
前2つの記事で、敵のキャラクターを追加してその動きとアニメーションのプログラムをつくりました。今回はその第3弾になります。
全部で3回に分けて、3種類の敵キャラクターを追加して動かすプログラムをつくっていますので今回で最後のパターンになります。
敵キャラクターの画像イメージに合わせて動きを変えていきます。もちろんアニメーション付きです。
この記事を読んでいただくと、アクションゲームで登場する敵キャラクターをアニメーション付きで動かすプログラミングの方法が分かります。
なお、以前紹介した「メインキャラクターのジャンプと着地」「背景スクロール」「ブロックで足場や壁の作り方」などのプログラムを組み込んでる箇所が出てきますが、その部分についてはこの記事では詳しく触れません。代わりに過去記事へのリンクを随時貼り付けたりしますので詳しくはそちらを参照してください。
また、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
完成した動き
敵キャラクターが羽ばたきながら空を飛んで近づいてきます。敵の射程圏内まで近づくと攻撃態勢に入って急降下して攻撃してきます。そしてまた羽ばたいていきます。
メインキャラクターが後ろから敵に近づいて射程圏内に入ると、向きを変えて攻撃を仕掛けてきます。
地面にいてもブロックの上にいても、正確にメインキャラクター目掛けて襲ってきます。
また、羽ばたくときの羽根はブロックを壊すほどの威力があります。

使用したスプライト
スプライトは「キャラ1」「地面1」「背景1」「天気1」「ブロック」「プテラ」の6つです。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

キャラ1 
地面1 
背景1 
天気1 
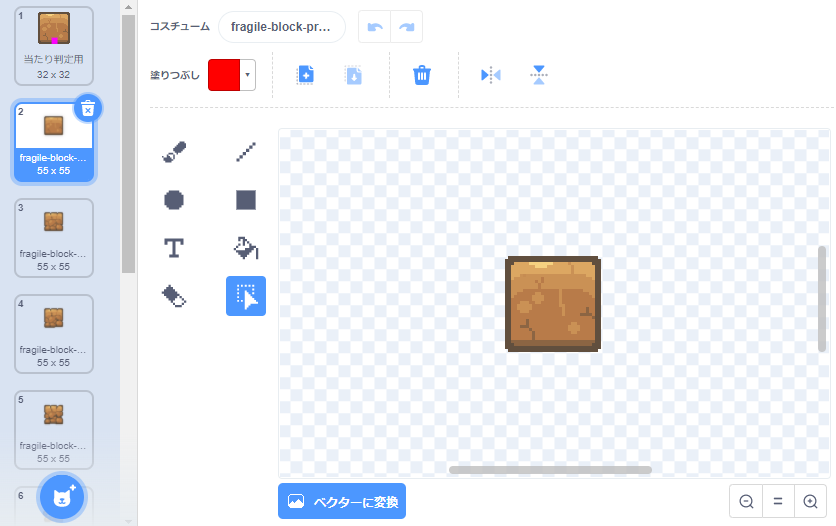
ブロック 
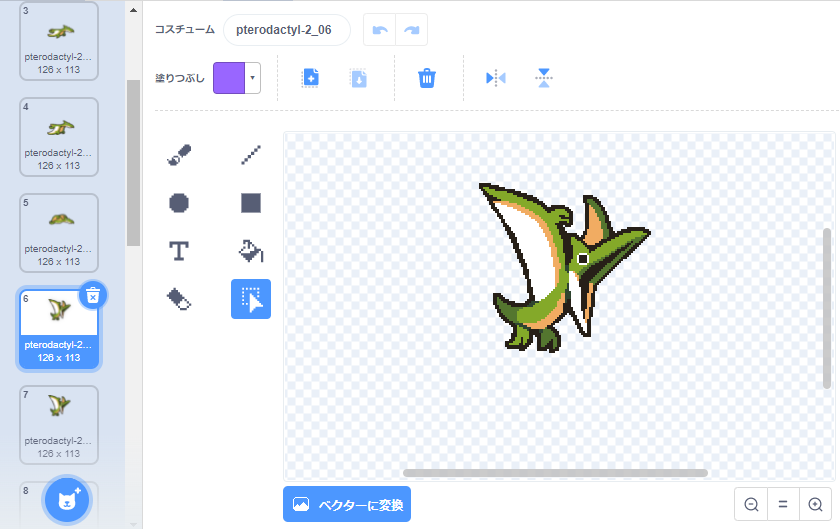
プテラ
【プテラのスプライト】
「プテラ」スプライトは、スーパーパワーアセットパックの「prehistoric-platformer」フォルダ内にある「pterodactyl-2.png」ファイルを使用しています。
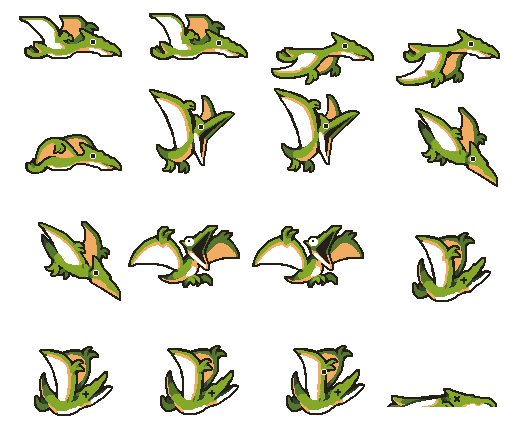
この画像ファイル「pterodactyl-2.png」は、下の図のように縦4行×横4列のキャラクター画像の集まりになっているので等間隔で分割してからコスチュームにアップロードする必要があります。
分割するためには、Windowsであれば「PL_ImageConstructor」などのフリーソフトで可能です。

