シューティングゲームやプラットフォームゲームをつくる上では絶対に必要になってくる背景スクロールのテクニックをいくつかのパターンに分けて紹介しています。
今回はファミコン世代には懐かしいアイスクライマーというゲームに似た背景の縦スクロールのプログラミングを紹介します。
アイスクライマーは、キャラクターが足場を壊したり飛び移りながら上へ上へと登っていくゲームです。キャラクターが画面の上の方まで移動すると背景が一定範囲スクロールする動きになっており、その他のゲームとは少し違った特徴があります。
この記事を読んでいただくと、アイスクライマーのように2つ以上の画面(背景)を一方向に縦スクロールするスクリプトの作り方とそのコツが分かります。
プラットフォームゲームとは、ゲームジャンルの1つで『左右移動とジャンプ操作によって足場(プラットフォーム)を飛び移り、足場からの落下や障害物を回避しつつ、目標地点へのゴールを目指す』という種類のゲームのことです。代表的な例としては「スーパーマリオブラザーズ」があります。
スクリプトの作り方
完成した動き
今回は、背景を4画面分(4つの背景スプライト)用意しました。
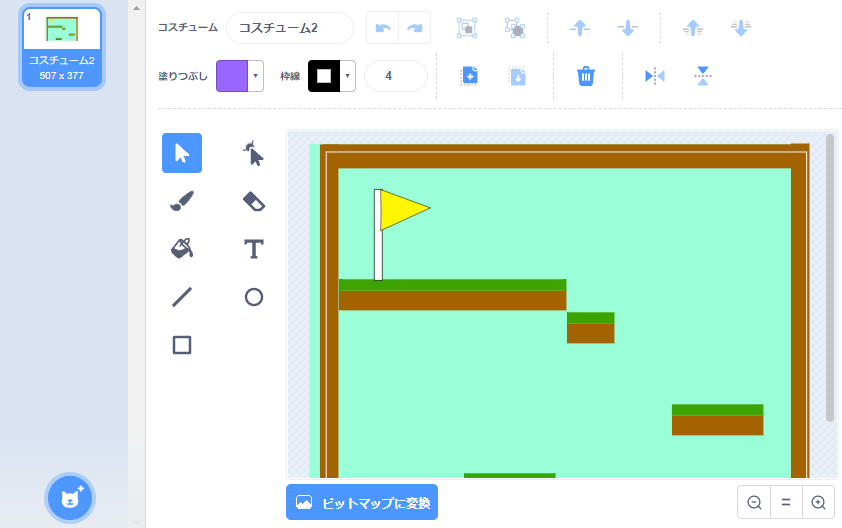
背景画像同士のつなぎ目がきれいにつながるようにコスチューム画面で横幅や図形の色をうまく合わせています。
背景スプライトは下方向へは画面スクロールしますが、上方向へはスクロールしないように制御しています。また、最後の画面ではそれ以上スクロールしないようにスクロールを停止しています。
ネコのスプライトの動きは、ステージに登場する足場をジャンプしながら移動できます。また、足場に着地できずに落下してしまうとスタート地点まで戻って最初からやり直しになります。
※このプログラムを流用すれば、画面数をいくつ増やしても対応することができます。

