Scratchジュニアの基本的な操作に慣れてくると、キャラクターにいろいろな動きをつけたくなってくると思います。少し複雑にブロックを組み立てていくと、予想もしないようなキャラクターの動きが作れたりします。操作は簡単なので、小さい子供でもすぐに試してみることができます。
この記事では、キャラクターの少し複雑な動きと映画やゲームに出てくるようなエンドロール(スタッフロール)の作り方について解説しています。
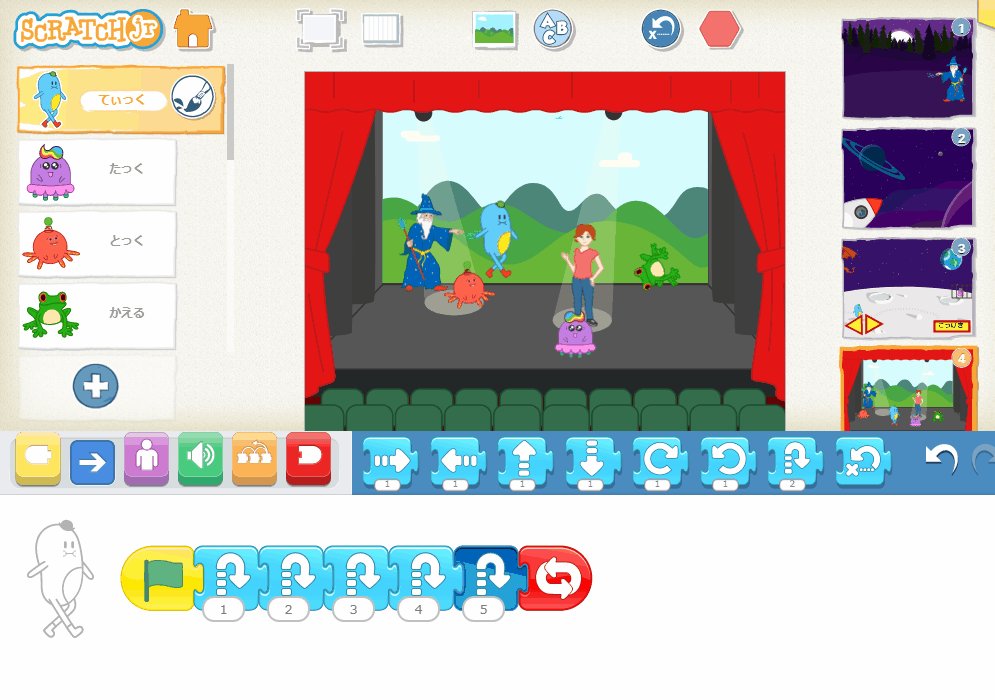
完成した作品

