
シューティングゲームやプラットフォームゲームをつくる上では絶対に必要になってくる背景スクロールのテクニックをいくつかのパターンに分けて紹介します。
今回は、背景スプライトをたった1つ用意するだけで実現できる背景を横にスクロールする方法です。
この記事を読んでいただくと、背景スプライト1個だけで横スクロールするスクリプトの作り方とそのコツが分かります。
プラットフォームゲームとは、ゲームジャンルの1つで『左右移動とジャンプ操作によって足場(プラットフォーム)を飛び移り、足場からの落下や障害物を回避しつつ、目標地点へのゴールを目指す』という種類のゲームのことです。代表的な例としては「スーパーマリオブラザーズ」があります。
スクリプトの作り方
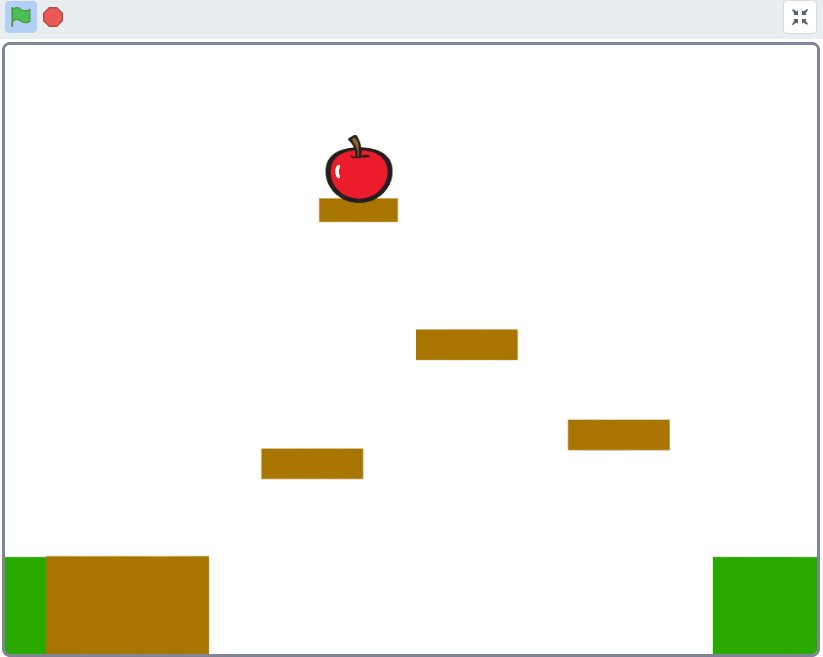
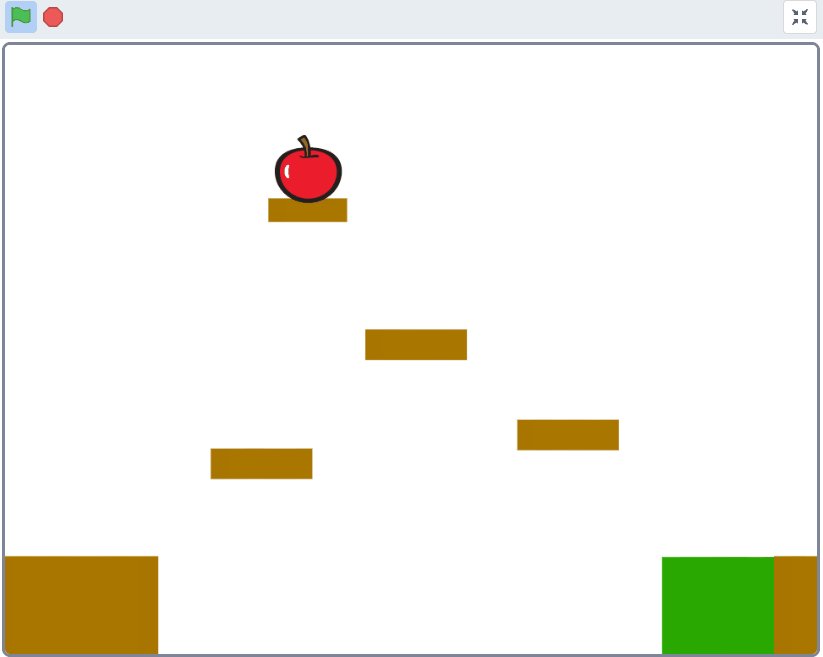
