シューティングゲームやプラットフォームゲームをつくる上では絶対に必要になってくる背景スクロールのテクニックをいくつかのパターンに分けて紹介しています。
今回は、2画面以上の背景スプライトを一方向(左方向のみ)に横スクロールする方法を紹介します。スーパーマリオのような画面スクロールで、一度過ぎた画面へは戻れないように制御する方法です。
この記事を読んでいただくと、スーパーマリオのように2つ以上の画面(背景)を一方向に横スクロールするスクリプトの作り方とそのコツが分かります。
プラットフォームゲームとは、ゲームジャンルの1つで『左右移動とジャンプ操作によって足場(プラットフォーム)を飛び移り、足場からの落下や障害物を回避しつつ、目標地点へのゴールを目指す』という種類のゲームのことです。代表的な例としては「スーパーマリオブラザーズ」があります。
スクリプトの作り方
完成した動き
今回は、背景を5画面分(5つの背景スプライト)用意しました。
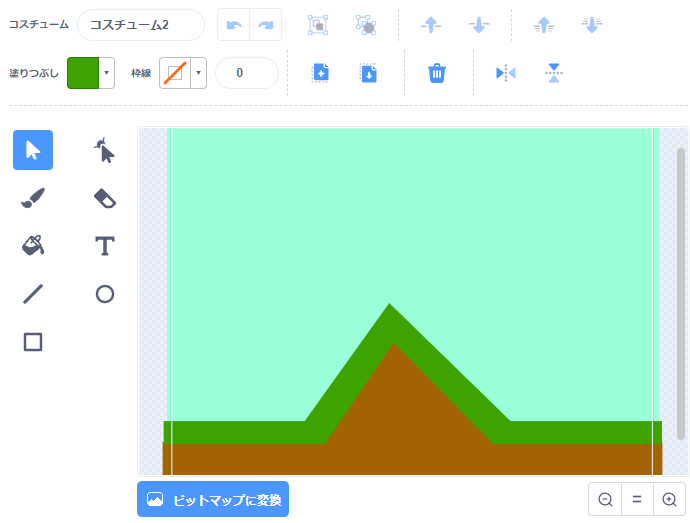
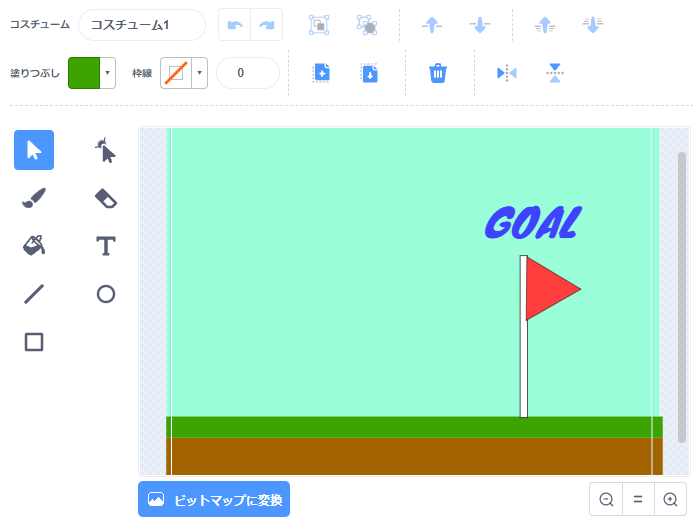
背景画像同士のつなぎ目がきれいにつながるようにコスチューム画面で横幅や図形の色をうまく合わせています。
背景スプライトは左方向へは画面スクロールしますが、右方向へはスクロールしないように制御しています。また、最後の画面ではそれ以上スクロールしないようにスクロールを停止しています。
ネコのスプライトの動きは、左方向はステージの左端まで移動可能、右方向は最後の画面以外では中央まで移動可能で、最後の画面では右端まで移動可能にしています。
※このプログラムを流用すれば、画面数をいくつ増やしても対応することができます。

