
Scratchの初級者がよく出会うプログラムに「ライントレース」があります。
たぶん最初につくるのは、スプライトの先っぽにセンサーを1つ付けるか、全くセンサーを付けないパターンではないでしょうか?
この方法だとスプライトがガタガタとぎこちない動きで進んでいくと思います。
これだとちょっと違和感があるので、センサーを2つに増やすことでスムーズに動かすプログラムを作ってみたいと思います。
この記事を読んでいただくと、ライントレースでスプライトを滑らかに動かすために2つのセンサーを使ったスクリプトの作り方と失敗しやすいポイントが分かります。
スクリプトの作り方
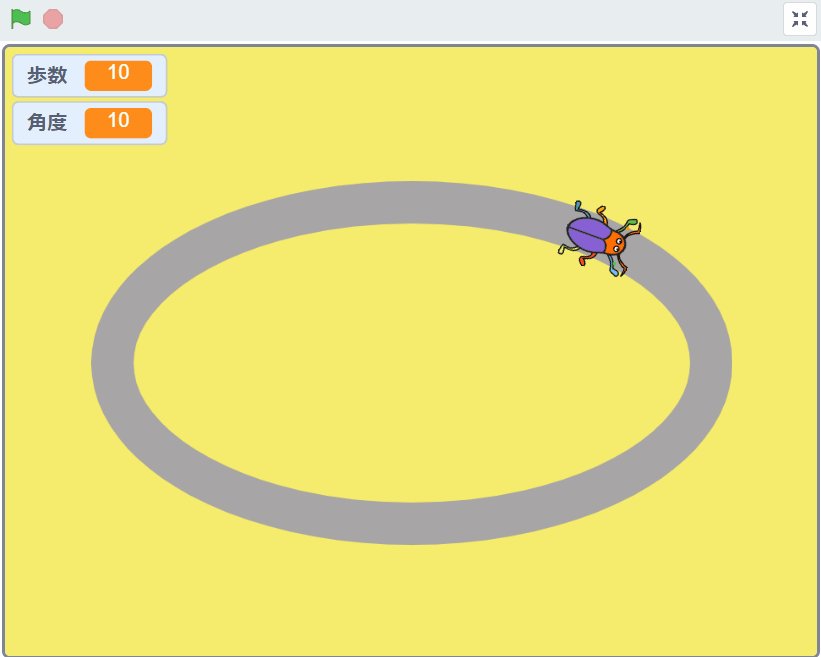
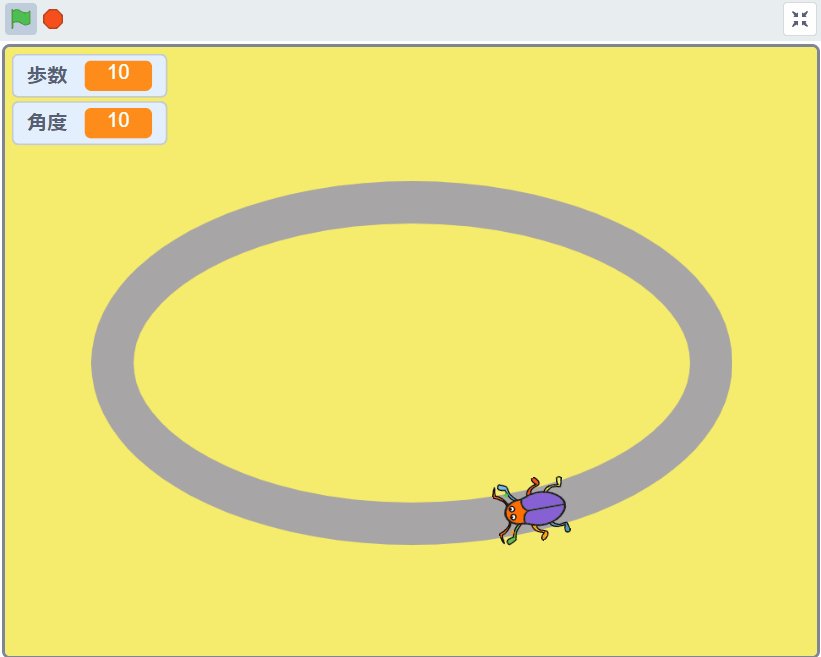
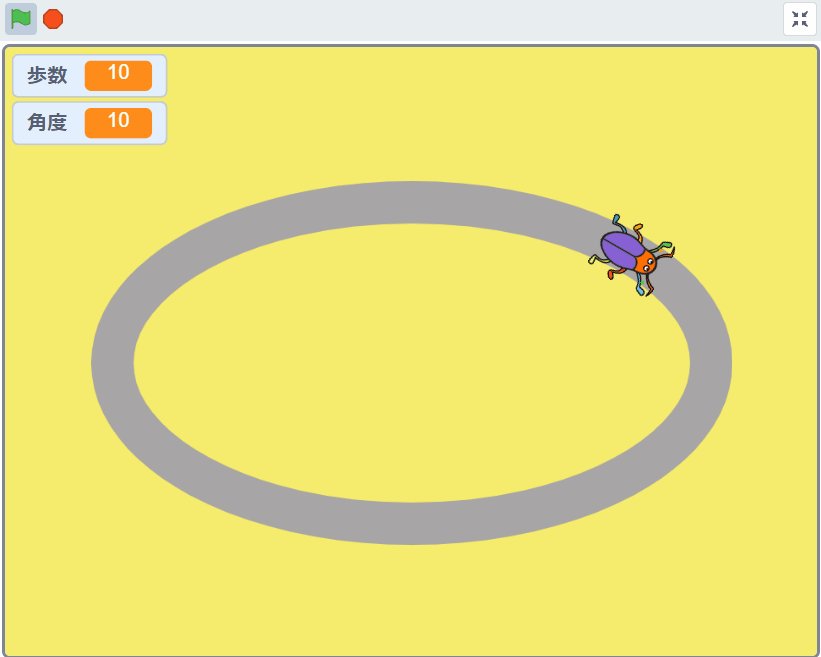
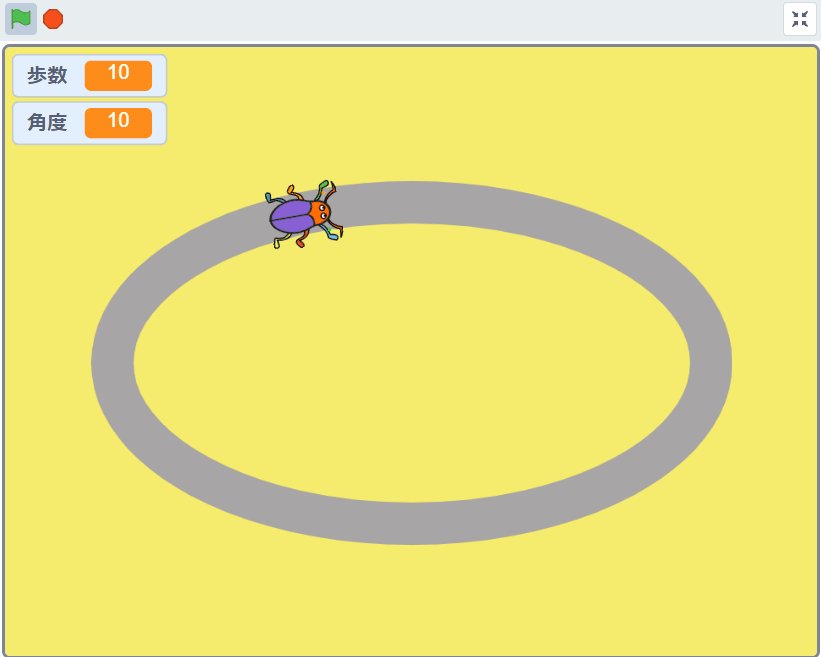
完成した動き
