
シューティングゲームやプラットフォームゲームをつくる上では絶対に必要になってくる背景スクロールのテクニックをいくつかのパターンに分けて紹介します。
今回は、背景スプライトを2画面分用意して横にスクロールする方法を紹介します。右方向にも左方向にも無限にスクロールする方法です。
この記事を読んでいただくと、2つの画面(背景)を無限に横スクロールするスクリプトの作り方とそのコツが分かります。
プラットフォームゲームとは、ゲームジャンルの1つで『左右移動とジャンプ操作によって足場(プラットフォーム)を飛び移り、足場からの落下や障害物を回避しつつ、目標地点へのゴールを目指す』という種類のゲームのことです。代表的な例としては「スーパーマリオブラザーズ」があります。
スクリプトの作り方
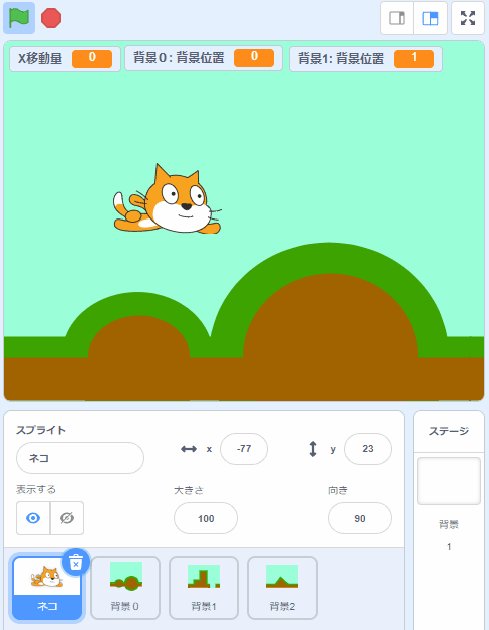
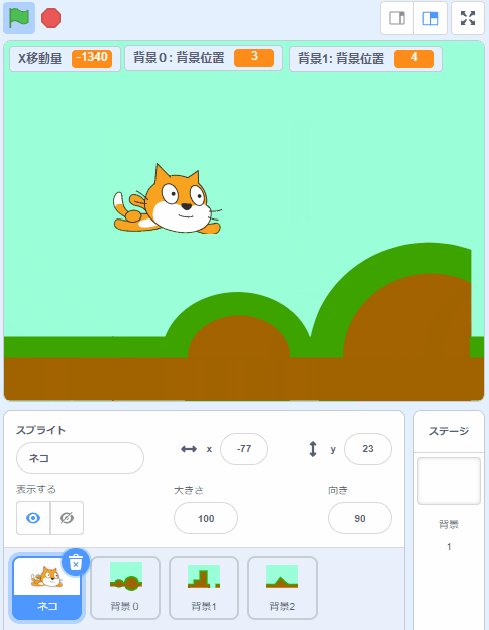
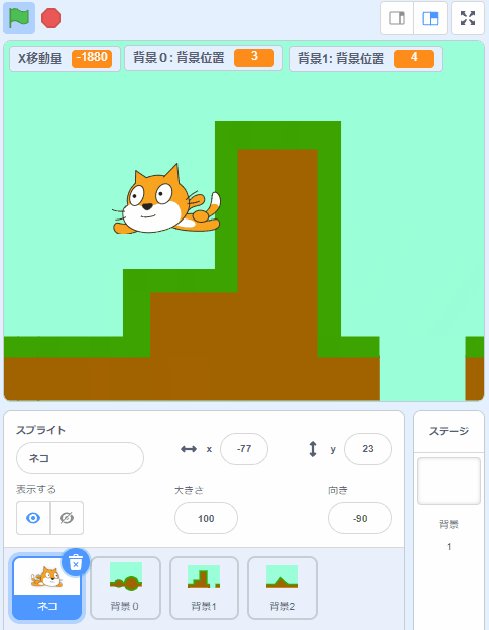
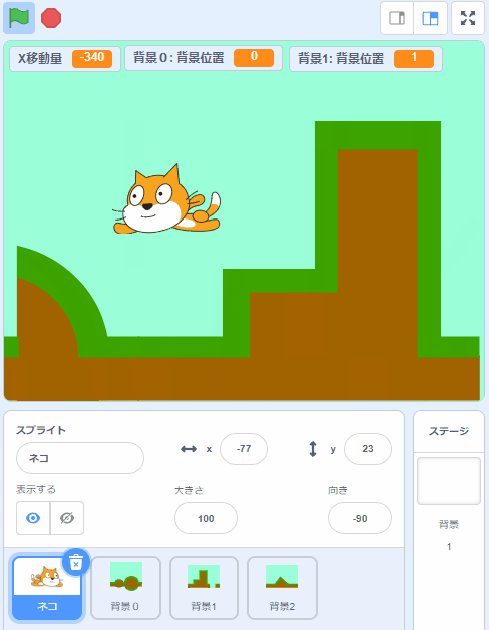
完成した動き
下の図(アニメーション)のように2つの背景を(2個の背景スプライト)を交互につないで同じスピードで動かすことで途切れのない画面スクロールを実現しています。
左右どちらの方向へ動かしても2つの背景スプライトが交互につながるようなプログラムにしています。
このプログラムを少し応用すれば、3つ以上の背景でも同じような動きをつくることができます。

