
今回からスクラッチでバルーンファイト風のアクションゲームを作っていきたいと思います。
少しずつ機能を追加していく予定のため、記事も数回に分けてアップしていきます。
登場するキャラクター・コスチューム・背景などはすべてScratchに標準で備わっている素材を使う想定なので、インターネットから素材をダウンロードしてScratchにアップロードして、などの手間は掛かりません。
第1回目として、まずは主人公が風船にぶらさがって空中を飛び回る動きのプログラムを作ります。
この記事を読んでいただくと、バルーンファイト風に主人公が風船を背負って空中をふわふわ移動させるプログラミングの方法が分かります。
バルーンファイトは、キャラクターが風船を着けて空中をふわふわ飛び回り障害物を避けながら敵の風船を割って進む固定画面型アクションゲーム。主人公と敵がぶつかった時、下にいた方の風船が割れる。敵は風船が割れるとパラシュートで降下して、地上に降りると風船をふくらませて再び飛び立とうとする。敵が地上に降りている間に敵に体当たりすると、その敵を倒すことができる。任天堂が1984年アーケードゲームを、1985年にファミコン版を発売。
完成品
この章の内容をご自身のScratch環境に反映すると、同じ動きを再現することができます。
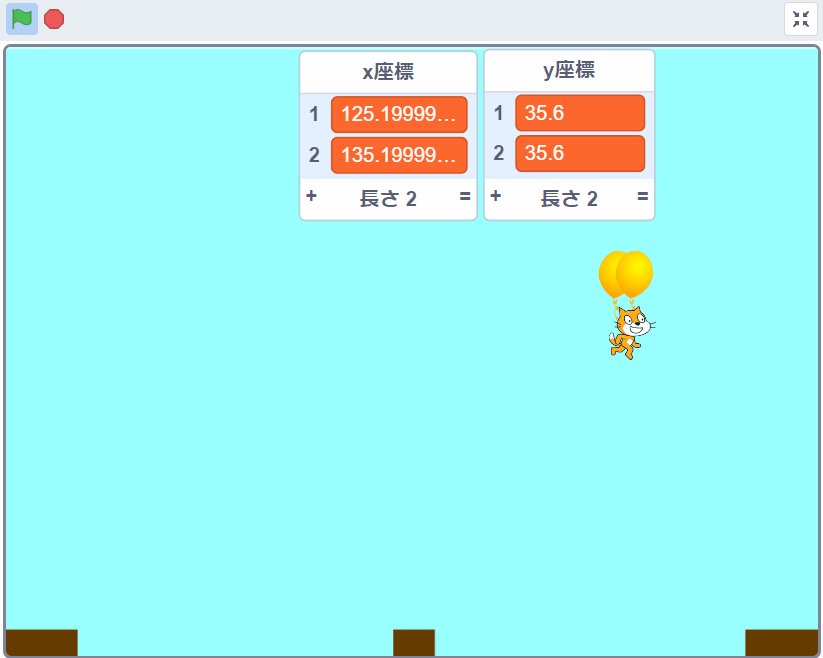
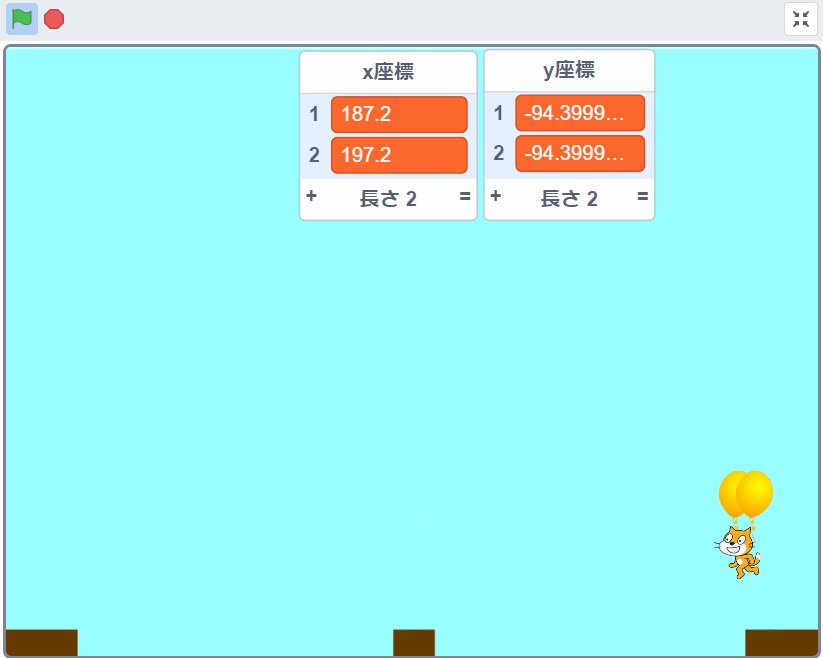
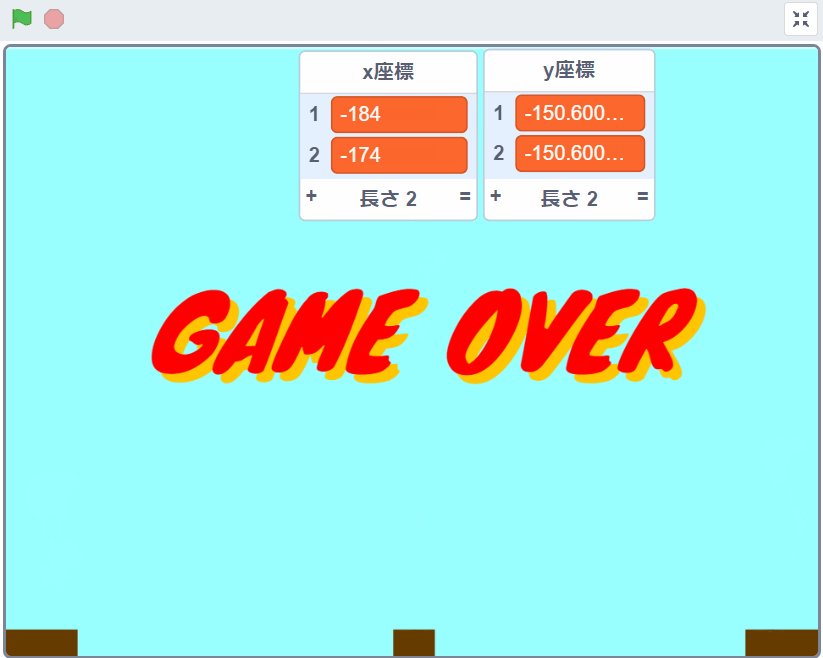
完成した動き
上向き矢印キーを押すと、主人公が空中に飛び出し上昇します。キーを離すと下降します。画面下端まで落下するとゲームオーバーになります。また、左右の矢印キーを押すと押した方向に動きます。
背景はスクロールせず、キャラクターが画面の端に到達すると反対側の端から出現します。

