Scratchジュニアの基本的な操作に慣れてくると、たくさんステージを用意して画面を切り替えながら動かすゲームも作ってみたくなると思います。むずかしいように思うかもしれませんが、用意されているブロックはシンプルで数も少ないので、小さい子供でもすぐに使いこなせるようにできています。
この記事では、キャラクターがステージの端についたら別ステージへ移動することによって、途切れのないストーリー展開を表現する方法について解説しています。
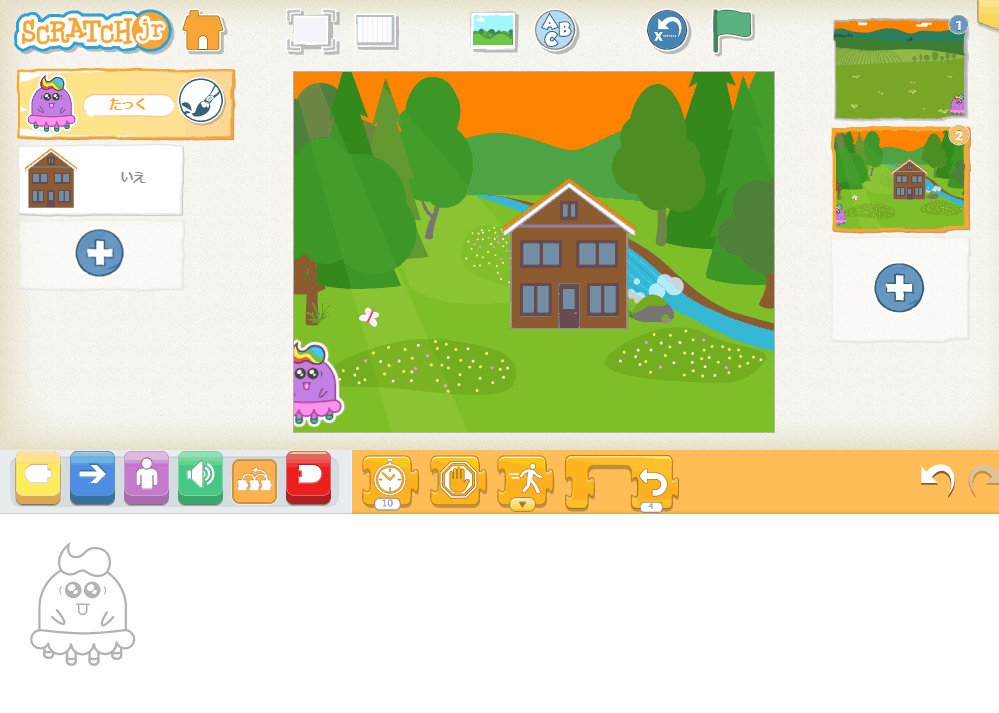
完成した作品

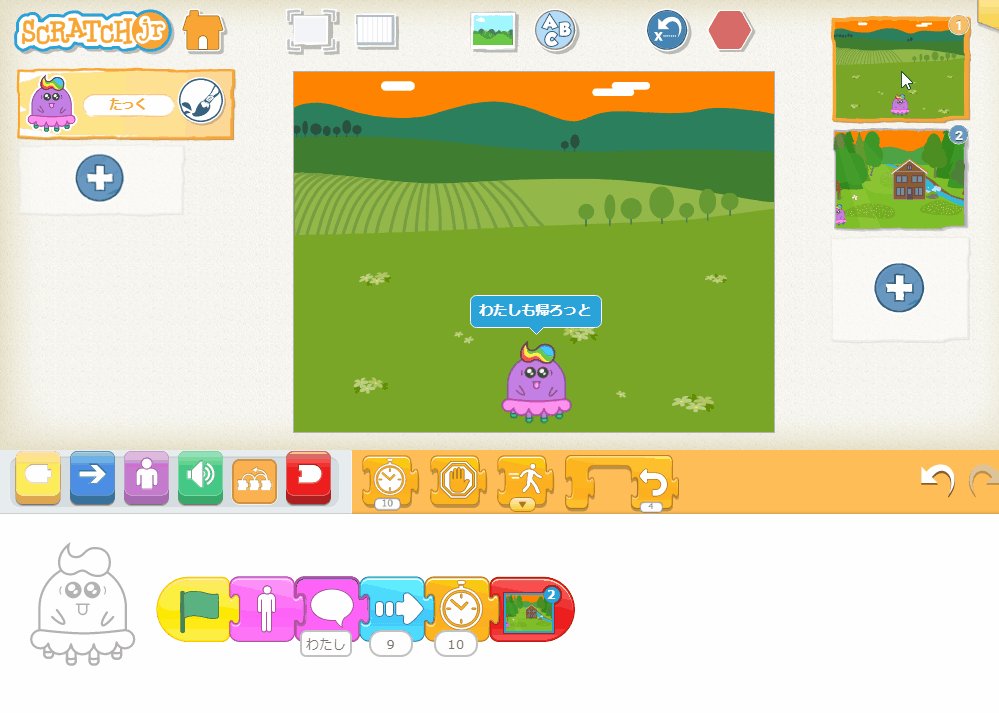
- たっくは、てぃっくを見送ったあと、自分のお家の方に向かって歩き始めました。
- しばらく歩くと、川沿いに立っている自分のお家が見えてきました。
スクリプトの作り方
手順①:キャラクターをステージの端っこでピッタリ止める
たっくのスクリプト

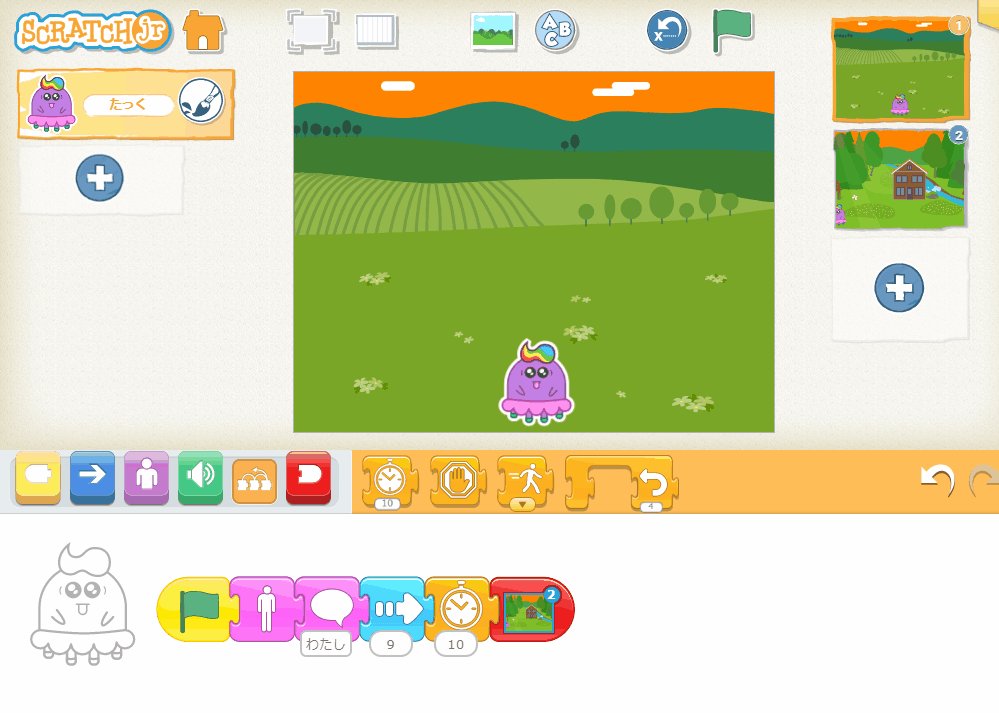
- 「緑の旗でスタート」ブロックではじめる。
- 「見せる」ブロックで、徐々に表示しています。
