今回は、キャラクターの走る速さを速めたり(加速)遅くしたり(減速)する動きの一例をプログラムしてみたいと思います。
キャラクターそのものを動かしてしまうとステージの横幅をはみ出してしまうので現実的ではありません。
そのため、やり方としては背景をスクロールさせる速さを変えることで疑似的に加速と減速を表現するようにします。
この記事を読んでいただくと、アクションゲームでキャラクターを疑似的に加速させたり減速させたりするプログラミングの方法が分かります。
なお、この記事で使用しているスプライト(キャラクター・背景・オブジェクト・音声など)はすべてパブリックドメインの無料の素材をダウンロードして使用しています。
アクションゲームとは、コンピューターゲームのジャンルの1つで、キャラクターをボタンやレバーなどで操作してステージを次々にクリアしたり、勝敗や得点を競うタイプのゲームのこと。反射神経と瞬間的な判断力を競うゲーム。
完成品
この章の内容をご自身のScratch環境に反映すれば、同じ動きを再現することができます。
完成した動き
右向き矢印キーを押すと主人公(キャラクター)が加速します。反対に左矢印キーを押すと減速します。
遠くの背景ほどゆっくり流れていきます(遠近法)。

上のGIFアニメーションは少しガタついて見えますが、実際はもう少し滑らかに動きます。
使用したスプライト
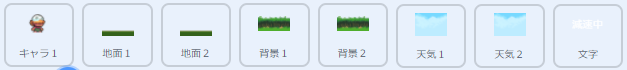
スプライトは「キャラ1」「地面1」「地面2」「背景1」「背景2」「天気1」「天気2」「文字」の8つです。

アクションゲーム用の背景・キャラクター・アイテム等の画像や音声は、パブリックドメインである「スーパーパワーアセットパック(CC0)のprehistoric-platformer」を使っています。

キャラ1 
地面1 
地面2 
背景1 
背景2 
天気1 
天気2 
文字
「キャラ1・地面1(地面2)・背景1(背景2)・天気1(天気2)」スプライトについては、こちらの記事の「使用したスプライト」の章で詳しく説明していますので参照してください。↓↓↓
【Scratch 3.0】アクションゲーム ジャンプと地面にめり込まないように着地する方法(Tips)
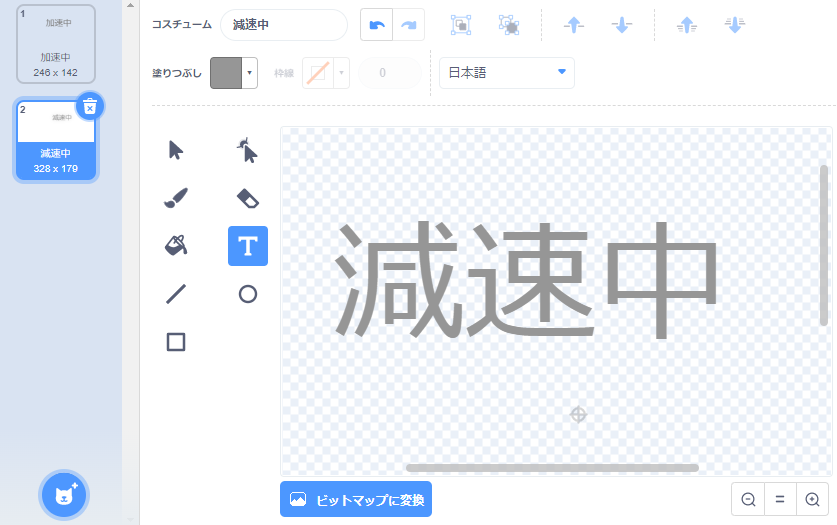
【文字のスプライト】
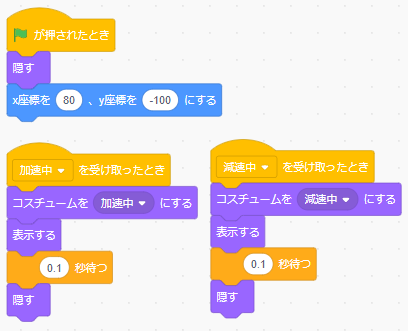
「文字」のスプライトは、テキストで「加速中」と「減速中」の文字を入力してそれぞれコスチュームとして作ったものになってます。
下の図では見やすいように文字色をグレーにしていますが、プログラム中で使用しているときは文字色は白色にしています。

