Scratchジュニアで作品をつくる場合、ブロックの特徴をつかんでキャラクターの基本的な動かし方を知っておく必要があります。用意されているブロックはシンプルで数も少ないので、小さい子供でもすぐに使いこなせるようにできています。
この記事では、6つのキャラクターそれぞれの重なり(手前や奥行き)をうまく調整して、自然な動きになるような作り方を解説しています。たくさんのキャラクターを登場させて、にぎやかな作品をつくれるようになると作品の幅が大きく広がります。
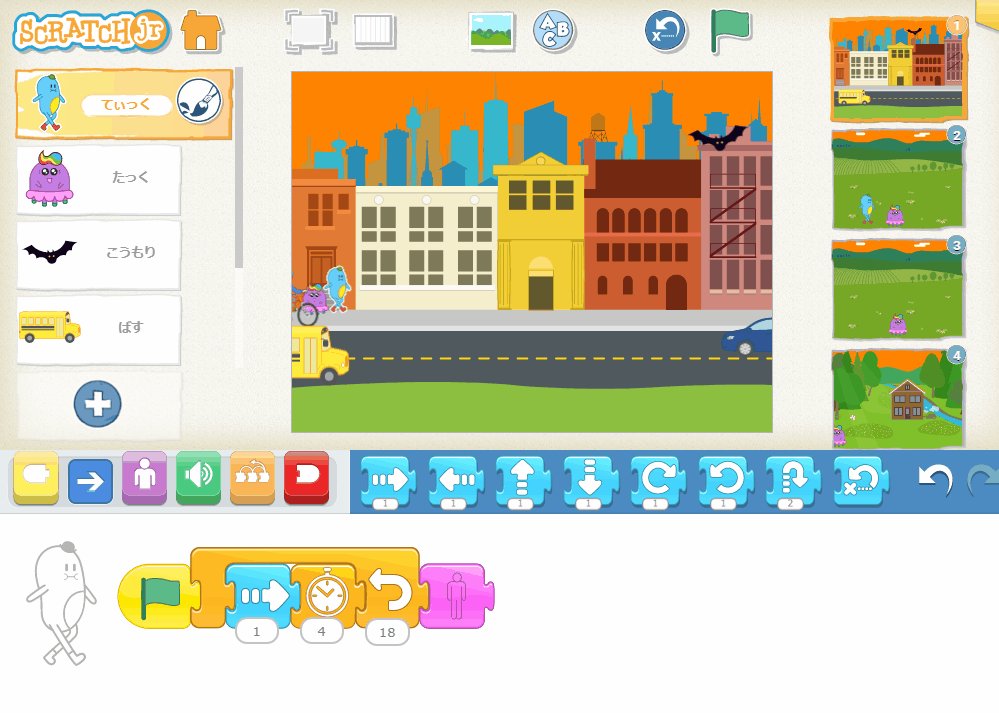
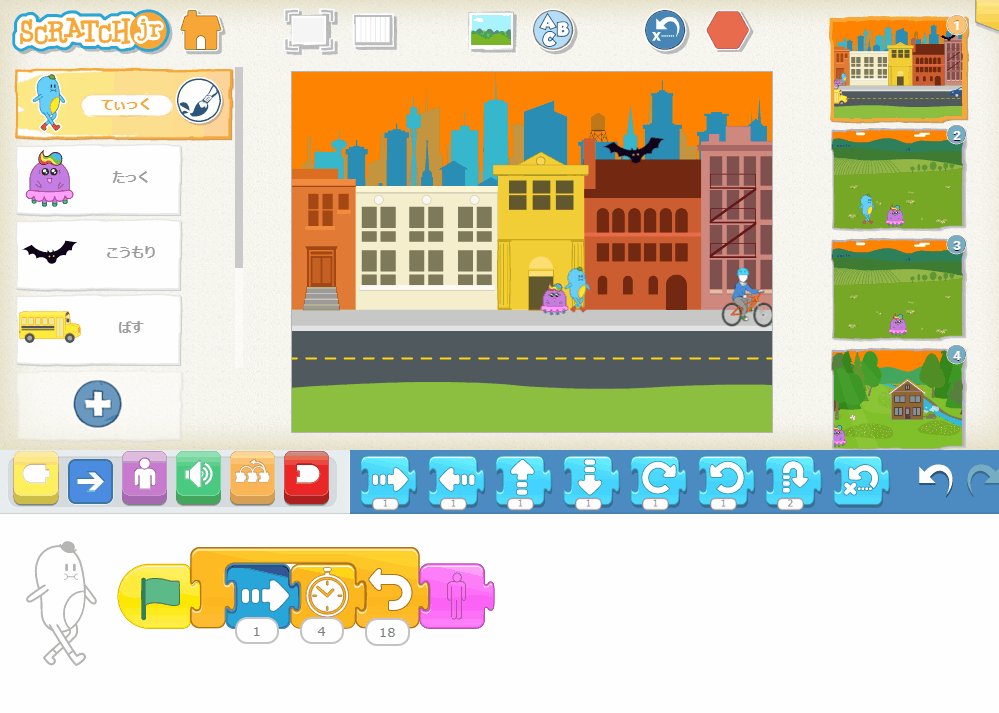
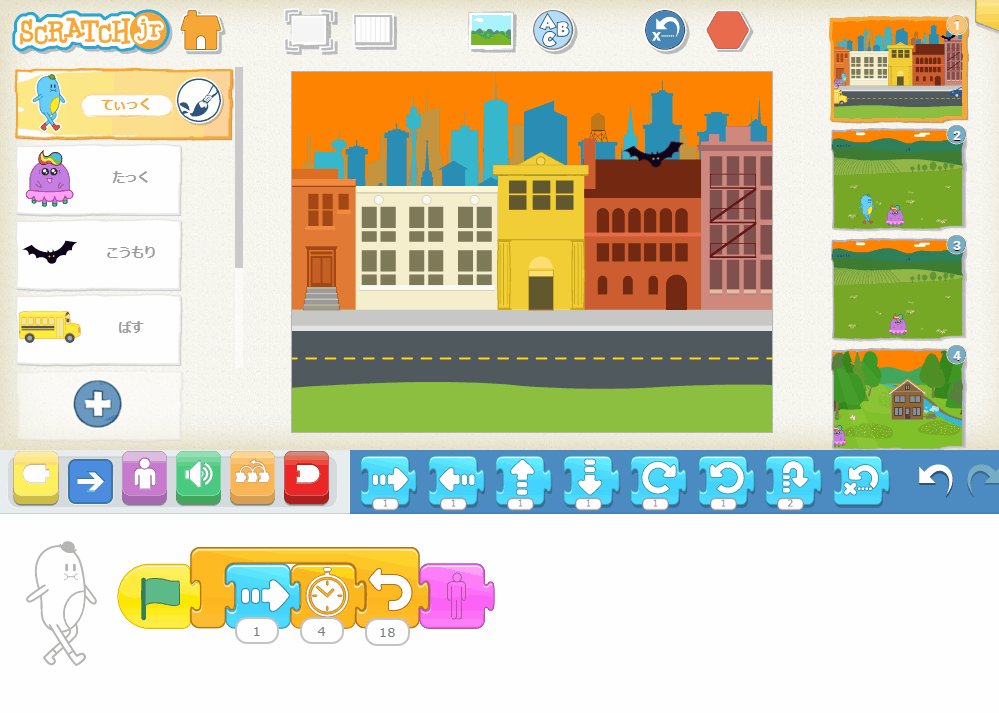
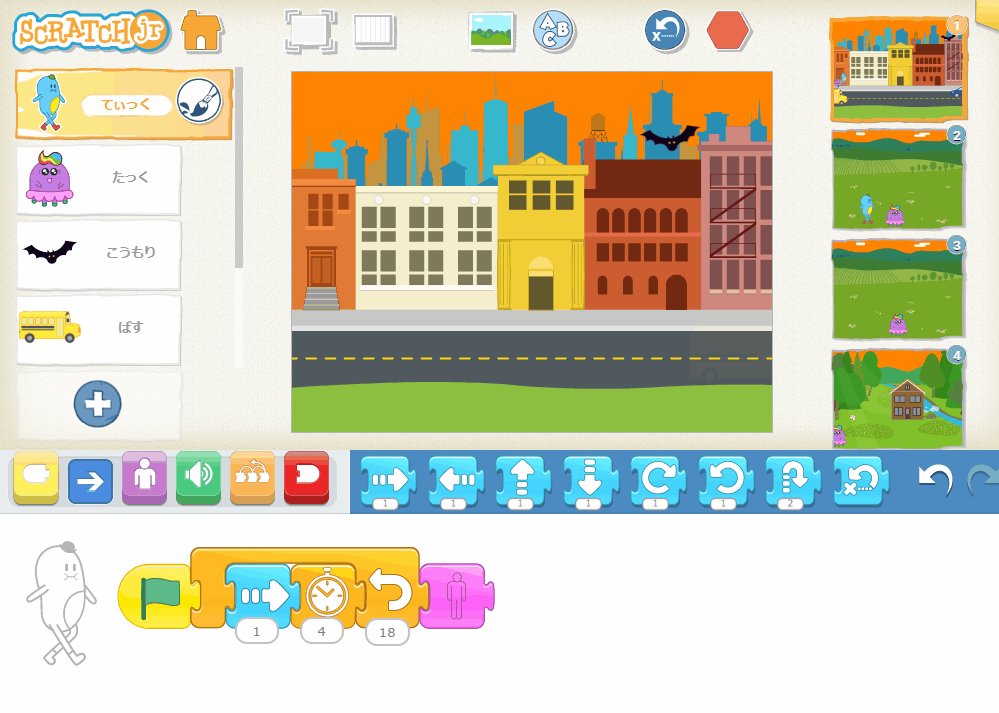
完成した作品

- てぃっくとたっくは、一緒に学校からおうちに帰る途中です。
- 夕空には、こうもりが飛んでいます。
- てぃっくとたっくの後ろから、道路に近いところを自転車が走ってきて、追い抜いていきました。
- 道路の右側から、くるまが走っています。
- 道路の左側から、バスが走っています。
- くるまが道路の奥側、バスが道路の手前側を走っています。
スクリプトの作り方
手順①:一番奥に位置するキャラクターから順番に配置する

- 登場するキャラクターをステージ上に用意します。
※今回は、「てぃっく」「とっく」「こうもり」「自転車に乗った人」「くるま」「バス」の6つです。 - それぞれのキャラクターの大きさを調整して、スタート地点にドラッグして配置します。
※このとき、一番奥に位置するキャラクターから移動させます。