使用したスプライトと背景
スプライトは「ネコ」と「バルーン」の2つ、それと「ステージ」です。

【ネコのスプライト】
「ネコ」スプライトは、Scratchに標準で備わっている「cat」キャラクターを選択してスプライト名を「ネコ」に変更しています。

「ネコ」スプライトのコスチュームは、少し編集が必要です。
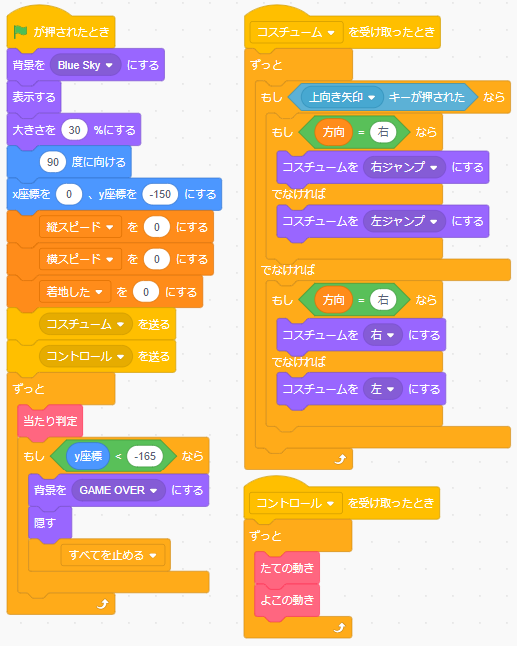
「cat」スプライトを読み込んだ時点のコスチュームは下の図でいうと「右」と「右ジャンプ」の2つしかありません。この2つのコスチュームを複製して、それぞれ左右の向きを反転させてコスチューム名を「左」と「左ジャンプ」にします。
あと、どのコスチュームでも良いのでもう1つコピーを作ってキャラクターが地面に触れる部分に青色の四角形を描いておきます。コスチューム名は「当たり判定用」とします。

