Scratchジュニアの基本的な操作に慣れてくると、3Dゲームのようなものも作りたくなってくると思います。 むずかしそうに思いますが、用意されているブロックはシンプルで数も少ないので、小さい子供でもすぐに使いこなせるようにできています。
この記事では、キャラクターが遠くから近くへ近づいてくる(奥から手前に移動する)ような3次元風の動きの作り方について解説しています。
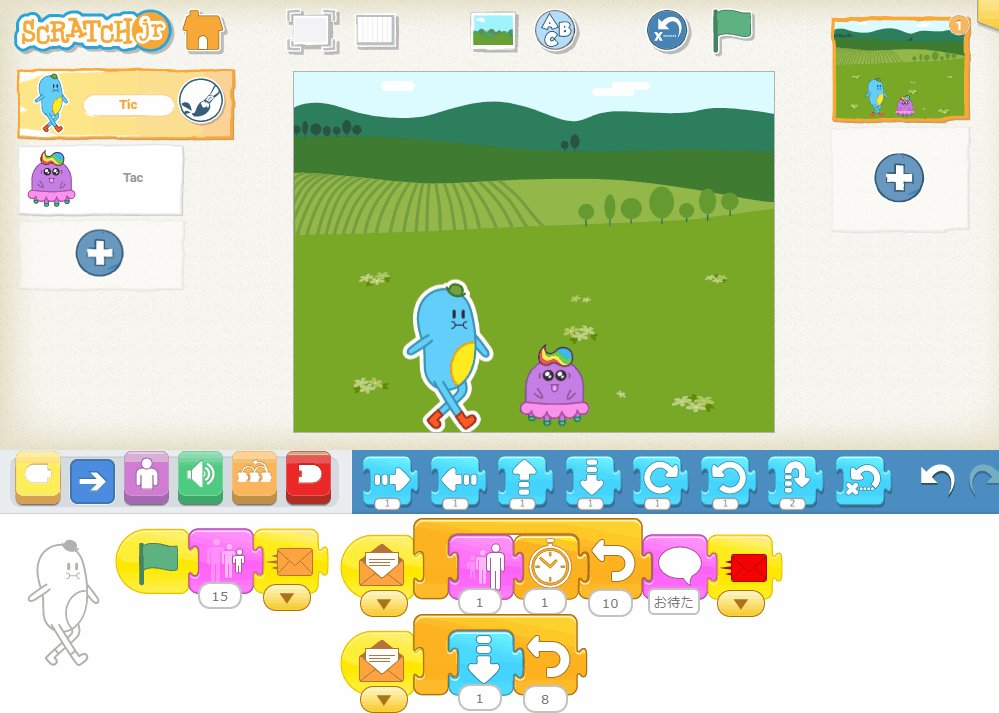
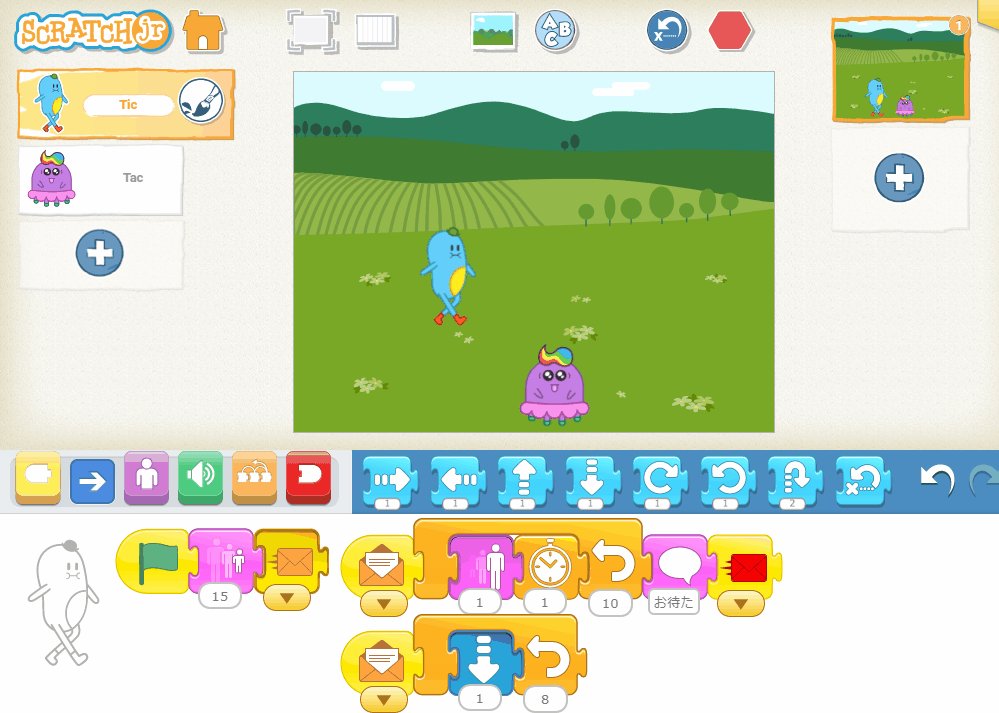
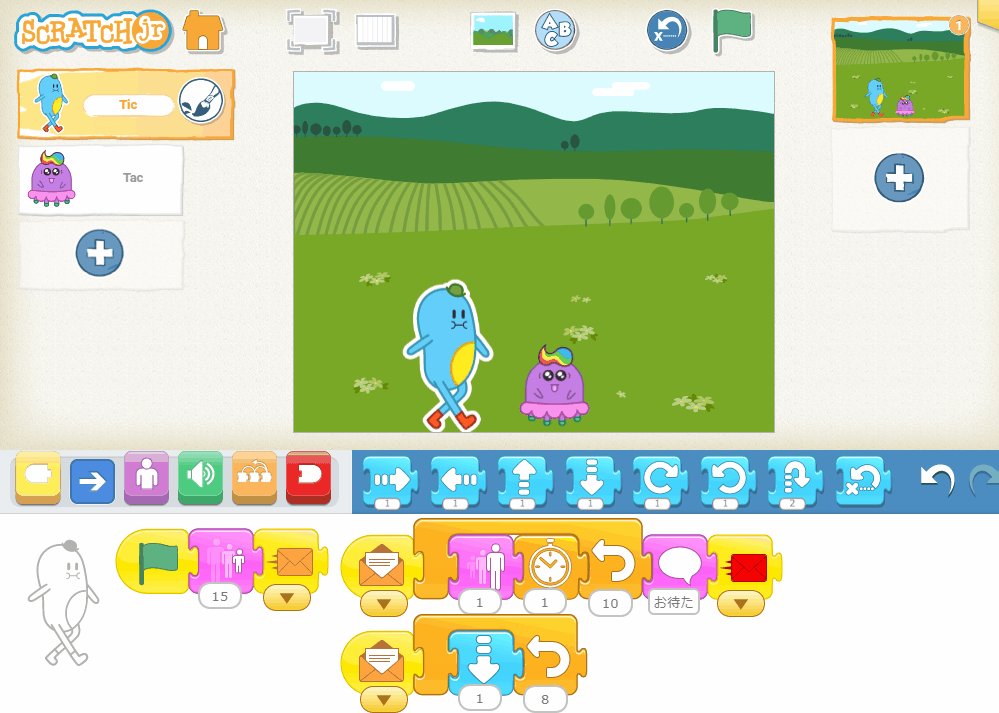
完成した作品

- たっくは、てぃっくがやって来るのを待っています。
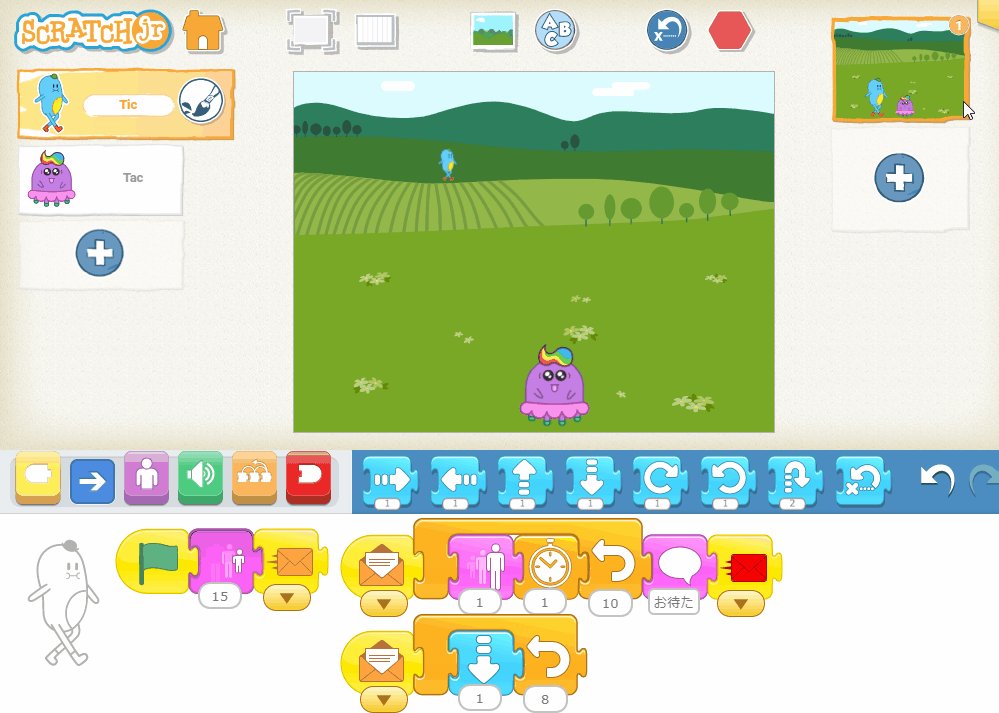
- てぃっくが、遠くから近づいてきました。
- たっくとてぃっくは、出会ったので言葉を交わしました。
スクリプトの作り方
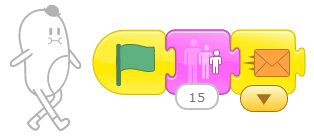
手順①:スタート直後のキャラクターのスクリプトをつくる
てぃっくのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「小さくする」ブロックをつなぎます。
※数字を大きくするほど小さくなります。 - 「メッセージを送る」ブロックで、好きな色(ここではオレンジ色)のメッセージを送ります。
