Scratchジュニアで作品をつくる場合、ブロックの特徴をつかんでキャラクターの基本的な動かし方を知っておく必要があります。用意されているブロックはシンプルで数も少ないので、小さい子供でもすぐに使いこなせるようにできています。
この記事では、「メッセージを送る」と「メッセージを受け取ったらスタート」ブロックを使って、キャラクター同士が連動して動くスクリプトの作り方について解説しています。
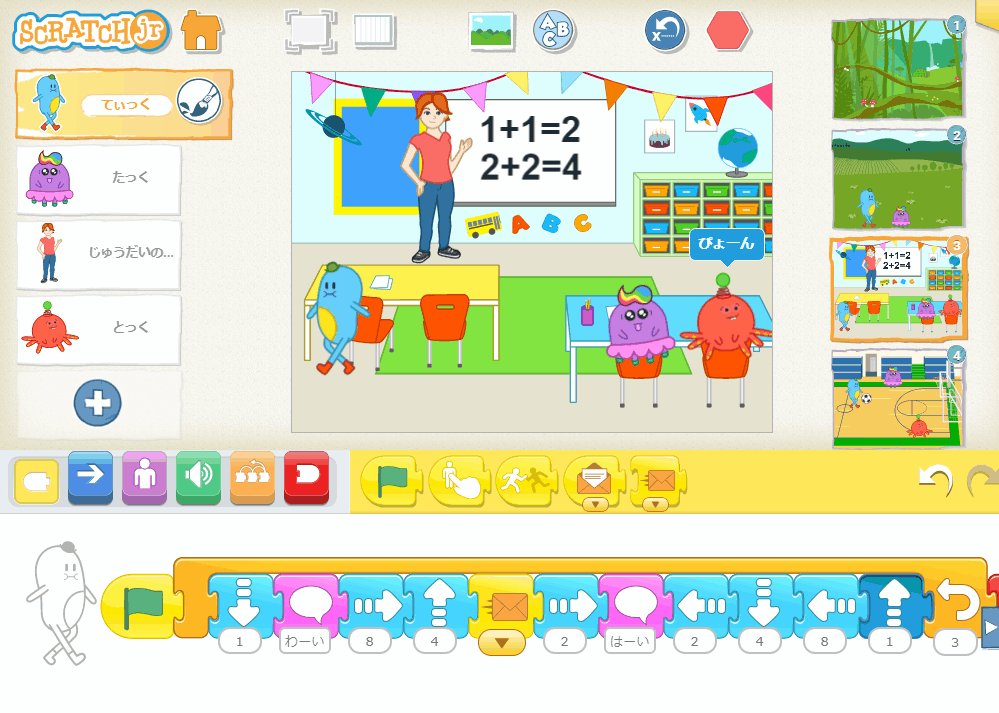
完成した作品
この作品は、ScratchJr PC版(Windows10)を使用してつくっています。