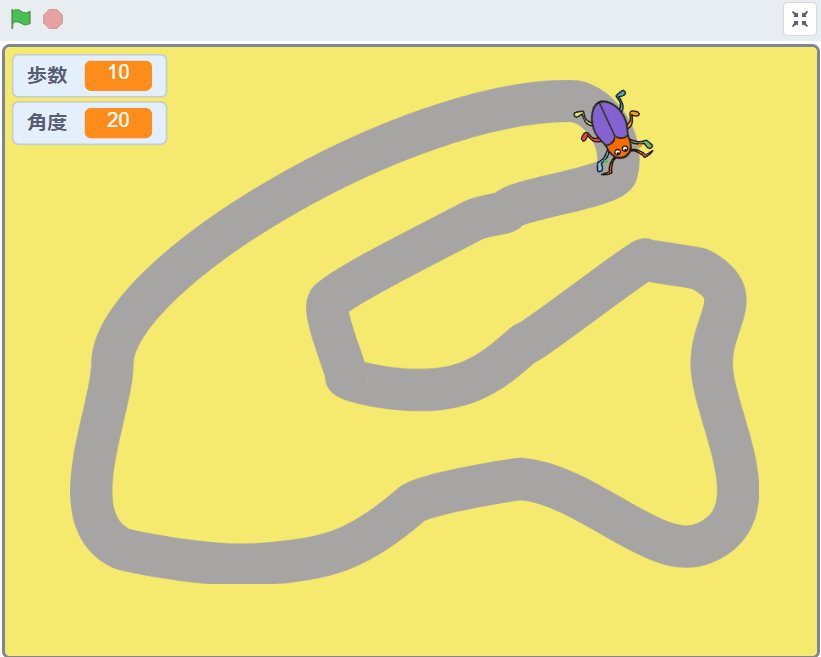
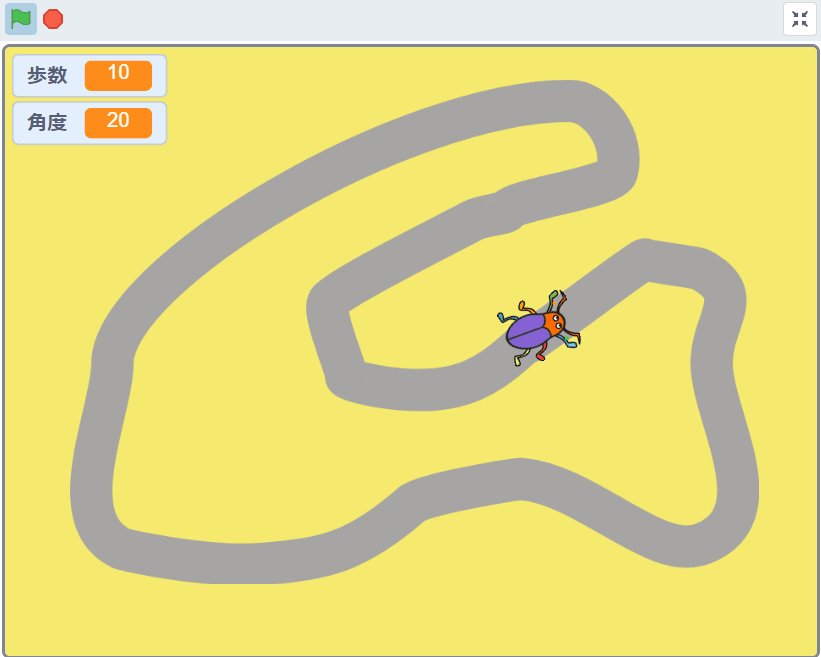
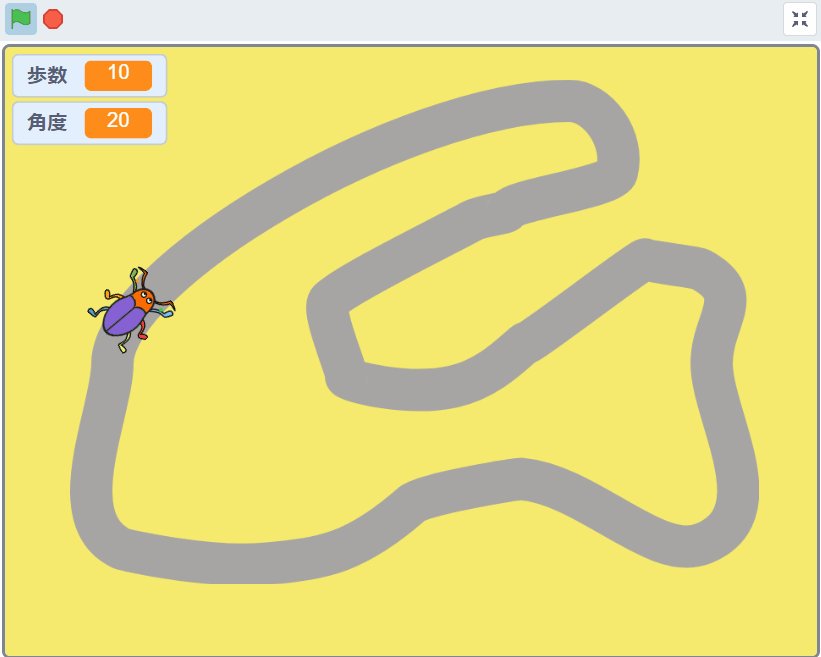
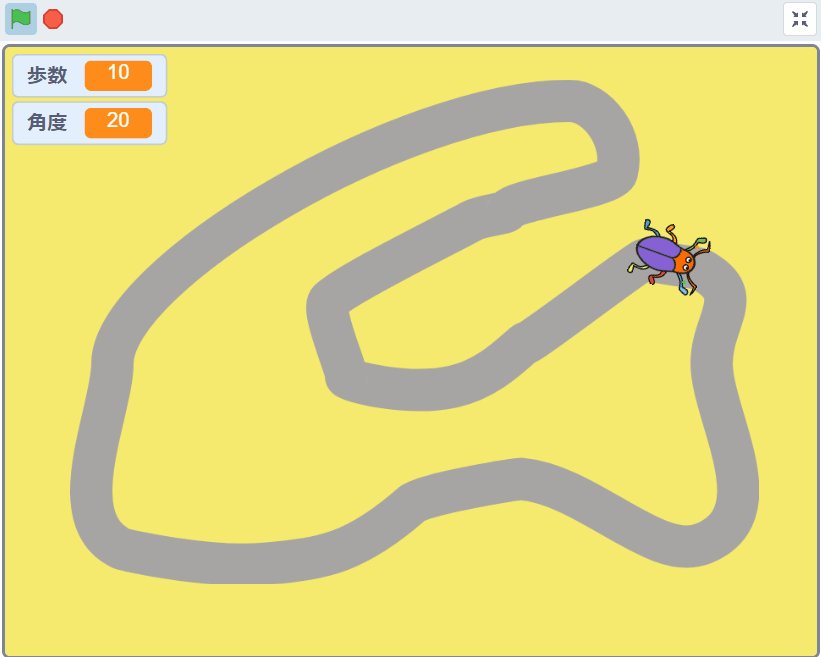
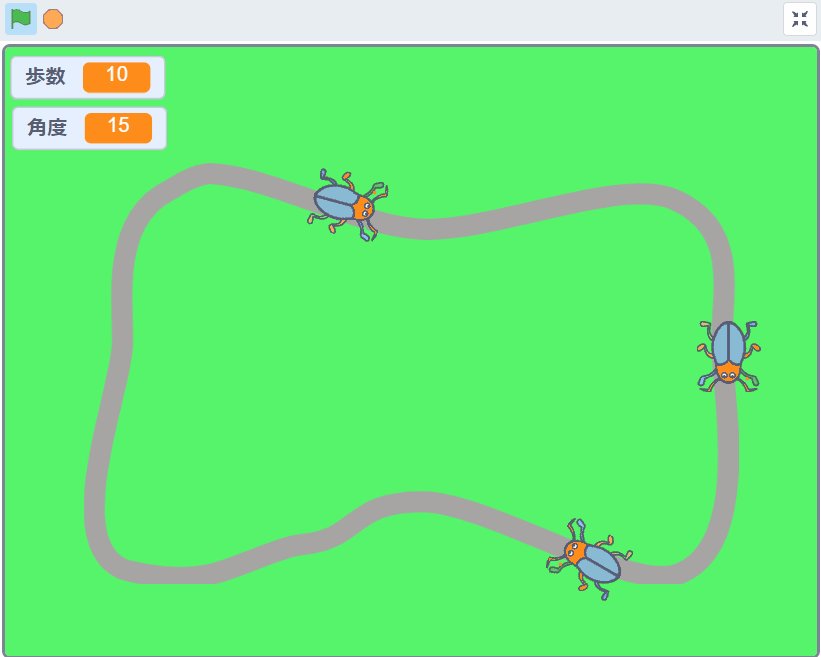
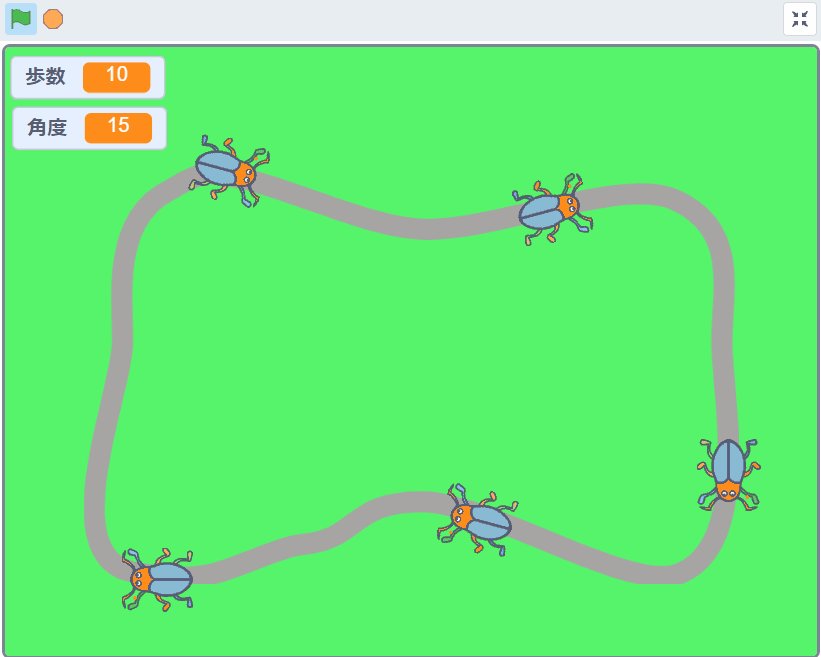
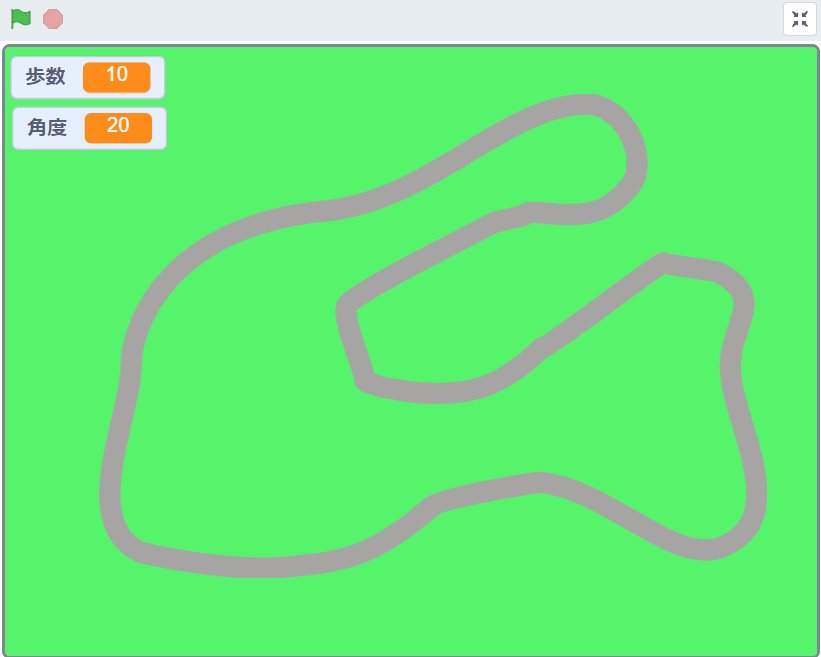
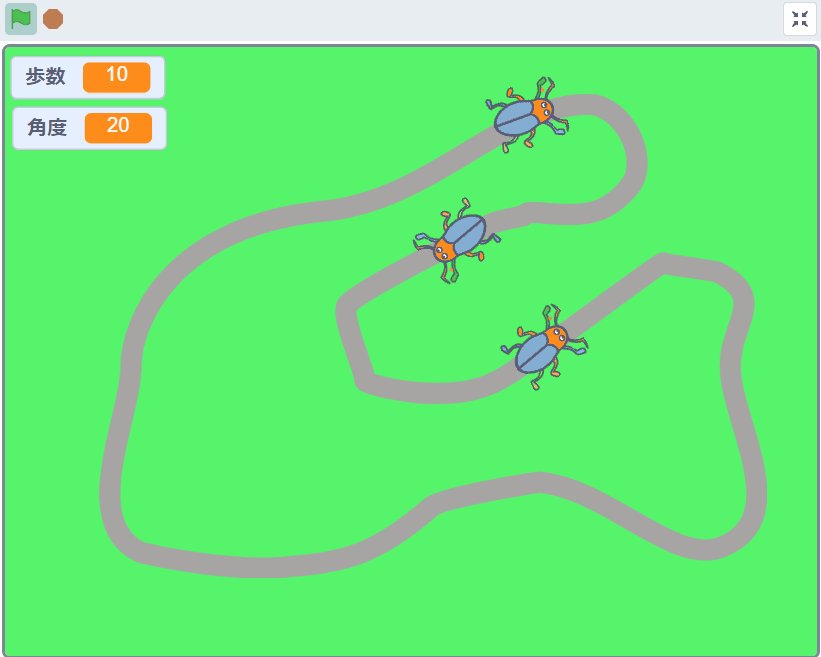
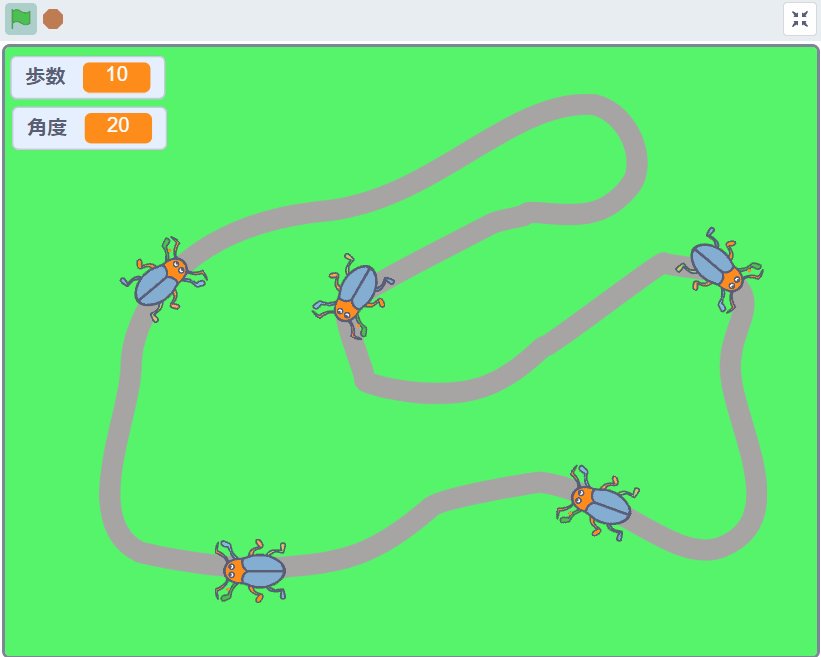
3つのコースを用意してそれぞれ動かしてみました。
いずれも「10歩動かす」ブロックでコース上を走らせていますが、ガタガタすることが少なくスムーズに動かすことができました。
カーブを曲がるためにスプライトを回転させる角度は、コースの難易度によって変えると上手くいきます。
