
今回から音ゲー(音楽ゲーム・リズムゲーム)のプログラムを作っていきます。
音ゲーは、音楽のリズムに合わせてノートと呼ばれる目印(丸や四角形)を流したり、ボタンを押すタイミングによって得点や視覚エフェクトを変えたり、複数のボタンを押したときでも正確に同時処理を行う必要があったりと、内容が複雑で説明のポイントが多いのでテーマを絞っていくつかの記事に分けて説明していきます。
音ゲーの作り方の第1回目は『ノートの生成と判定ライン上でボタンを押したときにノートを消す(イベントを発生させる)方法』について説明します。
音ゲーとは、音楽のリズムに合わせて擬似的に楽器を演奏したり、コントローラーのボタンを押したりしてスコアを競うゲームの総称である。プレイヤーの操作が楽曲の進行と大きく外れた場合や課せられたノルマが達成できない場合、曲の途中でもゲームオーバーとなる。
完成品
この章の内容をご自身のScratch環境に反映すると、同じ動きを再現することができます。
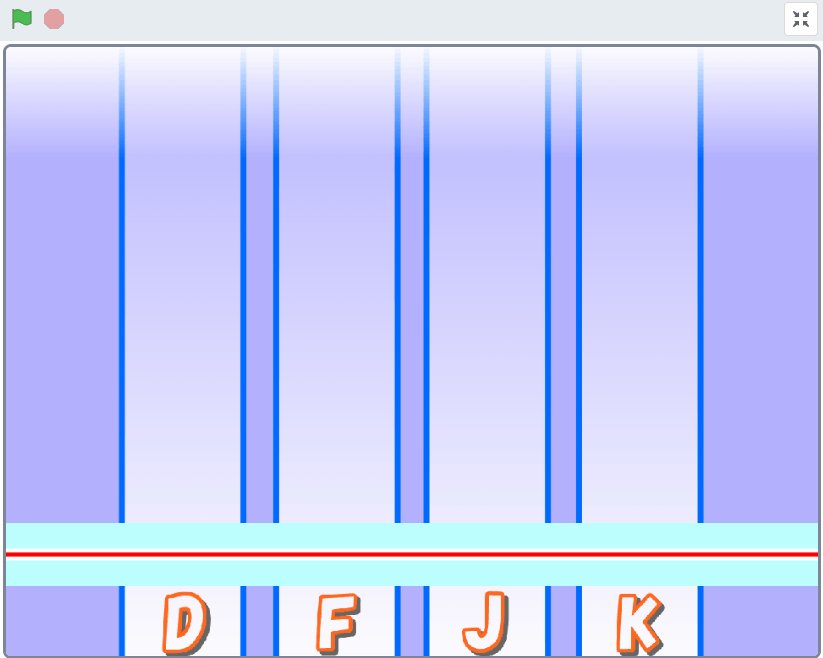
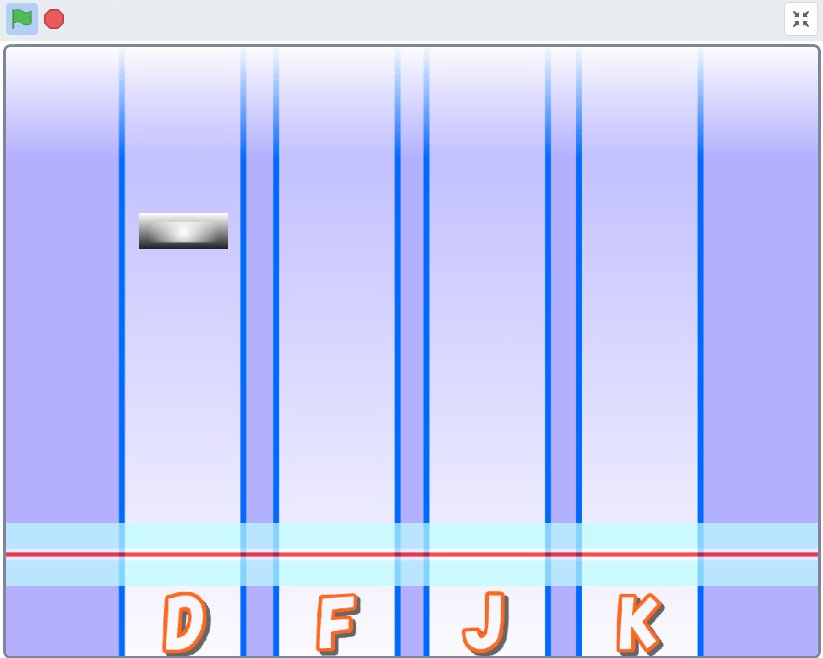