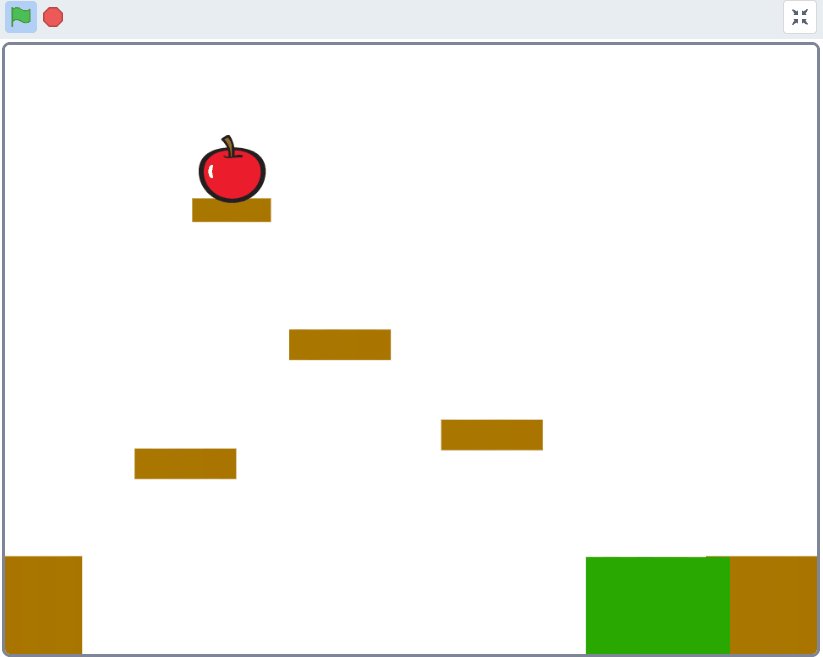
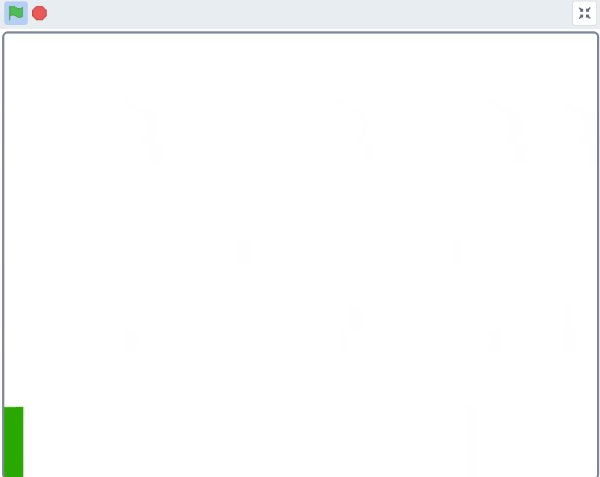
完成した動き
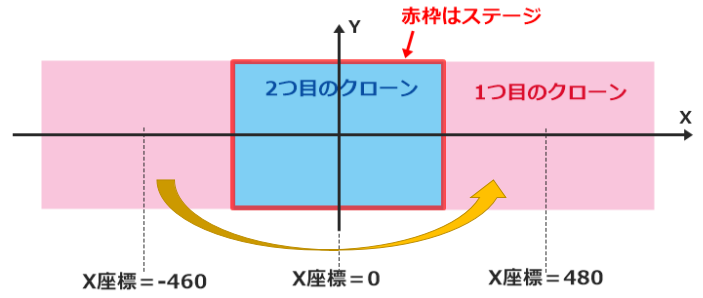
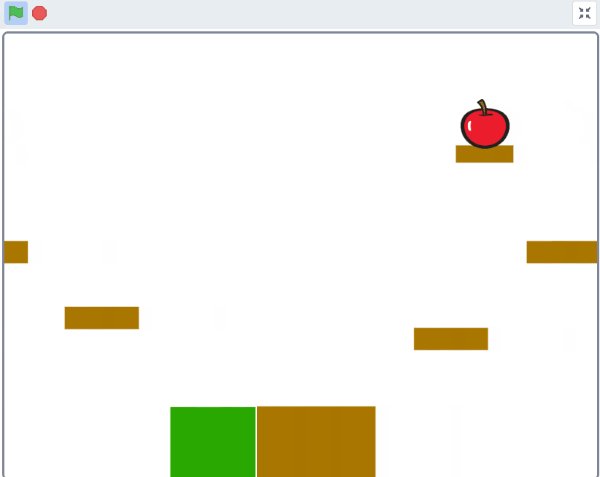
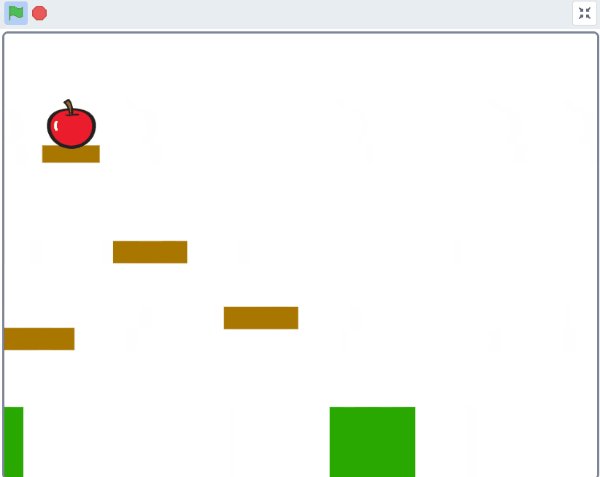
下の図(アニメーション)のように全く同じ背景(1個の背景スプライト)を右から左へ永遠に動き続けるためにクローンを2つ使っています。
2つのクローンを交互に表示させることで途切れのない画面スクロールを実現しています。
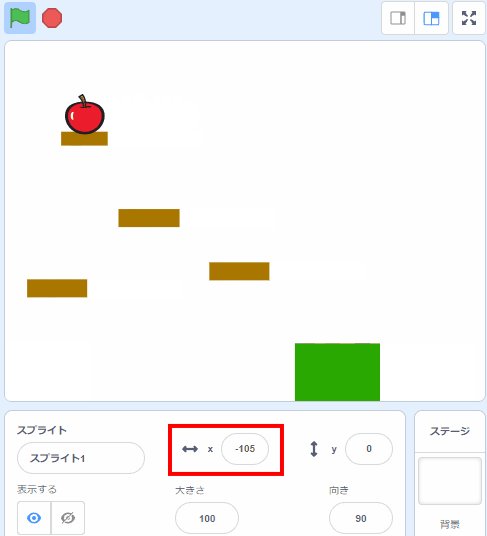
今回は、背景スプライトの左端と右端の違いが分かるようにそれぞれで色を分けています。左端が茶色で右端が緑色です。