今回は、回転させる角度を「10度・15度・20度」とコース別に分けて設定しました。
完成したスクリプト
スクリプト全体です。スプライトは虫とコースの2つです。
とてもシンプルです。
【虫のスクリプト】
- 歩数:すべてのスプライト用 or このスプライトのみ
- 角度:すべてのスプライト用 or このスプライトのみ

【コースのスクリプト】

コスチュームの作成
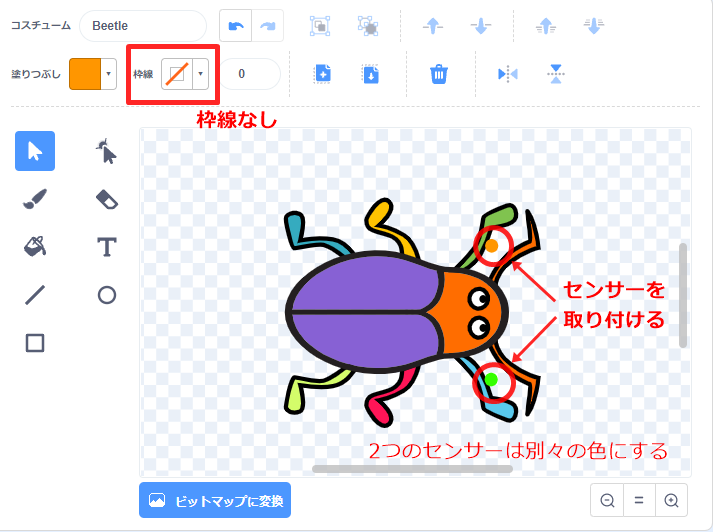
ポイント①:スプライトに2つのセンサーをつける
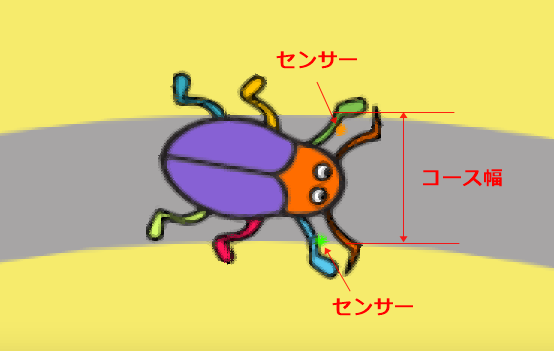
動かす方のスプライトにセンサーを2個取り付けます。コスチューム画面で自分で描いてください。
形は何でも良いですが、ここではシンプルに○にします。
2つとも同じ色にしてしまうとおかしな動きをしてしまうことがありそうなので、別々の色にしておく方が無難です。
また、枠線は無しにしておく方が良いと思います(できるだけシンプルに)。