完成したスクリプト
完成したスクリプトの全体です。スプライトは「ネコ」「背景0」「背景1」の3つあります。
【スプライト】

ネコ 
背景0 
背景1
【ネコのスクリプト】
「X移動量」変数は、「すべてのスプライト用」で作成します。
- X移動量:すべてのスプライト用

【背景0のスクリプト】
「背景位置」変数は、「このスプライトのみ」で作成して背景0専用の変数とします。
- 背景位置:このスプライトのみ

【背景1のスクリプト】
「背景位置」変数は、「このスプライトのみ」で作成して背景1専用の変数とします。
- 背景位置:このスプライトのみ

スクリプトの説明
プログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:背景スプライトを用意する
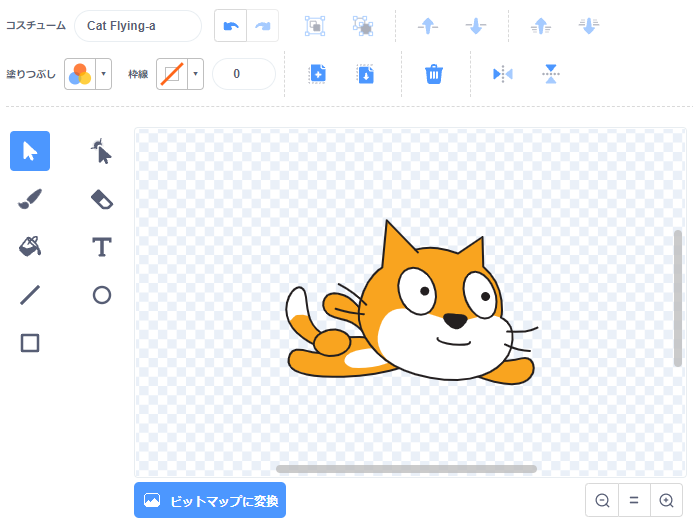
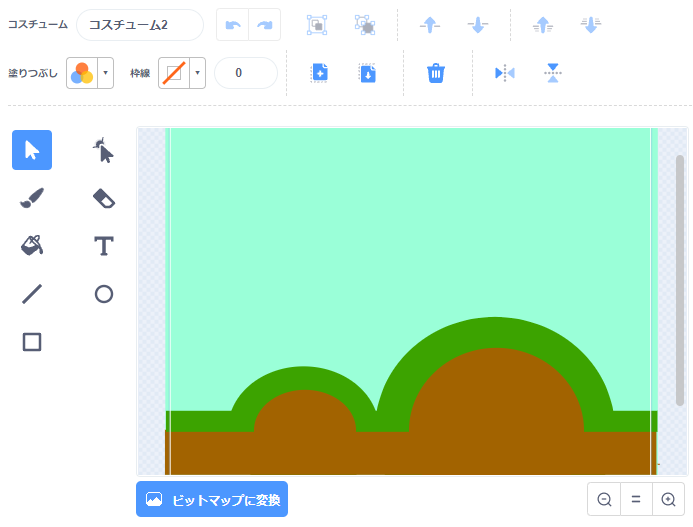
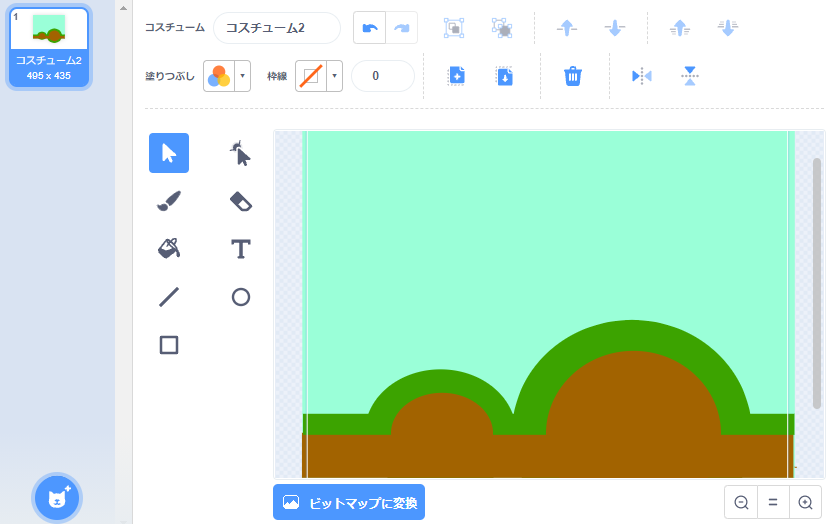
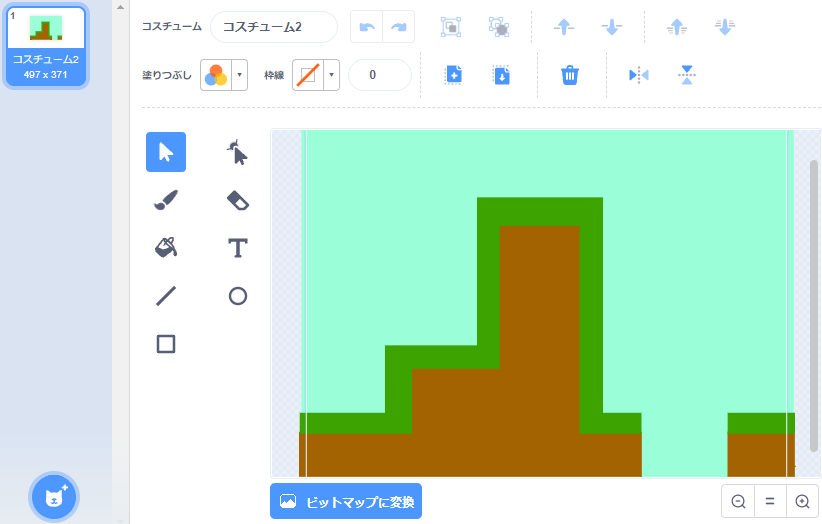
2つの背景スプライトを用意します。今回用意したサイズは「背景0:495×435」と「背景1:497×371」です。(※このとおりのサイズにする必要はありません)