完成したスクリプト
完成したスクリプトの全体です。スプライトは「ネコ」と「背景1~背景5まで」の合計6個です。
【スプライト】

ネコ 
背景1 
背景2 
背景3 
背景4 
背景5
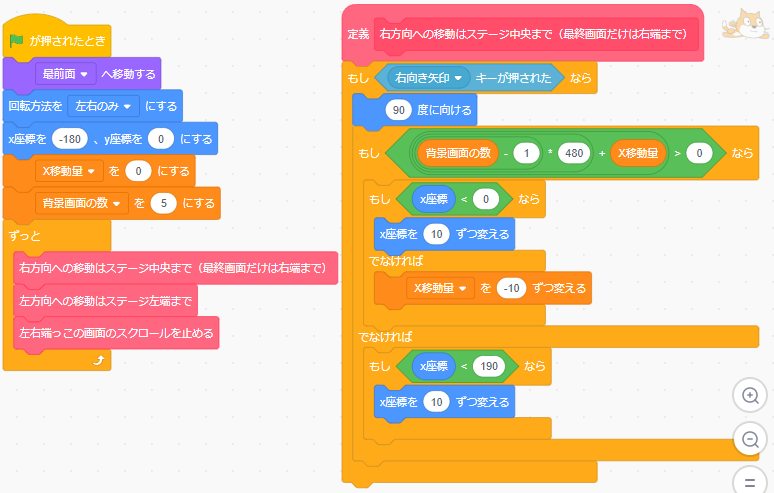
【ネコのスクリプト】
- X移動量:すべてのスプライト用
- 背景画面の数:すべてのスプライト用


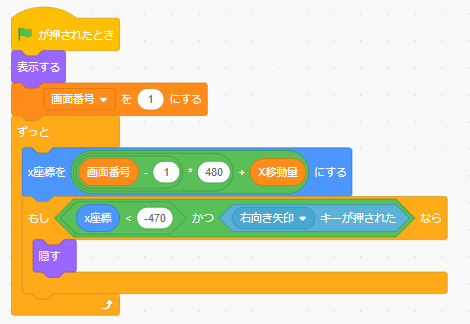
【背景1のスクリプト】
「画面番号」変数は、「このスプライトのみ」で作成して背景1専用の変数とします。
- 画面番号:このスプライトのみ

【背景2~背景5のスクリプト】
「画面番号」変数は、「このスプライトのみ」で作成して背景2~背景5それぞれ専用の変数とします。
※背景2~5のスクリプトは、「画面番号を○○にする」ブロックに入れる数字が異なるだけで、それ以外はまったく同じスクリプトです。
- 画面番号:このスプライトのみ

スクリプトの説明
プログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:背景スプライトを用意する
今回は5つの背景スプライトを用意しました。
サイズはそれぞれ「背景1:495×371」「背景2:497×435」「背景3:498×371」「背景4:500×371」「背景5:497×371」ですが、このとおりのサイズにする必要はありません。

Scratchの画面サイズは横480×縦360ですが、ぴったりのサイズで作ると画面スクロールしたときに左右の端に少しスキマが発生する場合があるので少し横長に作っておきます。※この部分は作った背景画像によって異なるので動かしてみて確認しながら調整してください。
ポイント②:背景スプライトをスタート位置にセットする
プログラムを開始した直後に背景スプライトの位置を決めます。
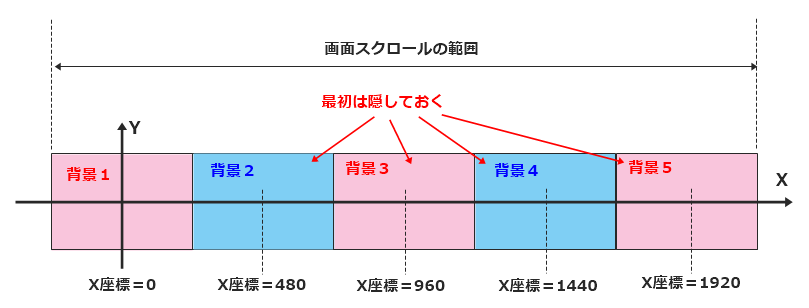
背景1は座標(X, Y)=(0, 0)、背景2は1画面分右にずらして配置する必要があるので (X, Y)=(480, 0)、背景3以降も同様に1画面分ずつ右にずらしてに配置します。(下図参照)

