Scratchジュニアの基本的な操作に慣れてくると、登場するキャラクターを自分でも作りたくなってくると思います。ペイントエディターをつかえば、好きな形のキャラクターが作れます。簡単な操作なので、小さい子供でもすぐに作ることができます。
この記事では、左右の矢印ボタンとアクションボタンを自分で描いて用意して、ほかのキャラクターと動きを連動させて、ゲームのコントローラーのような使い方/スクリプトの作り方について解説しています。
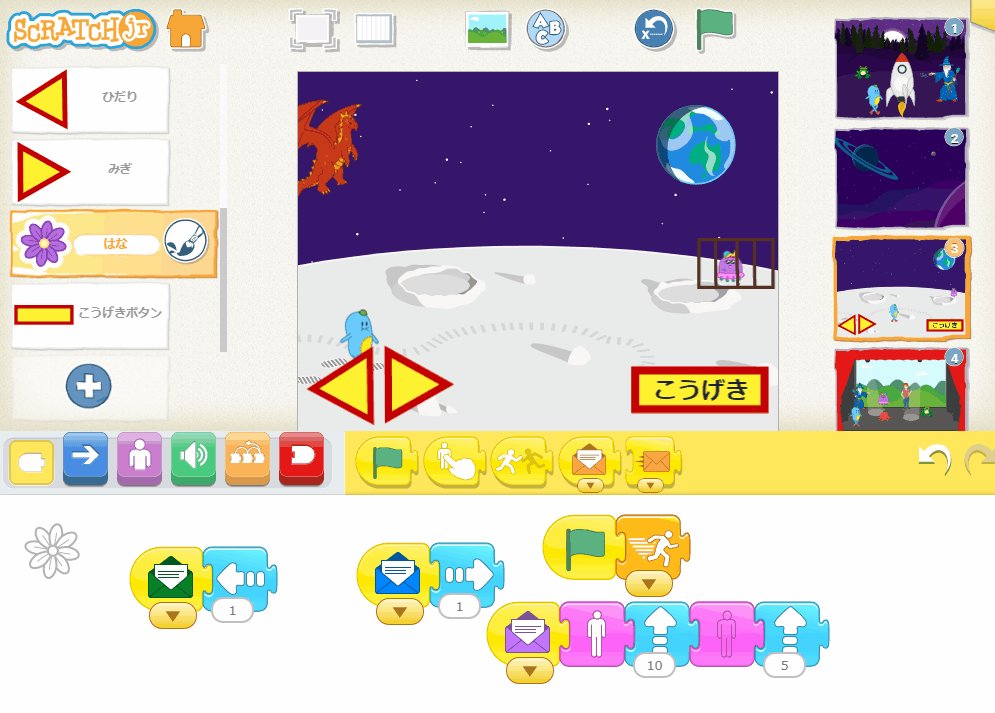
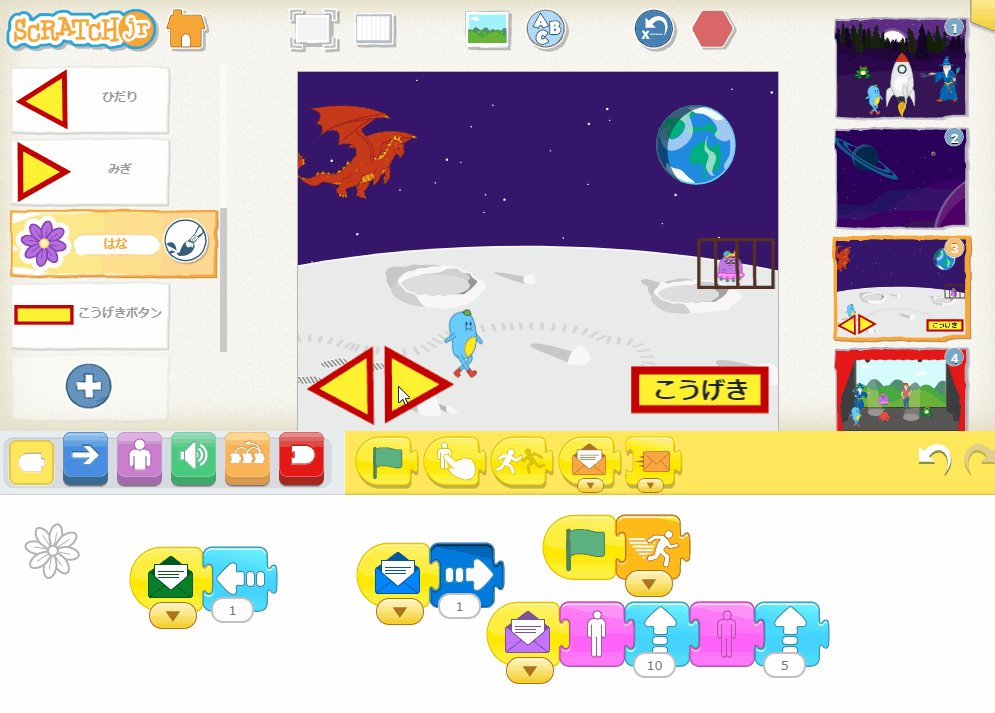
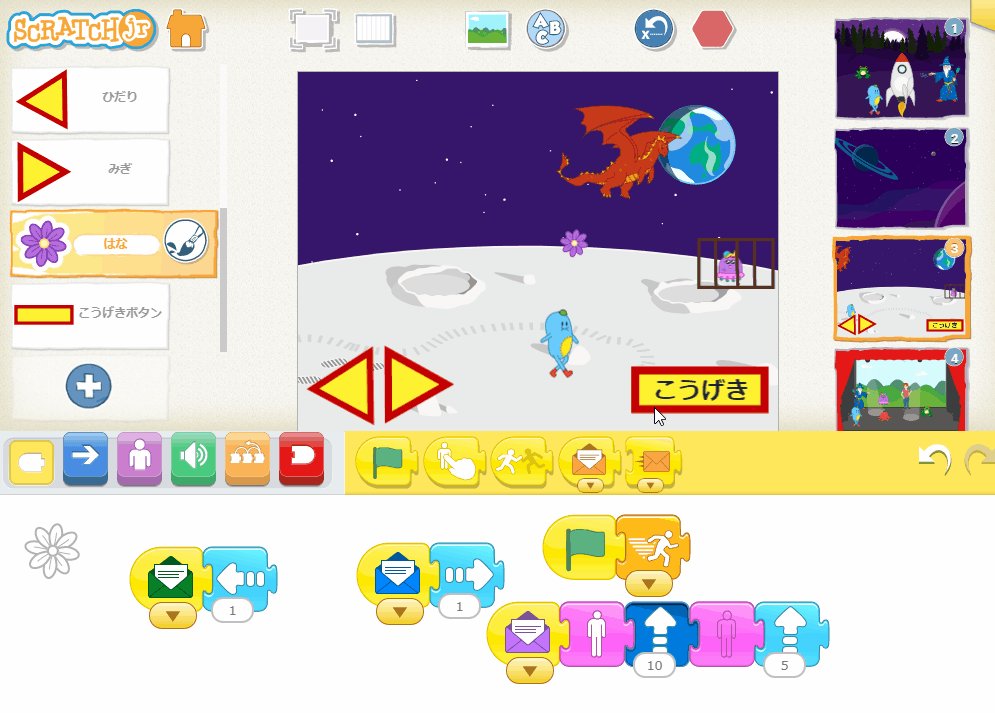
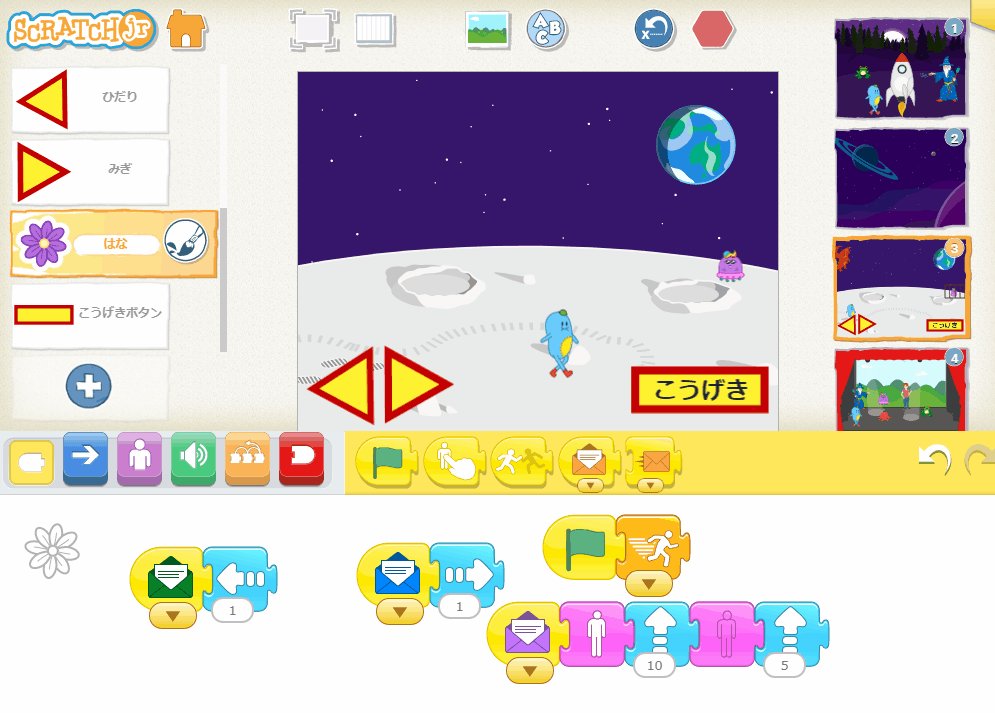
完成した作品

