Scratchジュニアで作品をつくる場合、ブロックの特徴をつかんでキャラクターの基本的な動かし方を知っておく必要があります。用意されているブロックはシンプルで数も少ないので、小さい子供でもすぐに使いこなせるようにできています。
この記事では、キャラクターをたて方向とよこ方向への移動のしかたとステージ(ページ)を切り替える方法について解説しています。
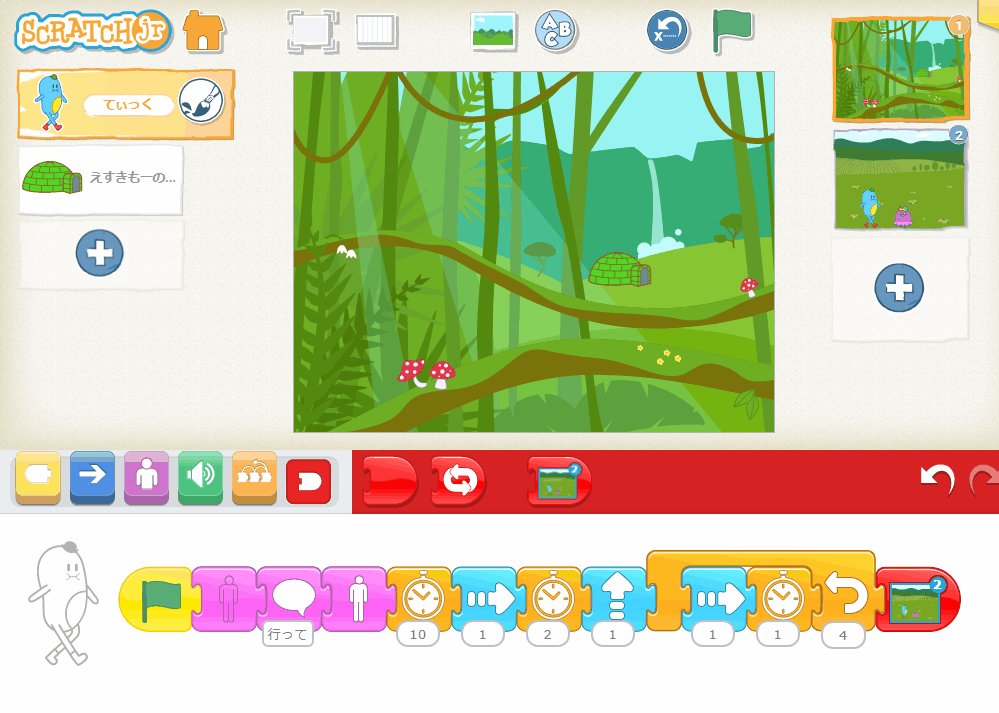
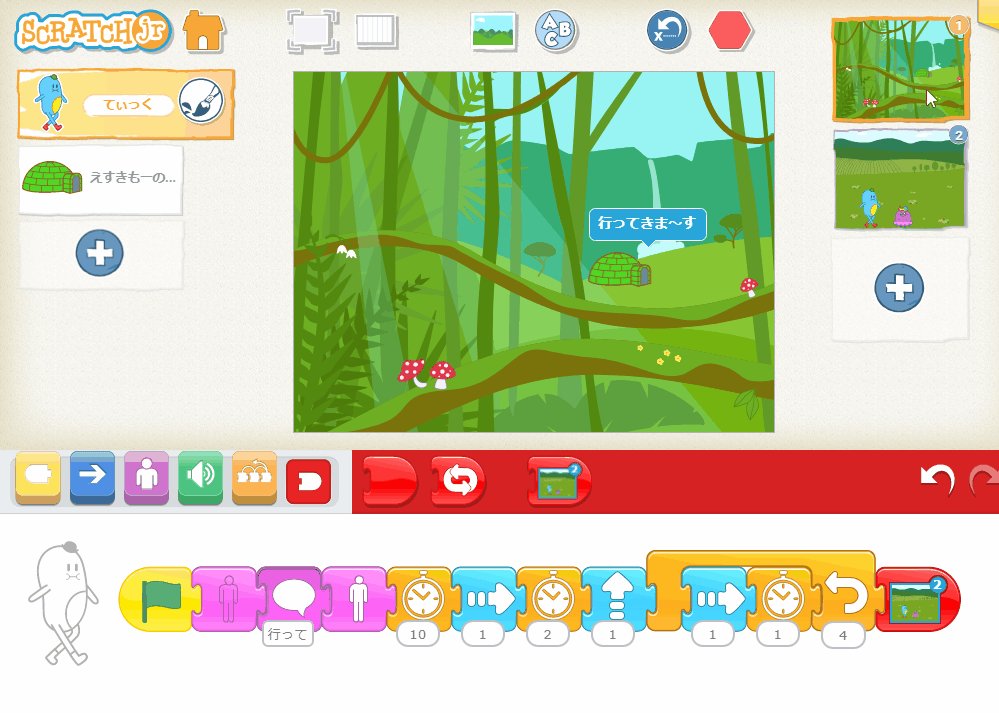
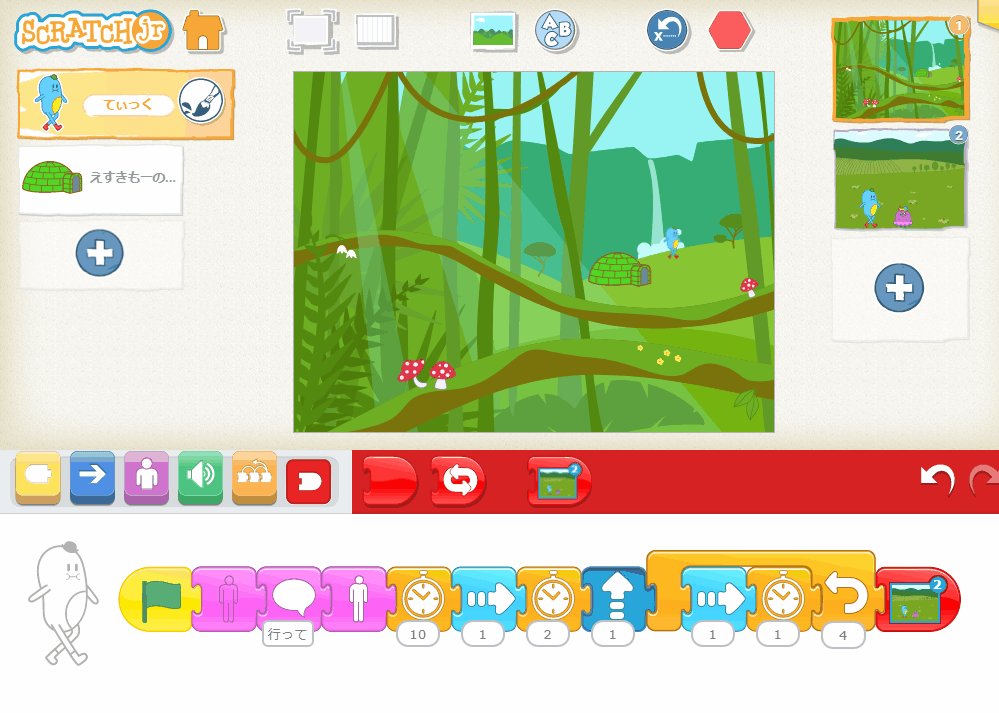
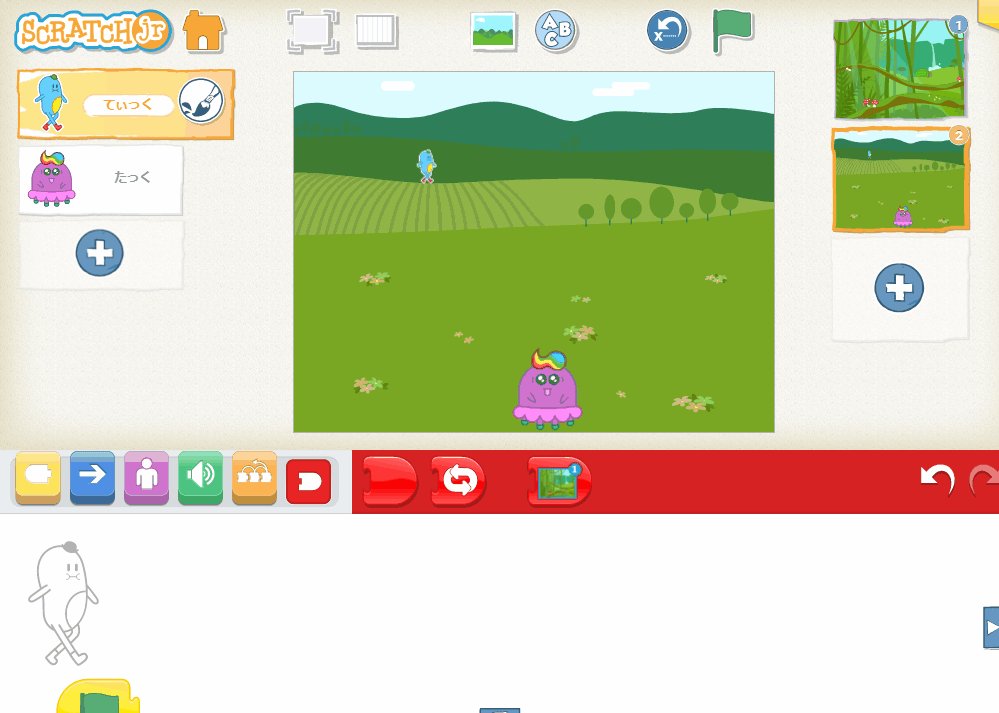
完成した作品

- てぃっくが、「行ってきま~す」といい、おうちから出てきます。
- おうちから出てきたてぃっくが、ジャングルの中を歩いてどこかに行きます。
- ジャングルの外に出ると、画面が切り替わって別の景色になりました。たっくがいて、遠くにてぃっくが見えています。
スクリプトの作り方
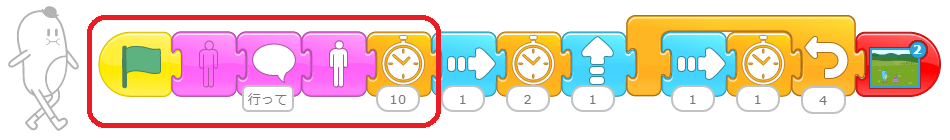
手順①:最初はキャラクターを消しておく、そして登場させる
てぃっくのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「消す」ブロックを使って、ステージ上に表示しないようにします。
- 「話す」ブロックで、『行ってきま~す』としゃべらせます。
- 「見せる」ブロックで、キャラクターを徐々に表示します。