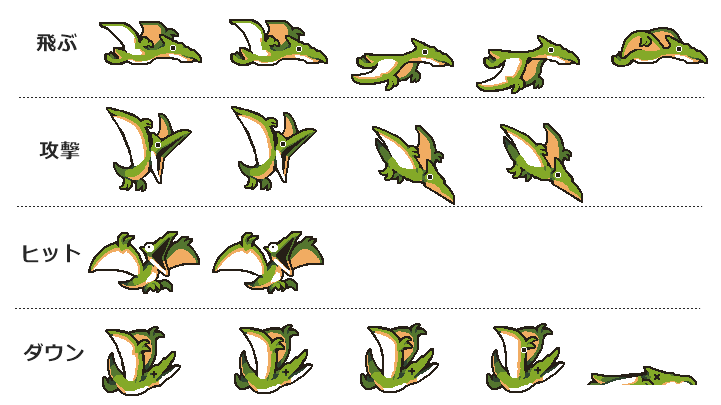
分割した画像を下の図のようにそれぞれの動作パターンごとにグルーピングして、別々の定義ブロックにまとめます(「攻撃」定義ブロックなど)。

「プテラ」以外のスプライト(キャラ1・地面1・背景1・天気1)については、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
また、「ブロック」スプライトについてはこちらの記事で解説していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
完成したスクリプト
完成したスクリプトの全体です。
【キャラ1のスクリプト】
キャラ1のスクリプトは、こちらの記事で紹介した内容と同じなので省略します。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
【地面1・背景1・天気1のスクリプト】
地面1・背景1・天気1の3つのスクリプトは、こちらの記事で紹介した内容と同じなので省略します。↓↓↓
【Scratch 3.0】アクションゲーム 背景をスクロールする方法【3層で奥行きを表現する】(Tips)
【ブロックのスクリプト】
ブロックのスクリプトは、こちらの記事で紹介した内容とほとんど同じなので省略します。ブロックの位置・個数と「ブロックが壊れる」アニメーションが追加されている部分が異なりますがそのまま流用してもOKです。↓↓↓
