Scratchジュニアの基本的な操作に慣れてくると、登場するキャラクターを自分でも作りたくなってくると思います。ペイントエディターをつかえば、好きな形のキャラクターが作れます。簡単な操作なので、小さい子供でもすぐに作ることができます。
この記事では、PCやタブレットに標準搭載されているカメラに映った画像を、キャラクターの一部に取り込む方法について解説しています。ゲームキャラクターの作り方としても参考になると思います。
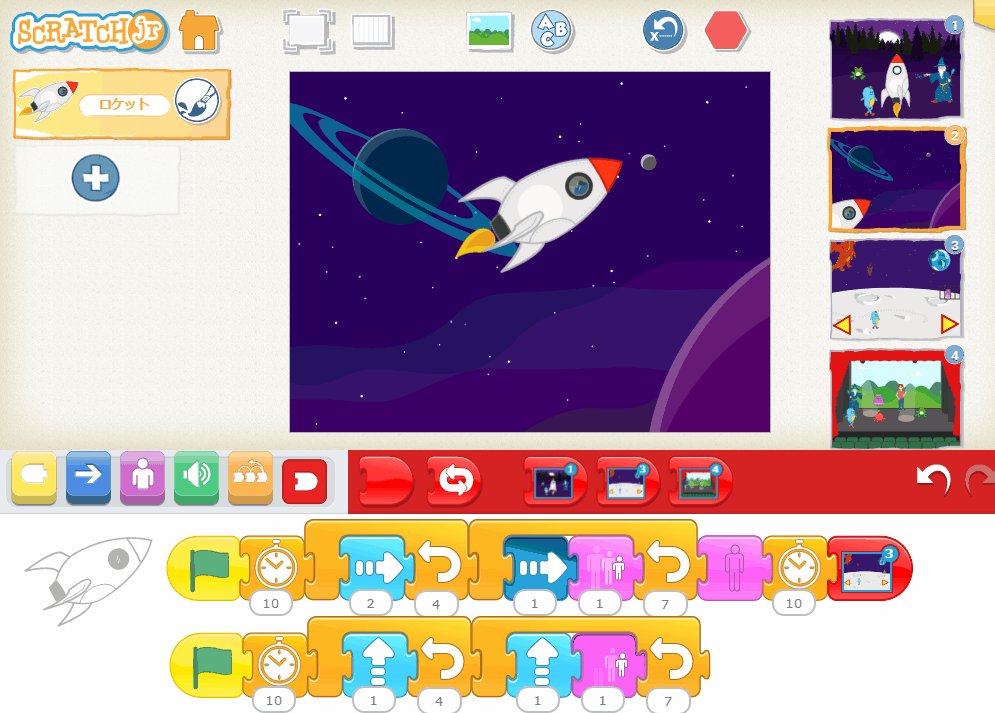
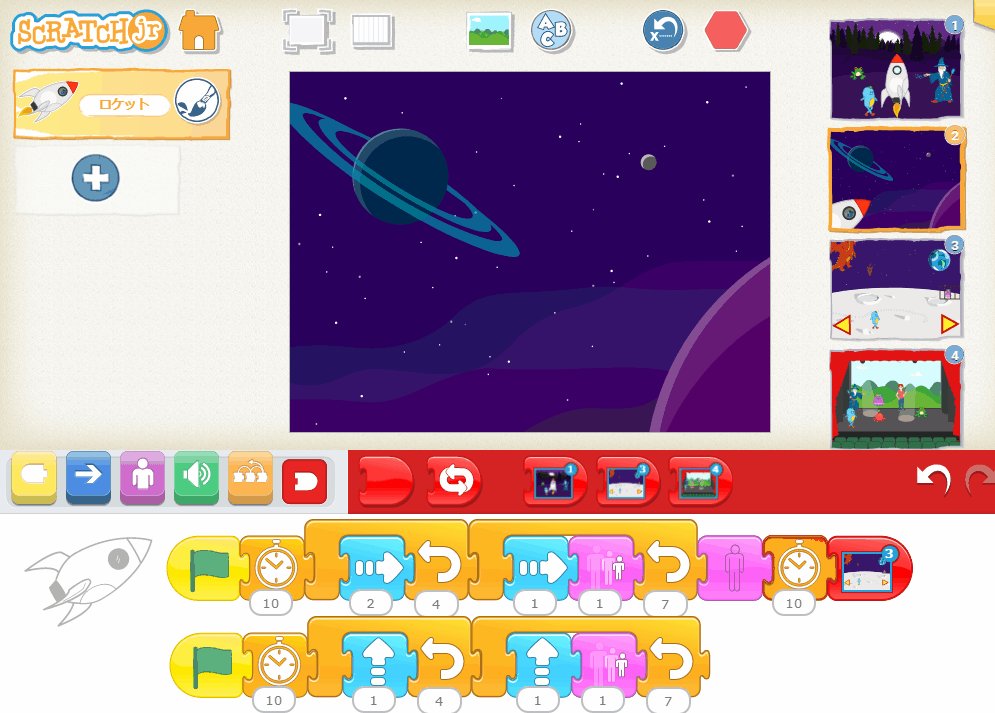
完成した作品
ロケットの窓からてぃっくの顔がのぞいて見えます。この部分にカメラで撮った画像を取り込んでいます。

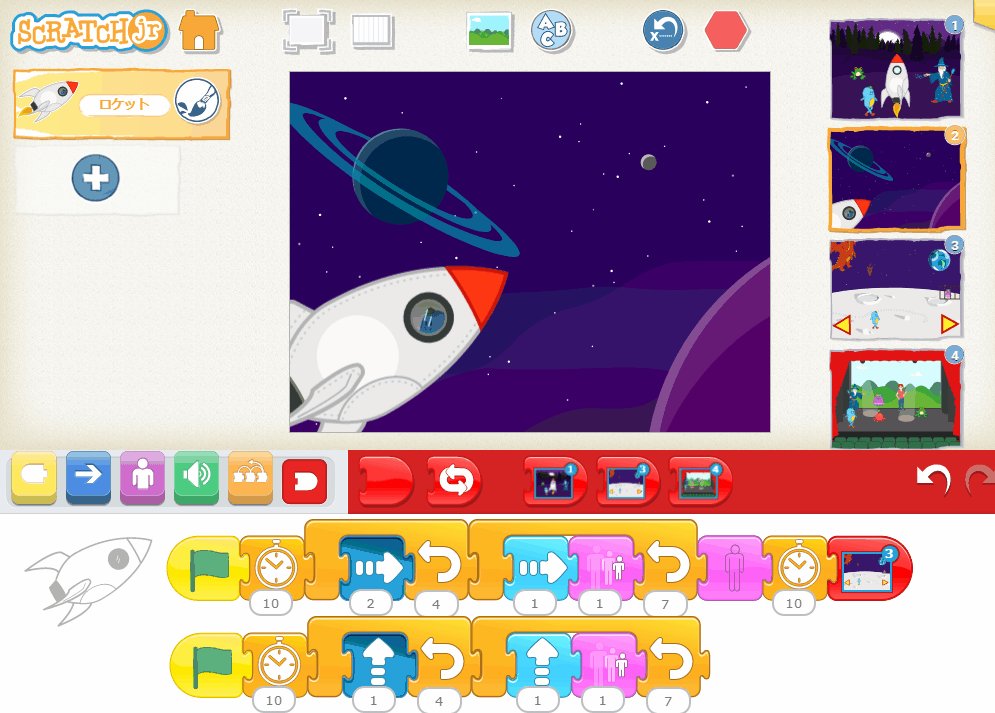
- てぃっくがロケットに乗って、宇宙空間を飛んでいます。
