています。
- 主人公がジャンプ中にカメを踏むたびに「合計点」変数を100ずつアップする
- 「合計点」変数の値を「合計点」リストに1ケタずつ登録する
- 「合計点」リストの内容を1ケタずつ読み取って「合計点ロゴ」のクローンに反映する
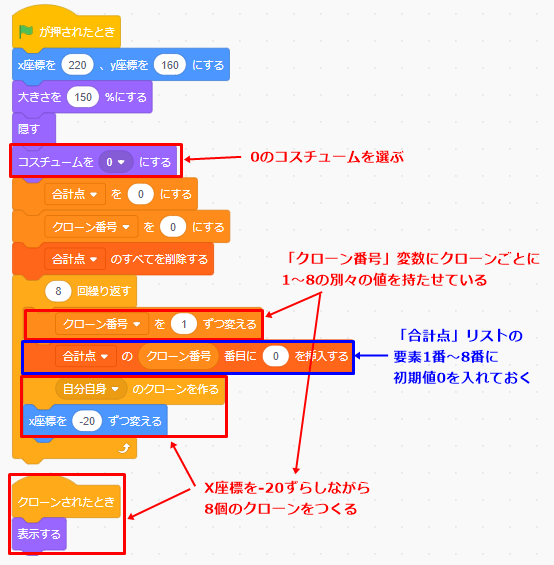
ポイント①:合計点を入れるリストと画像ロゴを初期化する
まず「合計点」リストの中身と8ケタの合計点ロゴをすべて0で初期化します。
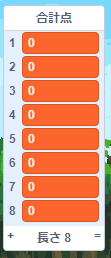
「合計点」リストは1ケタ1要素とするので、8個の要素を用意して初期値として0を入れておきます。

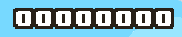
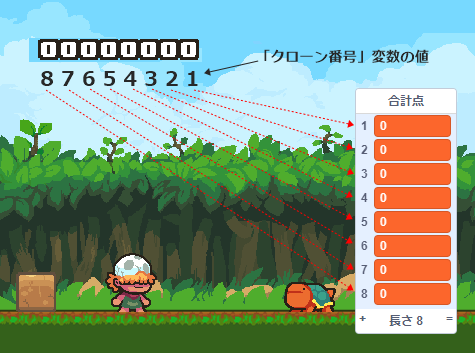
ステージ上に表示する合計点は下の図のように8ケタとします。
「合計点ロゴ」スプライトで「0」のコスチュームを選んでクローンを8個作って並べます。

この時に重要になるのが「クローン番号」変数の役割です。
この「クローン番号」変数は「このスプライトのみ」で作成しているので、1つ1つのクローンに別々の値を持たせることができます。

実際に上のスクリプトを実行すると、1つ目のクローンの「クローン番号」変数には「1」が入り、2つ目のクローンの「クローン番号」変数には「2」が入った状態でクローンが作られます。
また、クローンをつくる直前に「合計点の(クローン番号)番目に0を挿入する」ブロックがあるので、クローンを作った順番と「合計点」リストの要素番号が一致させることができています。
下の図のように「クローン番号」変数の値は、合計点ロゴの場合は右から順番に1~8までの数字が変数に格納されており、「合計点」リストには要素番号が変数の値と一致している状態になっています。

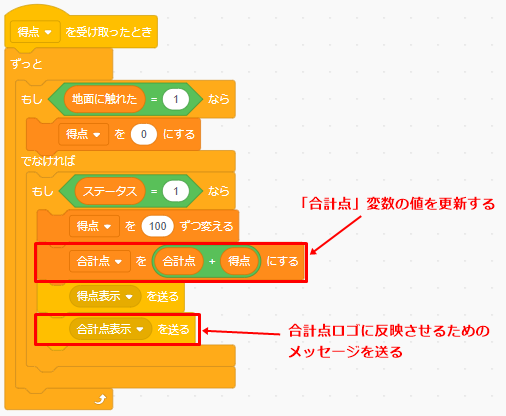
ポイント②:合計点がアップしたら画像ロゴに反映するためのメッセージを送る
前回の記事で説明した「キャラ1」スプライトがカメを踏んだときに得点を浮かび上がらせるスクリプトに今回必要なブロックを2つ追加しています。
1つ目は「合計点」変数の値を更新するブロックで、「(新しい)合計点=(現在の)合計点+得点」という計算式になっています。
2つ目は「合計点表示を送る」ブロックで、「合計点ロゴ」スクリプト側でメッセージを受け取って「合計点」リストと画像ロゴを更新する処理を行います。
送ったメッセージは「合計点」スプライト側で受けとって処理を行います。詳しくはポイント③で説明します。