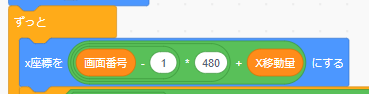
それぞれの背景スプライトに対して、以下のスクリプトを実行してスタート位置に移動させます。

それぞれ1画面分ずつずらして配置するので、X座標は480pxずつ変化させます。
- 背景1の座標:(X, Y)=(0, 0)
- 背景2の座標:(X, Y)=(480, 0)
- 背景3の座標:(X, Y)=(960, 0)
- 背景4の座標:(X, Y)=(1440, 0)
- 背景5の座標:(X, Y)=(1920, 0)
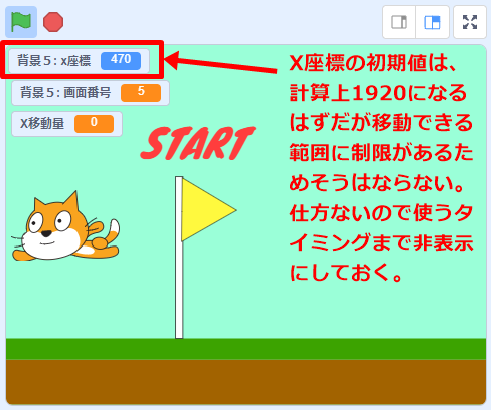
ただし、きちんとX座標がセットされているか確認しようと変数を表示しても正しく表示されない場合があります。これはScratchの仕様でスプライトの移動範囲が限定されているためなので解消できません。
実際のX座標は、変数を使って動的に変えているのできちんと計算はされています。そのため、その背景が表示されるタイミングまでは隠しておき、使うタイミングになってから表示するようなプログラムにします。

ポイント③:背景をスクロールさせる
背景のスクリプト
背景スプライトを移動させるスクリプトは、すべての背景で共通で「X移動量」変数の値が変化した分だけ左右に移動させることができます。(下図参照)
「X移動量」変数の値は、ネコのスプライト側でコントロールしている変数で「右矢印キーが押されたら-10ずつ変える」ように変化させています。つまり、右矢印キーを押したら背景は左に10px動くことになります。
ネコのスプライト側で左矢印キーが押されてもX移動量を変化させていないので背景スプライトは右方向へ移動させないように制御しています。

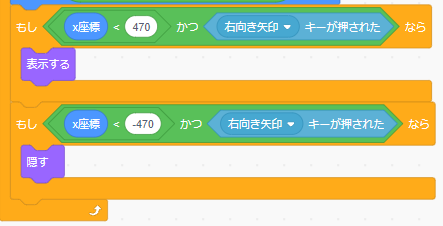
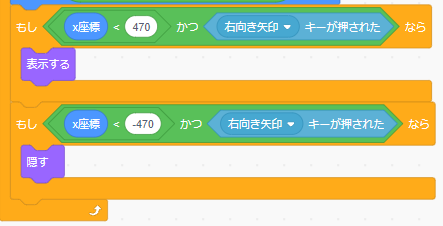
また「背景2~背景5」のスクリプトでは、以下のスクリプトブロックがありますが、これは、その背景がステージの右端まで近づいてきたら表示させ、ステージの左端に流れていったら非表示にしています。

ネコのスクリプト
今回は背景をスーパーマリオのようにスクロールさせるのがテーマなので、キャラクターの動きによって背景スクロールの仕方が変わるので、背景のスプライトよりもネコのスプライト側でプログラムを制御する部分が多くなっています。
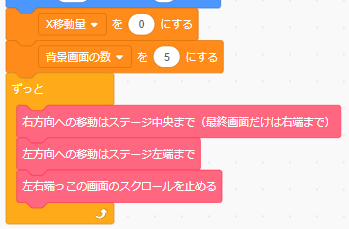
下図のように役割ごとに3個の定義ブロックに分けて分かりやすく作っています。(だらだらと長いスクリプトにならないように工夫しています)