【バルーンのスプライト】
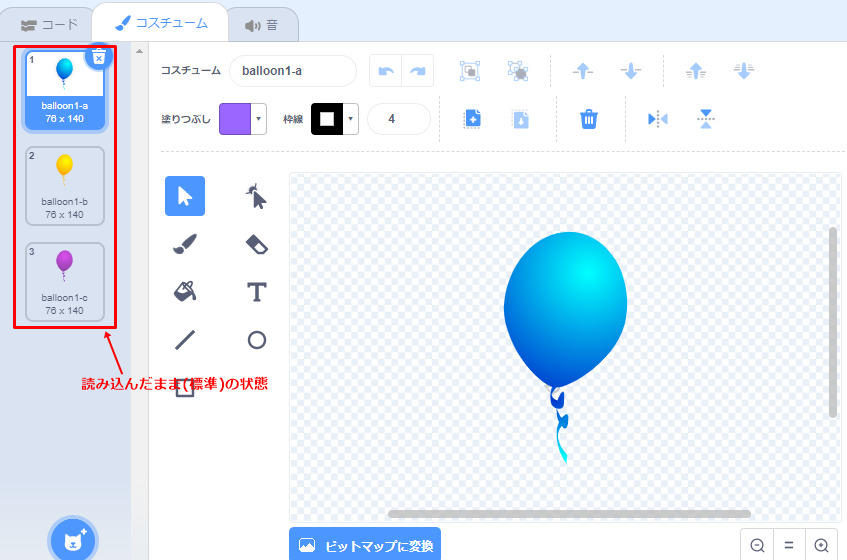
「バルーン」スプライトは、Scratchに標準で備わっている「Ballon1」キャラクターを選択してスプライト名を「バルーン」に変更しています。

「バルーン」スプライトのコスチュームは、編集などはせずに読み込んだ状態のまま使用します。

【ステージ】
ステージに設定する背景は、地面の部分を描いてあれば何でも良いです。
ゲーム進行中の背景とゲームオーバー時の背景の2つを用意しておきます。名前は「Blue Sky」と「GAME OVER」としています。

完成したスクリプト
完成したスクリプトの全体です。
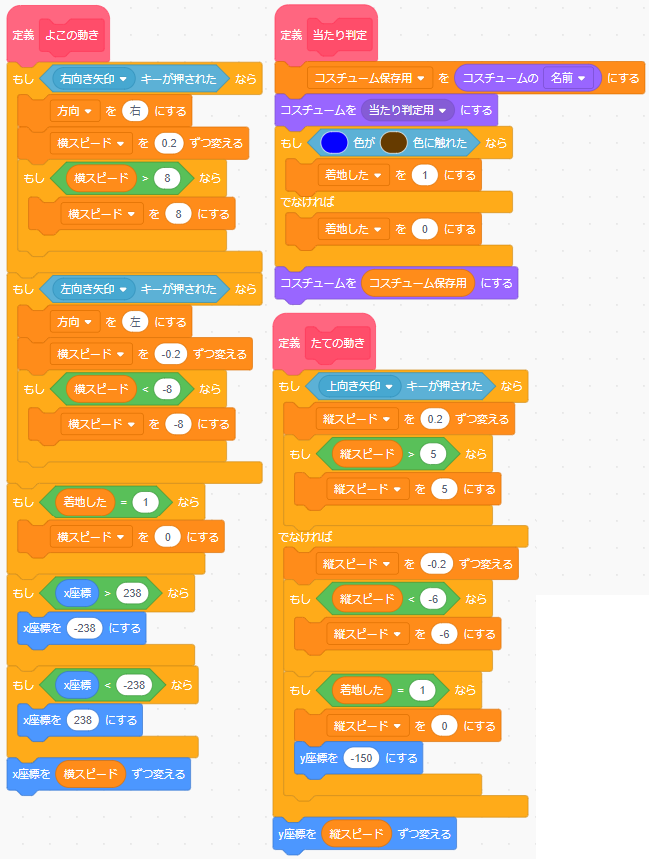
【ネコのスクリプト】
- 縦スピード:このスプライトのみ
- 横スピード:このスプライトのみ
- 着地した:このスプライトのみ
- 方向:このスプライトのみ
- コスチューム保存用:このスプライトのみ
- x座標:すべてのスプライト用
- y座標:すべてのスプライト用