※メッセージを受け取る側のスクリプトは別につくります。
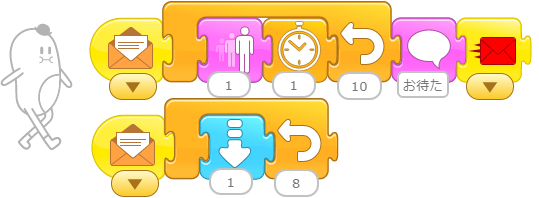
手順②:大きくするのと下に動かすのを同時にやる(奥から手前へ)
てぃっくのスクリプト

- 「メッセージを受け取ったらスタート」ブロックではじまるスクリプトを2つ用意します。
※手順①で送ったメッセージと同じ色を選ぶ(ここではオレンジ色)ことでメッセージを受け取ることができます。 - 1つ目は、「大きくする」ブロックと「待つ」ブロックを10回繰り返すことで、キャラクターを少しずつ大きくします。
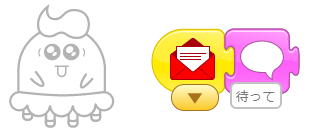
※キャラクターが徐々に大きくなります。 - さいごに、「話す」ブロックでメッセージを表示したあと、「メッセージを送る」ブロックでほかのキャラクターにメッセージ(ここではあか色)を送ります。
※2つ目のスクリプトよりも終わるまでの時間が長いので、こちらのスクリプトにつないでいます。 - 2つ目は、「下へ動く」ブロックを8回繰り返します。
※キャラクターが少しずつ下へ移動します。
2つのスクリプトを同時に動かすために、「メッセージを受け取ったらスタート」ブロックを2つ用意しました。1つはキャラクターを大きくするもの、もう1つはキャラクターを下へ動かすものです。この2つが同時に行われるため、遠くから近くへ近づいてくるような動きを表現することができます。
もし、1つだけでやると「大きくなる」と「下に動く」が 交互に動作する(大きくなってから下に動く)ため、ガタガタと不自然な動きになってしまいます。
手順③:その他のキャラクターのスクリプトをつくる
この部分のスクリプトは、3次元風の動きとは関係ありません。
ストーリー構成に必要なので追加しています。
たっくのスクリプト

- 「メッセージを受け取ったらスタート」ブロックではじめます。
※ここでは、てぃっくが送ったメッセージのあか色を受けっています。 - 「話す」ブロックで、『待ってたわ』としゃべっています。
まとめ
今回は、キャラクターが遠くから近くへ近づいてくるような3次元風の動きの作り方について解説しました。
今回のような作品をつくるポイントは以下です。
- キャラクターを「大きくする」のと「下へ動く」のを同時におこなう。
- 背景の絵とキャラクターの位置をうまく合わせる。
キャラクターを奥から手前へ移動するような動きをつくるためには、大きさを少しずつ大きくしながら、下方向へ少しずつ移動させることによって、だんだんと近づいてくる感を出すことができることが分かったと思います。
厳密にはモニター画面で表現できるのは2次元の世界(つまり平面)までですが、3次元の世界を表現するためには、上述したように疑似的に対応することができます。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