- ロケットはスピードを上げて、たっくがさらわれた惑星まで飛んでいきました。
スクリプトの作り方
手順①:カメラ画像を取り込んだキャラクターを用意する
この手順①は、お絵描きができるペイントエディターで作業を行うので、あらかじめペイントエディターに移動しておいてください。
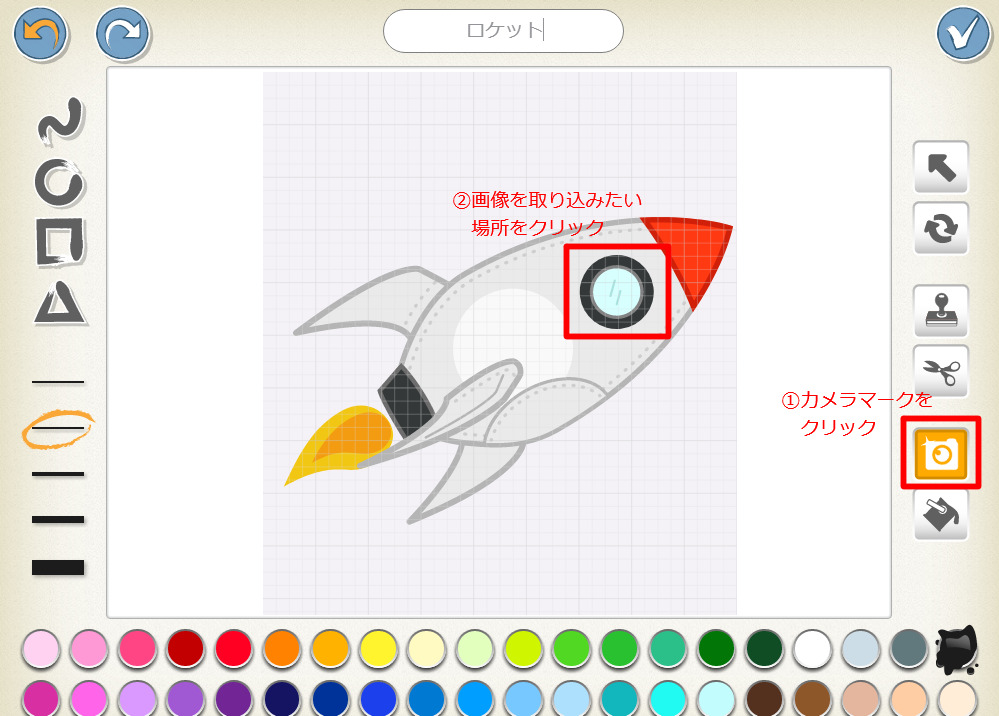
カメラ画像を取り込みたいパーツを選ぶ

- 画面右側にある「カメラ」ボタンをタップして、カメラ機能をオンにします。
- カメラ機能をオンにした状態で、画像を取り込みたいパーツをタップします。
どのパーツに画像を取り込めるかは、キャラクターごとに決まっています。太い線で囲まれた範囲に取り込めることが多いですが、必ずそうでない場合もあります。
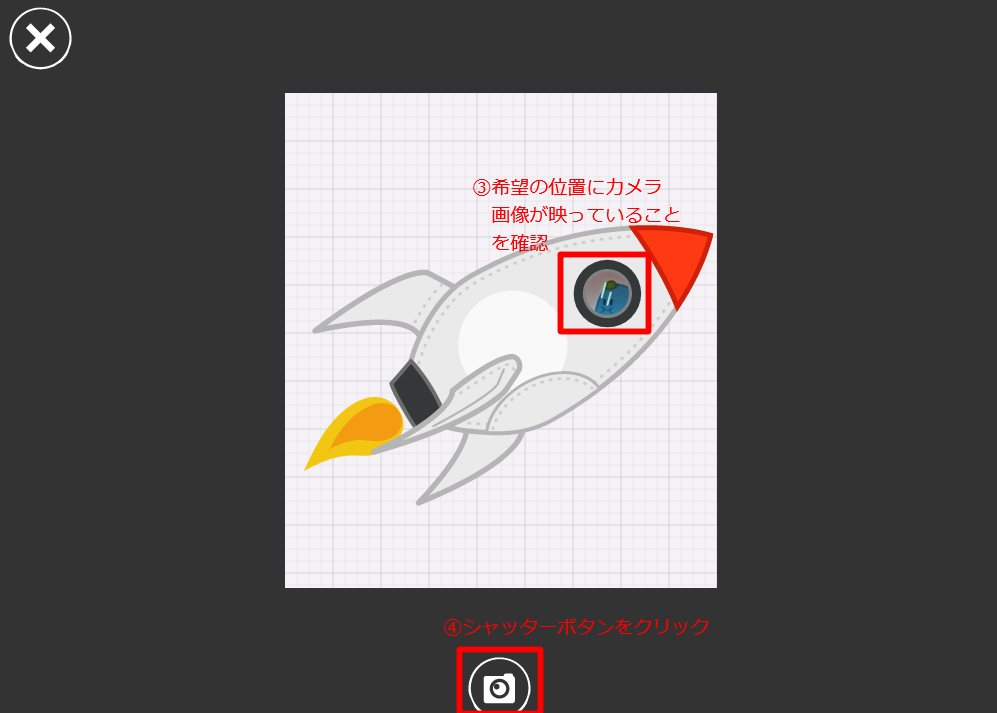
カメラ映りを調整して画像を取り込む
下の図のような撮影用の画面に移動して、自動的にカメラとの接続が有効になります。