ポイント③:合計点をリストに反映する
ポイント②で説明したように「キャラ1」スプライト側からメッセージを受け取って動き出します。
2つの定義ブロック「リストに得点をセット」と「コスチュームを並べる」に分けていますが、ここでは前者の「リストに得点をセット」について説明します。
「リストに得点をセット」定義ブロックのプログラムは、大きく分けて2つの処理を行っています。
1つは「合計点」変数の値を1ケタずつ読み取って「合計点」リストに格納する処理、もう1つは変数の値が存在しない桁数については0を格納する処理です。
「合計点」変数の値を1ケタずつ読み取って格納する処理では、1の位の数字はリストの1番目の要素に、10の位の数字はリストの2番目の要素に、という具合に入れていきます。

たとえば「合計点」変数の値が「12900」だった場合、「合計点」リストの中身は下の図のように格納されます。
※「合計点」リストは、複数のスプライトで読み書きするので「すべてのスプライト用」で作っておく必要があります。

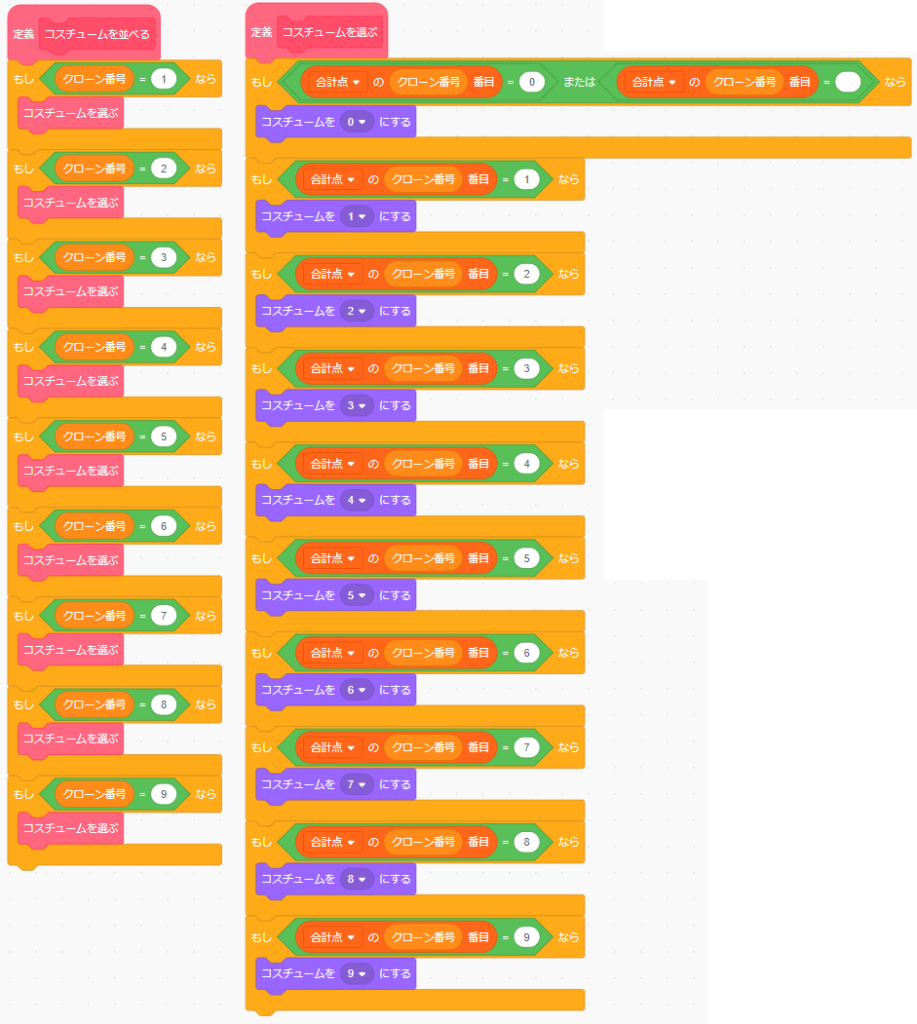
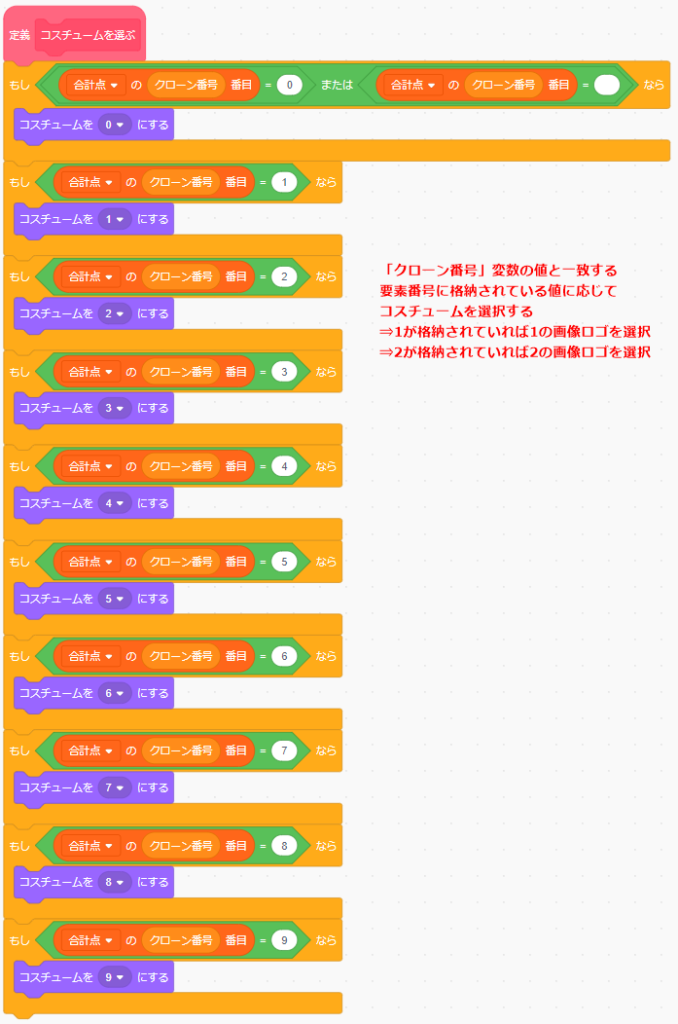
ポイント④:リストを読み取って画像ロゴに反映する
ここでは残りの定義ブロック「コスチュームを並べる」と「コスチュームを選ぶ」について説明します。
「コスチュームを並べる」定義ブロックの役割は、それぞれの桁を区別して数字ロゴを選択することです。
「クローン番号」変数には、合計点ロゴの8ケタのクローンが各ケタごとに1~8の別々の値を持っているので区別することができるようになっています。