ストーリー
- てぃっくとたっくととっくは、教室でせんせいの授業をうけています。
- てぃっくが、席を立って動きまわっています。
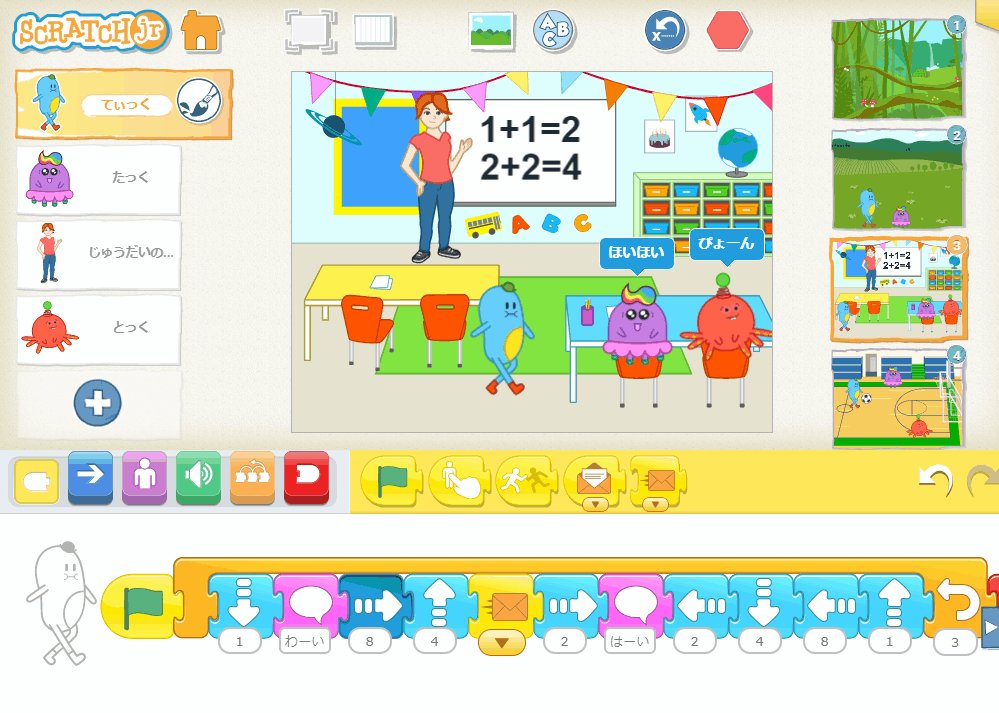
- たっくは、『ほいほい』と言いながら、自分の席でくるくる回っています。
- とっくは、『ぴょーん』と言いながら、自分の席でジャンプしています。
- せんせいが、てぃっくに席に座るように注意をします。
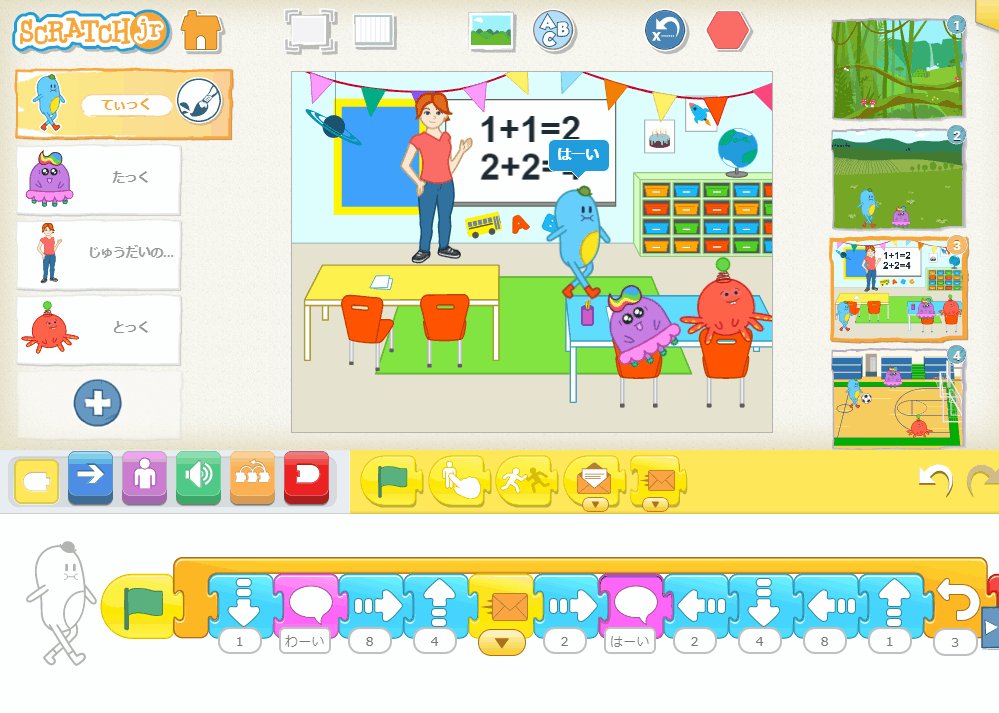
- てぃっくが『はーい』と返事をして、自分の席に戻ります。
スクリプトの作り方
手順①:別のキャラクターに話してほしいタイミングでメッセージを送る
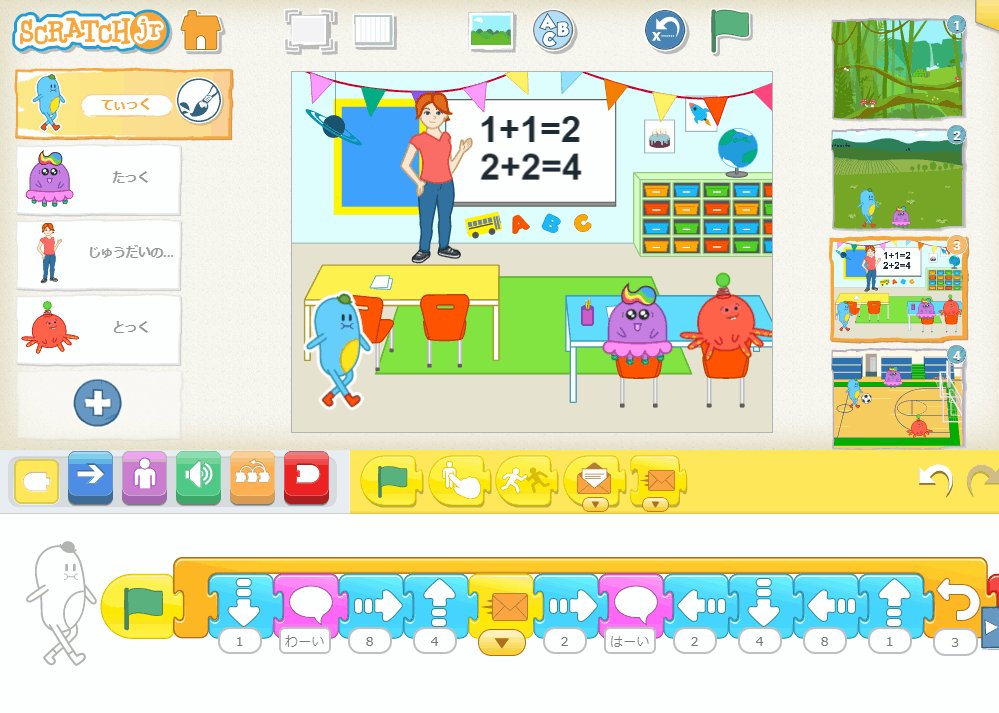
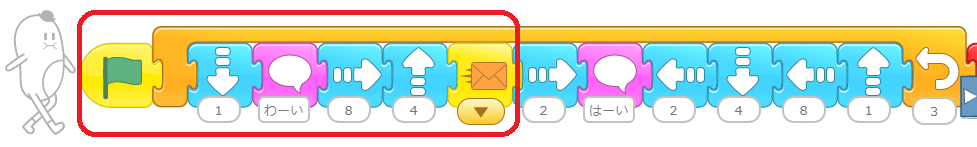
てぃっくのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「下に動く」「話す」「右に動く」「上に動く」ブロックをつなげます。
※数字を大きくするほど大きく動きます。 - 別のキャラクターに動いてほしいタイミングで「メッセージを送る」ブロックを使って、好きな色のメッセージを送ります(ここではオレンジ色)。
※メッセージを受け取る側のスクリプトは別につくります。
手順②:別のキャラクターでメッセージを受け取ったら話す
せんせいのスクリプト