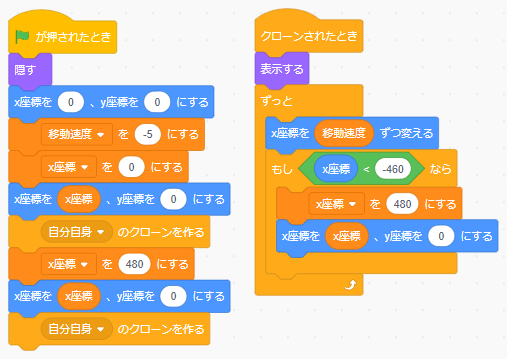
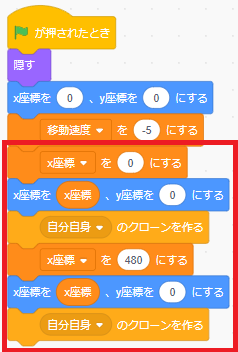
完成したスクリプト
完成したスクリプトの全体です。スプライトは背景のスプライト1つだけです。
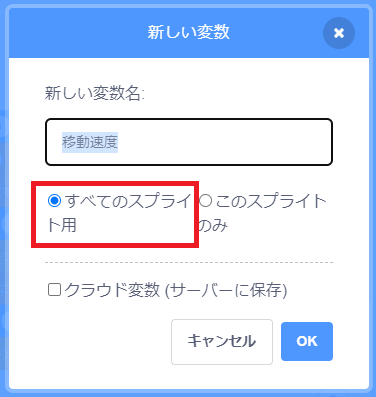
「移動速度」変数は「すべてのスプライト用」、「x座標」変数は「このスプライトのみ」で作っています。
- 移動速度:すべてのスプライト用
- x座標:このスプライトのみ

