Scratchジュニアで作品をつくる場合、ブロックの特徴をつかんでキャラクターの基本的な動かし方を知っておく必要があります。用意されているブロックはシンプルで数も少ないので、小さい子供でもすぐに使いこなせるようにできています。
この記事では、自分でお絵描きして用意したキャラクター(ボタン)を押すと、別のキャラクター(ボール)が動き出すサッカーゲームの作り方を解説しています。
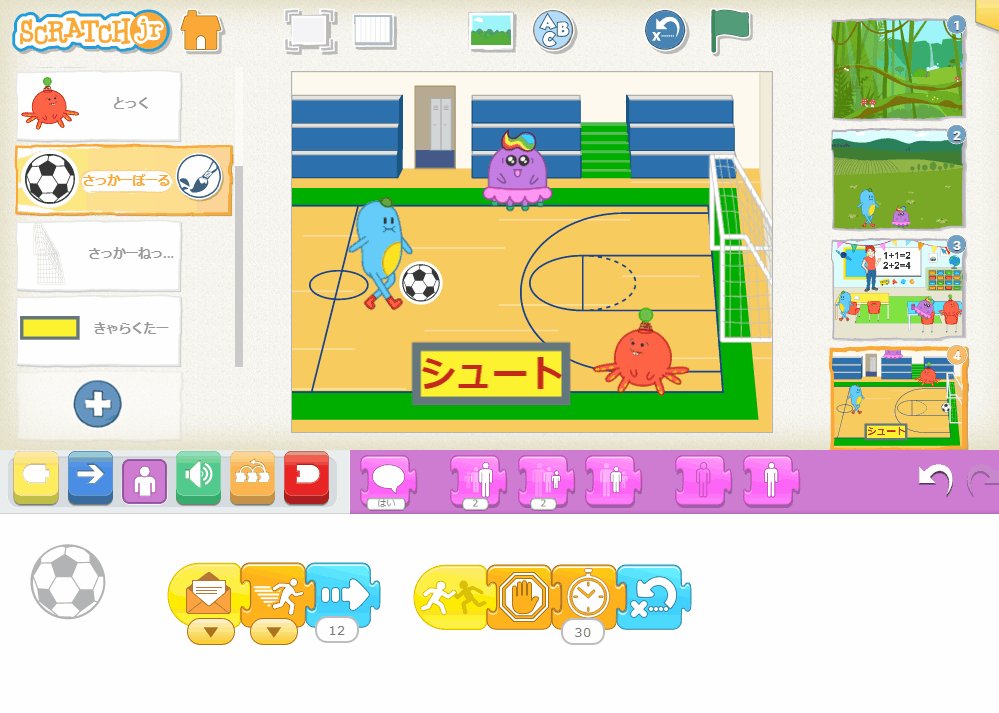
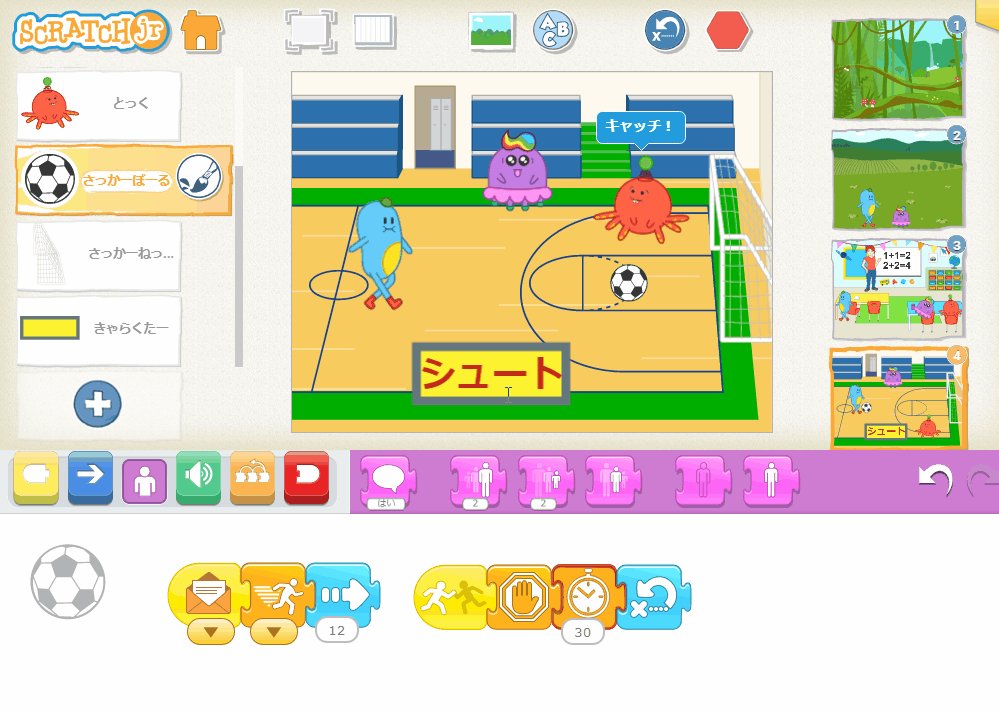
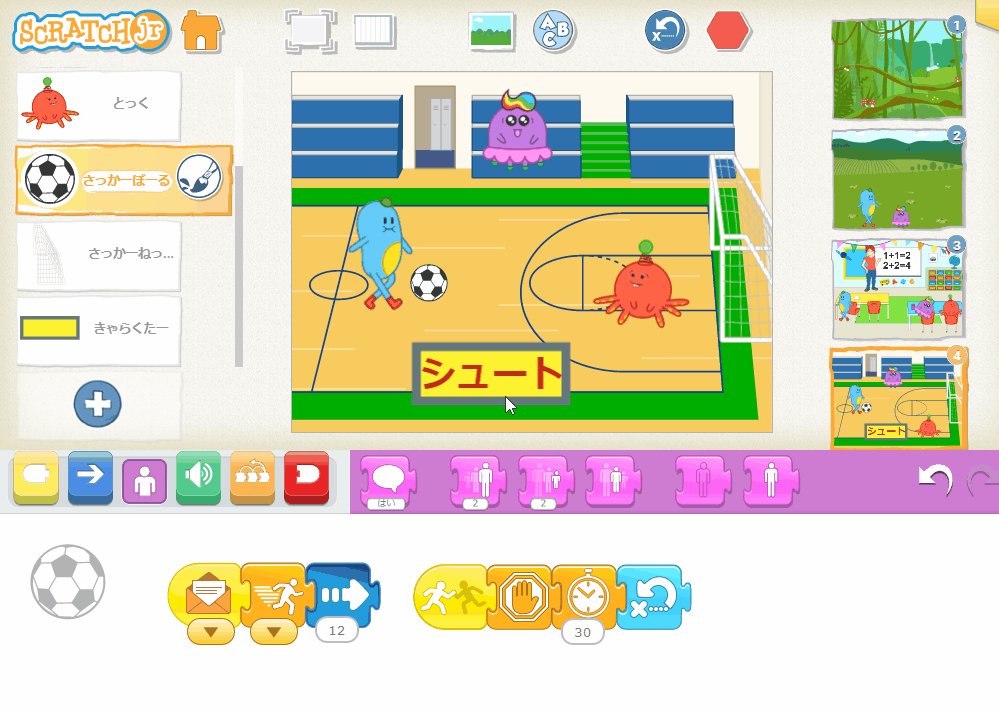
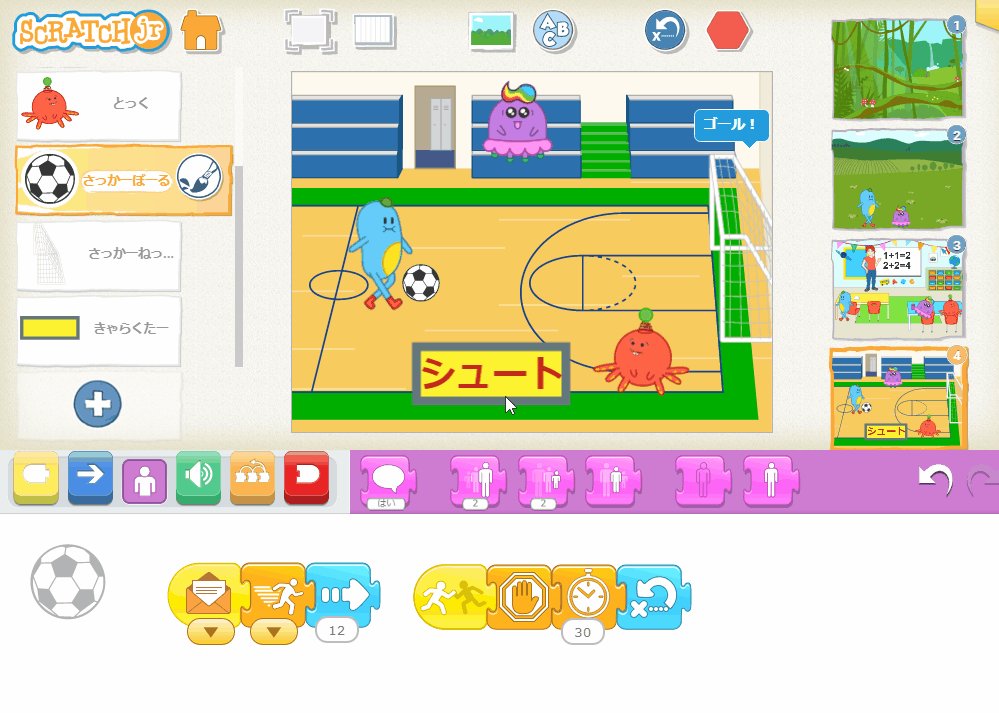
完成した作品