- 「メッセージを受け取ったらスタート」ブロックではじめます。
※ここでは、別のキャラクターが送ったオレンジ色を受けっています。 - 「話す」ブロックをつないで、会話が成り立つようなコメントを入力します。
※ここでは、『てぃっく、イスにすわりなさい』と話しています。
手順③:メッセージを送ったあとの自キャラクターの動きをつくる
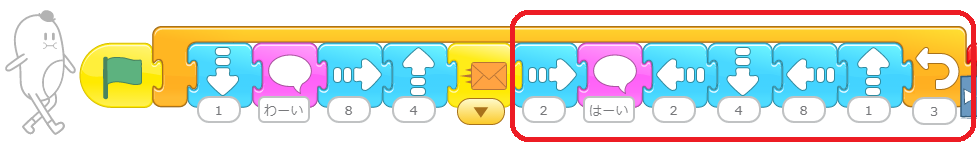
てぃっくのスクリプト

- メッセージを送り終わった後、「右に動く」「話す」「左に動く」「下に動く」「上に動く」ブロックをつなげて、動きをつくっていきます。
- それらを「繰り返す」ブロックの中にいれて、3回繰り返します。
- 最後に、「ページへ移動」ブロックをつないで、つぎのステージ4へ移動します。

「メッセージ送る」ブロックは、必ずしもそこで終わりではありません。
その後ろにもスクリプトはつなぐことができます。ただし、つなげたスクリプトは「メッセージを受け取ったらスタート」ブロックが実行された後に実行されます。
その他のキャラクターのスクリプトをつくる
今回の作品例では、たっくととっくのスクリプトはおまけで作っています。とくに大事な部分ではないので、作らなくてもオーケーです。
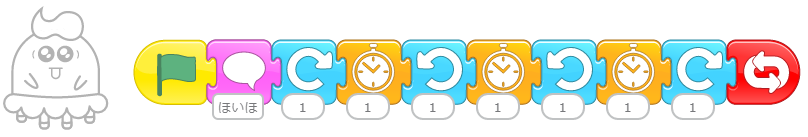
たっくのスクリプト

- 「話す」「右へ回る」「待つ」「左へ回る」ブロックでキャラクターが左右にクルッと回る動きをつくります。
- さいごに、「ずっと繰り返す」ブロックをつないで、スクリプトの最初から繰り返し実行するようにしています。
とっくのスクリプト

- 「話す」「ジャンプする」「待つ」ブロックで、キャラクターがジャンプする動きをつくっています。
- さいごに、「ずっと繰り返す」ブロックをつないで、スクリプトの最初から繰り返し実行するようにしています。
まとめ
今回は、「メッセージを送る」と「メッセージを受け取ったらスタート」ブロックを使って、2つのキャラクターの間でメッセージをやり取りして、キャラクター同士が連動して動くスクリプトの作り方について解説しました。
今回のような作品をつくるポイントは以下です。
- 別のキャラクターに動き出してほしいタイミングでメッセージを送る(メッセージの色は好きな色でOK)。
- メッセージを受け取るキャラクターは、「メッセージを受け取ったらスタート」ブロックでスクリプトをはじめる。
今回の作品のように、「メッセージを送る」ブロックを使うと、それを受け取ったキャラクター側でつづきの動作を作ることができます。
メッセージを受け取るキャラクターは1つだけでなく、2つでも3つでも好きなだけ受け取ることができるので、いろんなパターンで試してみてください。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓
この記事が『よかった/役に立った』と思ったら、左下のGoodボタンを押していただけると嬉しいです。