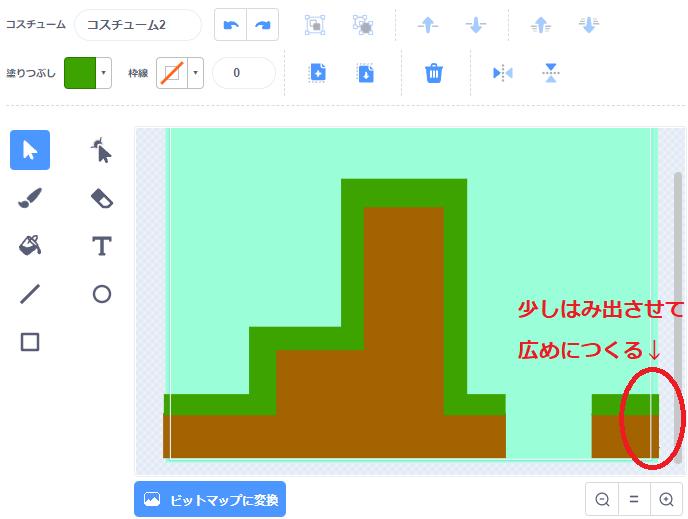
Scratchの画面サイズは横480×縦360ですが、画面スクロールすると左右の端に少しスキマが発生するので少し長めに作っておきます。※この部分は作った背景画像によって異なるのでスクリプトを実行して確認しながら調整してください。
また、2つの背景のつなぎ目部分をスムーズに見せるために、2つの画像の左右の端を同じ色と高さにそろえています。