- たっくが、オリに入れられてしまって助けをもとめています。
- ドラゴンが、上空を飛び回っています。
- てぃっくが、左右に移動しながら、ドラゴンに向けてこうげきするタイミングをねらっています。
左右の矢印ボタンをつかって、てぃっくを左右に動かすことができます。
また、こうげきボタンをつかって、はなを上空に向かって投げることができます。
スクリプトの作り方
手順①:スタート後のスクリプトをつくる
スタート後は、「緑の旗でスタート」ブロックではじまるスクリプトのことです。
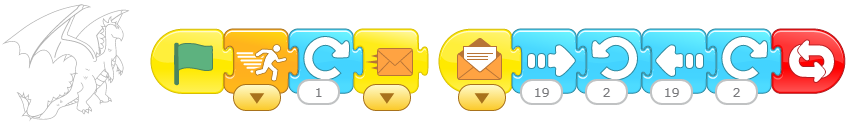
ドラゴンのスクリプト

- 「速さを決める」ブロックで、「速い」を選びます。
- 「右へ回る」ブロックをつなぎます。
- さいごに、「メッセージを送る」ブロックでオレンジ色を送っています。
- 「メッセージを受け取ったらスタート」ブロックではじめて、「右へ動く」「左へ回る」「左へ動く」「右へ回る」ブロックをつなげます。
- さいごに、「ずっと繰り返す」ブロックをつなぎます。
今回、オレンジ色のメッセージを受け取っているのはドラゴンだけです。スクリプトを分けている理由は、「ずっと繰り返す」ブロックの対象範囲を限定する必要があったためです。
たっくのスクリプト

- 「右へ動く」「左へ動く」「待つ」ブロック(1秒間)をつなぎます。
- さいごに、「ずっと繰り返す」ブロックをつなぎます。
はなのスクリプト
はなは、てぃっくがドラゴンに向けて投げるためのキャラクターです。

- 「速さを決める」ブロックで、「速い」を選びます。
手順②:ボタンキャラクターはメッセージを送るだけ
コントローラーに使うボタンキャラクターのスクリプトは、とてもかんたんです。
それぞれ、メッセージを送るだけです。
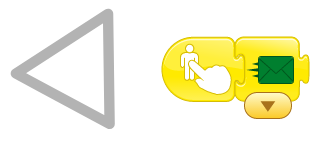
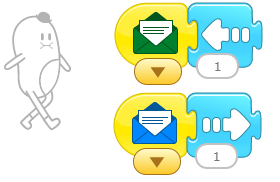
ひだりボタンのスクリプト

- 「タップしたらスタート」ブロックではじめます。
- さいごに、「メッセージを送る」ブロックをつなぎます。
※ここでは、みどり色を送っています。
コントローラー(ボタン)は、他のキャラクターを動かすためにあるので、押されたらすぐにコントロールしたいキャラクターにメッセージを送ります。
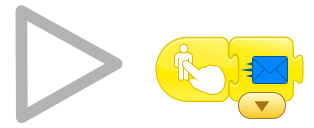
みぎボタンのスクリプト