※事前に「消す」ブロックで、スタート時点ではステージから消しているためです。 - 「話す」ブロックで、『わたしも帰ろっと』としゃべっています。
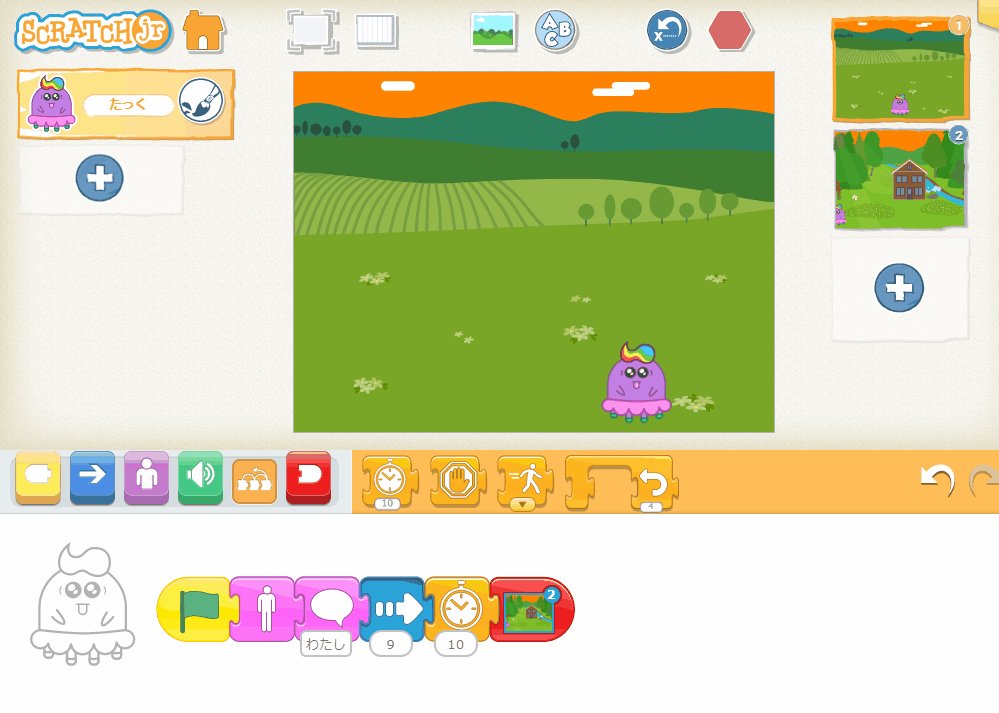
- 「右へ動く」ブロックで、キャラクターをステージの右端にピッタリまで移動させます。
キャラクターを右に動かしつづけた場合、画面の右端を超えると左側からあらわれてしまうため、一番右の端っこでキャラクターの動きを止める必要があります。
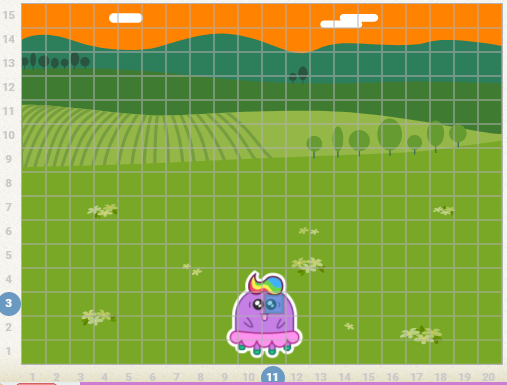
Scratch Jrのステージは、たて15マス・よこ20マスと決まっています。
下の図の場合は、キャラクターがたて3マス目・よこ11マス目のところにいます。
あと右に9マス移動すると、右端にピッタリのところまで移動させることができます。

手順②:移動先のステージに画面を切り替える
たっくのスクリプト

- 「待つ」ブロックで1秒ほど待ちます。
※すぐに画面を切り替えると違和感があるためです。 - 「ページへ移動」ブロックで、移動するステージ番号のブロックを選びます。
※あらかじめ、移動先の背景は用意しておく必要があります。
移動先のステージでは、あらかじめキャラクターを左の端っこに配置しておきましょう。「ページ移動」ブロックで移動すると、すべてのキャラクターは最初の位置からスタートします。最初の位置がずれていると違和感が出てしまいます。
まとめ
この記事では、キャラクターがステージの端まで行ったら別のステージへ移動することによって、途切れのないストーリー展開を表現する方法について解説しました。
今回のような作品をつくるポイントは以下です。
- キャラクターをステージの端っこでピッタリと止める。
- 「ページへ移動」ブロックで、つぎのステージへ画面を移動させる。
単純にステージを移動させるだけではなく、移動する前のステージで「消す」ブロックを使ってキャラクターを徐々に消してから、つぎのステージに移動したら「見せる」ブロックでキャラクターが徐々にすがたを現すような動きをつけてみるのも面白いかもしれません。
色々なパターンのスクリプトを作って、ぜひ試してみてください。
今回紹介したスクリプトで使っているブロックの名前や機能の説明は、すべてこちらの記事にまとめています。↓↓↓