スクリプトの説明
プログラムを作っていく中でポイントとなる部分を説明します。
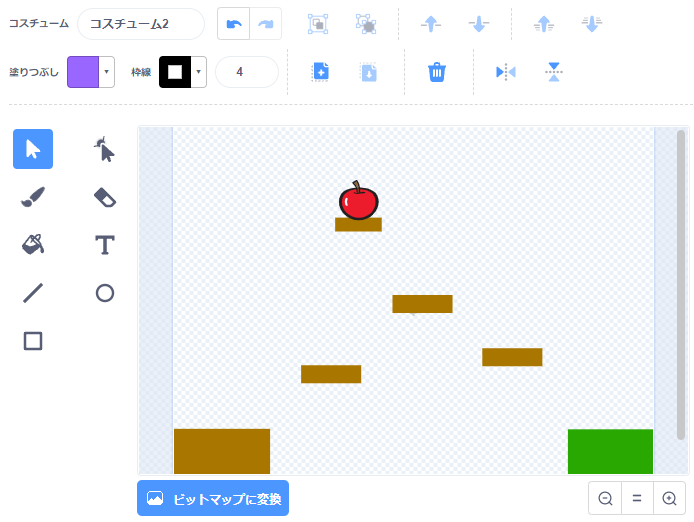
ポイント①:背景スプライトを用意する
Scratchの画面サイズは横480×縦360ですが、スクロールは横方向なので横のサイズは480で作るのがベターです。縦は360ピッタリに合わせる必要はありません。
今回用意した背景スプライトのサイズは、480×308で作っています。