【Scratch 3.0】アクションゲーム ブロックで足場や壁の作り方【当たり判定の方法】(Tips)
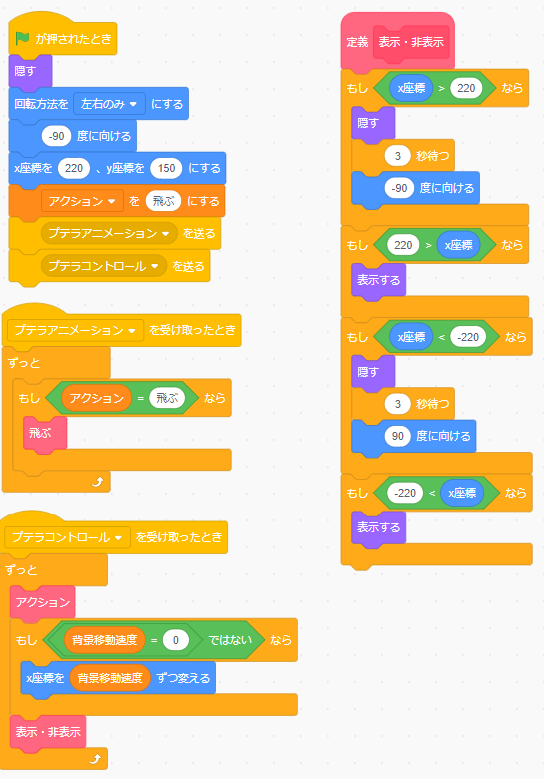
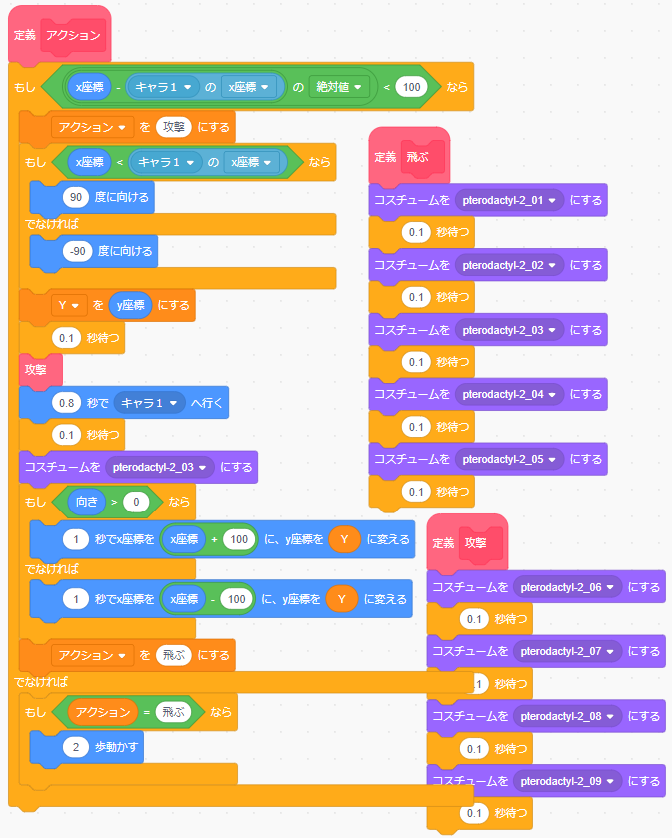
【プテラのスクリプト】
スクリプトの内容は、「プテラ」スプライトの動きとアニメーションのみです。「キャラ1」との当たり判定(ダメージなど)については、別の記事で説明します。
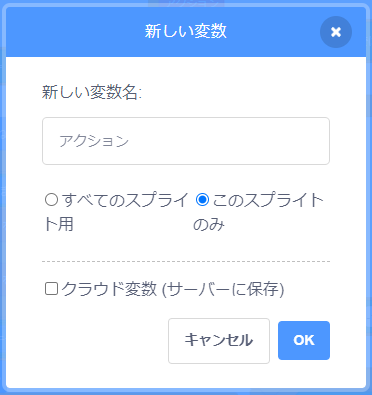
「アクション」変数や「Y」変数は、「このスプライトのみ」でつくっています。
- アクション:このスプライトのみ
- 背景移動速度:すべてのスプライト用
- Y:このスプライトのみ


スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:動作の状態をコントロールする変数をつくる
複数の動作パターンがある場合、変数をつかってどの動作の状態にあるのか/するのかをコントロールするのが良いと思います。
今回は「アクション」変数をつかって、「飛ぶ」状態と「攻撃」状態をコントロールします。この「アクション」変数は、このキャラクター内だけで使用するので「このスプライトのみ」で作ります。