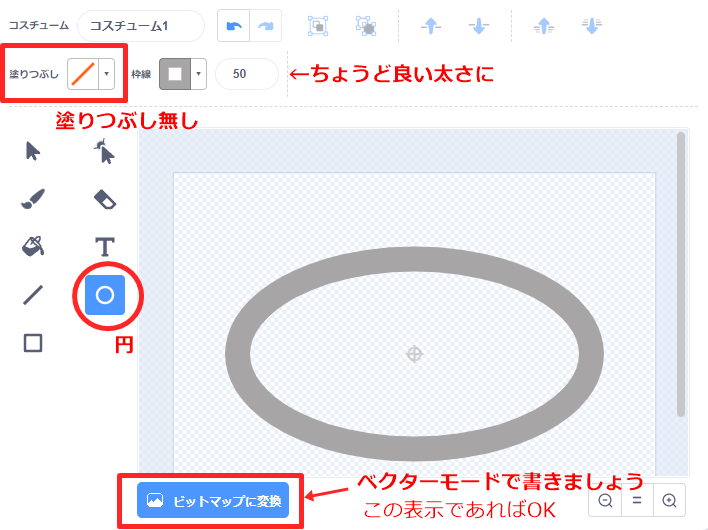
ポイント②:コースをつくる
コースをつくる場合は、コースのどの位置でも幅を同じにすることとコース幅を維持したまま変形できることを重視します。
そのためには筆で描くのではなく、「円」や「四角形」を使って描いてください。
また、あとでコースを変形させるので「ベクターモード」で描くようにしてください。
枠線の太さがコースの太さになるように数字を決めます。この太さは2つのセンサーの幅と同じくらいの距離になるようにします。
塗りつぶしは、図形の内側の色を設定できますがここでは無しにします。
※スクリプトの中で色判定を使っているので、塗りつぶしの色を設定した場合は色判定の条件が変わります。

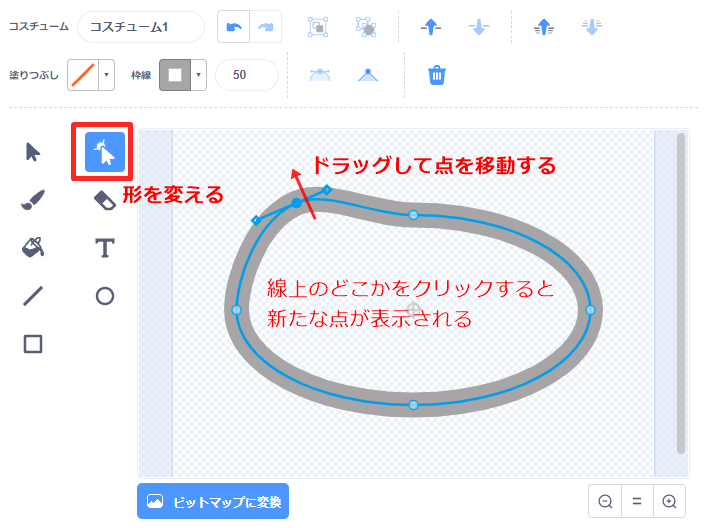
コースを変形させる
コースの形を変えたいときは、「形を変える」をクリックして図の線上のどこかをクリックします。
すると新たな点が生まれるので、それをドラッグすると点を移動することができ形状を変えることができます。