ポイント②:クローンごとの変数をつくる
今回変数は2つ作っています。1つは「移動速度」変数、もう1つは「x座標」変数です。
「移動速度」変数は、すべてのクローンが同じ速度でスクロールしてOKなので「すべてのスプライト用」として作ります。

もう1つの「X座標」変数は、クローンごとに別々の値を持たせる必要があるので「このスプライトのみ」として作らなければいけません。

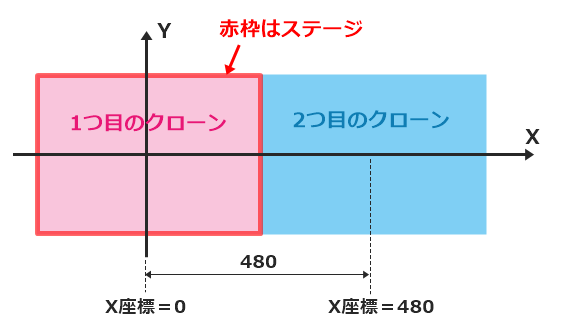
ポイント③:クローンを2画面分つくる
【背景のスクリプト】
スプライト本体は隠してしまい、2つのクローンを登場させます。

1つ目のクローンはあらかじめX座標を0にしてから作成し、2つ目のクローンは1画面分右にずらすのでX座標を480にして作成します。(下図参照)

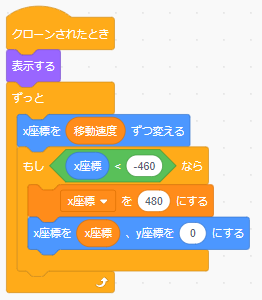
ポイント④:背景を連続的にスクロールさせる
【背景のスクリプト】

1つ目のクローンが左端まで到達したら、2つ目のクローンの初期位置(X座標=480)まで移動させます。これを「ずっと」ブロックの中に入れて無限ループをつくることで途切れることなく連続的にスクロールさせることができます。

横スクロールについてはちょっと注意が必要です。
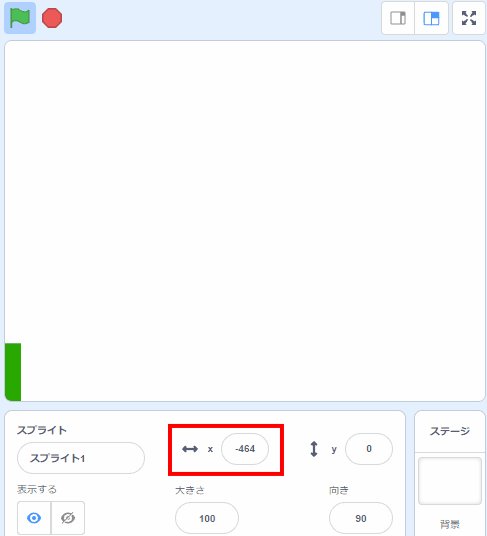
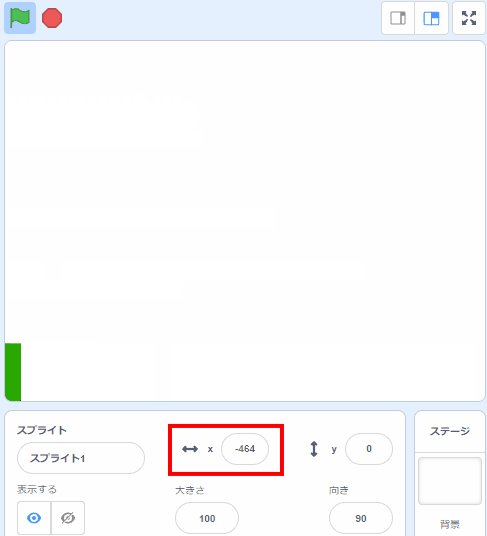
Scratchの仕様で画面スクロールには限界があります。今回用意した背景スプライトではX座標はー464の位置までしかスクロールできません。つまり、16px分はみ出してしまうのです。そのため、「もし~なら」ブロックの条件には「X座標<-460」としています。