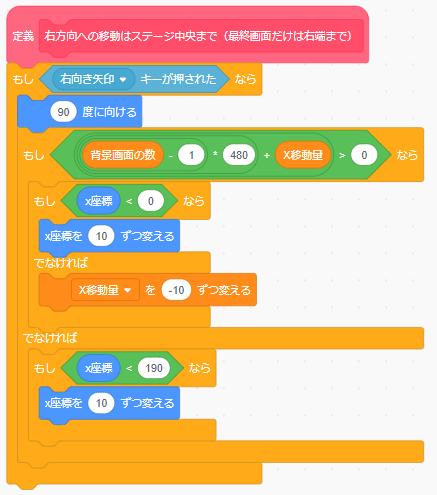
定義ブロック①:右向き矢印キーが押されたら
「右方向への移動はステージ中央まで(最終画面だけは右端まで)」定義ブロックの仕様を簡単に説明すると下記のようになっています。
右矢印キーが押されている間、
・ネコが今いる場所が最後の画面であれば、ステージの右端っこまで右方向に移動できる
・ネコが今いる場所が最後の画面でなければ、ステージの中央まで右方向に移動できる
・ネコが今いる場所が最後の画面でなく、ステージの中央まで移動済みであれば、背景画像をスクロールさせる

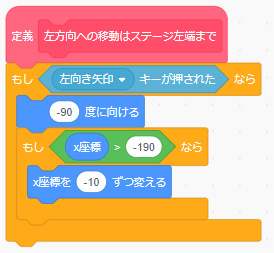
定義ブロック②:左向き矢印キーが押されたら
「左方向への移動はステージ左端まで」定義ブロックの仕様を簡単に説明すると下記のようになっています。
左矢印キーが押されている間、
・ネコはステージの左端っこまで左方向に移動できる

定義ブロック③:左右の画面スクロールの限界値設定
「左右端っこの画面のスクロールを止める」定義ブロックの仕様を簡単に説明すると下記のようになっています。
・背景スプライトを右方向へは移動させない
・最後の背景スプライトがステージの枠ぴったりまでスクロールしたらそれ以上はスクロールさせない(白い余白が見えてしまうため)

ここまでのポイントを押さえてスクリプトを作ることができたら、2つ以上の画面(背景)を一方向に横スクロールさせるプログラムは完成です!
失敗しやすいポイント
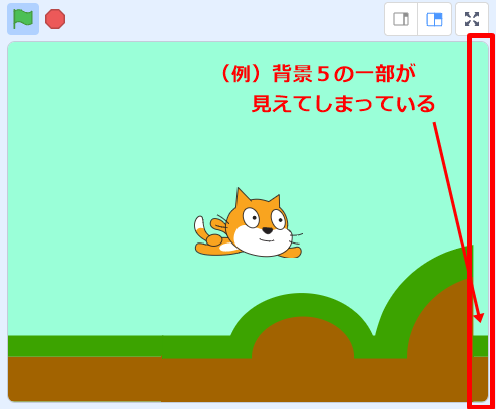
今回作ったスクリプトでは、ステージの外に配置した「背景2~背景5」は最初「隠す」ブロックで非表示して、表示させるタイミングになったら表示するようにしています。

これはナゼかというと、Scratchの仕様では移動できる(スクロールできる)範囲に制限があるので、意図的に表示を消しておかないとステージの外側にあるべき(本来見えているべきでない)画面が右端に少しだけ表示されたままになってしまうことがあるためです。(下図参照)
きちんと表示・非表示のプログラムを組み込んでおかないと不自然なスクロールになってしまうので注意しましょう。

応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『スーパーマリオのように2つ以上の画面(背景)を一方向に横スクロールするスクリプトの作り方』のポイントをまとめます。
- ポイント①:背景スプライトを用意する
- ポイント②:背景スプライトをスタート位置にセットする
- ポイント③:背景をスクロールさせる(その時にステージ外の背景スプライトはあらかじめ隠しておく)
背景のスクロールは、シューティングゲームやプラットフォームゲームなどのさまざまなゲームプログラムの中で使われています。
背景スクロールを使いこなせるようになると作品の幅がぐっと広がっていくと思いますので、ぜひチャレンジしてみてください。
どうでしたか?上手くできたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)