背景0 
背景1
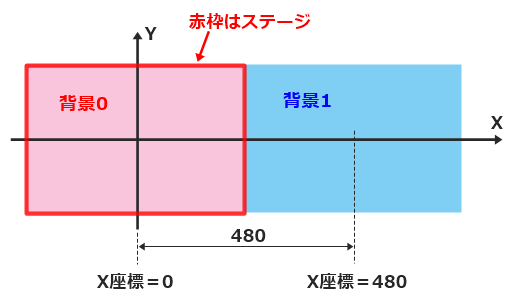
ポイント②:背景スプライトをスタート位置にセットする
プログラムを開始した直後に2つの背景スプライトの位置を決めます。
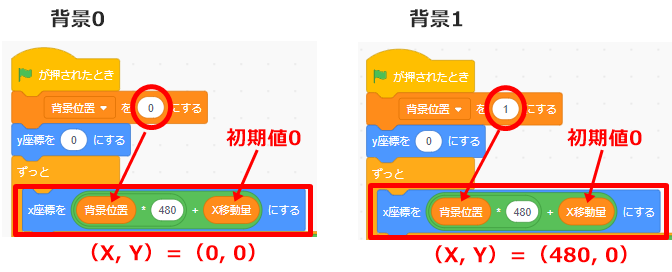
1つ目のスプライト(背景0)は、X座標・Y座標を(0, 0)にして、2つ目のスプライト(背景1)は1画面分右にずらす必要があるのでX座標・Y座標を(480, 0)に配置します。(下図参照)

以下のスクリプトを実行して、「背景0」のX座標・Y座標を(0, 0)の位置、「背景1」を(480, 0)位置にセットします。
「背景位置」変数と「X移動量」変数を使っているのは、スクロール中も座標を計算しつづける必要があるためです。

ポイント③:背景を無限ループでスクロールさせる
【ネコのスクリプト】
ネコのスクリプトでは、右矢印キーが押されたら「X移動量」変数を-10ずつ変化させ、左矢印キーが押されたら「X移動量」変数を10ずつ変化させている部分がポイントです。
「X移動量」変数が変化した数字の分だけ背景をスクロールさせています。マイナスの変化のときは背景を左方向へ移動させ、プラスの変化のときは背景を右方向へ移動させるようにしています。

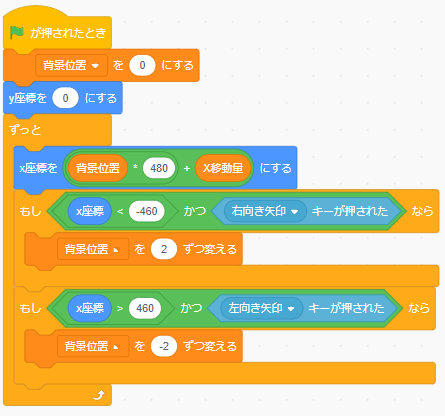
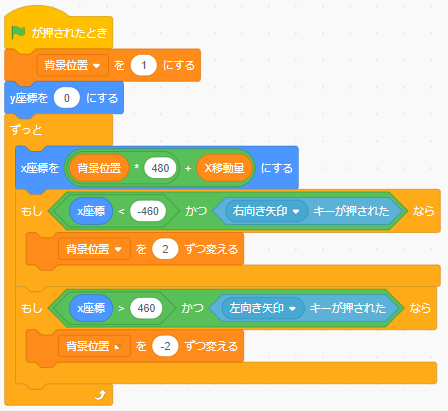
【背景0と背景1のスクリプト】
下の図の部分は「背景0」でも「背景1」でも同じスクリプトになっています。X座標の位置のズレは「背景位置」変数でコントロールしているのでプログラム自体は全く同じで問題ありません。
ここでのポイントは、「X座標<-460」になったら「背景位置」変数の値を+2する部分と「X座標>460」になったら「背景位置」変数の値を-2する部分です。
1つ目の条件は「背景が左端に行ったら2画面(960px)分だけ右へ移動する」ようにして、もう1つは逆に「背景が右端に行ったら2画面(960px)分だけ左へ移動する」ようにしています。
これを「ずっと」ブロックの中に入れて無限ループをつくることで、背景を交互に表示させて途切れることなく連続的にスクロールさせることができるわけです。

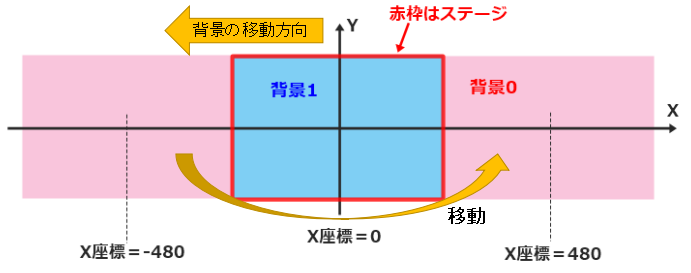
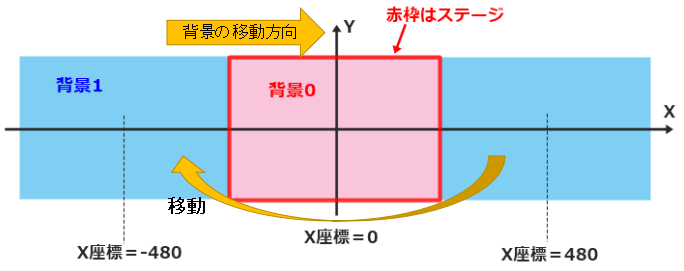
連続的な背景スクロールのイメージ
背景を右から左へ動かす場合、背景が左端のステージから消えた瞬間にステージ右端のすぐ外側に移動させます。これを「ずっと」ブロックの中で繰り返します。