このことは、連続的に背景スクロールを行うときの悩ましい問題になります。解消するには、スクロールしてくる次の画像のレイヤー(重なり)位置を調整する方法が使えます。その方法を使うことによって画像のつなぎ目のズレをなくすことができます。(詳しくは応用編のところで説明します)
ここまで出来たら、背景スプライト1個だけで横スクロールするプログラムの完成です!
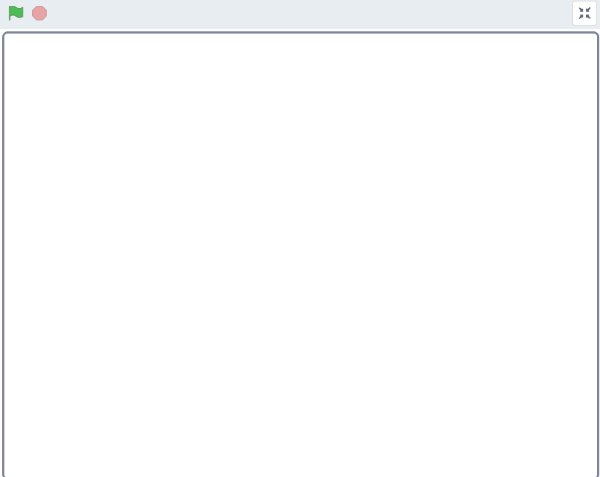
失敗しやすいポイント
ここまでに説明していますが、背景スプライトを左端まで移動させたとしてもX座標はー480まで移動できません。
そこで背景スプライトのコスチュームをいじって横幅を縮めてみると上手くいくと思うかもしれませんが、これは間違いのもととなるので注意しましょう。
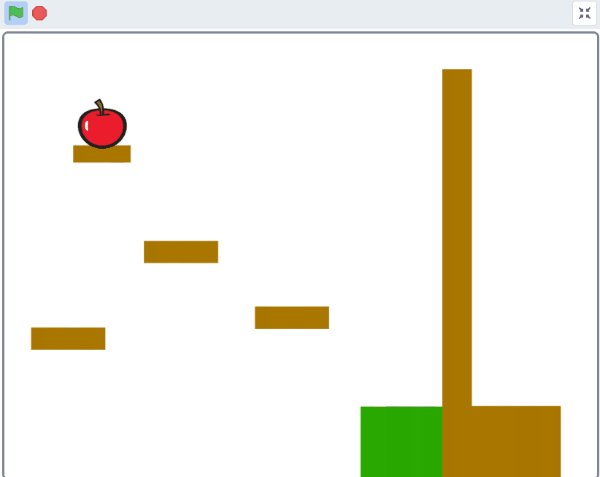
下の図(アニメーション)は、プログラムは変えずに背景スプライトの横幅を464pxに縮めて実行した結果ですが、横幅が変わったことでX座標のコントロールが上手くいかずスクロールが途中で失敗してしまっています。
そのため、横スクロールさせるときの背景スプライトの横幅は480pxに合わせて作っておく方が無難です。

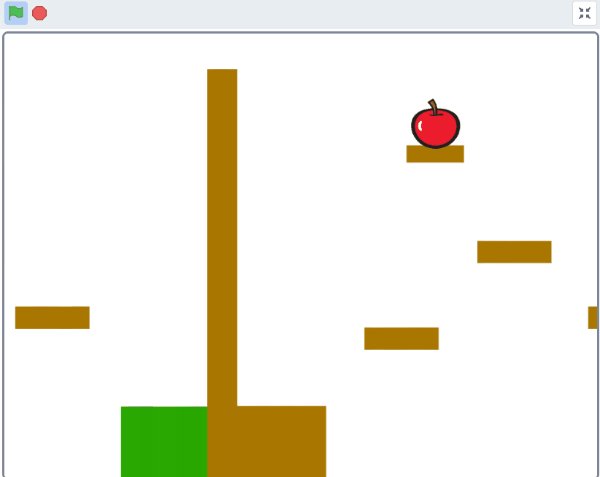
応用編
すでに背景スプライトを左方向へスクロールさせたとしても、移動させることのできるX座標には限界があることを説明しました。
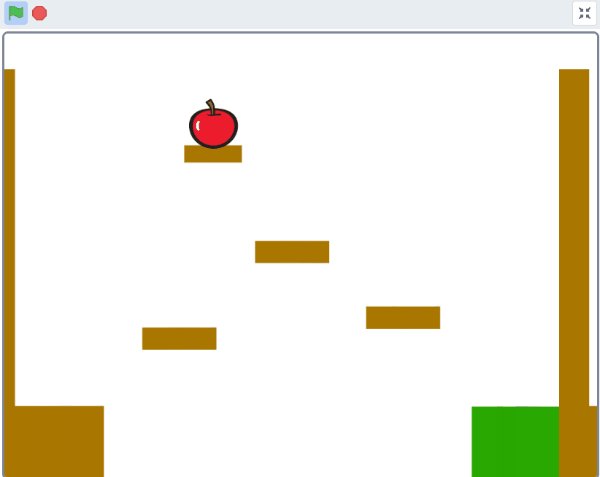
このことは背景スクロールにおいてどのような影響があるかというと、例えば下の図のような左端と右端に非対称の背景だった場合、スクロールすると次の背景と重なる部分(つなぎ目)がズレてしまう原因になります。

