この記事では、子ども向けビジュアルプログラミング開発環境のScratch Jr(スクラッチジュニア)の動作環境・画面上のメニューとボタン機能・命令ブロックについて説明しています。
スクラッチジュニアとは?

ScratchJr(スクラッチジュニア)は、タフツ大学のDevTech研究グループ、MITメディアラボのライフロング幼稚園グループ、プレイフルインベンションカンパニーが共同制作で開発した入門用のプログラミング言語です。
5歳~7歳の子どもたちが、自分で対話型の物語やゲームを作成することができるように工夫して作られています。
Scratchと同じようにブロックを組み合わせて、キャラクターを動かしたり、ジャンプさせたり、踊らせたり、歌わせたりすることができます。また、ペイントエディターで、キャラクターを変更したり、自分の声や音を追加したり、自分で撮った写真を追加することができます。
スクラッチジュニアは、iPad版とAndroidタブレット版のそれぞれの無料アプリとして遊ぶことができます。また、MacやWindows用のダウンロード版アプリもあります。
動作環境について
スクラッチジュニアは、iPadでもAndroidタブレットでも実行できますが、公式にはそれぞれ下記の仕様のタブレットが推奨されています。
iPad版
- iOS7.0以上のiPad2、またはそれ以降のモデル
- iPadミニの全モデル
- iOS9以上のiPadが推奨
Androidタブレット版
- 7インチ以上で、Android4.2(ジェリービーンMR1)以上のモデル
- Android5(キットカット)以上のタブレットが推奨
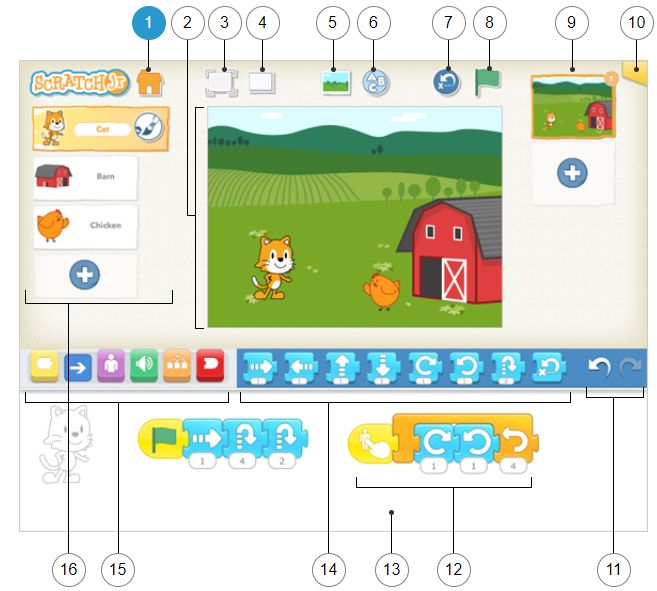
プロジェクト画面の説明
スクラッチジュニアのプロジェクト画面の各ボタン・機能について説明します。

| 番号 | 機能 | 説明 |
|---|---|---|
| ① | 保存/ホームに戻る | プロジェクトを保存して、ホーム画面に戻ります。 |
| ② | ステージ | プロジェクトが実行される場所です。キャラクターを長押しすると表示される(X)ボタンで削除することができます。 |
| ③ | プレゼンテーションモード | ステージを全画面表示します。 |
| ④ | グリッド | 縦横のガイドライン(座標)を表示/非表示します。 |
| ⑤ | 背景の変更 | あらかじめ用意された背景画像から選択したり、自分でお絵描きすることができます。 |
| ⑥ | 文字の追加 | ステージに好きな文字を追加できます。文字の色や配置も自由に変更できます。 |
| ⑦ | キャラクターを元に戻す | ステージ上の全てのキャラクターを、最初の場所に戻します。 |
| ⑧ | 緑の旗 | 「緑の旗でスタート」ブロックで始まっている、すべてのプログラムが開始されます。 |
| ⑨ | ページサムネイル | プロジェクト内のページを選択できます。(+)ボタンで新しいページを追加できます。消す場合は、長押しすると表示される(X)ボタンを押します。ドラッグして移動することで並べ替えができます。 |
| ⑩ | プロジェクト情報 | プロジェクト名を変更できます。また、プロジェクトを共有することができます。 |