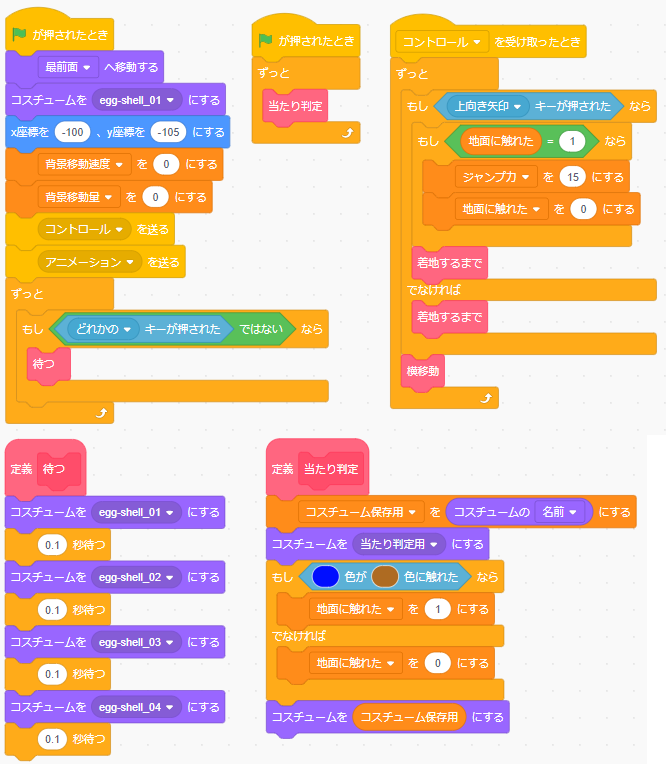
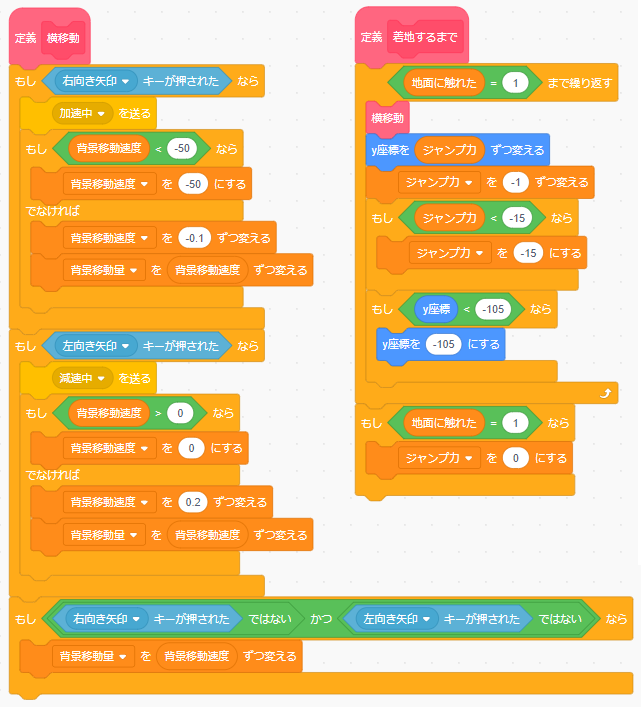
完成したスクリプト
完成したスクリプトの全体です。
これまでに紹介した記事で使っていた背景スクロールは『1つのスプライトだけで実現する方法』でしたが、今回は『2つのスプライトを使って実現する方法』に変更している点が大きく異なっています。
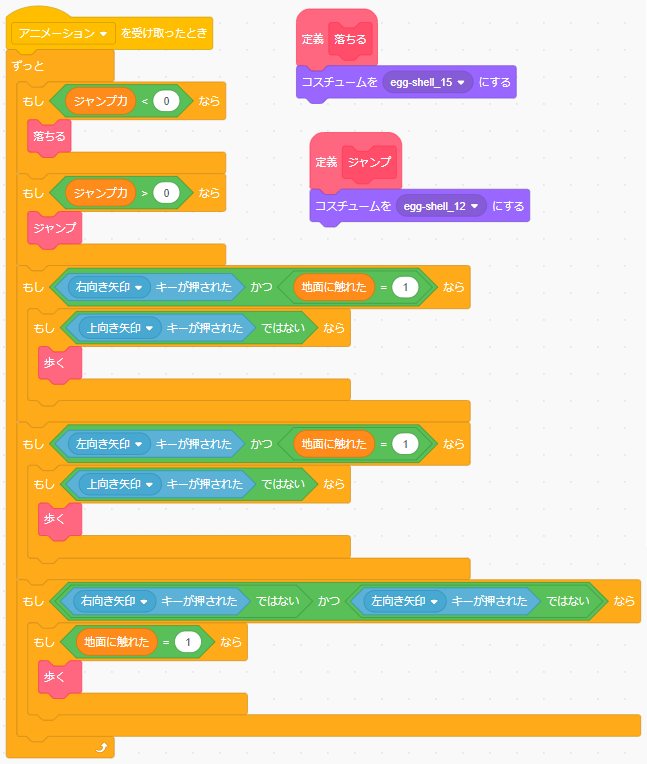
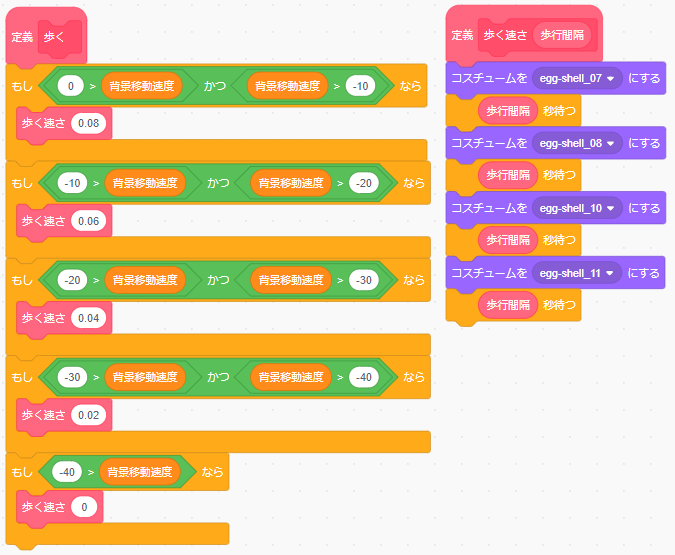
【キャラ1のスクリプト】
- 背景移動速度:すべてのスプライト用
- 背景移動量:すべてのスプライト用
- ジャンプ力:このスプライトのみ
- 地面に触れた:このスプライトのみ
- コスチューム保存用:このスプライトのみ