キャラクターのスタート位置は、スクリプトを開始する前にドラッグで配置しておきます。
このとき、最後に触ったキャラクターが自動的に一番手前に配置されることに注意します。
- 最後に、移動したキャラクターが一番手前に配置されます。
- もし、一度配置したキャラクターを動かした場合は、動かしたキャラクターの次に手前にくるキャラクターから順番に配置しなおしてください。
手順②:それぞれのキャラクターにスクリプトをつくる
キャラクターの配置が終わったら、それぞれのキャラクターに自由にスクリプトをつくっていくだけでオーケーです。
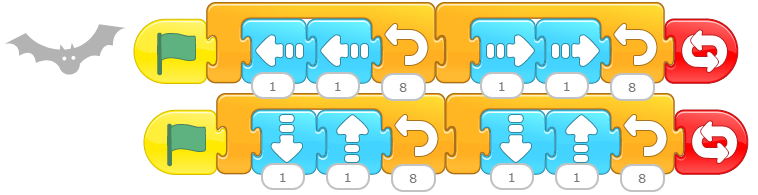
こうもりのスクリプト

- 「緑の旗でスタート」ブロックを2つ用意します。
※ここでは、斜めの動きをつくるために使っています。 - 1つ目は、「左に動く」ブロックのかたまりを8回繰り返し、同じように「右に動く」ブロックのかたまりを8回繰り返します。
※繰り返す回数は、移動する横幅に応じて自由に調整してください。 - さいごに、それぞれ「ずっと繰り返す」ブロックをつなぎます。
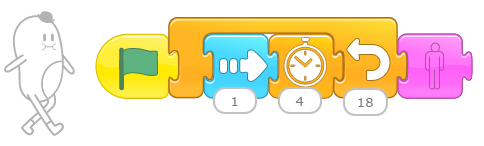
てぃっくのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「右に動く」ブロック、「待つ」ブロックで歩くテンポを決めます。
※ここは、一緒に歩くたっくとテンポを合わせます。 - 「繰り返す」ブロックで18回繰り返します。
※スタート位置が左から2マス目なので、右端までは残り18マスあるためです。 - さいごに、「消す」ブロックで徐々にステージから消えていきます。
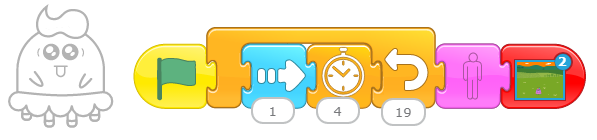
たっくのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- 「右に動く」ブロック、「待つ」ブロックで歩くテンポを決めます。
※ここは、一緒に歩くてぃっくとテンポを合わせます。 - 「繰り返す」ブロックで19回繰り返します。
※スタート位置が左から1マス目なので、右端までは残り19マスあるためです。 - 「消す」ブロックで徐々にステージから消えていきます。
- さいごに、「ページへ移動」ブロックで2番目のステージへ移動します。
※このプロジェクトでは、たっくがステージの右端についた時点で次のステージに移りたいのでこのようにしています。
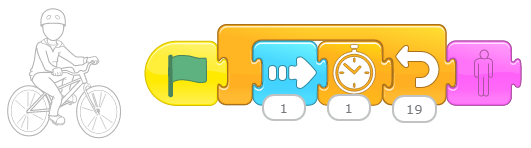
自転車に乗った人のスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「右に動く」「待つ」ブロックで走るテンポを決めます。
※ここは、歩いているてぃっくとたっくよりも速さが必要なので、待ち時間を0.1秒と短くしています。 - 「繰り返す」ブロックで19回繰り返します。
※スタート位置が左から1マス目なので、右端までは残り19マスあるためです。 - さいごに、「消す」ブロックで徐々にステージから消えていきます。
くるまのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- つぎに、「初めの場所に戻る」ブロックと「見せる」ブロックをつないでいます。
※これは、スクリプトが1度実行されると、キャラクターが端っこにいる状態で姿も消えてしまっているので、これらを復活させてスタート地点からやり直すためです。 - 「左に動く」ブロックで左の端っこまで移動します。