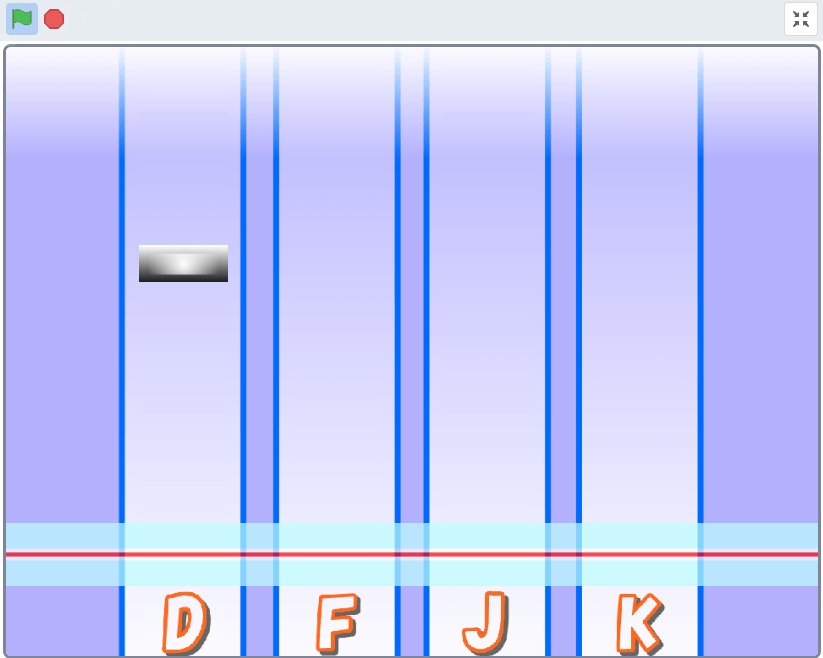
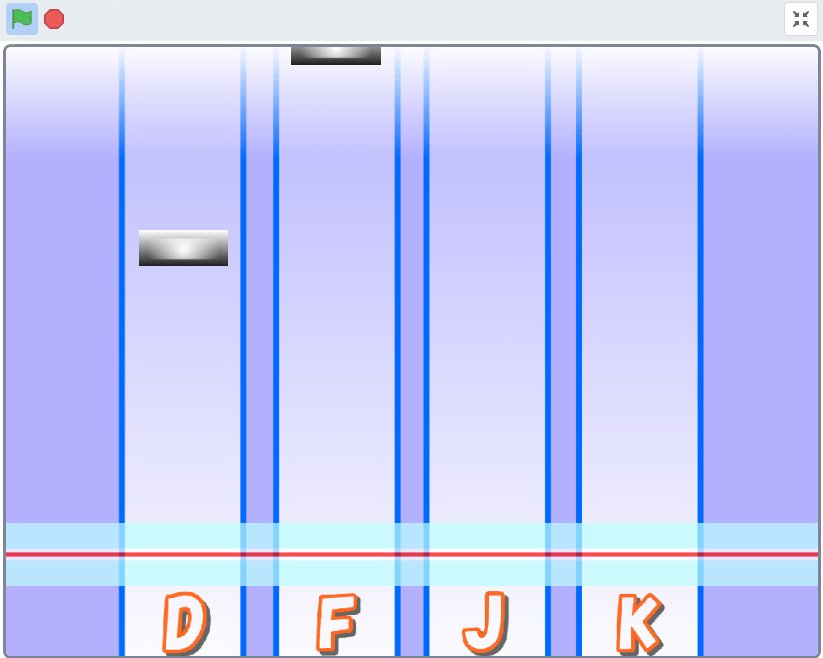
完成した動き(第一形態)
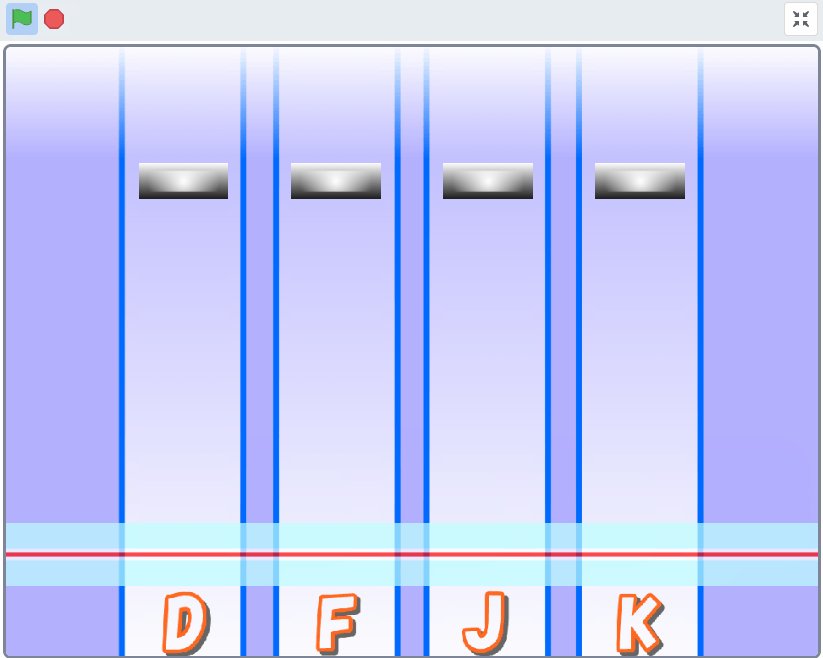
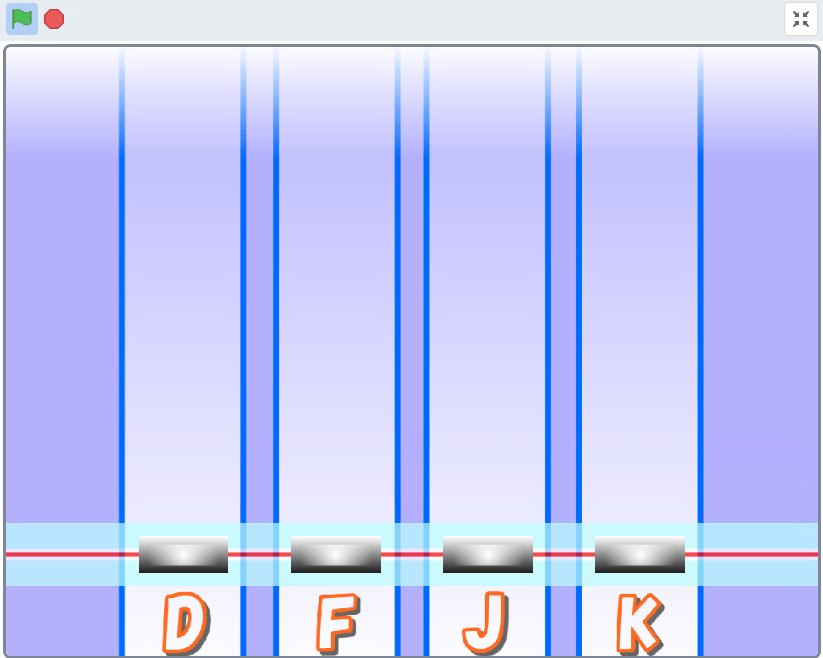
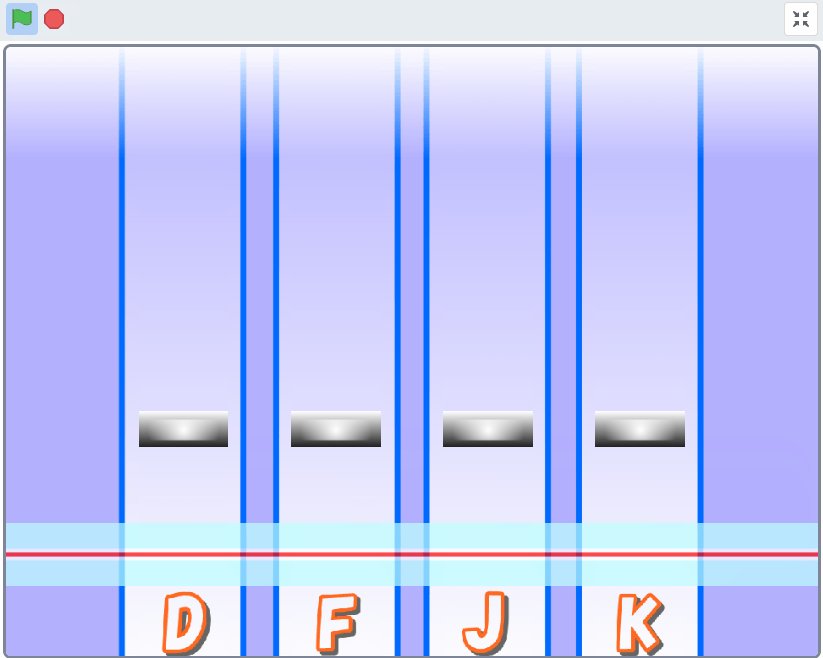
この記事の内容で到達する状態のGIFアニメーションです。
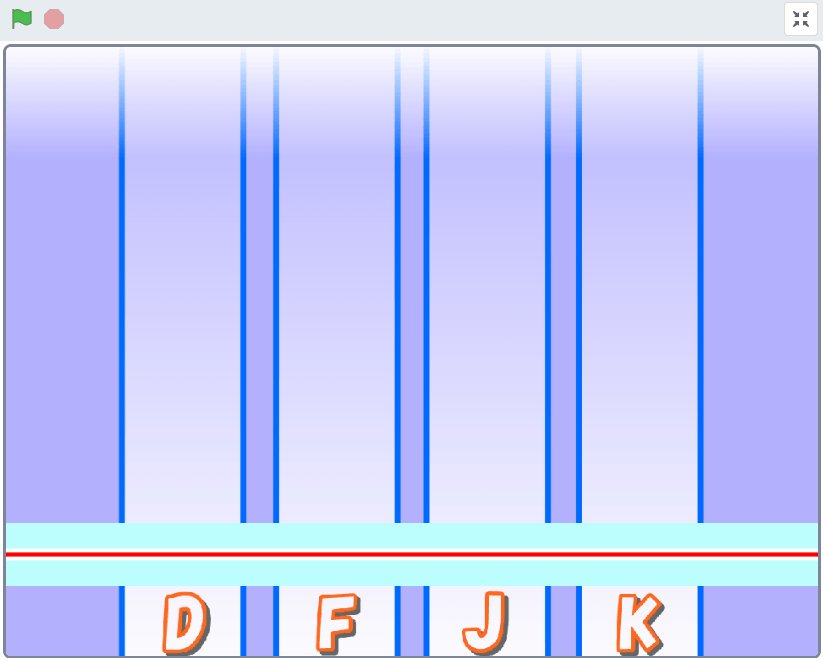
緑の旗でスタート後、スペースキーを押すとノートが上から下へ流れてきます。
ノートが画面下の水色の帯に重なった状態でキーボードの「D・F・J・K」を押すと消すことができます。ノートの左から順番に「D・F・J・K」キーがそれぞれ対応しています。
タイミング良くキーを押さないとノートはステージ下端まで流れていって最後は消えます。
この段階ではまだ音楽、エフェクト、スコアなどには対応していません。