- カメラが有効になった状態で、希望の位置に画像を合わせます。
- シャッターボタンをタップして、画像を取り込みます。
写真を撮りなおしたい場合は、一度ペイントエディター画面に戻ってしまうので、もう1度「①カメラマークをクリック(タップ)」を押して、撮影しなおしてください。
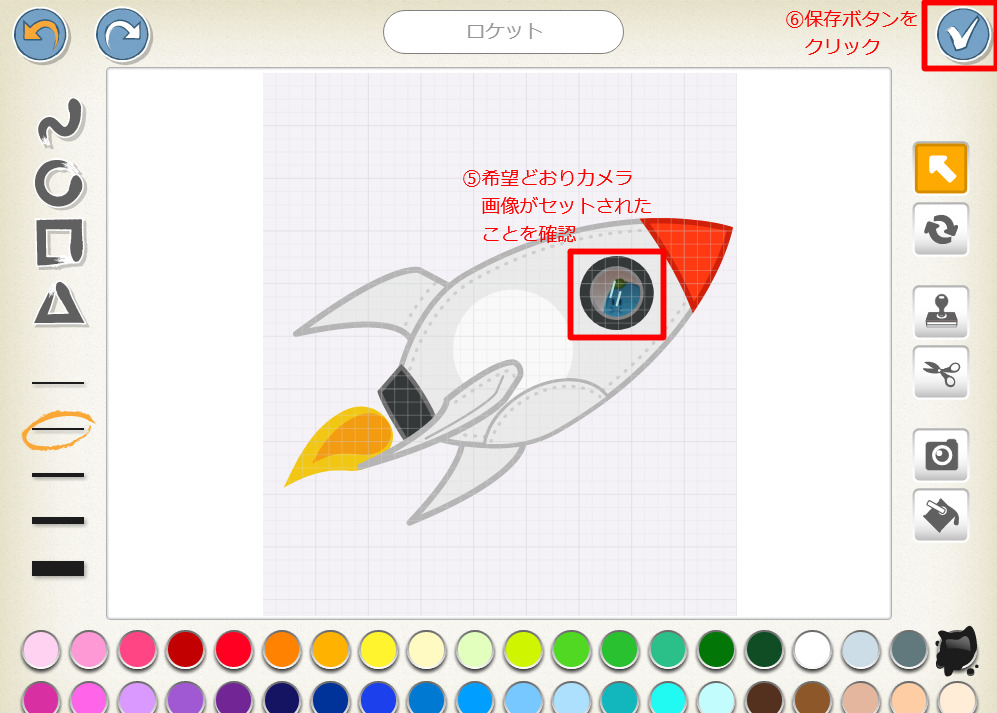
カメラ画像が取り込まれたキャラクターを保存する

- うまくカメラ画像が取り込まれたことを確認します。※もし撮りなおしたい場合は、最初の手順からやり直してください。
- うまくカメラ画像が取り込まれたら、「保存」ボタンをタップしてキャラクターを完成させてください。
手順②:カメラ画像が取り込まれたキャラクターのスクリプトをつくる
カメラ画像を取り込んだ新しいキャラクターができたので、そのキャラクターのスクリプトをつくっていきます。作り方は、ふつうのキャラクターのつくり方とまったく同じです。