※スタート位置が20マス目なので、19マス左に移動すると1マス目(左の端っこ)に移動します。 - 「待つ」ブロックで、すぐに繰り返さないように少し(0.2秒間)待ち時間を入れています。
- さいごに、「ずっと繰り返す」ブロックをつなぎます。
バスのスクリプト

- 「緑の旗でスタート」ブロックではじめる。
- つぎに、「初めの場所に戻る」ブロックと「見せる」ブロックをつないでいます。
※これは、くるまのスクリプトと同じ理由です。 - 「右に動く」ブロックで右の端っこまで移動します。
※スタート位置が1マス目なので、19マス右に移動すると20マス目(右の端っこ)に移動します。 - 「待つ」ブロックで、すぐに繰り返さないように少し(0.3秒間)待ち時間を入れています。
- さいごに、「ずっと繰り返す」ブロックをつなぎます。
まとめ
今回は、6つのキャラクターの重なり(手前や奥行き)をうまく調整して、複数のキャラクターであっても自然な動きの作り方について解説しました。
今回のような作品をつくるポイントは以下です。
- 一番奥に位置するキャラクターから順番にドラッグして配置する。
ドラッグして最後に移動させたキャラクターが一番手前にくるため、そのことを理解しておけば、スクリプトをつくって動かしたときに自分の思った通りの動きをさせることができるようになると思います。
もし、一度配置したキャラクターを動かした場合は、動かしたキャラクターの次に手前にくるキャラクターから順番に配置し直してください。
たくさんのキャラクターを登場させて、にぎやかな作品をつくれるようになると作品の幅が大きく広がると思います。いろいろ試してみて自分なりの作品をつくってみてください。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