Scratchジュニアの基本的な操作に慣れてくると、複雑な動きを作りたくなってくると思います。複雑な動きを考えるとむずかしいように思うかもしれませんが、用意されているブロックはシンプルで数も少ないので、小さい子供でも遊んでいるうちにすぐに使いこなせるようにできています。
この記事では、「大きくする」「小さくする」「見せる」「消す」ブロックを様々なパターンで組み合わせたスクリプトの作り方を解説しています。ストーリーを意識して設計しているので、場面に合わせていくつかの異なったパターンの使い方を紹介しています。
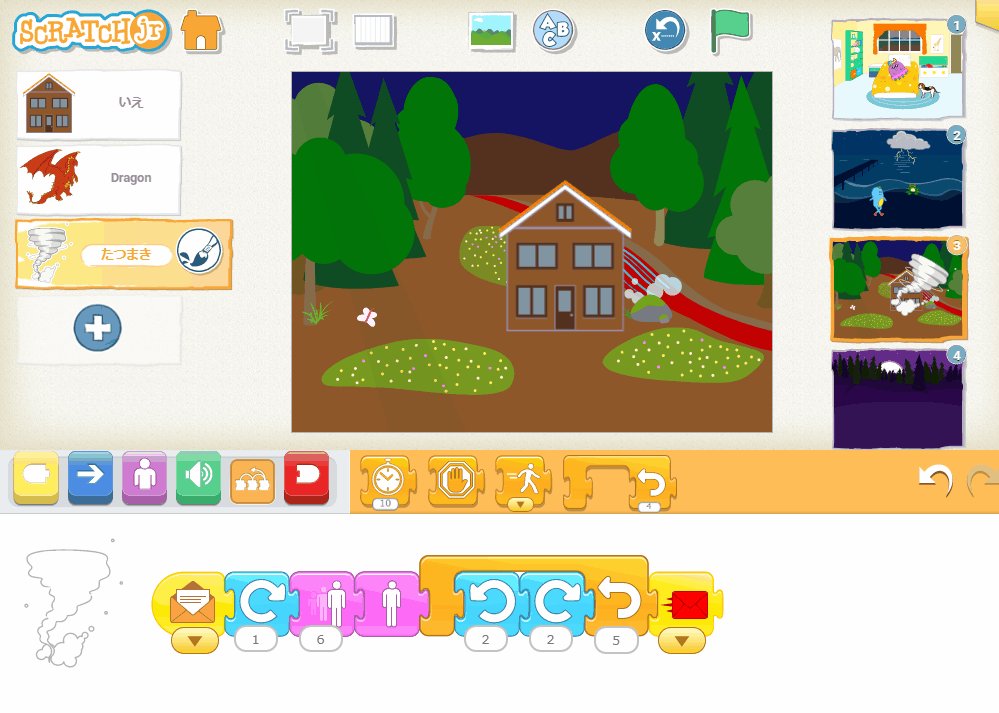
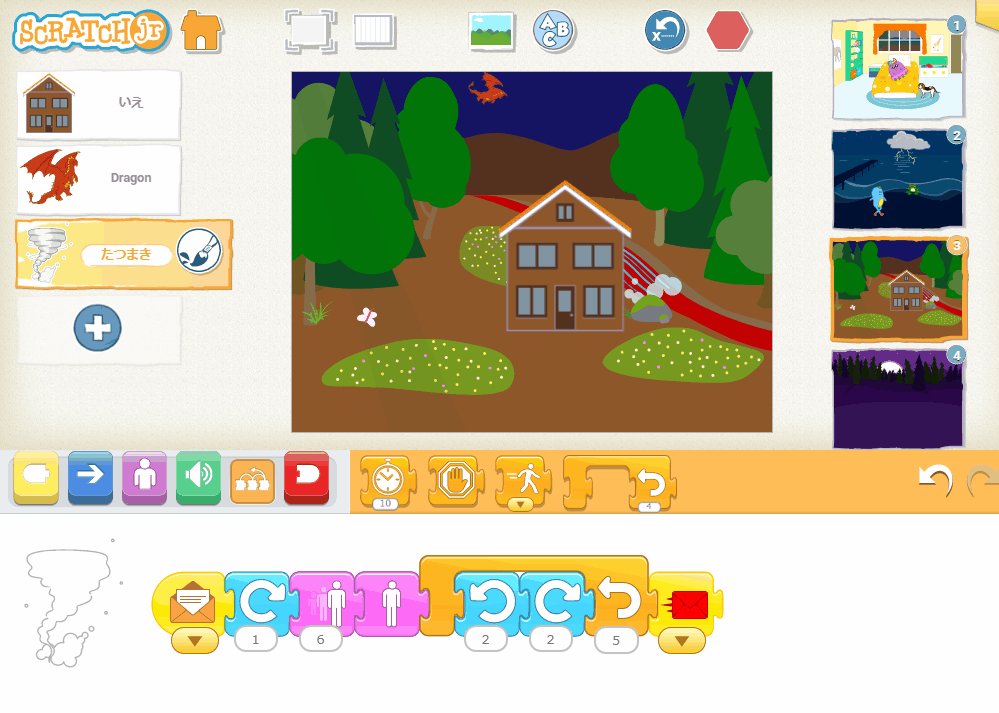
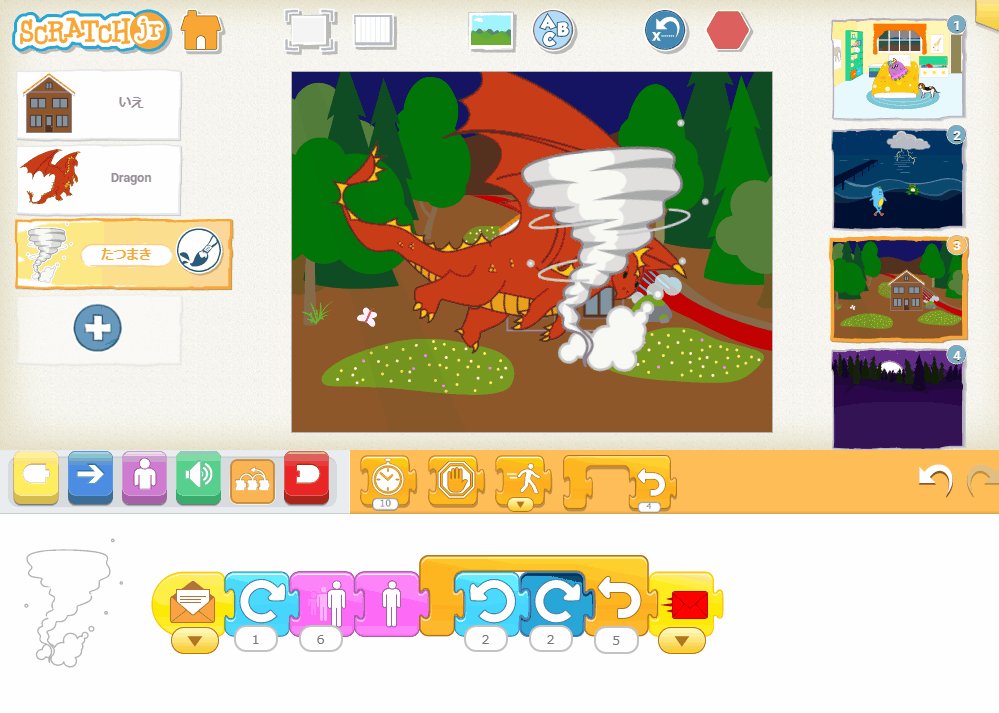
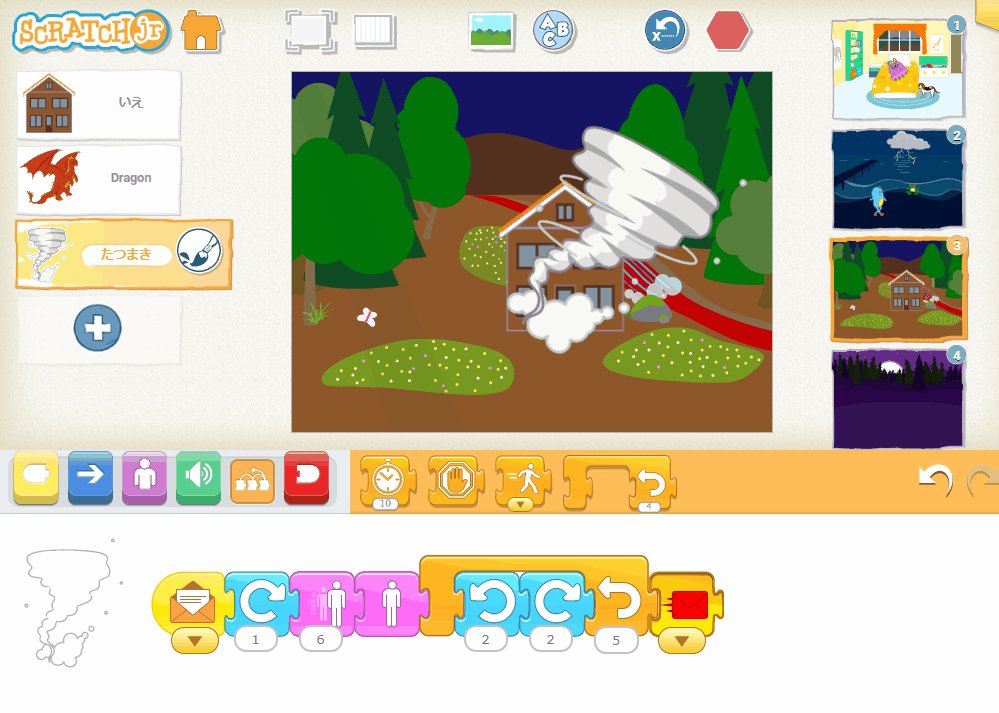
完成した作品

- ドラゴンが遠くから飛んできて、たっくの家のすぐ近くまで近づいてきました。
- ドラゴンがたつまきを発生させて、たっくの家を飲み込みました。
- ドラゴンが、たっくの家をおそい、家の中に消えていきました。
スクリプトの作り方
手順①:縮小しておいたキャラクターを途中から登場させて拡大する
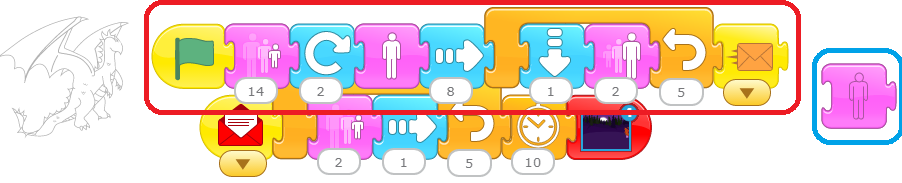
ドラゴンのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「小さくする」ブロックで、十分に小さくします。