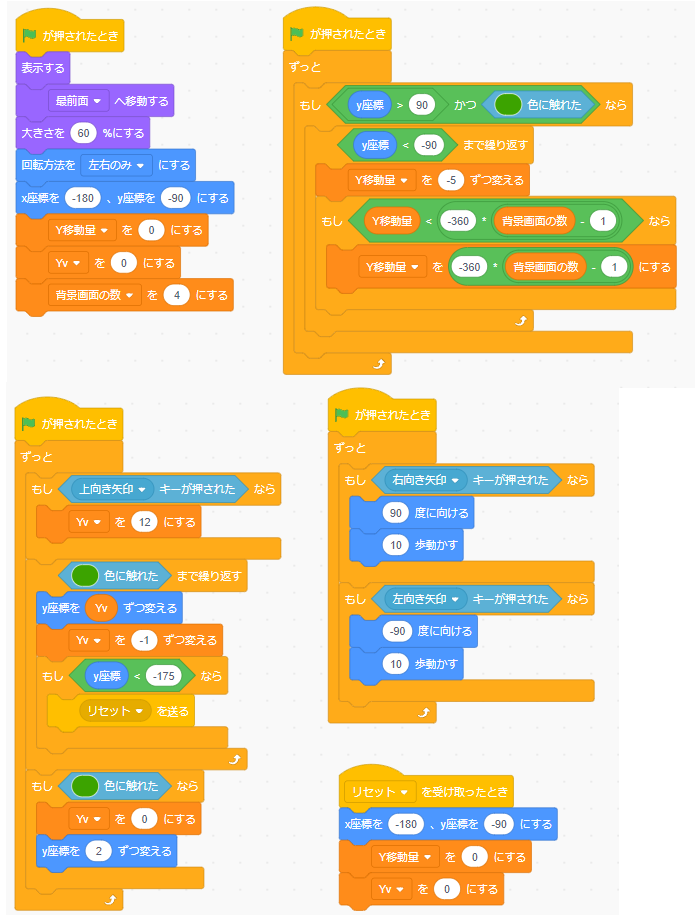
完成したスクリプト
完成したスクリプトの全体です。スプライトは「ネコ」と「背景1~背景4まで」の合計5個です。
【スプライト】

ネコ 
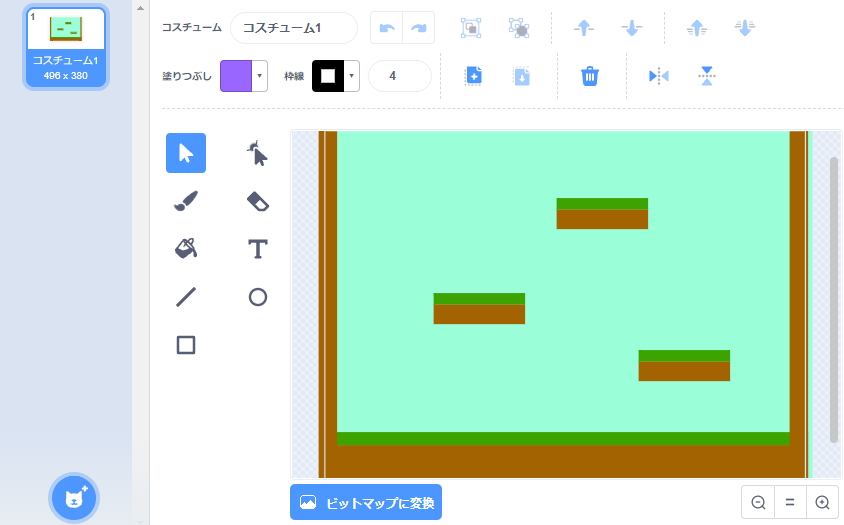
背景1 
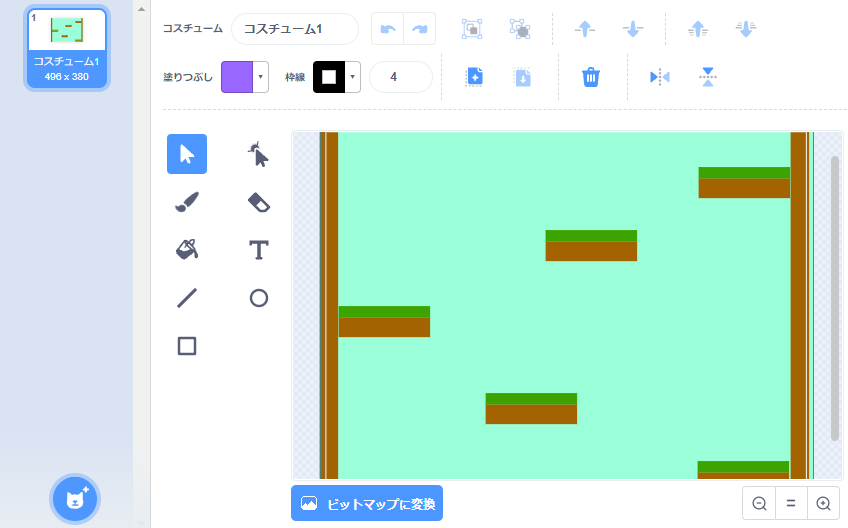
背景2 
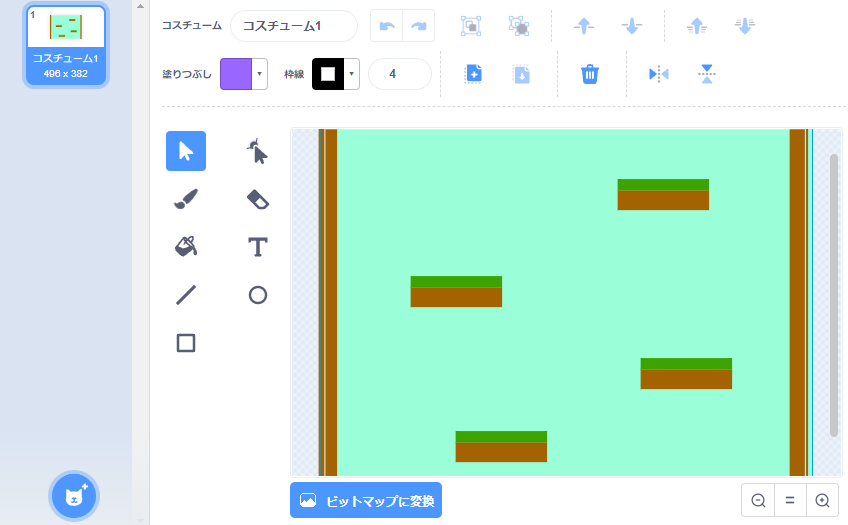
背景3 
背景4
【ネコのスクリプト】
- Y移動量:すべてのスプライト用
- Yv:すべてのスプライト用
- 背景画面の数:すべてのスプライト用