- 「待つ」ブロックに数字の10を指定することで、1秒間何もしないで待ちます。
「見せる」ブロックは、キャラクターを徐々に表示してくれるブロックのため、おうちの中から出てくる様子を表わす場合に使うと、ちょうど良い感じになります。
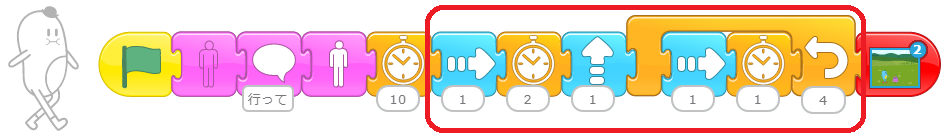
手順②:たて方向・よこ方向に必要なマス目だけ移動させる
てぃっくのスクリプト

- 「右に動く」「待つ」「上に動く」ブロックを組み合わせます。
- つづいて、「右に動く」「待つ」ブロックとつないで、これらを4回繰り返します。
※全部で、右に5マス、上に1マス動くことになります。
※背景に合わせて自然な動きになるように、ブロックの順番を変えたり、数字を変えて動きを調整してください。
「○○へ動く」ブロックに入力できる数字は、-99から99までの整数です。マイナスの数字を入れると反対方向に動くようになります。
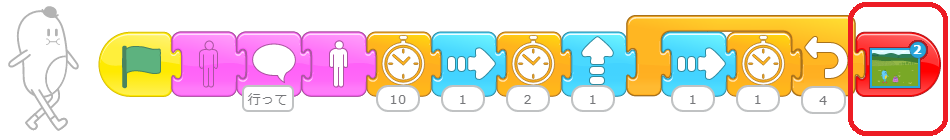
手順③:ステージ(ページ)を切り替える
てぃっくのスクリプト

- さいごに、「ページへ移動」ブロックで移動先のページ番号がついたブロックをつなぎます。
※ブロックの右上に、小さく青丸に白色で書いてある数字が移動先のページ番号です。
1つのプロジェクトに用意できるステージは4つまでなので、「ページへ移動」ブロックに指定できる番号も1~4までのいずれかになります。
まとめ
今回は、キャラクターをたて方向とよこ方向への移動のしかたとステージ(ページ)を切り替える方法について解説しました。
