
アクションゲームでは、キャラクターが空を飛んだり水中を泳いだりするシチュエーションもあったりします。
今回は、そのようなシーンで使えるふわふわと空中を飛んだり水中を泳いだりするときの動きをつくっていきます。
この記事を読んでいただくと、空中浮遊や水中遊泳のようにキャラクターを動かすプログラミングの方法が分かります。
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
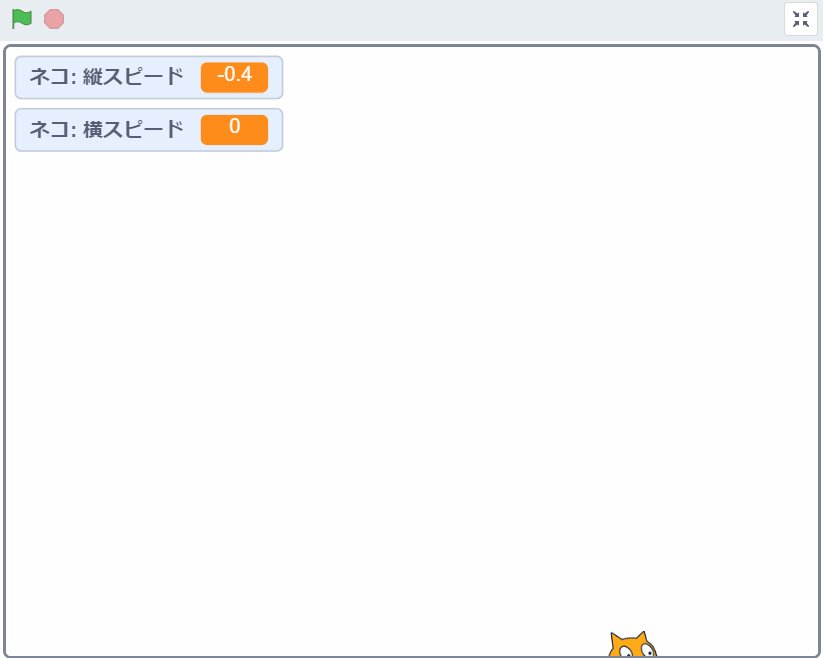
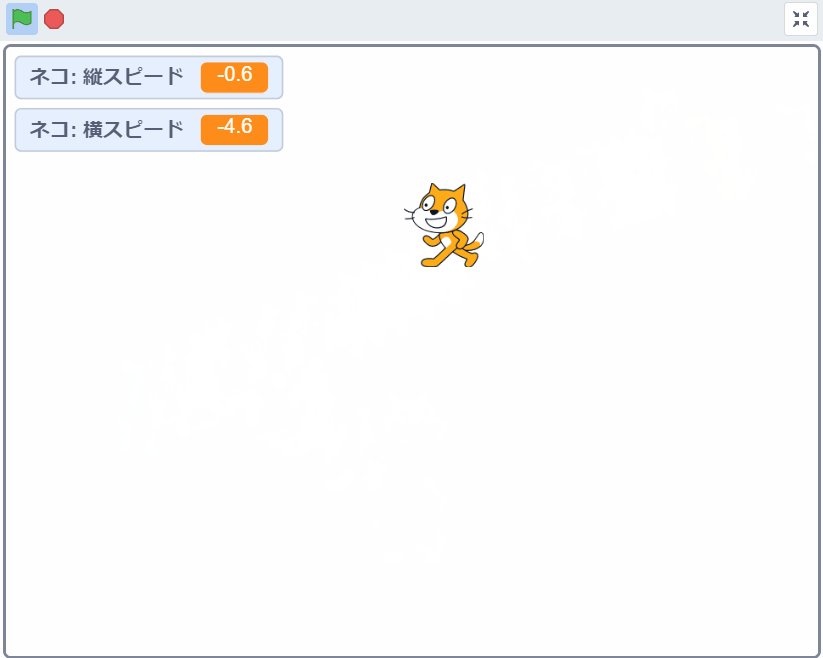
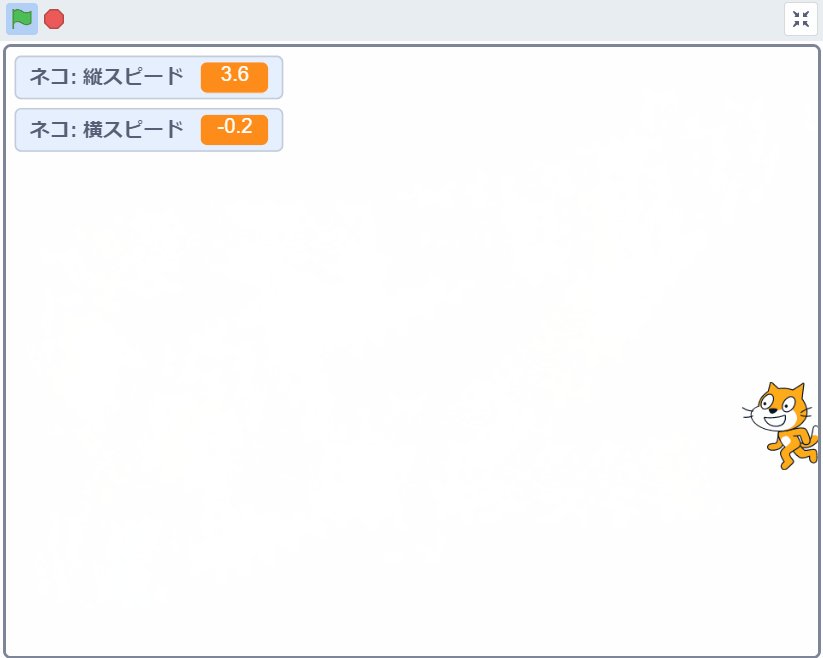
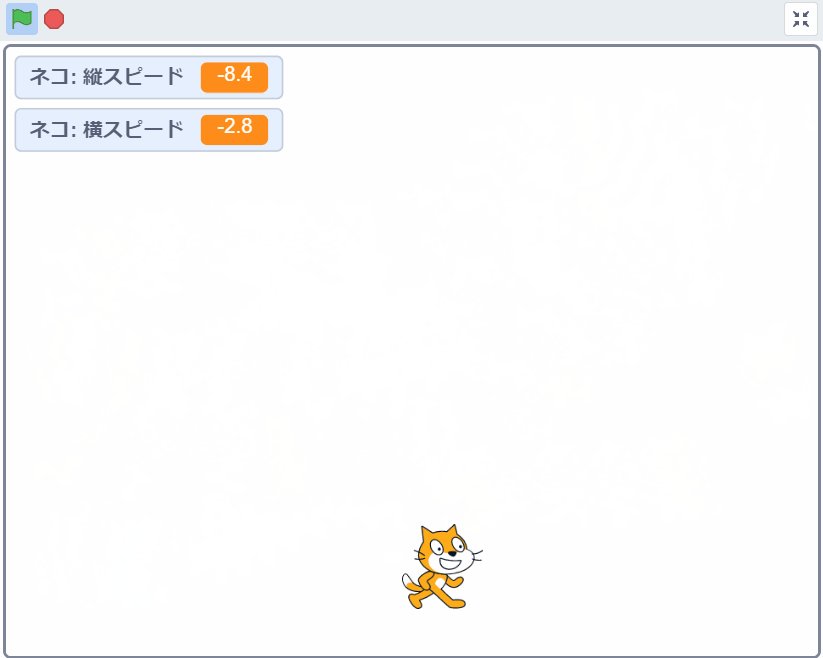
完成した動き
上向き矢印キーを押すと上へフワ~っと動きます。上向き矢印キーを離すとスーッと落下していきます。また、左右の矢印キーを押すとグググっと押した方向へ移動して少しずつスピードを上げていきます。