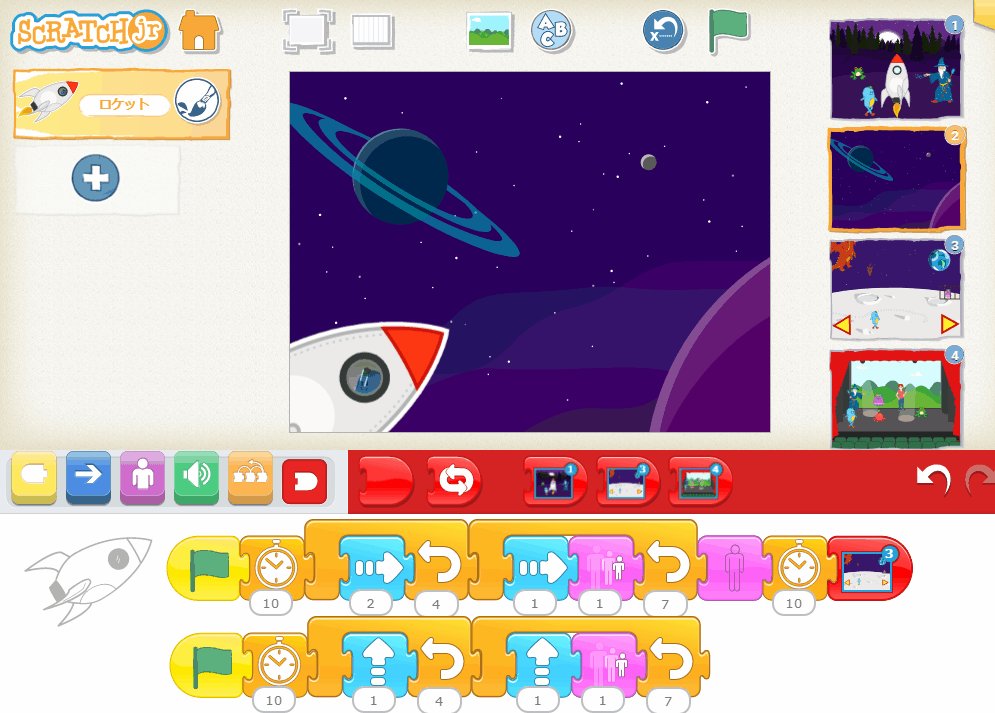
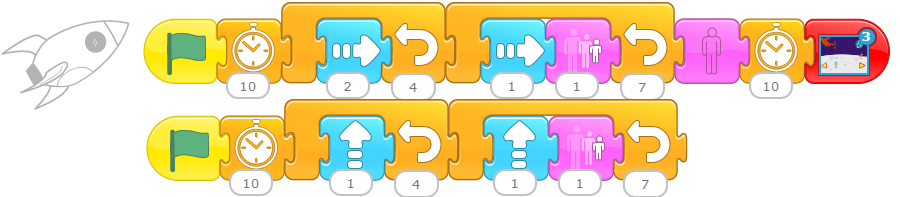
ロケットのスクリプト

- 「緑の旗でスタート」ブロックを2つ用意します。
- 1つ目のスクリプトは、まず「待つ」ブロックで1秒間何もしないで待ちます。
- 「右へ動く」ブロックを4回繰り返します。
そのあと、「右へ動く」ブロック、「小さくする」ブロックをつないで7回繰り返します。 - そのあと、「消す」ブロックと「待つ」ブロックをつないで、
さいごに「ページへ移動」ブロックで3番目のステージへ移動します。 - 2つ目のスクリプトは、同じく「待つ」ブロックで1秒間何もしないで待ちます。
- 「上へ動く」ブロックを4回繰り返します。
そのあと、「上へ動く」ブロック、「小さくする」ブロックをつないで7回繰り返します。
まとめ
今回は、 PCやタブレットに標準搭載されているカメラに映った画像を、キャラクターの一部として取り込む方法について解説しました。
今回のような作品をつくるポイントは以下です。
- ペイントエディターのカメラマークを押して、カメラ機能をオンにする。
- カメラ画像を取り込みたい場所を、タッチ操作やマウス操作でえらぶ。
ただし、キャラクターによって選べる場所は決まっている。
今回は、ロケットの中に人がいるように見せたかったので、窓枠にてぃっくの画像を取り込みました。このてぃっくの画像は、あらかじめプリンターで印刷しておいた紙をカメラに映したものです。
標準で用意されているキャラクターの中には、顔のない人のキャラクターがたくさん用意されています。これらの顔の部分に自分の顔をカメラで取り込んで使うこともできます。
このようにオリジナルのキャラクターをつくってみると、雰囲気の違った作品に仕上がると思いますので、いろいろなパターンのスクリプトをつくって試してみてください。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