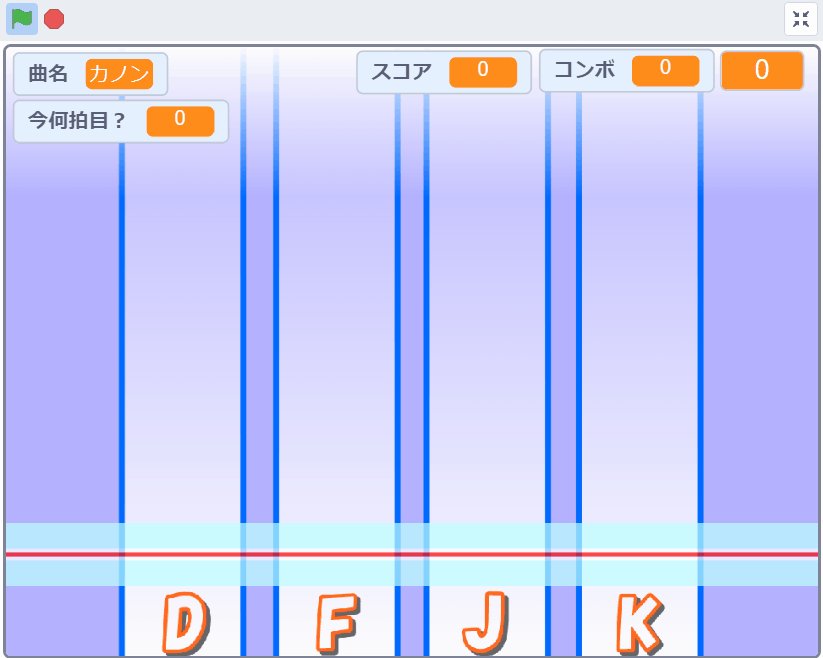
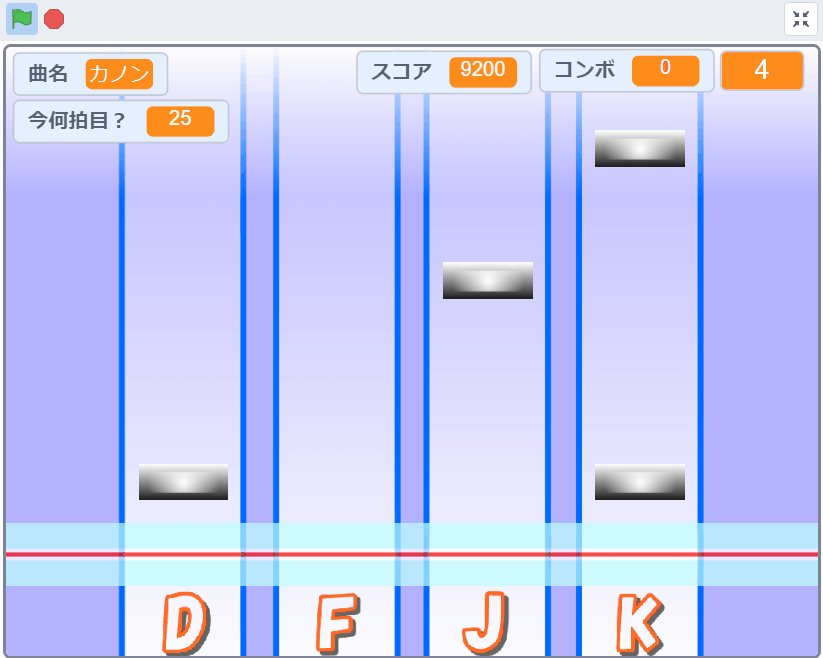
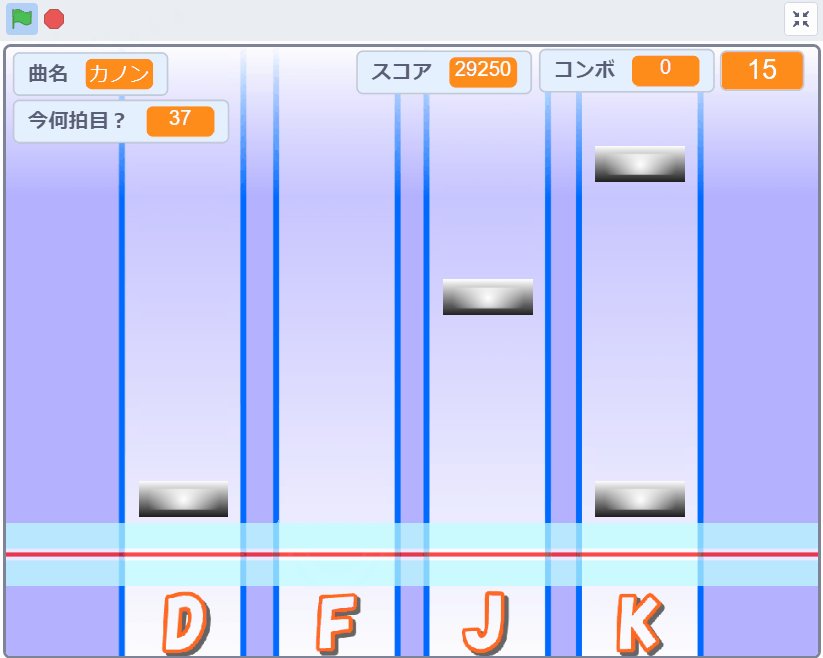
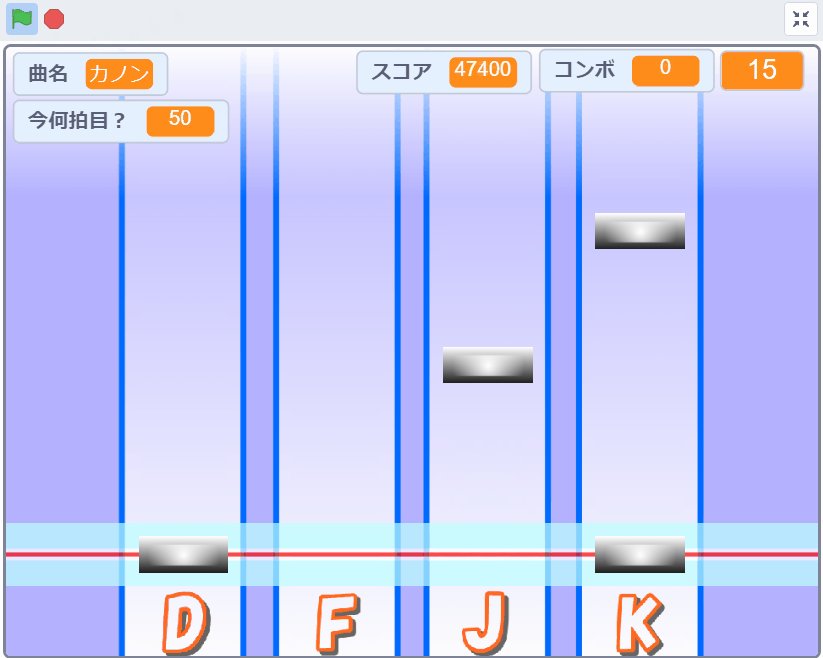
完成した動き(最終形態)
完成形のイメージをつかんでもらうために最終形態のアニメーションの序盤部分を載せておきます。(フル版はファイルサイズが大きいため、別途ダウンロードできるようにしました)
GIF画像なので音声は聞こえませんが、実際のゲームではパッヘルベルのカノンの楽曲が流れていてその音楽のリズムに合わせてノートが落ちてきています。
mp3やwavの音源をアップロードして曲の長さ(秒)とBPM(1分間の拍数)を入力するだけで自動的にリズムに合わせてノートを生成する機能を付けました。どんな曲にも対応できます(これはちょっと難易度高めでした)