- 「シュート」ボタンを押すと、てぃっくがゴールに向けてサッカーボールを蹴ります。
- とっくは、ゴールを守っています。
- とっくが、サッカーボールをキャッチしたら『キャッチ!』と言います。
- サッカーボールが、ゴールに入ったら『ゴール!』と言います。
- たっくは、てぃっくととっくの勝負を見守っています。
- 勝負は、何回も繰り返されます。
スクリプトの作り方
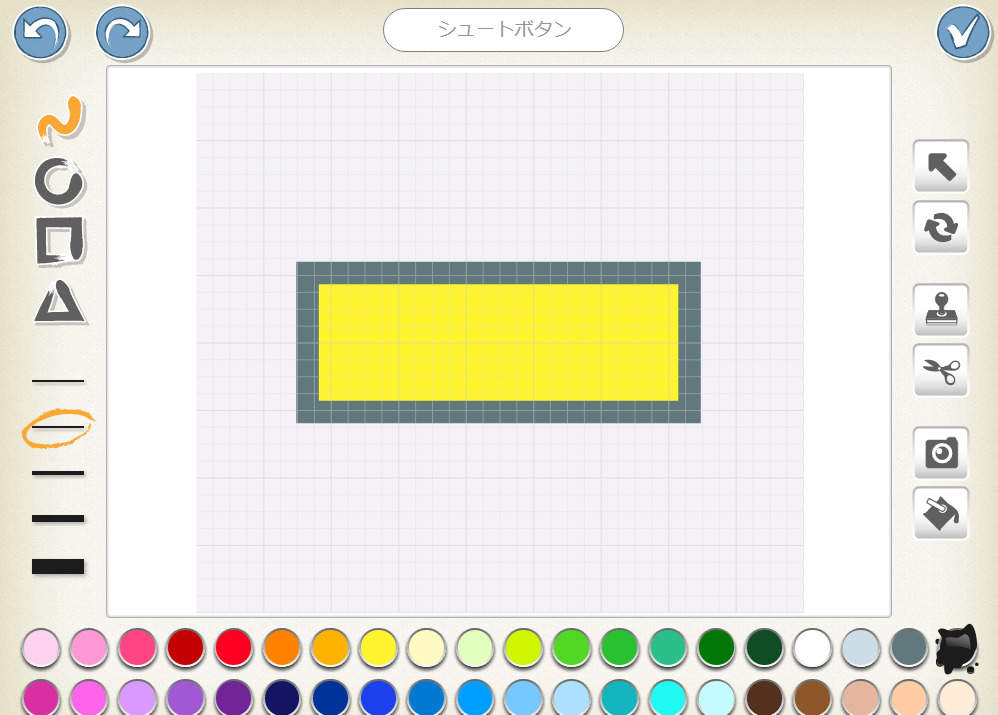
手順①:ペイントエディターでボタンを自作する