| ⑪ | 元へ戻す/やり直し | 「元へ戻す」を押すと、直前の作業を取り消せます。「やり直し」を押すと取り消した作業を元に戻せます。 |
| ⑫ | プログラミングスクリプト | ブロックを組み合わせて、キャラクターに何をさせるか指示するスクリプトを作ります。スクリプトを押すとそのスクリプトが実行されます。スクリプトをプログラミングエリアの外にドラッグ&ドロップすると削除できます。 |
| ⑬ | プログラミングエリア | ブロックを組み合わせて、キャラクターに何をさせるかを指示するスクリプトを作る場所です。 |
| ⑭ | ブロックパレット | ブロックのメニューです。ブロックをプログラミングエリアにドラッグして押すと、そのブロックの動きを確認することができます。 |
| ⑮ | ブロック種別 | ブロックの種類を選択できます。きっかけブロック(黄色)、動きブロック(青色)、見た目ブロック(紫色), 音ブロック (緑色), 制御 ブロック(オレンジ色), 終了ブロック (赤色)があります。 |
| ⑯ | キャラクターサムネイル | キャラクターを選択できます。キャラクターを選択すると、そのキャラクターのスクリプトを編集できます。絵筆アイコンを押すとキャラクターの名前を変えたり、キャラクターにお絵描きすることができます。キャラクターを長押しすると表示される(X)ボタンを押すと削除できます。(+)ボタンを押すと新しいキャラクターを追加できます。キャラクターを他のページサムネイルにドラッグするとコピーすることができます。 |
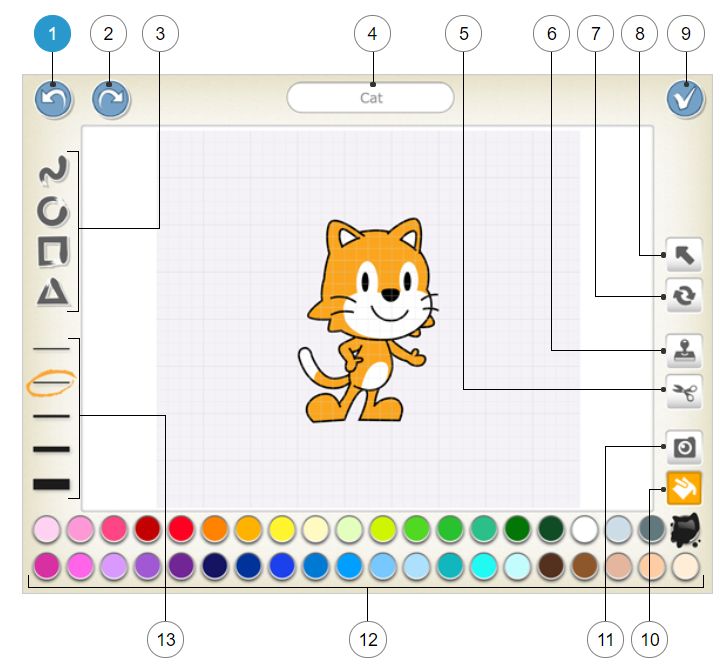
ペイントエディターの説明
スクラッチジュニアでのお絵かき画面(ペイントエディター)の各ボタン・機能について説明します。

| 番号 | 機能 | 説明 |
|---|---|---|
| ① | 取り消し | 直前の変更を取り消します。 |
| ② | やり直し | 直前の取り消しを元へ戻します。 |
| ③ | 図形 | 描く図形の選択ができます。線、円/楕円、長方形、三角形。 |
| ④ | キャラクター名 | キャラクター名の編集ができます。 |
| ⑤ | 切り取り | キャラクターや図形を削除できます。 |
| ⑥ | コピー | キャラクターや図形をコピーできます。 |
| ⑦ | 回転 | キャラクターや図形を回転できます。 |
| ⑧ | ドラッグ | キャラクターや図形をキャンバス上で移動できます。また、図形の形を変えることができます。 |
| ⑨ | 保存 | 変更を保存して、ペイントエディターを終了します。 |
| ⑩ | 塗りつぶし | キャラクターや図形の色を選択している色で塗りつぶすことができます。 |
| ⑪ | カメラ | キャラクターや図形の写真を取り込みたい部分にカメラで撮影した写真を取り込むことができます。 |
| ⑫ | 色 | 図形の線の色や塗りつぶす色を選択できます。 |
| ⑬ | 線の太さ | 図形の線の太さを変更できます。 |
命令ブロックの説明
スクラッチジュニアの命令ブロックの名前・機能について説明します。
きっかけブロック(黄色)
| ブロック | 機能 | 説明 |
|---|---|---|