【バルーンのスクリプト】
- n:このスプライトのみ
- コスチューム:すべてのスプライト用
- x座標:すべてのスプライト用
- y座標:すべてのスプライト用


【ステージのスクリプト】
「ステージ」のスクリプトはありません。
スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:主人公のたてよこの空中浮遊の動きをつくる
主人公のたてよこの基本的な空中浮遊のプログラムについては以前に解説済みですので、こちらを参照してください。↓↓↓
【Scratch 3.0】空中浮遊や水中遊泳のようにキャラクターを動かす方法(Tips)
今回のプログラムでは、上の記事の内容に「地面との当たり判定」「ステージ左右端でのワープ」「ゲームオーバー背景の切り替え」部分のスクリプトを追加しています。(下図の部分)



ポイント②:主人公がどの位置にいるか?常に座標を把握する
ポイント③で説明しますが、風船(「バルーン」スプライト)を主人公に追従させるには、主人公がどこにいるのか?その座標が分からなければ実現できません。
そのため、主人公がどこにいても常にその座標を何らかの形で読み取ることができるようにする必要があります。その手段としてリストを使用します。
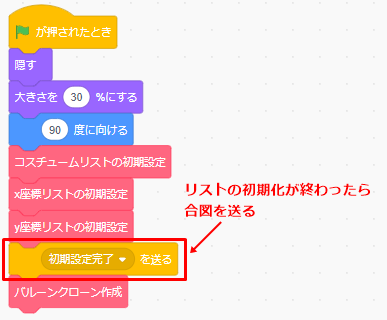
リストを初期化する
まずは使用するリスト(「コスチューム」「x座標」「y座標」)を初期化します。
いずれのリストも「すべてのスプライト用」で作っているので、スクリプトは「ネコ」スプライト側でも「バルーン」スプライト側でもどちらに作ってもOKですが、今回はバルーンスプライト側に作成しました。

それぞれのリストの要素1番目と2番目に値をセットします。「x座標」「y座標」リストには初期値0を、「コスチューム」リストには「balloon1-b」をセットします。「balloon1-b」とは黄色の風船です。

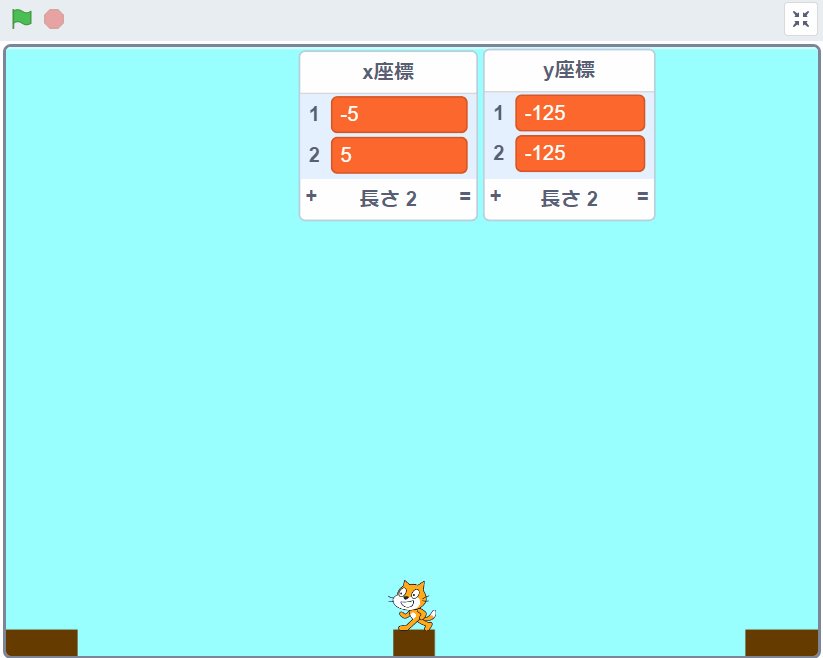
初期化したリストの中身は下の図のようになります。

主人公の座標で(ずっと)リストを更新し続ける
上で説明したリストの初期化が終わったら、そのことをメッセージで合図します。

リストの初期化が終わった合図(メッセージ)を受け取ったら、リストの1番目と2番目が主人公の2つのバルーンの値をセットする場所なので、そこに主人公のその瞬間のx座標とy座標を使って値をセットします。
実際には「x座標±5」や「y座標+25」のように計算した結果をリストに入れています。これは主人公の座標そのものではなく、バルーンを表示する座標を計算しているためです。
そして、これらのブロックをを「ずっと」ブロックの中に入れることで、リストを更新しつづけるプログラムになります。