※スタート位置は、ドラッグして配置しておきます。 - 「右へ回す」ブロックで少し斜めにしてから、「見せる」ブロックで表示します。
- 「下へ動く」ブロックと「大きくする」ブロックをつないで、5回繰り返します。
- さいごに、「メッセージを送る」ブロックで、オレンジ色のメッセージを送ります。
スクリプトを動かす前の事前準備として、上の図で青枠で囲った「消す」ブロックを一度タップしておいてください。これをやっておくと、キャラクターがステージから消えた状態を初期状態としてコンピューターが記憶してくれるので、「緑の旗でスタート」ボタンを押すたびにキャラクターが消えた状態からスタートしてくれます。

手順②:拡大しておいたキャラクターを途中から登場させる
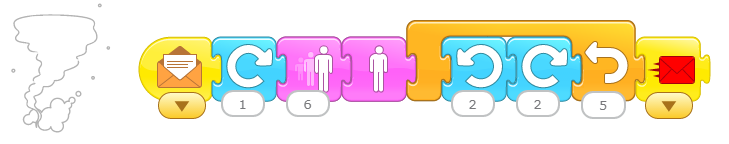
たつまきのスクリプト

- 「メッセージを受けったらスタート」ブロックではじめる。
- 「右へ回る」「大きくする」ブロックの次に、「見せる」ブロックをつなぎます。
※こうすると、十分に大きくした状態でステージに登場させることができます。 - 「左へ回る」ブロックと「右へ回る」ブロックをつないで、5回繰り返します。
- さいごに、「メッセージを送る」ブロックで、あか色のメッセージを送ります。
ドラゴンのスクリプトと同じように、スクリプトをスタートする前に「消す」ブロックをタップして、ステージから消しておいてください。
手順③:縮小させながら他のキャラクターのかげに隠す
ドラゴンのスクリプト

- 「メッセージを受け取ったらスタート」ブロックではじめる。
※ここでは、たつまきから送られたあか色のメッセージを受け取っています。 - 「小さくする」ブロックと「右へ動く」ブロックをつないで5回繰り返し、その後「待つ」ブロックで1秒間何もしないで待ちます。