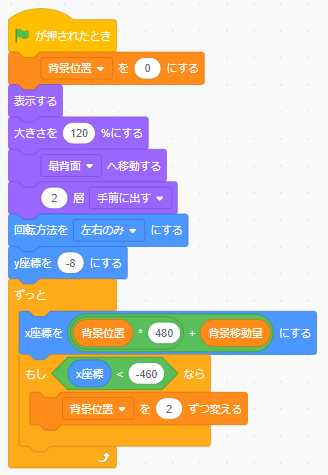
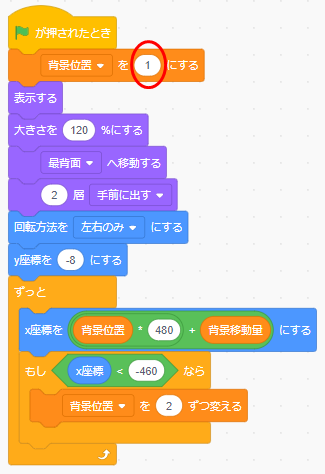
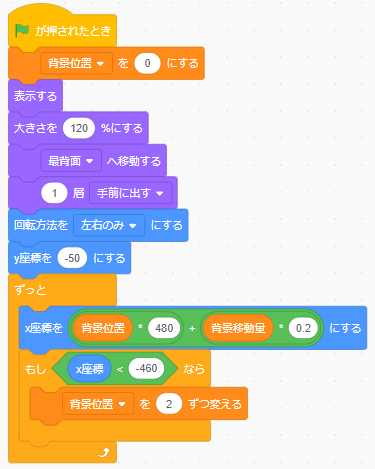
【地面1のスクリプト】
- 背景位置:このスプライトのみ