変数の補足
今回はその他の変数として、「Y」変数というものをつくっています。この変数も「このスプライトのみ」でつくっています。
これは「プテラ」スプライトが空から急降下したあとに元の高さに戻すために必要な変数です。
ポイント②:敵キャラクターの動きとアニメーションを並列処理と直列処理を使い分ける
前2回の敵キャラクターを紹介した記事では、動きのプログラムとアニメーションのプログラムは相性が悪いので並列処理を推奨した書き方をしていました。
しかし、今回は直列処理も組み合わせて使っています。それは直列処理でないと都合が悪いパターンが発生したためです。下の説明をご覧ください。
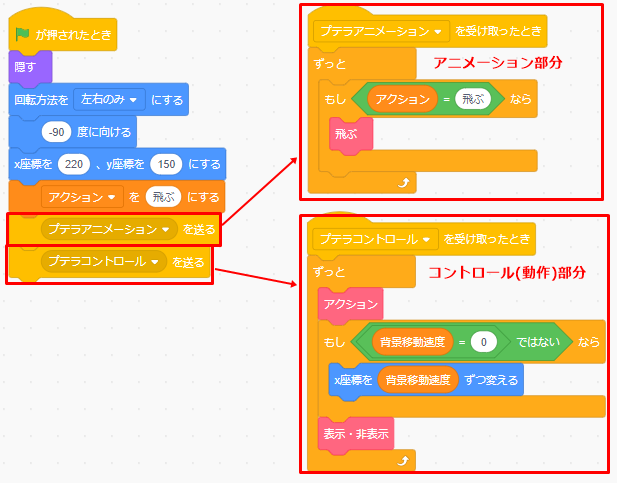
並列処理が必要な部分
「並列処理」とは同時に動かすということです。
同時に動かすので「緑の旗でスタート」したら、アニメーション部分とコントロール(動作)部分を同時に「ずっと」処理し続けるようにメッセージを送ります。
このように並列に処理することで、他の処理が終わるまでの待ち時間のロスを軽減することができます。

直列処理が必要な部分
「直列処理」は順番に動かすということです。
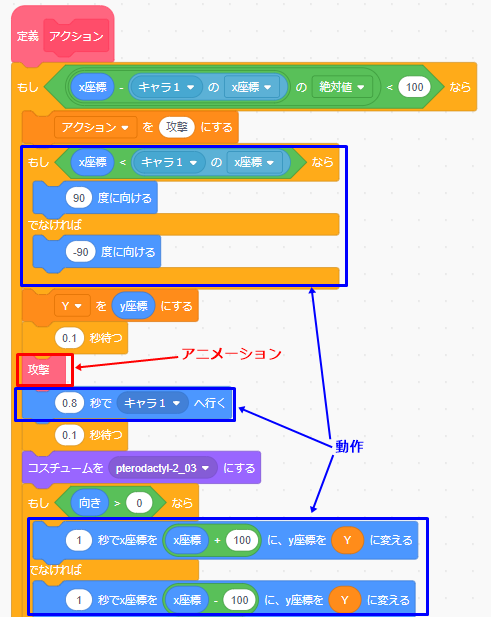
下図の「アクション」定義ブロックは、「(プテラコントロール)を受け取ったとき」ブロックの配下にあるブロックなので、そもそも動作をつかさどる部分のはずです。
しかし、その中に「攻撃」定義ブロックを組み込んでいます。
この意図は、『攻撃態勢に入ってから急降下させる』というシナリオを描いていたためです。
- 攻撃態勢に入ってから・・・「攻撃」定義ブロックでアニメーションを実行
- 急降下させる・・・「キャラ1」スプライト目掛けて移動
この順番で実行させたいがために、あえて直列処理をおこなっています。

ポイント③:「飛ぶ」「攻撃する」「方向転換する」動きをつける
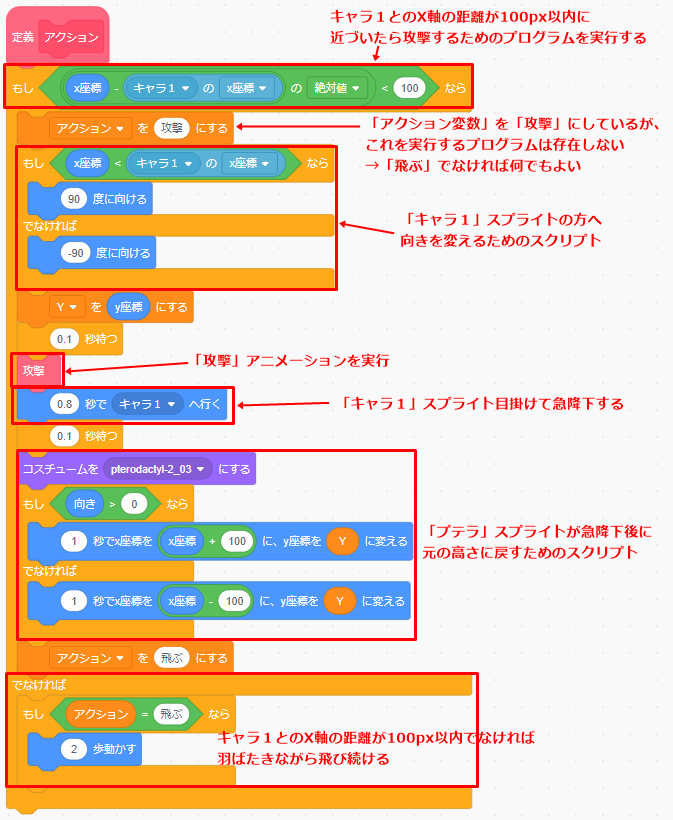
ポイント②で説明した「プテラコントロールを受け取ったとき」ブロックの中にある「アクション」定義ブロックの中に、「プテラ」スプライトの動作をまとめています。
これを見ていくと、「もし(x座標-キャラ1のx座標)の絶対値<100)なら」の部分と「でなければ」の部分で大きく2つのかたまりに分かれています。
上の方の条件は、「キャラ1」スプライトとのX軸(横方向)の距離が100ピクセルより近づいたら攻撃するためのプログラムを実行する部分です。
下の方の「でなければ」の中は、上空を羽ばたきながら飛び続ける部分になっています。