使用したスプライト
スプライトは「ネコ」のスプライト1つだけです。

完成したスクリプト
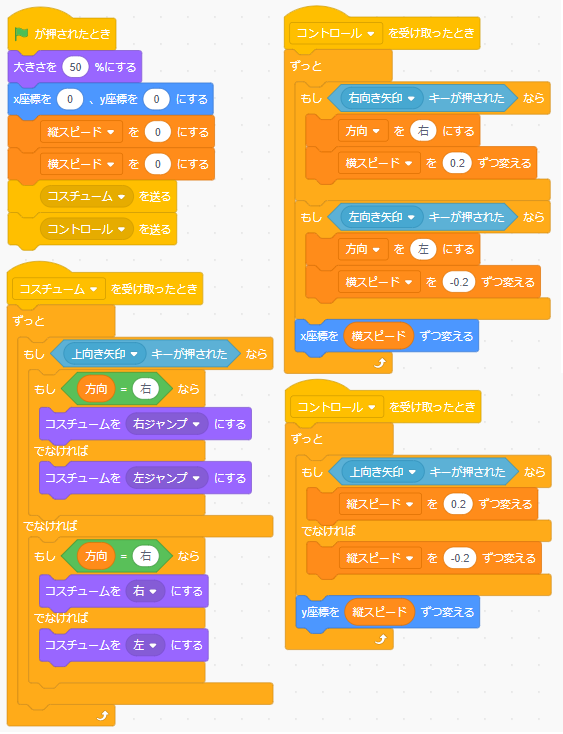
完成したスクリプトの全体です。
【ネコのスクリプト】
使用している変数は、他のスプライトから更新することを想定していないので「このスプライトのみ」で作成していますが「すべてのスプライト用」でつくってもOKです。
- 縦スピード:すべてのスプライト用 or このスプライトのみ
- 横スピード:すべてのスプライト用 or このスプライトのみ
- 方向:すべてのスプライト用 or このスプライトのみ

スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。と言っても、とてもシンプルな内容です。
なお、以前アクションゲームの加速と減速をテーマに記事を書いたことがありますが、それとほぼ同じ仕組みです。↓↓↓
【Scratch 3.0】アクションゲーム キャラクターの走る速さを変える方法【加速と減速】(Tips)
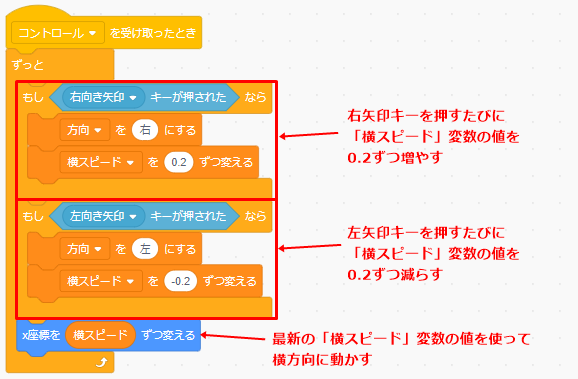
ポイント①:よこ方向の加速と減速で抵抗感を出す
キャラクターをよこ方向に加速と減速をさせるのは「x座標を(横スピード)ずつ変える」ブロックで実現しています。
この「横スピード」変数の部分の数値が固定ならば同じ速さで移動し続けますが、数値を増やしていくと加速し、減らしていくと減速する動きが表現できます。また、数値の変化の幅を大きくすると俊敏に動き、変化の幅を小さくすると鈍い動きになります。
今回のテーマである『空中浮遊や水中遊泳』でのよこ方向の動きは、動き始めや方向転換するときは抵抗を感じて鈍い動きにする必要があり、少しすると鈍いながらもスピードに乗る(加速する)のが自然な動きだと思います。
そのため、右向き矢印キーを押したときは「横スピード」変数の値を「小さい値」ずつ増やしていて、逆に左向き矢印キーを押したときは数値を減らすことで実現しています。
なお、動きをもっと鈍くしたい場合は「~を0.2ずつ変える」を「~を0.1ずつ変える」のように数値を小さくしていけばOKです。

ポイント②:たて方向の加速と減速でふわふわ感を出す
たて方向については、動かす軸がy軸に変わっただけでロジックはポイント①と全く同じです。
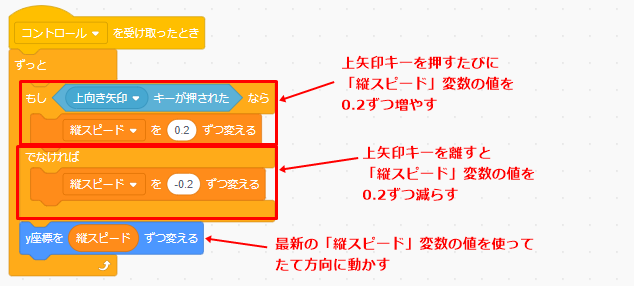
キャラクターをたて方向に加速と減速をさせるのは「y座標を(縦スピード)ずつ変える」ブロックで実現しています。
この「縦スピード」変数の部分の数値が固定ならば同じ速さで移動し続けますが、数値を増やしていくと加速し、減らしていくと減速する動きが表現できます。また、数値の変化の幅を大きくすると俊敏に動き、変化の幅を小さくすると鈍い動きになります。
今回のテーマである『空中浮遊や水中遊泳』でのたて方向の動きは、上方向へは動き始めは抵抗を感じて鈍い動きで動き、何もしないと重力の影響で徐々に加速しながら沈んでいくようにするのが自然な動きだと思います。
そこで上向き矢印キーを押したときは「縦スピード」変数の値を「小さい値」ずつ増やしていて、上向き矢印キーを離したときは数値を減らすことで実現しています。
なお、動きをもっと鈍くしたい場合は「~を0.2ずつ変える」を「~を0.1ずつ変える」のように数値を小さくしていけばOKです。

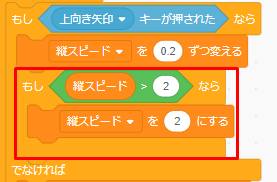
また、上方向にはどこまでも加速させたくない場合は、下の図の赤枠のように「縦スピード」変数が2より大きくならないように制限するなどの工夫をすれば可能です。

ここまでのポイントを押さえれば、空中浮遊や水中遊泳のようにキャラクターを動かすためのスクリプトを完成させることができると思います。
失敗しやすいポイント
失敗しやすいポイントはありません。
応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『空中浮遊や水中遊泳のようにキャラクターを動かすプログラミング』のポイントをまとめます。
- ポイント①:よこ方向の加速と減速で抵抗感を出す
- ポイント②:たて方向の加速と減速でふわふわ感を出す
今回紹介したプログラムは、タテヨコそれぞれの方向に移動させる数値を大きく変化させれば動きの速いクルマや戦闘機の加速などに使えますし、数値をごくごく小さく変化させれば今回のように水中での動きを表現する方法に使うことができると思います。
結局のところ、同じプログラムを使ってもそこに与える数値の大きさや背景などのグラフィックが、見る人・あそぶ人に大きな影響を与えるだということが分かります。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)