このやり方であれば、枠線の太さを変えずに全体の形だけを変えることができます。

ポイント③:センサーとコースの幅を調整する
2つのセンサーの幅がコース幅にちょうど収まる感じに大きさを調整します。
今回のプログラムでは、センサーがコース外側の色に触れたら内側を向きを変えるようにします。そのため、あらかじめセンサーはコース内に位置するように調整しておく必要があります。
ただし、コース幅ぎりぎり過ぎても上手く動かない場合があるので、ここはプログラムを動かしながら調整してみてください。

スクリプトの説明
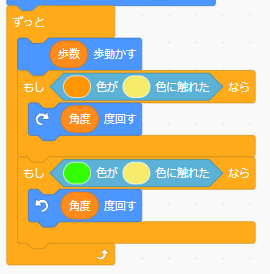
ポイント④:コースアウトしたかどうかを判定する
スプライトがコースアウトしそうになった場合、コース内に向きを変えるスクリプトをつくります。
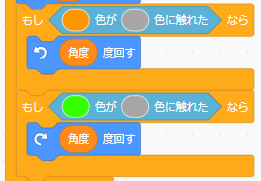
「○○色が○○色に触れた」ブロックを使って、2つのセンサーそれぞれの色がコース外の色に触れたかどうかを判断条件にします。