今回のような作品をつくるポイントは以下です。
- キャラクターを移動させたい方向に合った「○○へ動く」ブロックを使うことで、上下左右どの方向でも移動できる。移動させる大きさ(マス目)は数字の大きさで決まる。
- 「ページへ移動」ブロックを使って移動先ページを指定することで、好きなステージに移動することができる。選べるステージは1~4まで。
「○○へ動く」ブロックに入れられる数字は、「-99~99まで」です。
マイナスの数字を入れた場合は、反対方向に動かすことができます。
たとえば、「右へ動く」ブロックに10を入力すると右に10マス動きますが、-10を入力すると左に10マス動くようになります。これは、「左に動く」ブロックに10を入力するのと同じと思うかもしれませんが、キャラクターの向いている方向に違いがあります。
「右へ動く」ブロックに+10を入れた場合は、キャラクターは右を向いて右方向に10マス移動しますが、-10を入れた場合は、キャラクターは右を向いたまま左方向に10マス移動します。
左を向いて左方向に動かしたい場合は、「左へ動く」ブロックを使います。
また、ステージを移動するときに使った「ページへ移動」ブロックは、背景を切り替えたい場合に使います。必ず「1→2→3→4」と順番にしなければいけないということはありません。
たとえば、「1→3→4→2→1」のように順番を入れ替えたり、さいごに再びステージ1に戻ったりと自由に使うことができます。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