GIFアニメのフル版は下からダウンロード(右クリックで名前を付けてリンク先を保存)して見てください。↓↓↓ ただし、サイズが100MB近くありますので通信環境にご注意ください。
使用したスプライトと背景
スプライトは「Dノート」「Fノート」「Jノート」「Kノート」「DFJKキー押下」「判定ライン」「ノート生成」の7つ、それと「ステージ」です。

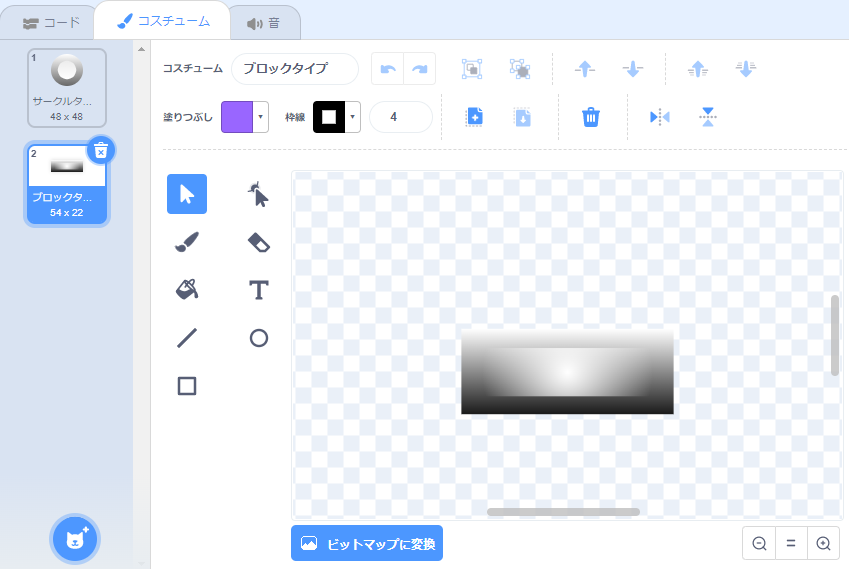
【Dノート/Fノート/Jノート/Kノートのスプライト】
ステージ上を流れるノートとして、丸いサークルタイプと長方形のブロックタイプの2種類をペンなどで描いて用意しました。
「D・F・J・K」ノートにはどれも同じ形・大きさのコスチュームを用意するようにします。