- てぃっく、たっく、とっく、せんせい、かえる、まほうつかいが、みんな勢ぞろいして舞台にあがって踊っています。
- それぞれのキャラクターの名前が、エンドロール(スタッフロール)として下から上に流れて消えていきます。
- ハッピーエンドで舞台劇が終わりました。
スクリプトの作り方
手順①:少し複雑なキャラクターの動き
ムーンウォーク
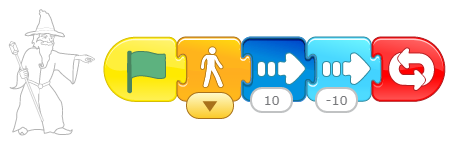
まほうつかいのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「速さを決める」ブロックで、「普通」を選びます。
- 「右へ動く」ブロックで、10マス分移動させます。
- 同じく「右へ動く」ブロックで、-10マス分移動させます。
※マイナスの数字を入れます。 - さいごに、「ずっと繰り返す」ブロックをつなぎます。
「〇〇へ動く」ブロックにマイナスの数字を入れると、キャラクターの向きは変えずに反対方向に移動させることができます。
急に動きを速くする
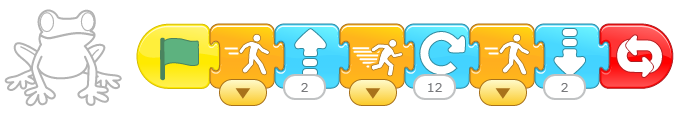
かえるのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「速さを決める」ブロックで、「ちょっと速い」を選びます。
- 「上へ動く」ブロックをつないだ後、「速さを決める」ブロックで、今度は「速い」を選びます。
※ここで速さを変更します。 - 「右へ回る」ブロックをつないだ後、「速さを決める」ブロックで、今後は元の速さの「普通」を選びます。
- さいごに、「ずっと繰り返す」ブロックをつなぎます。
動きの途中で「速さを決める」ブロックを使うことで、キャラクターの動く速さを「普通・ちょっと速い・速い」の3段階で調節することができます。
その場で方向転換
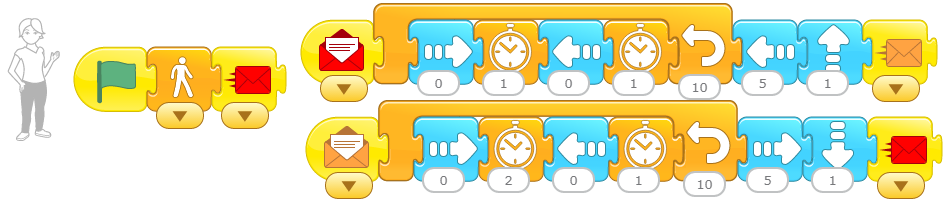
せんせいのスクリプト

- 全部で3つのスクリプトで構成しています。1つ目は、「緑の旗でスタート」ブロックではじめます。
- つぎに、「速さを決める」ブロックで「普通」を選び、さいごに「メッセージを送る」ブロックであか色を送ります。
- 2つ目は、「メッセージを受け取ったらスタート」ブロックであか色を受けってはじめます。
- 「右へ動く」「待つ」「左へ動く」「待つ」ブロックとつないだ後、これらを10回繰り返します。
※「〇〇へ動く」ブロックの数字を0(ゼロ)にするのがポイントです。 - その後、「左へ動く」「上へ動く」ブロックをつないで、さいごに「メッセージを送る」ブロックでオレンジ色を送ります。
- 3つ目は、「メッセージを受け取ったらスタート」ブロックでオレンジ色を受けってはじめます。
- 「繰り返す」ブロックの中のつくり方は、2つ目のスクリプトとほとんど同じです。
- その後、「右へ動く」「上へ動く」ブロックをつないで、さいごに「メッセージを送る」ブロックであか色を送ります。
※その後は、2つ目と3つ目のスクリプトを交互に繰り返します。
キャラクターをその場で、右に向かせたり左に向かせたり方向転換させるには、「右へ動く」「左へ動く」ブロックに数字の0(ゼロ)を入力すればオーケーです。
繰り返しの2重化
プログラミングの世界では、いわゆる多重ループとかforループのネストなどと言われるものです。
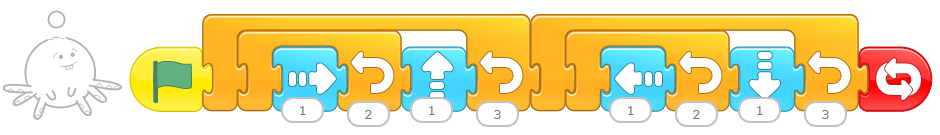
とっくのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「繰り返す」ブロックを2重にします。
※今回は、2重の「繰り返し」ブロックを2個つないでいます。 - 内側の「繰り返す」ブロックには「右へ動く」ブロックを入れて、外側の「繰り返す」ブロックには「上へ動く」ブロックを入れます。
※上の図では、「右へ1マス動くを2回(内側の繰り返し)行った後、上へ1マス動く」、これを3セット(外側の繰り返し)行います。 - 同じようにして、「繰り返す」ブロックを2重にして、内側の「繰り返す」ブロックには「左へ動く」ブロックを入れて、外側の「繰り返す」ブロックには「下へ動く」ブロックを入れます。
- さいごに、「ずっと繰り返す」ブロックをつなぎます。
2重にした「繰り返し」ブロックの動きは、外側にある「繰り返し」ブロックの中身を1つのグループとみなします。そのグループを何回繰り返すかを、外側にある「繰り返し」ブロックの数字で指定します。
あえて何もしない
たっくのスクリプト

