Scratchジュニアの基本的な操作に慣れてくると、複雑な動きを作りたくなってくると思います。複雑な動きを考えるとむずかしいように思うかもしれませんが、用意されているブロックはシンプルで数も少ないので、小さい子供でも遊んでいるうちにすぐに使いこなせるようにできています。
この記事では、2つのキャラクターを横並びで同じ動きをするように、同期をとって動かす方法(スクリプトの作り方)について解説しています。実際のゲームでは、まったく同じ動きをしたり、少し遅れて同じような動きをしたりと色々なパターンがあると思います。
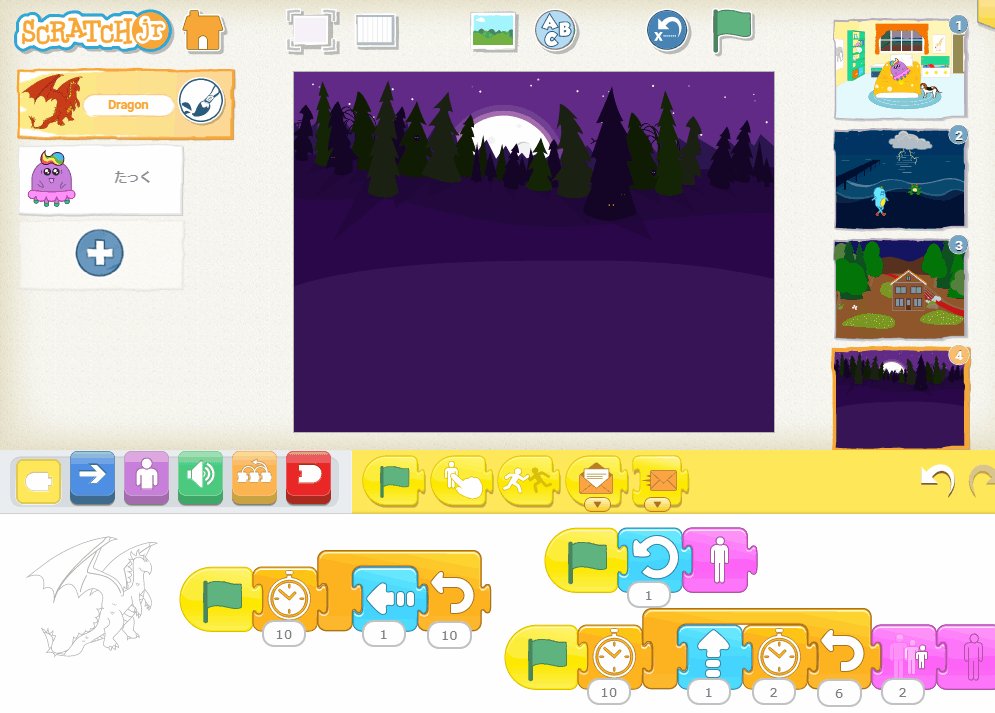
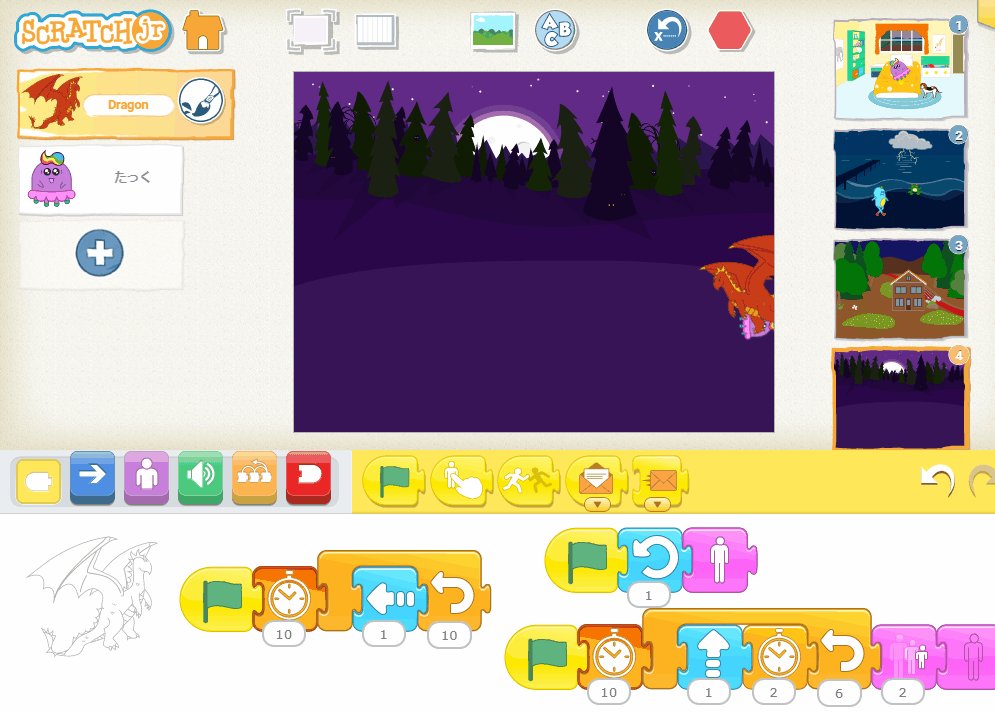
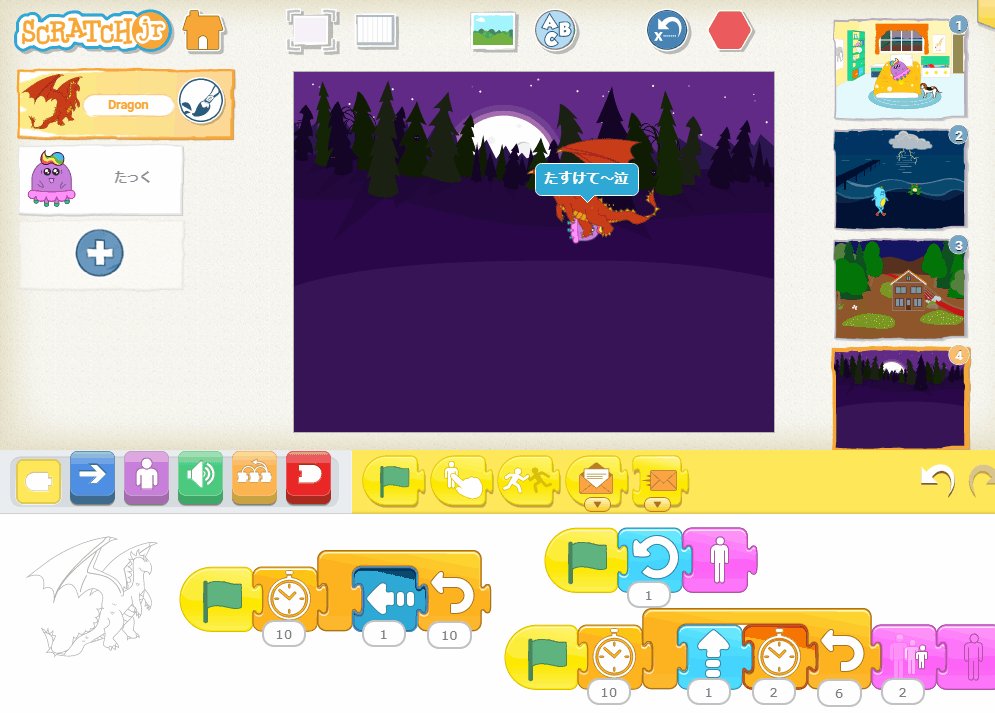
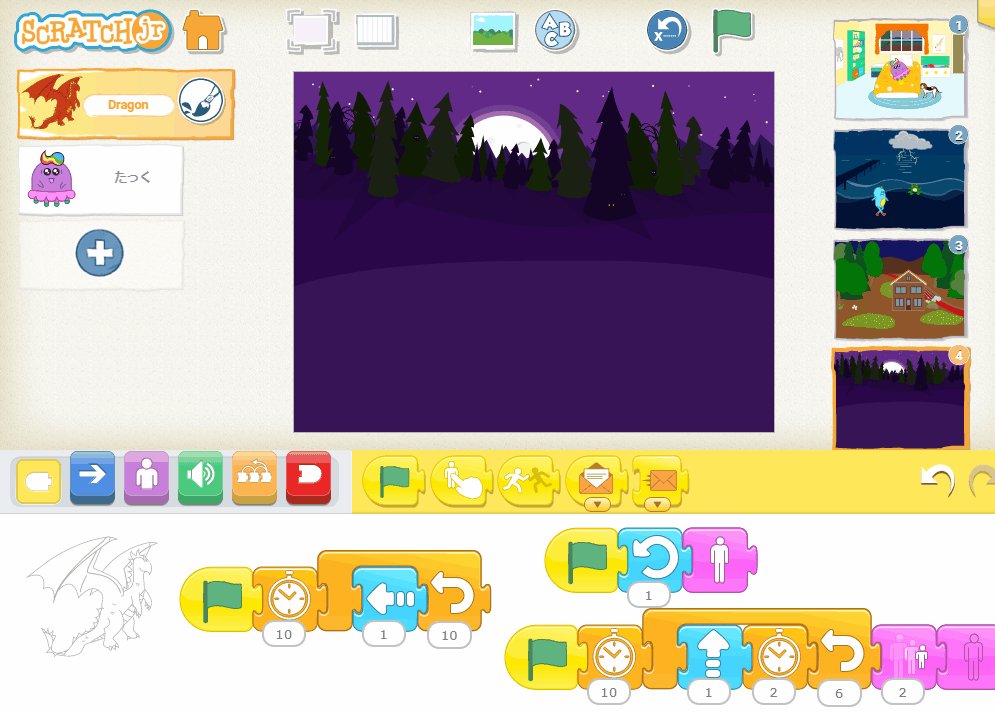
完成した作品

- ドラゴンが、たっくを家からさらっていってしまいました。
- たっくは、助けを求めて泣き叫んでいます。
- ドラゴンが、たっくを足でつかまえたまま、夜空へ飛び去って行ってしまいました。
スクリプトの作り方
手順①:同期させる部分のスクリプトをつくる(よこの動き)
2つのキャラクターのよこの動きとたての動きのそれぞれに対して、同じ動きをつくっていきます。
ドラゴンのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「待つ」ブロックで、1秒間何もしないで待ちます。
- 「左へ動く」ブロックを10回繰り返します。
ドラゴンは、たて7マス目・よこ20マス目をスタート位置としているで、このスクリプトを動かすとよこ10マス目に移動します。
たっくのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「待つ」ブロックで、1秒間何もしないで待ちます。