背景を左から右へ動かす場合、背景が右端のステージから消えた瞬間にステージ左端のすぐ外側に移動させます。これを「ずっと」ブロックの中で繰り返します。

ただし、Scratchでのスクロールについてはちょっと注意が必要です。実はScratchの仕様で画面スクロールには限界があり、目いっぱいスクロールさせてもX座標はー480や+480まで移動ができません。
そのため、今回のスクリプトでいうと「もし~なら」ブロックの条件には「X座標<-460」や「X座標>460」という条件を設定しています。
このことは、連続的に背景スクロールを行うときに、背景のつなぎ目がズレてしまうなどの悩ましい問題になります。この問題は、あらかじめ背景画像の右端と左端を少し(15px~20px程度)重ねて描いておくなどの工夫をすることで解消することができます。
ここまで出来たら、2つの背景を無限に横スクロールさせるプログラムは完成です!
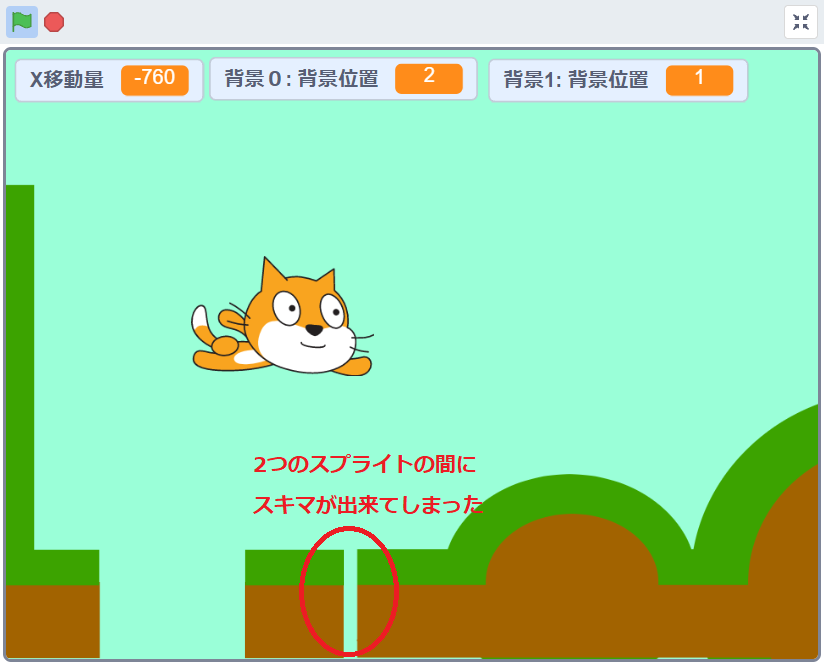
失敗しやすいポイント
失敗しやすいポイントかどうか分かりませんが、背景画像のサイズをあまり考えずに作ってしまうと下の図のようにスプライトとスプライトの間にスキマが生じる場合があるかもしれません。

こういうときは、画像の横幅が狭くなっていることが原因なので、コスチュームを横に少し広げて作ってあげることでスキマを埋めることができます。

応用編
背景スプライトを3つ4つと増やしても対応できるように「画面数」変数を用意して3画面のパターンを作って動かしてみました。
もとのスクリプトは、微修正しただけでほとんど変えていません。これを応用すれば、背景スプライトをたくさん追加していくことができます。
※左右の矢印キーでネコのスプライトを移動させます。左右矢印キーの押すと背景もスクロールします。

まとめ
さいごに、今回の記事で説明した『2つの画面(背景)を無限に横スクロールするスクリプトの作り方』のポイントをまとめます。
- ポイント①:背景スプライトを用意する
- ポイント②:背景スプライトをスタート位置にセットする
- ポイント③:背景を無限ループでスクロールさせる
背景のスクロールは、シューティングゲームやプラットフォームゲームなどのさまざまなゲームプログラムの中で使われています。
背景スクロールを使いこなせるようになると作品の幅がぐっと広がっていくと思いますので、ぜひチャレンジしてみてください。
どうでしたか?上手くできたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)