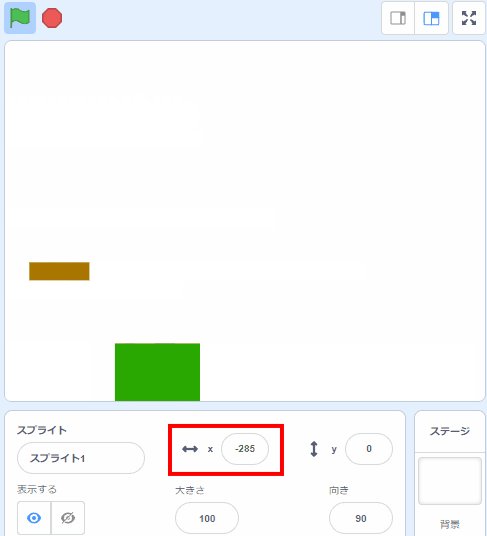
下の図(アニメーション)のように、2つ目のクローンの緑部分が次のクローン(1つ目のクローンが右側に移動したもの)の上に被ってしまい不自然な動きになってしまっています。

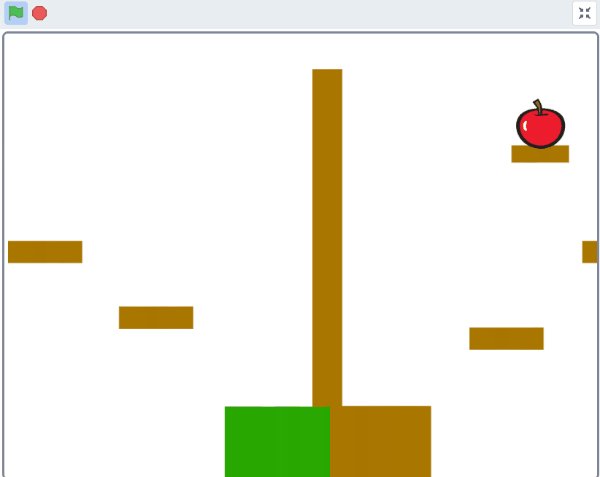
【解決方法:クローンを常に最前面に移動する】

このようにクローンのX座標を移動させるときに常に最前面に表示するようにすれば、右側に位置しているクローンが左側に位置しているクローンよりも上側に被さるようになるので不自然な動きは解消できます。

ただし、これはスクロールの方向を意識しなければいけません。
今回のスクリプトでは、スクロールの方向が右から左への一方通行だったので「最前面へ移動する」ブロックは一か所に置くだけで良かったのですが、もし反対方向のスクロールも行うのであれば、そちらにも忘れずにブロックを置く必要があります。
まとめ
さいごに、背景スプライト1個だけで横スクロールするスクリプトの作り方のポイントをまとめます。
- ポイント①:背景スプライトを用意する
- ポイント②:クローンごとの変数をつくる
- ポイント③:クローンを2画面分つくる
- ポイント④:背景を連続的にスクロールさせる
背景のスクロールは、シューティングゲームやプラットフォームゲームなどのさまざまなゲームプログラムの中で使われています。
背景スクロールを使いこなせるようになると作品の幅がぐっと広がっていくと思いますので、ぜひチャレンジしてみてください。
なお、途中で説明したクローンごとに別々の変数を持たせる詳しいやり方については、以下の記事にありますので参考にしてみてください。↓↓↓
どうでしたか?上手くできたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)