- 「タップしたらスタート」ブロックではじめます。
- さいごに、「メッセージを送る」ブロックをつなぎます。
※ここでは、あお色を送っています。
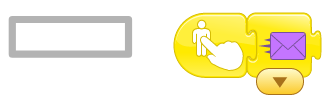
こうげきボタンのスクリプト

- 「タップしたらスタート」ブロックではじめます。
- さいごに、「メッセージを送る」ブロックをつなぎます。
※ここでは、むらさき色を送っています。
手順③:ボタンからメッセージを受け取るキャラクターのスクリプトをつくる
ボタンキャラクターからメッセージが送られてきたら、それを受け取るほかのキャラクターの動きをつくっていきます。
てぃっくのスクリプト

- 1つ目は、みどり色の「メッセージを受け取ったらスタート」ブロックではじめて、「左へ動く」ブロックをつなぎます。
- 2つ目は、あお色の「メッセージを受け取ったらスタート」ブロックではじめて、「右へ動く」ブロックをつなぎます。
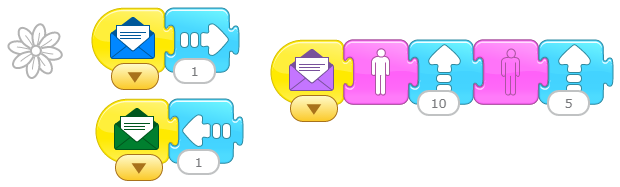
はなのスクリプト

- 1つ目は、あお色の「メッセージを受け取ったらスタート」ブロックではじめて、「右へ動く」ブロックをつなぎます。
- 2つ目は、みどり色の「メッセージを受け取ったらスタート」ブロックではじめて、「左へ動く」ブロックをつなぎます。
- 3つ目は、むらさき色の「メッセージを受け取ったらスタート」ブロックではじめて、「見せる」「上へ動く」「消す」「上へ動く」ブロックをつなぎます。
※さいごに、上へ5マス動かす理由は、一番上まで移動してしまったキャラクターを、最初の位置に戻すためです。
手順④:その他のスクリプトをつくる
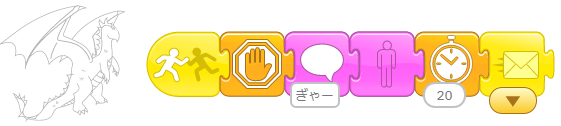
ドラゴンのスクリプト

- 「ぶつかったらスタート」ブロックではじめます。
※ここでは、てぃっくから投げられたはなにぶつかったらというシーンを想定しています。 - 「止める」ブロックで、すべてのキャラクターのスクリプトを止めます。
- 「話す」ブロックで『ぎゃー』としゃべらせて、「消す」「待つ(2秒間)」とつなぎます。
- さいごに、「メッセージを送る」ブロックで、しろ色を送っています。
おりのスクリプト

- しろ色の「メッセージを受け取ったらスタート」ブロックではじめて、「消す」ブロックをつなぎます。
てぃっくのスクリプト

- しろ色の「メッセージを受け取ったらスタート」ブロックではじめます。
- 「話す」ブロックで『かったー!』としゃべらせて、「待つ(3秒間)」とつなぎます。
- さいごに、「ページへ移動」ブロックで4番目のステージへ移動します。
まとめ
今回は、自分でつくった左右の矢印ボタンとアクション(こうげき)ボタンを、ほかのキャラクターと動きを連動させて、ゲームコントローラーのような使い方について解説しました。
今回のような作品をつくるポイントは以下です。
- ペイントエディターで、方向キーやボタンなどのキャラクターを自作する。
- 自作したキャラクターのスクリプトは、「タップしたらスタート」と「メッセージを送る」ブロックをつなぐだけ、シンプルにつくる。
今回は、左右の矢印キーとこうげきボタンの3つのキャラクターでつくってみました。
キャラクターが押されたら、メッセージが対応するほかのキャラクター側で左に動くようにスクリプトをつくっているので、きちんと動作することが確認できました。
さらに、上下に移動させたい場合は、上下の矢印キーをつくることで同じようにできます。
ただし、送れるメッセージは全部で6種類なので、6個までならキーやボタンの数を増やすことができます。
今回の作品は、これまでにつくって紹介してきた様々なパターンのスクリプトを多く取り入れています。この作品が、みなさんの参考になればうれしいです。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