今一度『完成した動き』の章に貼り付けたGIFアニメーションを見てもらうとリストが細かく更新され続けていることが分かると思います。
ポイント③:バルーン(風船)を主人公の移動に合わせて動かしつづける
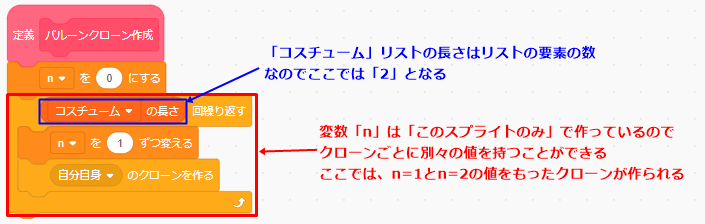
バルーン(風船)のクローンを作成する
バルーンを作成します。バルーンは今後登場させる敵もキャラクター1体につき2つずつ持たせるので、効率の良いプログラムにするためにクローンで作成します。
ここで重要な役割をするのが変数「n」です。この変数は「このスプライトのみ」でつくっているので、クローンごとに別々の値を持たせることができます。この性質を利用します。
作るクローンの数を「コスチュームリストの長さ」と同じ数になるようにリストを作っています。現時点でコスチュームリストには要素1番と2番に値(balloon1-b)が入っているので長さは2となります。つまり、2体のクローンをつくることになります。
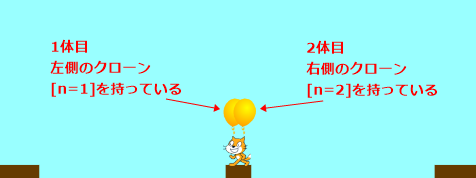
下図のスクリプトでは、「自分自身のクローンを作る」ブロックでクローンを作るたびにnの値を繰り上がっているので、1体目のクローンはn=1、2体目のクローンはn=2を持った状態でつくられることになります。

実際にプログラムを動かすと、左側のクローンはn=1を持ち、右側のクローンにはn=2を持った状態でつくられます。

2つのクローンのコスチュームと座標がどうやって定められているかと言うと、それぞれのリストから要素番号がnの位置(n=2なら要素2番から)から値を取ってきて、コスチュームやx座標・y座標に設定しています。

バルーン(風船)を主人公の動きに追従させる
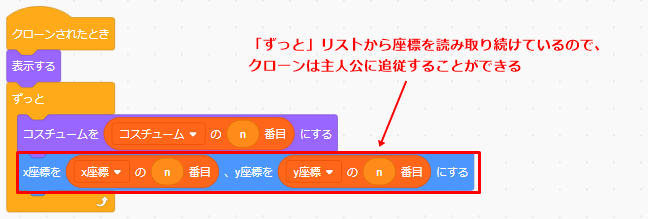
すでに上の説明でほぼ答えは出ていますが、「バルーン」クローンの座標を決めるプログラムは下の図の赤枠内の部分だけです。(これ以外の場所にクローンの座標を決めるブロックは存在しません)
リストの値は主人公の座標(からバルーンを表示する座標を計算した値)で更新し続けています。そして、クローン側ではリストからその座標を読み取り続けています。こうした結果、クローンはいつも主人公のそばに存在し続けることができているわけです。

ここまでのポイントを押さえれば、バルーンファイト風に主人公が風船を背負って空中をふわふわ移動させるスクリプトを完成させることができると思います。
失敗しやすいポイント
失敗しやすいポイントは特にありません。
応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『バルーンファイト風に主人公が風船を背負って空中をふわふわ移動させるプログラミング』のポイントをまとめます。
- ポイント①:主人公のたてよこの空中浮遊の動きをつくる
- ポイント②:主人公がどの位置にいるか?常に座標を把握する(リストに値をセット)
- ポイント③:バルーン(風船)を主人公の移動に合わせて動かしつづける(リストから値を読み取る)
今回ご紹介したクローンごとに値を持たせる方法とリストを介して他のスプライトと値を共有する方法は色んなプログラムに応用可能なのでかなり使える手法だと思います。
過去の記事でも何度も登場している手法なので覚えておいて損はありません。プログラミングをしていて行き詰まった時に、この方法が活用できるかどうか一考してみてください。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)