【DFJKキー押下のスプライト】
「DFJKキー押下」スプライトはプログラム専用なのでコスチュームはありません。
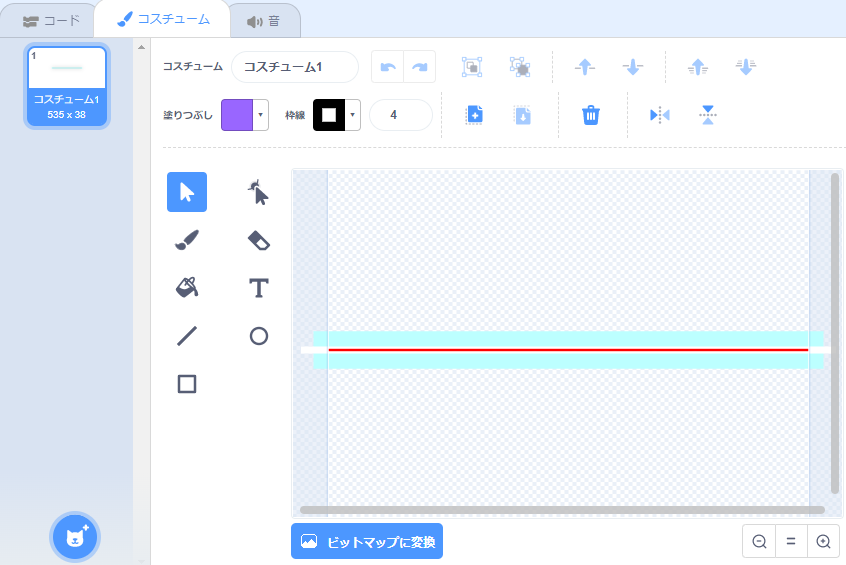
【判定ラインのスプライト】
「判定ライン」スプライトは、自分で好きな線を描いて作ります。
上下にある程度幅を持たせて作ります。幅が広すぎても狭すぎてもノートと重なったときの判定が上手くいかないので適切な幅を設定します。
また、背景の色に近い色にしてしまうと見ずらくなってしまうので見やすい色にすると良いです。