攻撃する部分のプログラムの流れは、おおまかに以下のようになっています。
- キャラ1のいる方向へ左右の向きを変える
- 急降下する前の高さを「Y」変数に保持しておく
- 「攻撃」アニメーションを実行して、コスチュームを攻撃用に変える
- キャラ1のいる場所まで移動する
- コスチュームを通常に戻す
- 保存しておいた「Y」変数の高さまで戻る(横方向は100px以上離れる)
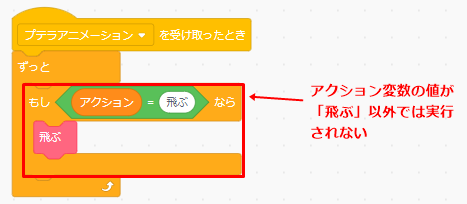
なお、「アクション」変数の値を「攻撃」に変更している箇所がありますが、この値を読み取って動くプログラムはありません。
これを行わないと「アクション」変数の値が「飛ぶ」のまま変わらないことになるので、下図のスクリプトが実行され続けてしまうため、これを防止するために「飛ぶ」以外であれば何でもいいので値を入れておく必要がありました。

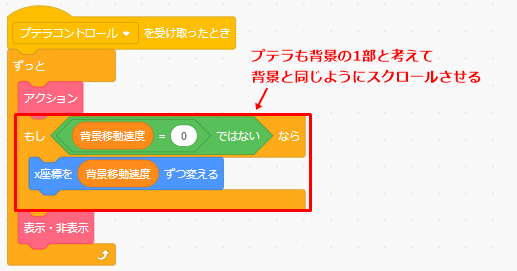
ポイント④:背景スクロールと連動させる
背景画像のスクロールと連動させるといっても、大したことを行っているわけではなく、単に「プテラ」スプライトも背景の一部としてスクロールさせているだけです。

ただし、今回は以下のブロックをつかっている部分については動き終わるまで背景スクロールがされません。そのため、急降下中とその後の上昇中は背景スクロールが適用されないことに注意が必要です。


ここまでのポイントを押さえれば、アクションゲームで登場する敵キャラクターをアニメーション付きで動かすスクリプトを完成させることができると思います。
失敗しやすいポイント
「アクション」定義ブロックスの中のブロックを組み立てる順番は、今回はかなり重要です。プライトだけ見れば複雑なプログラムではないので、特筆すべきポイントはありません。
ポイント②で説明したように直列処理を行っているところがあるため、このあたりの順番を崩すと上手く動かなくなる可能性が高いです。
応用編
今回は特に応用編はありません。
まとめ
さいごに、今回の記事で説明した『アクションゲームで登場する敵キャラクターをアニメーション付きで動かすプログラミング』のポイントをまとめます。
- ポイント①:動作の状態をコントロールする変数をつくる(「アクション」変数)
- ポイント②:敵キャラクターの動きとアニメーションを並列処理と直列処理を使い分ける
- ポイント③:「飛ぶ」「攻撃する」「方向転換する」動きをつける
- ポイント④:背景スクロールと連動させる(敵も背景の一部として)
今回の敵キャラクターは、プテラノドンをデフォルメした画像だったのでそれに見合った動きにしました。
キャラクターに合わせた動きを想像してつくっていくのがプログラムの楽しいところでもあると思います。機会があれば、ほかのキャラクターについても紹介していきたいと思います。
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)