【背景1のスクリプト】
「画面番号」変数は、「このスプライトのみ」で作成して背景1専用の変数とします。
- 画面番号:このスプライトのみ

【背景2~背景4のスクリプト】
「画面番号」変数は、「このスプライトのみ」で作成して背景2~背景5それぞれ専用の変数とします。
※背景2~4のスクリプトは、「画面番号を○○にする」ブロックに入れる数字が異なるだけで、それ以外はまったく同じスクリプトです。
- 画面番号:このスプライトのみ

スクリプトの説明
プログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:背景スプライトを用意する
今回は4つの背景スプライトを用意しました。
サイズはそれぞれ「背景1:496×380」「背景2:496×380」「背景3:496×382」「背景4:507×377」ですが、このとおりのサイズにする必要はありません。

Scratchの画面サイズは横480×縦360ですが、ぴったりのサイズで作ると画面スクロールしたときに上下の端に少しスキマが発生する場合があるので少し縦長に作っておきます。※この部分は作った背景画像によって異なるので動かしてみて確認しながら調整してください。
ポイント②:背景スプライトをスタート位置にセットする
プログラムを開始した直後に背景スプライトの位置を決めます。
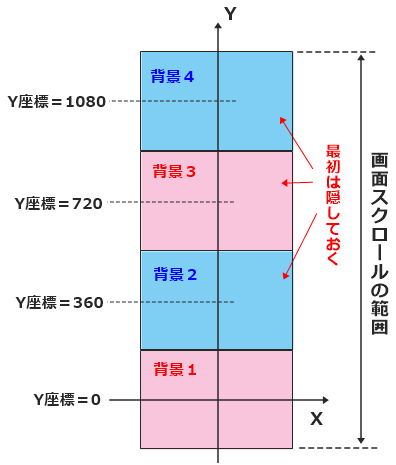
背景1は座標(X, Y)=(0, 0)、背景2は1画面分上にずらして配置する必要があるので (X, Y)=(0, 360)、背景3と4も同様に1画面分ずつ上にずらしてに配置します。(下図参照)

それぞれの背景スプライトに対して、以下のスクリプトを実行してスタート位置に移動させます。

それぞれ1画面分ずつずらして配置するので、Y座標は360pxずつ変化させます。
- 背景1の座標:(X, Y)=(0, 0)
- 背景2の座標:(X, Y)=(0, 360)
- 背景3の座標:(X, Y)=(0, 720)
- 背景4の座標:(X, Y)=(0, 1080)
ただし、きちんとY座標がセットされているか確認しようと変数を表示しても正しく表示されない場合があります。これはScratchの仕様でスプライトの移動範囲が限定されているためなので解消できません。
実際のY座標は、変数を使って動的に変えているのできちんと計算はされています。そのため、その背景が表示されるタイミングまでは隠しておき、使うタイミングになってから表示するようなプログラムにします。