【ノート生成のスプライト】
「ノート生成」スプライトはプログラム専用なのでコスチュームはありません。
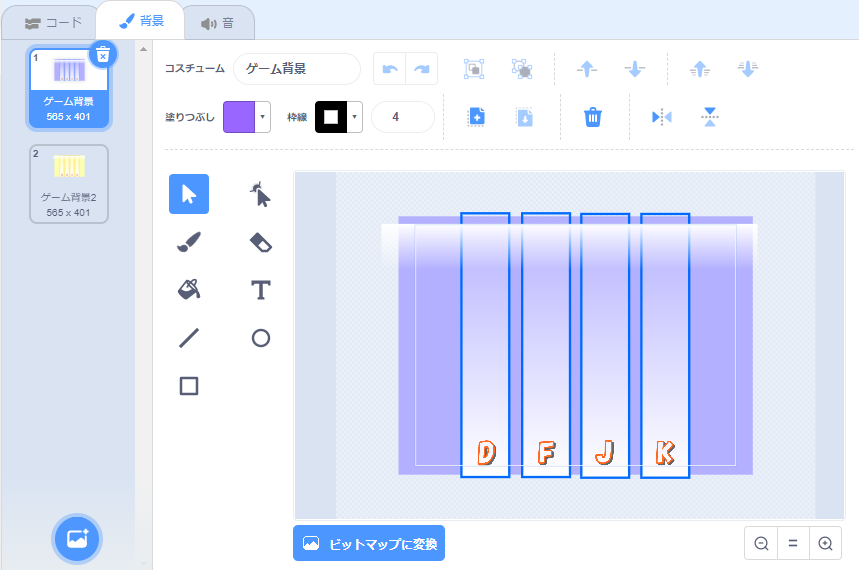
【ステージ】
「ステージ」には、それぞれのノートが通るレーンとどのキーを押せばよいか分かるようにアルファベットを記しておきます。それ以外は好きなように飾り付けをします。

使用した音源
使用している音声は、Scratchに最初から備わっている「Kick Drum」と「High Hat」です。
「Dノート」「Fノート」「Jノート」「Kノート」の4つのスプライトの「音」タブに設定します。

完成したスクリプト
完成したスクリプトの全体です。
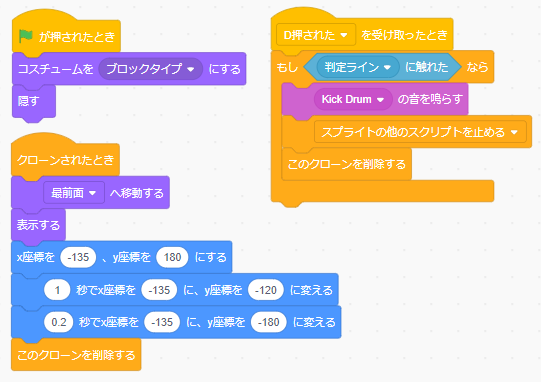
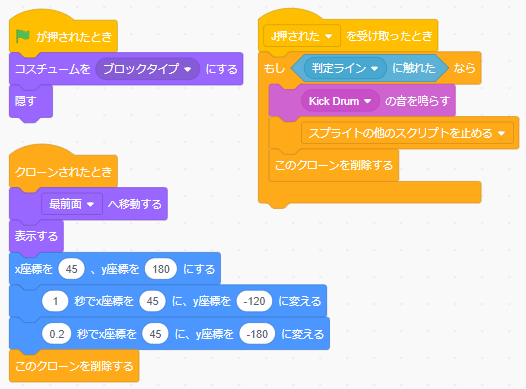
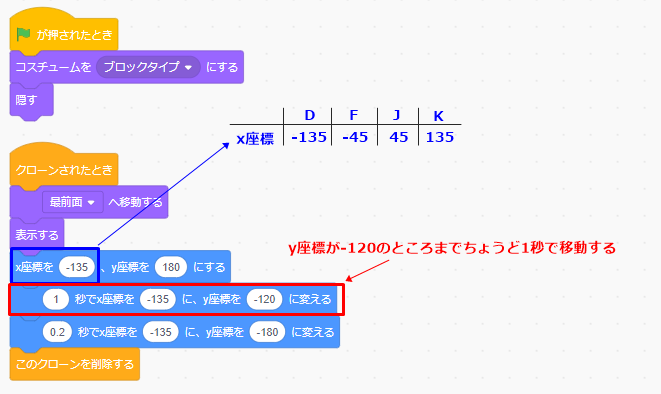
【Dノートのスクリプト】