- 「左へ動く」ブロックを10回繰り返します。
たっくのよこ移動のスクリプトは、ドラゴンのスクリプトと同じにします。このようにすることで、ドラゴンと同じ時間で同じマス目分だけ横に移動します。
手順②:同期させる部分のスクリプトをつくる(たての動き)
2つのキャラクターのよこの動きとたての動きのそれぞれに対して、同じ動きをつくっていきます。
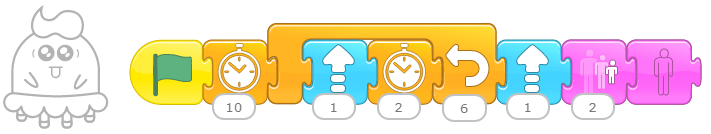
ドラゴンのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「待つ」ブロックで1秒間待ちを入れたあとに、「上へ移動する」ブロックと「待つ」ブロック(0.2秒)をつないで、これらを6回繰り返します。
- つぎに、「小さくする」ブロックと「消す」ブロックをつなぎます。
ドラゴンは、たて7マス目・よこ20マス目をスタート位置としているで、このスクリプトを動かすとたて13マス目に移動します。
たっくのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「待つ」ブロックで1秒間待ちを入れたあとに、「上へ移動する」ブロックと「待つ」ブロック(0.2秒)をつないで、これらを6回繰り返します。
- つぎに、「上へ移動」ブロック、「小さくする」ブロックと「消す」ブロックをつなぎます。※小さくすることでドラゴンと離れ過ぎてしまうので、近づけるために「上へ移動」ブロックを追加しています。
たっくのたて移動のスクリプトも、基本的にドラゴンのスクリプトと同じにします。今回は、画面の見た目をよくするためにブロックを1つ追加しています。
手順③:その他の部分のスクリプトをつくる
キャラクター同士の同期を考えなくても良い部分のスクリプトを書いていきます。
基本的にはこの部分で、それぞれのキャラクターの独自の動きなどをつくるようにしてください。