今回、たっくのスクリプトはありません。
たくさんキャラクターがいる中では、あえて何もしないキャラクターがいると雰囲気が変わる場合があります。
トランポリンジャンプ
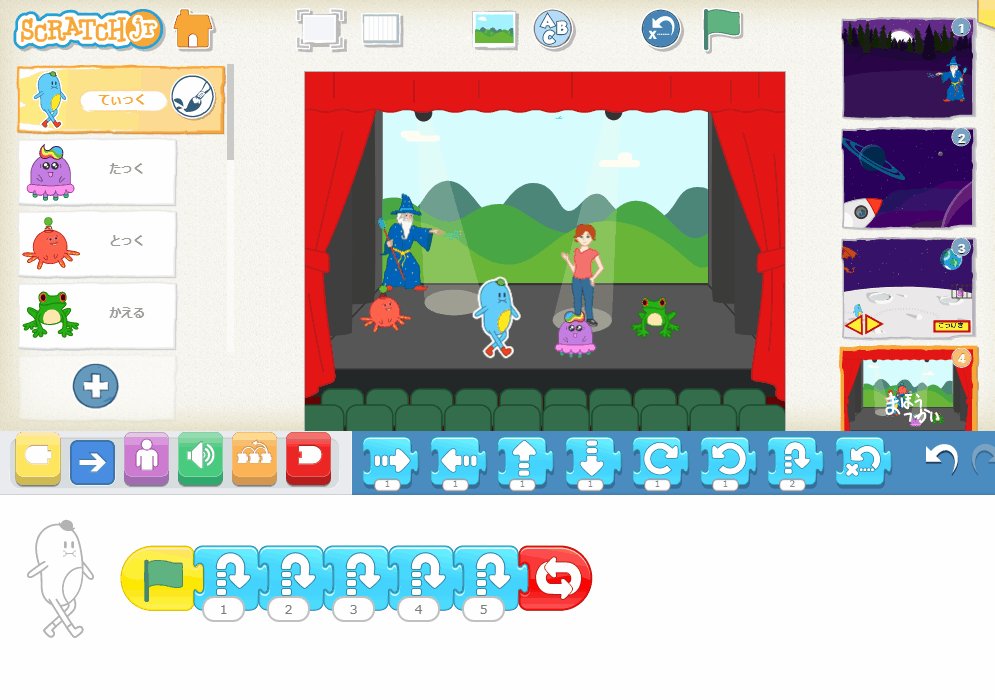
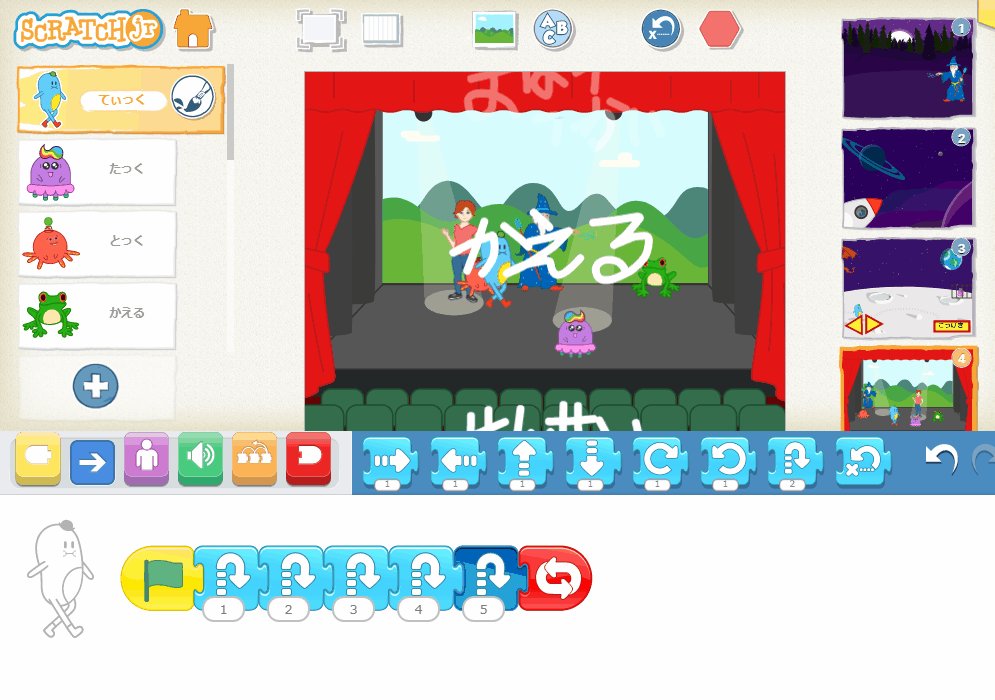
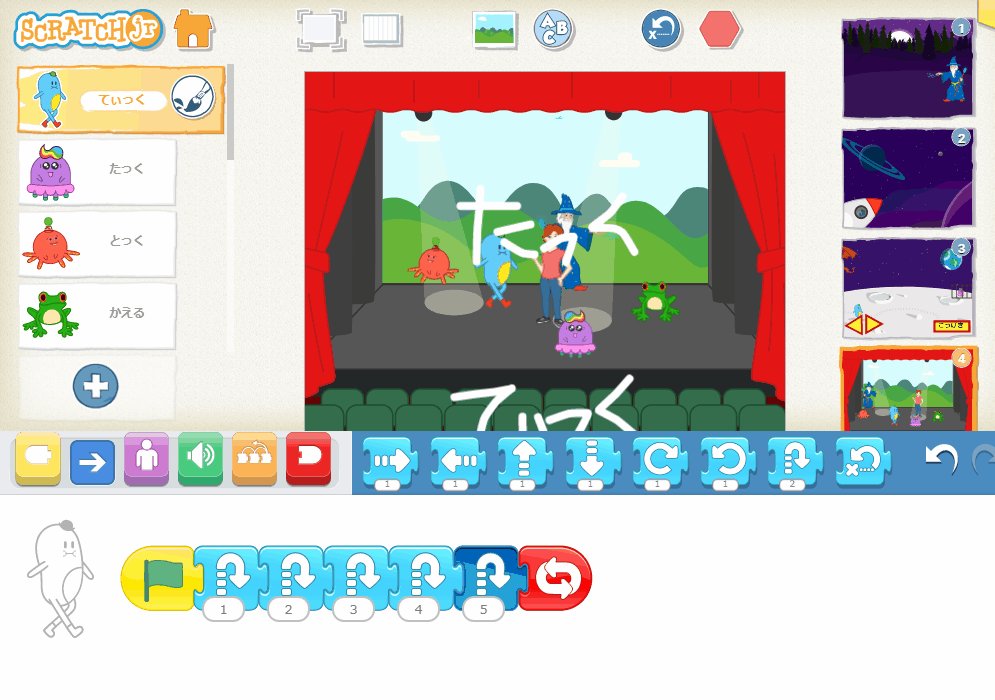
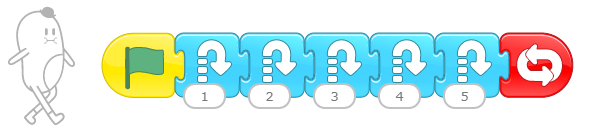
てぃっくのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「ジャンプする」ブロックを5個つないで、数字を1つずつ大きくしています。
- さいごに、「ずっと繰り返す」ブロックをつなぎます。
「ジャンプする」ブロックは、「指定した数字のマス目分、キャラクターが上に動いてからすぐに下に戻ります」という機能をもっていますので、ジャンプするたびに高さを少しずつ増やすことで、トランポリンのようなジャンプを表現しています。
手順②:エンドロール(スタッフロール)の作り方
文字だけのキャラクターをつくる
キャラクターの作成は、ペイントエディターでおこないます。