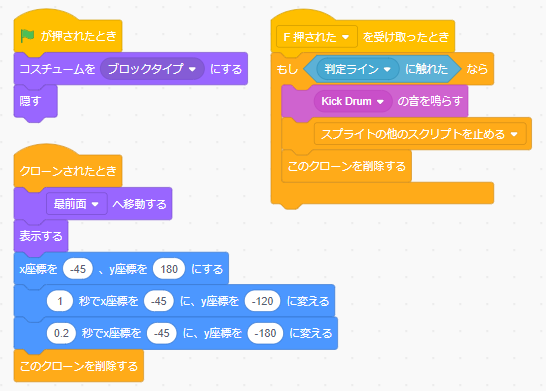
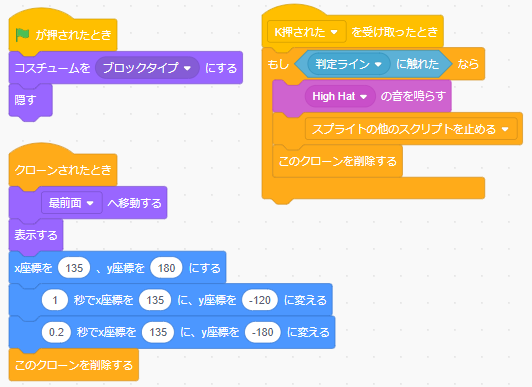
【Fノートのスクリプト】

【Jノートのスクリプト】

【Kノートのスクリプト】

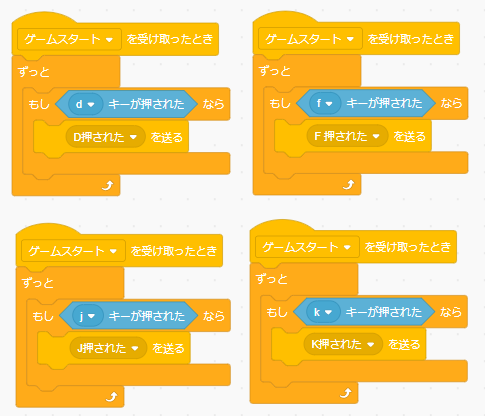
【DFJKキー押下のスクリプト】

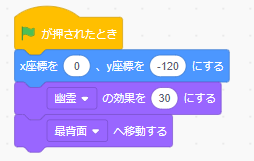
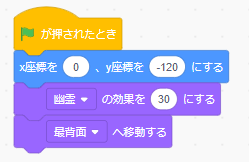
【判定ラインのスクリプト】

【ノート生成のスクリプト】

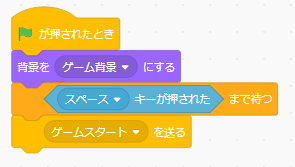
【ステージのスクリプト】

スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:ノートを発生させたら判定ラインまでピッタリ1秒で動かす
ノートを発生させる専用のスプライトをつくる
まず「D・F・J・K」それぞれのノートを発生させるスクリプトを作ります。
各ノートのスプライトに作っても良いのですが、分かり易さやメンテナンスのし易さを考えると専用のスプライトにしておいた方が良いです。
下の図を見ると単純なスクリプトになってますが、あとで音楽のリズムに合わせてノートを発生させるので複雑な内容になるはずです。そのため、独立した1つのスプライト(「ノート生成」スプライト)を作って、その中にスクリプトをまとめて作るようにします。
この「ノート生成」スプライトは、スクリプトを作るためだけのものなのでコスチュームは必要ありません。

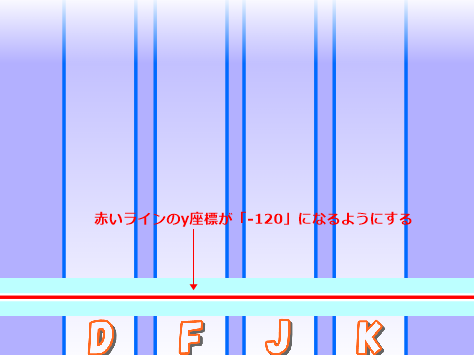
判定ラインのy座標を決める
今回、判定ラインのy座標は「-120」としました。
「判定ライン」スプライトは水色の帯の部分と赤いラインの部分が1つに合わさっていますが、赤いラインのy座標がちょうど「-120」になるようにしています。


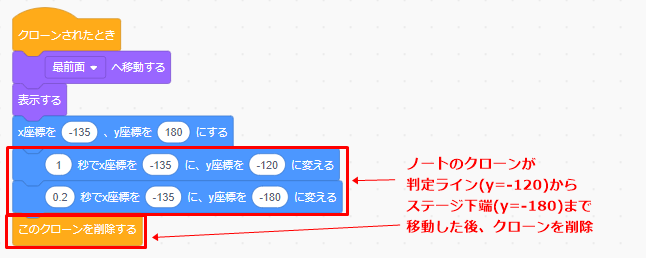
判定ラインまで1秒で移動させる
「1秒でx座標を~に、y座標を-120に変える」ブロックを使って、判定ラインまで1秒で移動させます。
これを「D・F・J・K」それぞれのノートのスプライトにブロックを組みます。