【虫のスクリプト】

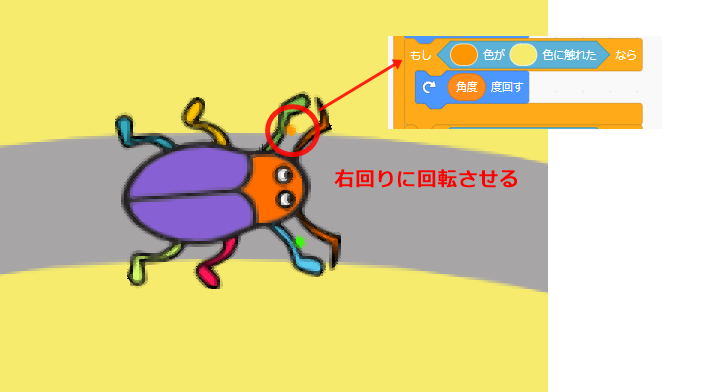
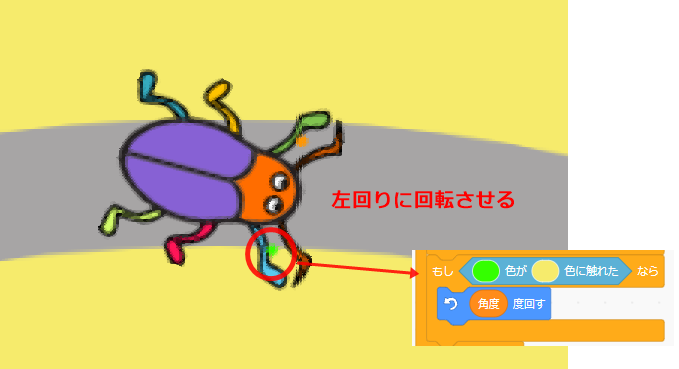
- 「(センサーの色)が(コース外の色)に触れた」なら、「右に○○度回す」または「左に○○度回す」
【左側のセンサー(オレンジ色)がコース外に出た場合】

【右側のセンサー(黄緑色)がコース外に出た場合】

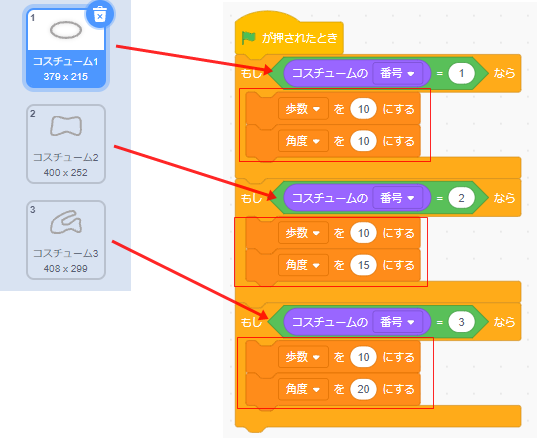
ポイント⑤:コース別に速さと回転させる角度を変える
だ円形などの単純なコースであれば、回転させる角度を小さくして動く速さを速くしてもコースアウトすることはありません。
しかしコースを複雑にするにつれて、動く速さを速くするとすぐにコースアウトしてしまいます。
これはスプライトを回転させる角度が小さいために、コース上のカーブを曲がり切れなくなるためです。
これを改善するために、コースごとに最適な速さと回転させる角度を設定できるようにします。