- ペイントエディターを開いて、好きな色・形でボタンを自由に描きましょう。
- 「キャラクター名」に好きな名まえをつけましょう。
- 作り終わったら、「保存」ボタン(右上のチェックボタン)を押すして「プロジェクト画面」に戻りましょう。
手順②:自作ボタンにスクリプトをつくる
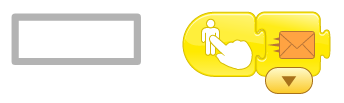
自作ボタンのスクリプト

- 「タップしたらスタート」ブロックではじめます。
- 「メッセージを送る」ブロックを使って、好きな色(ここではオレンジ色)のメッセージを送ります。
※メッセージを受け取る側のスクリプトは別につくります。
手順③:別のキャラクターでメッセージを受け取って動かす
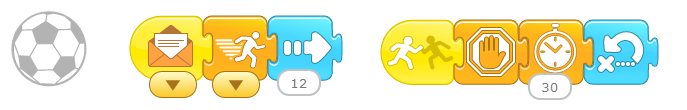
サッカーボールのスクリプト

- 1つ目のスクリプトは、「メッセージを受け取ったらスタート」ブロックではじめます。
※ここでは、別のキャラクターが送ったオレンジ色を受けっています。 - 「速さを決める」ブロックで、キャラクターが動くスピードを「速い」にします。
※「普通・ちょっと速い・速い」の3パターンがあります。 - 「右に動く」ブロックをつないで、ボールがゴールに向かって動かします。
- もう1つのスクリプトは、「ぶつかったらスタート」ブロックではじめます。
- 「止める」ブロックをつないで、何か別のキャラクターとぶつかったらスクリプトを止めるようにします。
- 「待つ」ブロックで3秒間停止した後、「初めの場所に戻る」ブロックでボールをスタート地点に戻します。
「シュート」ボタンと「サッカーボール」の動きの連動は、「メッセージ送る」ブロックと「メッセージを受け取ったらスタート」ブロックをセットでつかうことで実現することができます。
手順④:その他のキャラクターのスクリプトをつくる
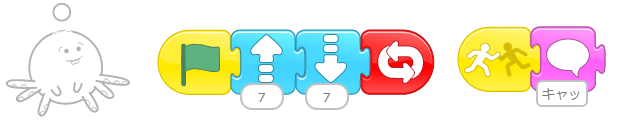
とっくのスクリプト

- 1つ目のスクリプトは、「緑の旗でスタート」ブロックではじめます。
- 「上に動く」「下に動く」ブロックをそれぞれ7マスずつ移動するようにします。
- 最後に、「ずっと繰り返す」ブロックをつないで、上の1と2をずっと繰り返します。
- もう1つのスクリプトは、「ぶつかったらスタート」ブロックではじめます。
- 「話す」ブロックをつないで、『キャッチ!』としゃべらせます。
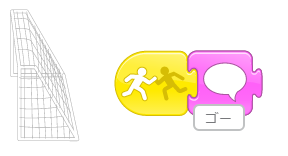
サッカーゴールのスクリプト

- 「ぶつかったらスタート」ブロックではじめます。
- 「話す」ブロックをつないで、『ゴール!』としゃべらせます。
「ぶつかったらスタート」ブロックは、そのキャラクターがほかのキャラクターと触れていないかどうかを、コンピューターが常に監視しています。そして、いざ何かと触れたタイミングでスクリプトが実行されます。
たっくのスクリプト

- 「緑の旗でスタート」ブロックではじめます。
- 「ジャンプする」「待つ」「ずっと繰り返す」ブロックをつないで、一定時間の間隔でジャンプをずっと繰り返す動きをつくります。
今回の作品では、たっくのスクリプトはおまけで作っています。とくに大事な部分ではないので、作らなくてもオーケーです。
てぃっくのスクリプト

今回の作品では、てぃっくのスクリプトは何もありません。
まとめ
今回は、自分でお絵描きして用意したキャラクター(ボタン)を押すと、ほかのキャラクター(サッカーボール)が動き出すサッカーゲーム用のスクリプトの作り方を解説しました。
今回のような作品をつくるポイントは以下です。
- 動かす側のキャラクターは「タップしたらスタート」ブロックではじめて、動かされる側のキャラクターにメッセージを送る。
- 動かされる側のキャラクターは「メッセージを受け取ったらスタート」ブロックではじめる。
今回の作品のように、自分でお絵描きしてつくったオリジナルのキャラクターにもスクリプトを作れることが分かっていただけたかと思います。
今回は、メッセージの送った相手キャラクター1つだけでしたが、メッセージを受け取るキャラクターは2つでも3つでも好きなだけ作ることができるので、いろんなパターンで試してみると作品の幅が大きく広がると思います。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