- 描く図形を選択します。ここでは「線」をえらんでいます。
※文字が描ければよいので、「円・長方形・三角形」を選んでもよいです。 - 線の太さをえらびます。
- 色をえらびます。
- 自由に文字を描きます。
- 出来上がったら保存して、キャラクターを確定させます。
※同じようにして、必要な数ぶんだけ作ってください。
作ったキャラクターは、プロジェクト画面のキャラクターサムネイルに表示されます。

エンドロールのスクリプトをつくる
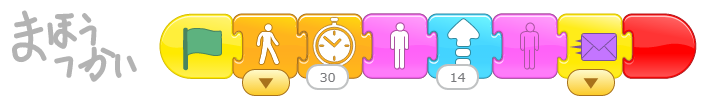
まほうつかい文字のスクリプト

- 「緑の旗でスタート」ブロックではじめて、「速さを決める」ブロックで、「普通」を選びます。
- 「待つ」ブロックで、3秒間待ち時間を入れます。
※スタートしてから3秒待ち。 - 「見せる」「上へ動く」「消す」ブロックをつなぎます。
- 「メッセージを送る」ブロックで、むらさき色を送ります。
- さいごに、「終了」ブロックをつなぎます。
※「終了」ブロックは、スクリプトの最後を示すだけなので何もしません。
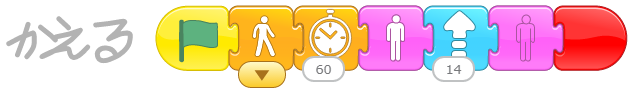
かえる文字のスクリプト

- 「緑の旗でスタート」ブロックではじめて、「速さを決める」ブロックで、「普通」を選びます。
- 「待つ」ブロックで、6秒間待ち時間を入れます。
※スタートしてから6秒待ち。 - 「見せる」「上へ動く」「消す」ブロックをつなぎます。
- さいごに、「終了」ブロックをつなぎます。
※「終了」ブロックは、スクリプトの最後を示すだけなので何もしません。
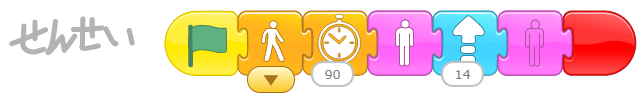
せんせい文字のスクリプト

- 「緑の旗でスタート」ブロックではじめて、「速さを決める」ブロックで、「普通」を選びます。
- 「待つ」ブロックで、9秒間待ち時間を入れます。
※スタートしてから9秒待ち。 - 「見せる」「上へ動く」「消す」ブロックをつなぎます。
- さいごに、「終了」ブロックをつなぎます。
※「終了」ブロックは、スクリプトの最後を示すだけなので何もしません。
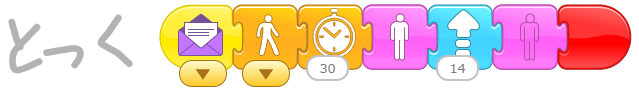
とっく文字のスクリプト

- 「メッセージを受け取ったらスタート」ブロック(むらさき色)ではじめています。
※「待ち」ブロックの数字は99までしか入力できないため、まほうつかい文字が消えたあとにメッセージを送っていました。 - 「待つ」ブロックで、3秒間待ち時間を入れます。
※メッセージを受け取ってから3秒待ち。 - 「見せる」「上へ動く」「消す」ブロックをつなぎます。
- さいごに、「終了」ブロックをつなぎます。
※「終了」ブロックは、スクリプトの最後を示すだけなので何もしません。
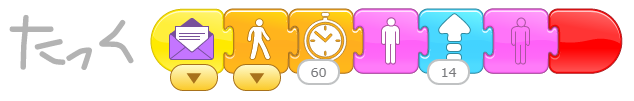
たっく文字のスクリプト