【コースのスクリプト】

ここまでのコスチュームとスクリプトブロックを作れば、2センサー搭載版のライントレースは完成です!
失敗しやすいポイント
すでに説明していますが、そのコースの形状にあった最適な速さと回転させる角度を見つけることが大事です。
少し角度が小さいだけでコースアウトしたりしますし、角度が大きすぎるとガタガタをスプライトの揺れが大きくなって滑らかな動きになりません。
そのため、変数を使ってコースごとに速さや回転させる角度を変えられるようにした方が良いでしょう。
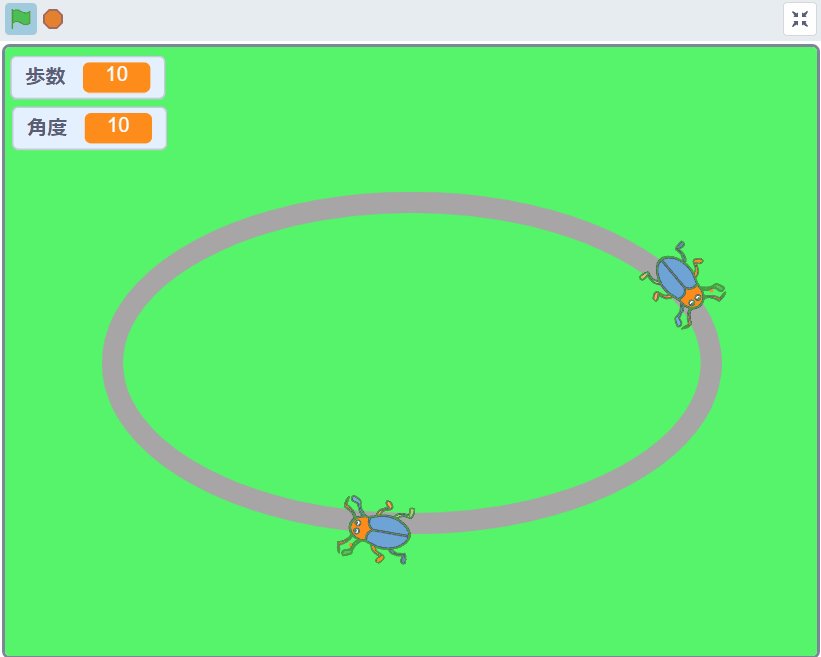
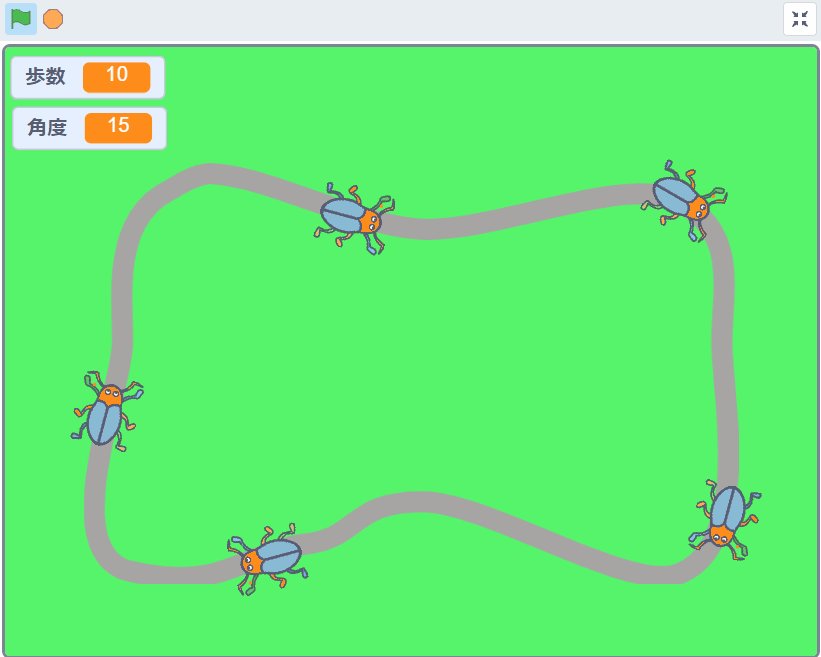
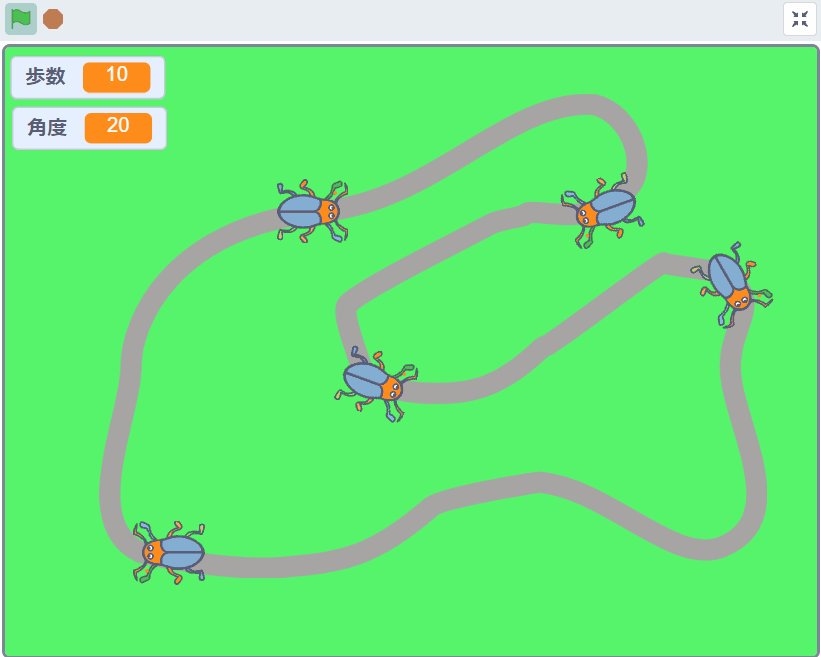
応用編
こちらの応用編の方が、先ほどのよりもスムーズな動きになっています。
上で説明したものとの違い、分かりますか?(スプライトの数を増やした、ではありませんよ)