【地面2のスクリプト】
- 背景位置:このスプライトのみ

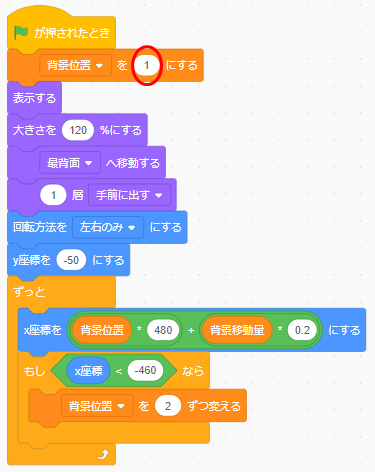
【背景1のスクリプト】
- 背景位置:このスプライトのみ

【背景2のスクリプト】
- 背景位置:このスプライトのみ

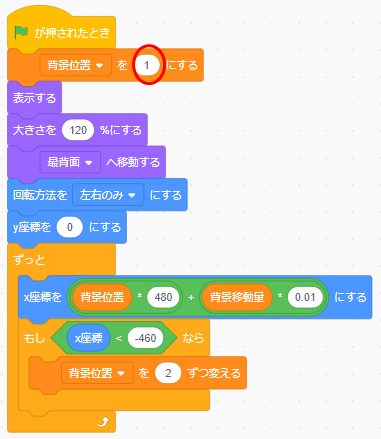
【天気1のスクリプト】
- 背景位置:このスプライトのみ

【天気2のスクリプト】
- 背景位置:このスプライトのみ

【文字のスクリプト】

スクリプトの作り方
ここからはプログラムを作っていく中でポイントとなる部分を説明します。
ポイント①:キャラクターを固定して背景を動かす
キャラクターを加速させたり減速させるためには、キャラクターそのものを動かすか背景をスクロールさせるかの2つの方法があります。
キャラクターそのものを動かす場合は、たて360px・よこ480pxのステージの広さを超えて動かすことができないので制限が発生します。
キャラクターを動かさない代わりに背景をスクロールするようにすれば、基本的にそのような広さの制限はないため、こちらの方法を使うようにします。

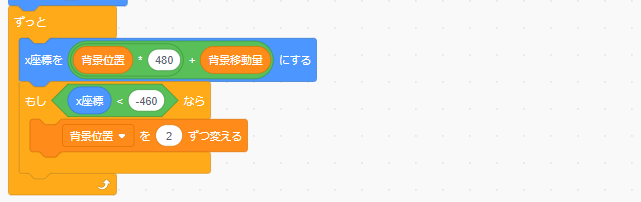
たとえば下図の「地面1」や「地面2」のスクリプトの場合だと、「x座標を(背景位置×480+背景移動量)にする」ブロックでスプライトを左方向に移動させることでキャラクターを疑似的に右方向に移動しているように見せかけています。
このとき、「背景位置」変数は「0または1」で「背景移動量」変数は左方向にどのくらい移動させるかを指定するマイナスの数値です。

ポイント②:背景用のスプライトは2つ以上用意する
「地面1・地面2」、「背景1・背景2」、「天気1・天気2」の各スプライトは同一の画像を2枚ずつ配置するために用意しています。
これまでの過去の記事では「地面1・背景1・天気1」のようにそれぞれのスプライト画像を1枚ずつ用意して、そのクローンを2枚ずつ生成することによってスクロールを実現していましたが、今回はその方法は使えませんでした。
理由は、クローンだけのスクロールでは描画が追いつかずに画像が切り替わる境目の部分でスキマが出来てしまうことが分かったためです。
そのため、スプライトを2枚ずつ用意してそれを交互に切り替えることでスクロールする方式に変更しました。
2つのスプライトを使った背景スクロールの基本的なプログラムはこちらの記事で紹介しているので参考にしてみてください。↓↓↓
ポイント③:背景を動かす速度を変化させる
ポイント①・②で背景を動かす(疑似的にキャラクターを動かす)準備ができたので、あとは背景を動かす値(速さ)を変化させることで加速や減速を表すことができます。
- 動く速さが一定のとき・・・等速運動
- 動く速さに変化があるとき・・・加速/減速する運動
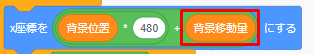
プログラム中で背景の移動する速さを決めているのは、「地面・背景・天気」スプライトにある下図のブロック内の「背景移動量」変数になります。
つまり、この変数の値を一定ではなく変化させることで加速や減速を表現できるということになります。