ポイント③:背景をスクロールさせる
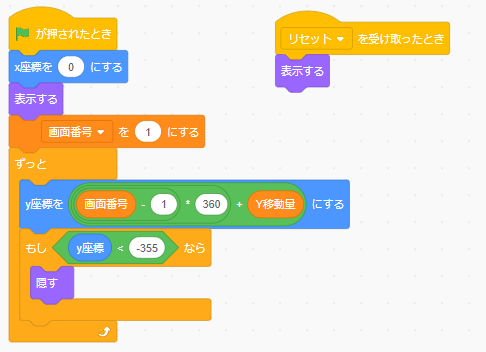
背景のスクリプト
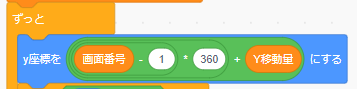
背景スプライトを移動させるスクリプトは、すべての背景で共通で「Y移動量」変数の値が変化した分だけ上下に移動させることができます。(下図参照)
「Y移動量」変数の値は、ネコのスプライト側でコントロールしている変数でマイナスの値しか取らないように制御しています。これはつまり、背景は下方向にしか動かないことを意味します。

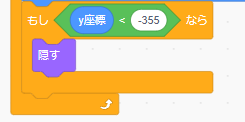
また、「背景1」と「背景2~背景4」のスクリプトでは以下の違いがありますが、これは、その背景がステージの上端まで移動してきたら表示させ、ステージの下端に流れていったら非表示にするためです。

ネコのスクリプト
今回は背景をアイスクライマーのようにスクロールさせるのがテーマなので、キャラクターの動きによって背景のスクロールの仕方が変わるので、背景のスプライトよりもネコのスプライト側でプログラムを制御する部分が多くなっています。
背景スクロールに関わる部分
背景を下方向にスクロールさせる部分のスクリプトです。

このスクリプトの仕様を簡単に説明すると下記のようになっています。
ネコのY座標が90より上で踏み台に着地したとき、
・ネコのY座標が-90より下になるまで、背景を下方向に5ずつスクロールさせる
・最後の画面だけはスクロールを止める
左右の動きとジャンプに関わる部分
ネコの左右の動き、ジャンプのスクリプトです。
ネコが落下したときは「リセットを受け取ったとき」の部分で、座標と変数を初期化しています。

ここまでのポイントを押さえてスクリプトを作ることができたら、2つ以上の画面(背景)を一方向に横スクロールさせるプログラムは完成です!
失敗しやすいポイント
今回作ったスクリプトでは、背景がスクロールしてステージの外に移動する際に「隠す」ブロックで非表示にしました。

これはナゼかというと、Scratchの仕様では移動できる(スクロールできる)範囲に制限があるので、ステージの外側までしっかりとスクロールしてくれません。そのため、意図的に表示を消しておかないとステージの外側にあるべき(本来見えているべきでない)画面が下端に少しだけ表示されたままになってしまうためです。このことには注意しましょう。
応用編
応用編では2つの踏み台(プラットフォーム)用のスプライトを作って左右に動かしています。さらにこれらも背景と同じようにスクロールさせます。
※左右の矢印キーで左右移動、上矢印キーでジャンプします。斜め方向へのジャンプもできます。

まとめ
さいごに、今回の記事で説明した『アイスクライマーのように2つ以上の画面(背景)を一方向に縦スクロールするスクリプトの作り方』のポイントをまとめます。
- ポイント①:背景スプライトを用意する
- ポイント②:背景スプライトをスタート位置にセットする
- ポイント③:背景をスクロールさせる(その時にステージ外の背景スプライトはあらかじめ隠しておく)
背景のスクロールは、シューティングゲームやプラットフォームゲームなどのさまざまなゲームプログラムの中で使われています。
背景スクロールを使いこなせるようになると作品の幅がぐっと広がっていくと思いますので、ぜひチャレンジしてみてください。
どうでしたか?上手くできたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)