※たつまきの後ろに隠すので、たつまきをドラゴンより後にドラッグして配置します。 - さいごに、「ページ移動」ブロックをつないで、4番目のステージへ移動します。
ドラゴンが、たつまきの後ろに隠れるように、スクリプトをスタートさせる前にキャラクター同士の配置(前後関係)を調整しておく必要があります。
複数のキャラクターの重なり方を調整する方法、キャラクターを手前に持ってくる方法や奥へ移動する方法などは、こちらの記事で解説しています。↓↓↓
まとめ
今回は、「大きくする」「小さくする」「見せる」「消す」ブロックを様々なパターンで組み合わせて、ストーリーに合わせた異なった使い方を解説しました。
今回のような作品をつくるポイントは以下です。
- スタート時に小さくして消しておく場合は、スクリプト開始前に「小さくする」ブロックと「消す」ブロックを押して事前準備をしておく。
※大きくする場合と表示しておく場合は、その逆を行う。 - キャラクターの前後関係は、キャラクター配置の時にドラッグ操作で行っておく。
※最後に触ったキャラクターが一番手前になる。
キャラクターを最初に見せておくのか?消しておくのか?、いつ登場してほしいのか?消したいのか?、どのタイミングで大きくしたいのか?小さくしたいのか?など、ストーリーによって違ってくると思うので、その場面に応じたスクリプトを考える必要があります。
何度も動かしてみて、自分のイメージどおりの表現になるようにスクリプトを作ってください。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