ポイント②:判定ライン上でDFJKキー押下でノートを消す/同時に押すと同時に消える
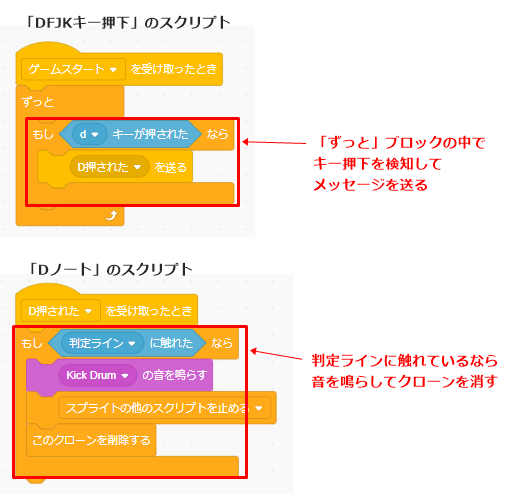
DFJKキーが押されたことをメッセージを送ってノートに伝える
今回は音ゲーというタイミングがシビアなゲームを作る必要があるので、キーが押されたことを検知するのは「ずっと」ブロックの中で行います。
もしこの代わりに「~キーが押されたとき」ブロックで行うとタイミングのズレが発生する恐れがあります(本当にそうなるかはわかりませんが)。
「ずっと」ブロックであれば一度動き出したらプログラムを止めるまでずっとプロセスを占有している状態になっていて、「~キーが押されたとき」ブロックの場合はキーを押した時にプロセスを立ち上げてキーを離すとプロセスを解放してしまうと思われるので。
送られたメッセージを各ノートのスプライトで受け取った時に判定ラインに触れている状態であれば、「Kick Drum」または「High Hat」の音を鳴らしてクローンを削除します。

Dキーを押したとき、Fキーを押したとき、Jキーを押したとき、Kキーを押したときと、「(D押された)を受け取ったとき」「(F押された)を受け取ったとき」「(J押された)を受け取ったとき」「(K押された)を受け取ったとき」はどれも独立したブロックで始まっていることが分かると思います。
このような構成にすることで互いのキーが干渉せずに独立した動きを実現することができるので、DFJKキーを全部同時に押したとしても、同時に反応して処理を続けることができます。
ポイント③:キーを押さなければステージ下端でノートを消す
キーを押さなかったときの動きは、それぞれのノートのスクリプトに実装しています。
y座標が-120の位置が「判定ライン」スプライトの赤いラインでしたのでその位置からステージ下端(y座標=-180)の位置までは0.2秒掛けて素早く移動するようにして、そこまで移動したら「このクローンを削除する」ブロックで画面から消しています。

ここまでのポイントを押さえれば、ノートの生成と判定ライン上でキーを押したときにノートを消すためのスクリプトを完成させることができると思います。
失敗しやすいポイント
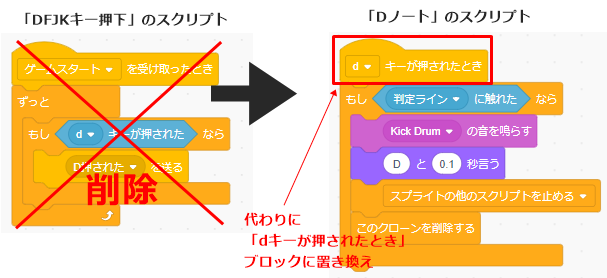
上の説明でキー押下の検知について、1度起動したプロセスを維持するために「ずっと」ブロックの中でキーが押されたかどうかを監視するのが望ましいと述べました。
試しに「~キーが押されたとき」ブロックに置き換えてみると動きが異なるかどうかを確認してみました。視覚的に分かりやすいように押されたキーのアルファベットをしゃべらせています。

結果が下のアニメーションですが、反応が遅れることもズレることもなく問題なく動いているように見えます。
ということで、今回試した限りではどちらの方法でも問題なく動きそうですが、今後プログラムの内容を発展させて複雑化していくことを考えるとプロセスを維持する方法の方が無難に思えるので「ずっと」ブロックを使った方法で今後も進めていくことにします。

応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『音ゲーでノートの生成と判定ライン上でキーを押したときにノートを消すプログラミング』のポイントをまとめます。
- ポイント①:ノートを発生させたら判定ラインまでピッタリ1秒で動かす(「~秒でx座標を~にy座標を~に変える」ブロックを活用する)
- ポイント②:判定ライン上でDFJKキー押下でノートを消す/同時に押すと同時に消える(同時に発生するプロセスに注意してつくる)
- ポイント③:キーを押さなければステージ下端でノートを消す
音ゲーはタイミングが命なので、このプログラムを仕上げるのには結構苦労しました。最初は音符が読めない???BPMの意味が分からん???という状態から始めたので、音楽理論の初歩中の初歩から勉強しました。そういった基礎知識についても必要最小限に絞って解説に加えるようにしています。
次回は、エフェクト(視覚効果)を加えていきます。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)