- 「メッセージを受け取ったらスタート」ブロック(むらさき色)ではじめています。
- 「待つ」ブロックで、6秒間待ち時間を入れます。
※メッセージを受け取ってから6秒待ち。 - 「見せる」「上へ動く」「消す」ブロックをつなぎます。
- さいごに、「終了」ブロックをつなぎます。
※「終了」ブロックは、スクリプトの最後を示すだけなので何もしません。
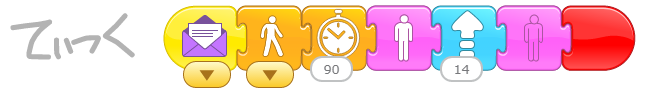
てぃっく文字のスクリプト

- 「メッセージを受け取ったらスタート」ブロック(むらさき色)ではじめています。
- 「待つ」ブロックで、9秒間待ち時間を入れます。
※メッセージを受け取ってから9秒待ち。 - 「見せる」「上へ動く」「消す」ブロックをつなぎます。
- さいごに、「終了」ブロックをつなぎます。
※「終了」ブロックは、スクリプトの最後を示すだけなので何もしません。
エンドロールは、下から上への動きを時間差をつかって表現しています。
時間差は「待つ」ブロックでできますが、0~99までの数字しか入れられないので最大で9.9秒までしか待つことができません。そのため、待ち時間のメッセージを送ることで、さらに長い時間の待ち時間ができるように工夫しています。
まとめ
今回は、キャラクターの少し複雑な動きとエンドロール(スタッフロール)の作り方について解説しました。
今回のような作品をつくるポイントは以下です。
- 「〇〇へ動く」ブロックにマイナスの数字を入れることで、向きを変えることなく逆方向へ動かせる。
- 「速さを決める」ブロックで速さを変えることで、動きに変化をつける。
- 「〇〇へ動く」ブロックに数字の0(ゼロ)を入れることで、その場で向きを変える。
- 「繰り返す」ブロックを入れ子にすることで、意外な動きをつくる。
- 「ジャンプする」ブロックの高さを連続的に変えることで、躍動感をあらわす。
- ペイントエディターで文字だけのキャラクターをつくる。
- 下の端から上の端まで動かす。その際に、下の端から現れ上の端で消えるようにする。
- 「待つ」ブロックや「メッセージを送る/メッセージを受け取ったらスタート」ブロックをつかって、連続的に流れるようにキャラクターを動かす。
今回は、キャラクターが12個も登場したので少し大変でしたが、1つ1つのスクリプトをていねいにみて作っていけば問題ありません。
今回の作品は、これまでに紹介してきた様々なパターンのスクリプトを多く取り入れています。
作り始めたときは、エンディングまで考えていませんでしたが、何とかきれいにまとまったのではないかと思っています。この作品が、みなさんの参考になればうれしいです。
Scratch Jrは、用意されているブロックがとても少ないので、あまり複雑なプログラムはつくれません。最初は、1つの画面だけでつくれる簡単なゲームからはじめても良いと思いますが、それだけを繰り返してもすぐに飽きてしまうかもしれません。
小さな子どもを対象としてるので、ストーリー性を大事にしてあげると『あれもやってみたい!』『これもやってみたい!』と想像がはたらいてハマってくれるのではないかと思っています。
これで、全16話にわたる物語は完結しました。いかがでしたでしょうか?
Scratchジュニアで使われているブロックは、ほとんどすべて使われていると思いますので、使い方を学ぶ教材として有益な記事になっているのではないかな?と思っています。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