※同期するためのスクリプトに組み込んでも動き自体はつくれると思いますが、複雑になり修正などが面倒になります。
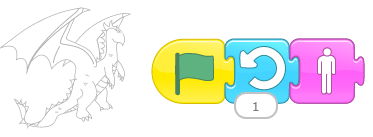
ドラゴンのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「左へ回る」ブロックで少し回転させています。
- 「見せる」ブロックで徐々に表示しています。
※ドラゴンは、ステージから見えない状態でスタートしているためです。
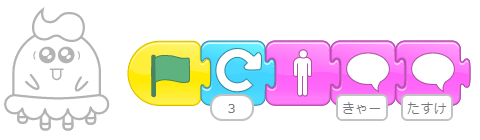
たっくのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「右へ回る」ブロックで、真横に傾むくようにしています。
- 「話す」ブロックで、『きゃ~』『たすけて~泣』とセリフをしゃべるようにしています。
※動きながらしゃべらせたかったので、こちらにブロックを配置しています。
まとめ
今回は、2つのキャラクターを並べて同じ動きをするように、同期をとって動かす方法(スクリプトの作り方)について解説しました。
今回のような作品をつくるポイントは以下です。
- キャラクター同士の動きを同期させる部分は、基本的に同じスクリプトになるようにつくる。
- 大きさを変化させる場合は、位置を微調整するためのブロックを追加する場合がある。
- 同期しなくてもよい動きは、同期する部分のスクリプトとは別のスクリプトでつくる。
今回は、2つのキャラクターの動きを合わせて(同期をとって)つくってみました。
3つ4つとキャラクターが増えても同じ方法を使えば、同じようにつくることができます。
また、実際のゲームにあるように、あえて時間差を作って少し遅れて動かしたりしてみると、また違った作品に仕上がると思いますので、いろいろなパターンのスクリプトをつくって試してみてください。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