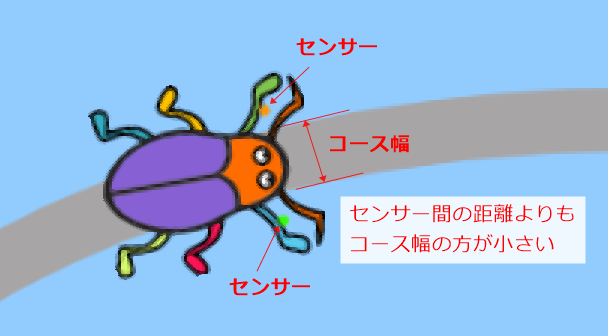
もっとも大きな違いは、コース幅をセンサー間の距離よりも小さくしたことです。

こうすることでスプライトが直進できる距離を稼ぐことができて向きを変える回数が減ったため、より滑らかな動きになりました。
もう1つのメリットは、色判定をコース外の色からコースの色に変更することになったため、コースの外側の色は何でも良いということになりました。
これで背景は何に変えても問題ありませんね。( ^)o(^ )

まとめ
さいごに、ライントレースでスプライトを滑らかに動かすために2つのセンサーを使ったスクリプトの作り方のポイントについてまとめます。
- ポイント①:2つのセンサーの取り付け
- ポイント②:コースをつくる
- ポイント③:センサーとコースの幅の調整
- ポイント④:コースアウトしたかどうかの判定
- ポイント⑤:コース別に速さと角度を変える
どうでしたか?上手くできたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)