つぎに「コスチュームを選ぶ」定義ブロックは、上の「コスチュームを並べる」定義ブロックと合わせて見る必要がありますが、「クローン番号」変数に入っている値と同じ値を持つ要素番号を「合計点」リストから探し出して値を取得します。
その値が1ならコスチューム名を1にし、その値が2ならコスチューム名を2に変更する処理を行っています。

ここまでのポイントを押さえれば、アクションゲームで合計得点を数字のロゴ画像をつかって表示させるスクリプトを完成させることができると思います。
少々複雑でしたが、クローンを1つ1つ識別するためには「このスプライトのみ」で変数を作って別々の値を持たせる必要があり、それらの値を他のスプライトで読み取るにはリストを介して行う方法が便利だと思います。
失敗しやすいポイント
今回、「このスプライトのみ」で作った「クローン番号」変数をつかって、クローンごとに別々の値を持たせて識別する方法で合計点の画像カウンタを表現しました。
もし、この変数を「すべてのスプライト用」で作ってしまうとクローンが識別できなくなってしまうので上手くいきません。
そのような間違いをしてしまったとき、どのような動きになるのかは以前の記事で詳しく説明しているので参考にしてみてください。↓↓↓
応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『アクションゲームで合計得点を数字のロゴ画像をつかって表示するプログラミング』のポイントをまとめます。
- ポイント①:合計点を入れるリストと画像ロゴを初期化する
- ポイント②:合計点がアップしたら画像ロゴに反映するためのメッセージを送る
- ポイント③:合計点をリストに反映する
- ポイント④:リストを読み取って画像ロゴに反映する
今回紹介したプログラムは、以前『シューティングゲーム』でも似たようなテーマで記事を書いていますが同じアルゴリズムです。
このことからも分かるように、今回の内容はゲームジャンルにとらわれずに応用できるテクニックなので覚えておくと良いかもしれません。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)