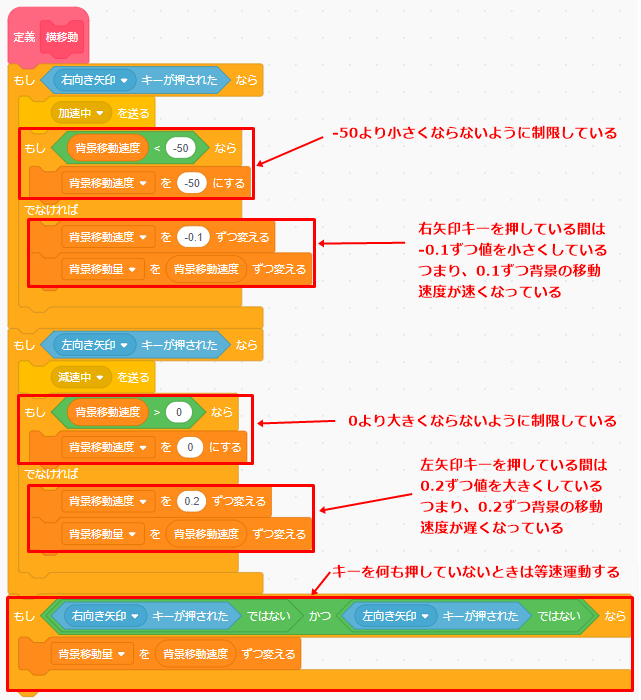
実際に「背景移動量」変数を変化させているのはは「キャラ1」のスクリプトの下の図の部分です。
「(背景移動速度)をー0.1ずつ変える」ブロックを実行すると「背景移動量」変数の値が「-0.1, -0.2, -0.3, -0.4, ・・・」と変化していき、その値をそのまま「背景移動量を~ずつ変える」ブロックに当てはめています。
こうすることで「地面・背景・天気」の各スプライトがマイナス(左)方向に移動する距離を広げながら動くことになるので、数字が大きくなるほど段々と速く動くことになります。
また同じように、「(背景移動速度)を0.2ずつ変える」ブロックを実行すると「背景移動量」変数の値は「0.2, 0.4, 0.6, 0.8, ・・・」と変化していって、「地面・背景・天気」の各スプライトがプラス(右)方向に移動する距離を広げながら動きます。

加速・減速を表現する仕組みを簡単に表すと下のようになります。
- 変数の値がプラス・・・背景がプラス(右)方向に動くため、キャラクターは疑似的に減速しているように見える
- 変数の値がマイナス・・・背景がマイナス(左)方向に動くため、キャラクターは疑似的に加速しているように見える
ここまでのポイントを押さえれば、アクションゲームでキャラクターを疑似的に加速させたり減速させたりするスクリプトを完成させることができると思います。
失敗しやすいポイント
失敗しやすいポイントは特にありません。
応用編
今回応用編は特にありません。
まとめ
さいごに、今回の記事で説明した『アクションゲームでキャラクターを疑似的に加速させたり減速させたりするプログラミング』のポイントをまとめます。
- ポイント①:キャラクターを固定して背景を動かす
- ポイント②:背景用のスプライトは2つ以上用意する
- ポイント③:背景を動かす速度を変化させる
今回は背景画像をスクロールさせることでキャラクターの加速と減速を表してみましたが、マリオのBダッシュのような動きはステージの決められた範囲でキャラクターそのものを動かすプログラムと組み合わせることで実現しています。
ちなみにマリオのBダッシュを再現するプログラムについてはこちらの記事で紹介していますので、興味があれば見てみてください。↓↓↓
どうでしたか?上手く再現できたでしょうか?
他にも役に立つTips(ティップス)記事をたくさん書いてますので、ぜひ見てみてください。(記事のタイトルに「Tips」と書いていたり「Tips」タグを貼ってあります)