 |
緑の旗でスタート | スクリプトを開始します。 |
 |
タップしたらスタート | キャラクターを押すと、スクリプトを開始します。 |
 |
ぶつかったらスタート | キャラクターがほかのキャラクターに触れると、スクリプトを開始します。 |
 |
メッセージを受け取ったらスタート | 指定した色のメッセージを受け取ると、スクリプトを開始します。 |
 |
メッセージを送る | 指定した色のメッセージを送ります。 |
動作ブロック(青色)
| ブロック | 機能 | 説明 |
|---|---|---|
 |
右へ動く | 指定した数字のマス目分、キャラクターが右へ動きます。 |
 |
左へ動く | 指定した数字のマス目分、キャラクターが左へ動きます。 |
 |
上へ動く | 指定した数字のマス目分、キャラクターが上へ動きます。 |
 |
下へ動く | 指定した数字のマス目分、キャラクターが下へ動きます。 |
 |
右へ回る | 指定した数字分、キャラクターが時計回りに回転します。12で1回転です。 |
 |
左へ回る | 指定した数字分、キャラクターが反時計回りに回転します。12で1回転です。 |
 |
ジャンプする | 指定した数字のマス目分、キャラクターが上に動いてからすぐに下に戻ります。 |
 |
初めの場所へ戻る | スタート地点に戻すことができます。 |
見た目ブロック(紫色)
| ブロック | 機能 | 説明 |
|---|---|---|
 |
話す | キャラクター上の吹き出しに入力したメッセージが表示されます。 |
 |
大きくする | キャラクターを大きくします。 |
 |
小さくする | キャラクターを小さくします。 |
 |
大きさを元へ戻す | キャラクターを元の大きさに戻します。 |
 |
消す | キャラクターを徐々に消します。 |
 |
見せる | キャラクターを徐々に表示します。 |
音ブロック(緑色)
| ブロック | 機能 | 説明 |
|---|---|---|
 |
音を鳴らす | 「ポン」と音を鳴らします。 |
 |
録音した音を鳴らす | 自分で録音した声や音を鳴らします。 |
制御ブロック(オレンジ色)
| ブロック | 機能 | 説明 |
|---|---|---|
 |
待つ | 指定した時間停止します。0.1秒単位で指定するので1秒は10を入力します。 |
 |
止める | すべてのキャラクターのスクリプトを止めます。 |
 |
速さを決める | 速さを変更します。「普通、ちょと速い、速い」から1つ選択します。 |
 |
繰り返す | 内側のブロックの動作を指定した回数繰り返します。 |
終了ブロック(赤色)
| ブロック | 機能 | 説明 |
|---|---|---|
 |
終了 | スクリプトの最後を示します。このブロック自体は何も動作しません。 |
 |
ずっと繰り返す | スクリプトを無限に繰り返し実行します。 |
 |
ページへ移動 | 指定されたページ(ステージ)に移動します。 |
Scratchジュニアの命令ブロックをすべて使った作品をこちらの記事で紹介しています。↓↓↓
この記事が『よかった/役に立った』と思ったら、左下のGoodボタンを押していただけると嬉しいです。